
퍼블리셔로 일을 잘하려면 태그가 가지고 있는 뜻을 잘 풀이하고 파악해야 올바른 태그 사용을 할 수 있고, 접근성 또한 잘 따를 수 있다.
팀장님이 피드백주신 (팀장님 큰절 받아주세요) 내용을 수정해보며 정리해보자 !
1. 반드시 포트폴리오가 모두 반응형일 필요는 없다.
학원에서도 반응형 제작을 기본으로 배웠고(눈물 쏙 빼며 배움) 반응형으로 제작하지 않았을 경우 창을 줄이거나 키우며 어그러지는 모습을 보며 잘못된 웹사이트라고 생각했던 것 같다. 좋은 웹사이트가 아닌?
하지만 꼭 그럴 필요는 없었던 것이다. pc버전에서 고집하고 싶었던 디자인이 반응형을 만들며 수정되고 수정되어 적용하지 못했던 경우도 있었다.
모바일 버전, 태블릿 버전을 따로 만들어 적용해보는 포폴도 한 번 만들어보면 도움이 될 듯 싶다.
2. Reset.css 사용
항상 reset cdn 을 가져와서 복붙하거나 학원에서 작업할 때 사용했던 css파일을 통째로 사용했는데, 왜 나만의 reset.css를 만들어볼 생각은 못했을까?
아마, 혹시 내가 빠뜨릴 수 있는 내용이 있을 것 같아 내가 직접 만들기는 불안했던 것 같다. 하지만 나만의 reset css 를 만들어 적용해보는 것 또한 css 를 하나하나 읽어보며 파악하는 데에도 도움이 되고, 불필요한 기능을 사용하지 않을 수 있게 될 테니 이 또한 만들어봐야겠다.
3. html 마크업 순서
css를 아무것도 적용하지 않았을 때 내 포트폴리오를 보면,
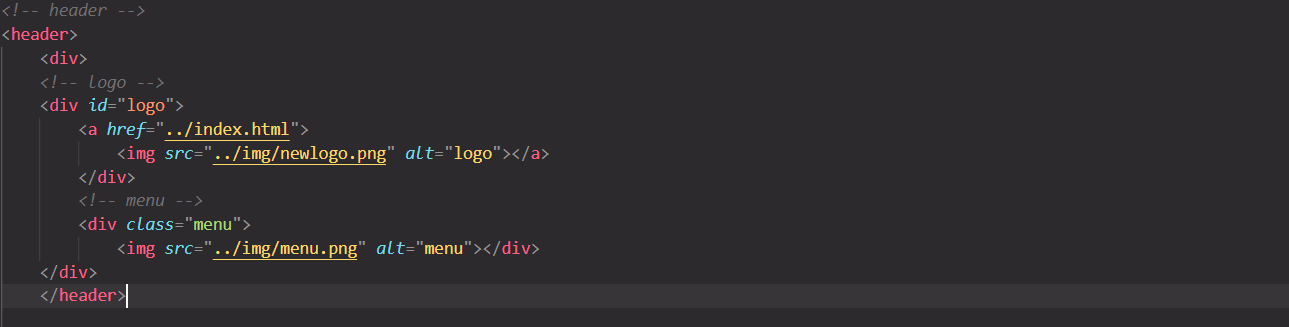
메뉴가 로고보다 윗 순서에 코딩되어있다.
이 뜻은 순서대로 정보를 찾는 검색엔진의 봇의 경우 그리고 시각장애인의 리더기의 경우 순서대로 읽기 때문에 순서대로 마크업이 바람직함을 잊어버렸던 것이다.

로고를 첫번째로 !!!
메뉴는 그 후로 코딩하는 쪽으로 수정했다.
또한 이에 팀장님 말씀이, 꼭 h1에 로고를 작성하지 않아도 된다고 하셨다.
학원에서 이렇게 배웠으니까-
어느새 내가 더 알아보려 하지 않고 원래 그런가보다 하고 안심하며 게을러진 이유가 되어있지는 않았을까?
팀장님이 주신 피드백을 읽으며 그 생각을 떨치기 어려웠다.
페이지 전체를 나타내는 항목의 의미인 h1을 잘 파악하고 사용하기.
div 로 바꿔 수정해주었다.
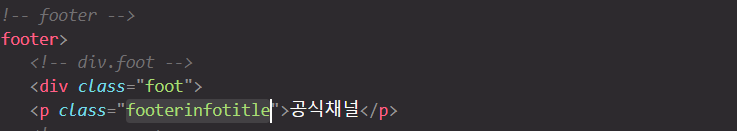
4. footer 에 왜 네가 있는거뉘

footer 에 heading 태그를 사용한 데에 대한 피드백.
이 또한 깊게 생각은 못했다.
뭐든 배우고 알아가는 건 좋지만 배운대로 가 아니라 공부한 대로라면 내 방식을 따라 가는 것도 나쁘지 않은거구나.
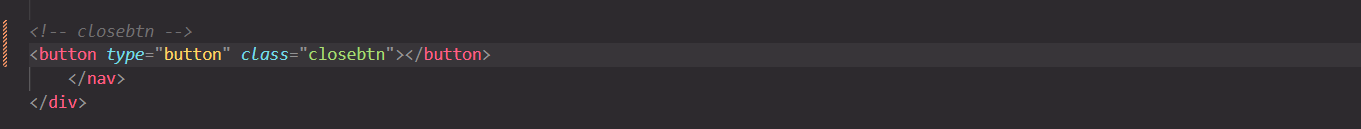
5. click 이벤트에는 button 태그를 사용할 것


img class 로 바로 click 제이쿼리를 사용해 closebtn 을 만들었는데,
클릭이벤트에는 button 태그나 a 태그를 사용하는 것을 권장.
잘 모르면 찾아보고 알아보면 되는데 겁난다고 이상한 방향으로 굳히지 말자
일단 여기까지 반 정도 팀장님이 주신 피드백을 정리해보았다.
내일 또 나머지 반 정리해봐야지 !
팀장님 또 제 큰 절 받으십시오 ( - - ) ( _ ) ( - - ) ( _ )
감사합니다 !
ps 공고 올라오자마자 바아로 지원해부렀다

JSP 너 낯설어,,, 하지만? 어떻게 해보겠다는 뜻
화이팅이얏
