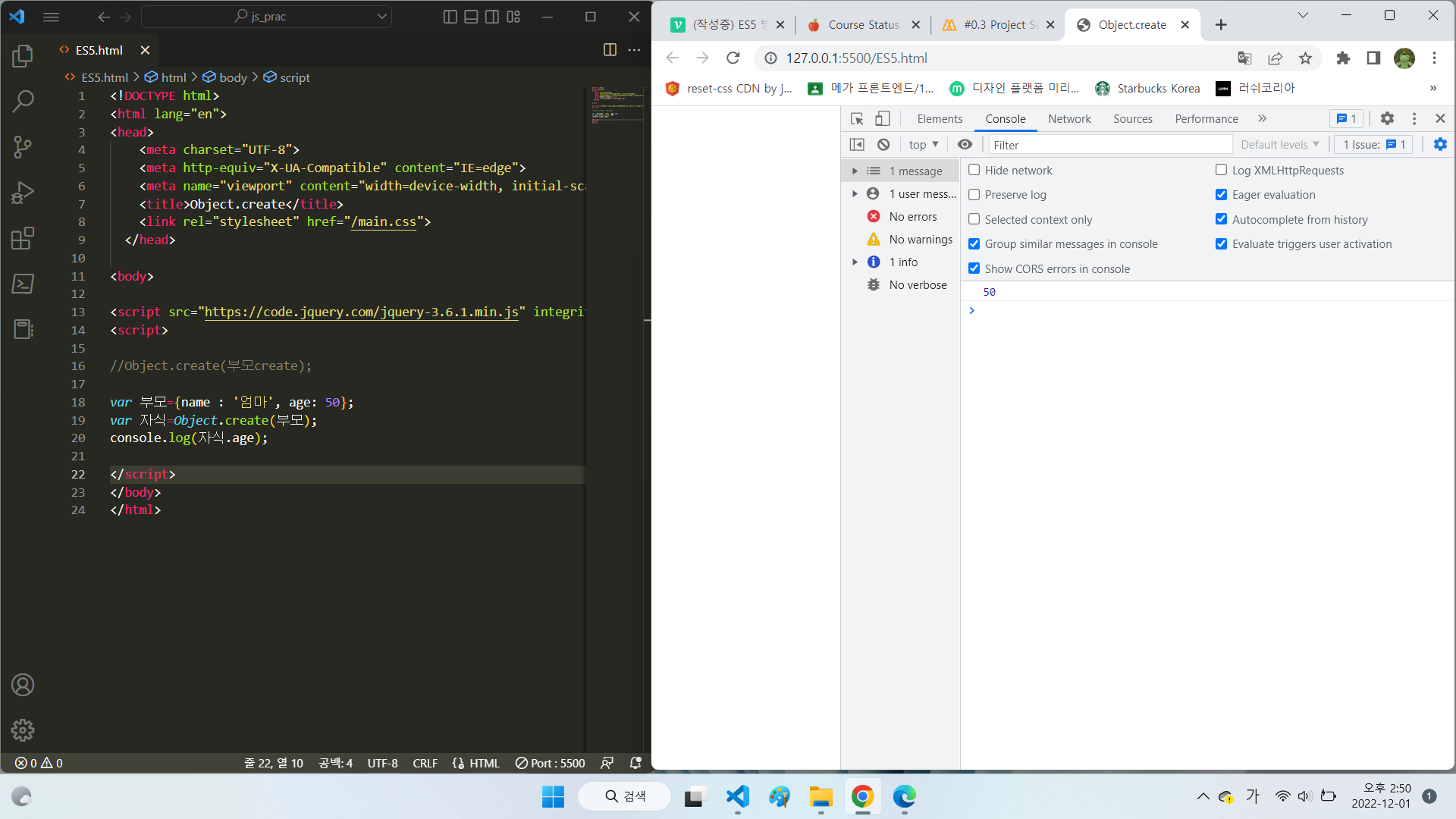
1. Object.create( 부모Object ) 사용하기
ES5문법으로 자식이 부모에게 상속받는 방법이 있다.
Object.create( 부모Object )
var 부모={name: '엄빠', age: 50};
var 자식=Object.create(부모);
console.log(자식.age) 로 console 창을 확인해보면
자식이 부모object 를 상속받았다는 것을 알 수 있다.

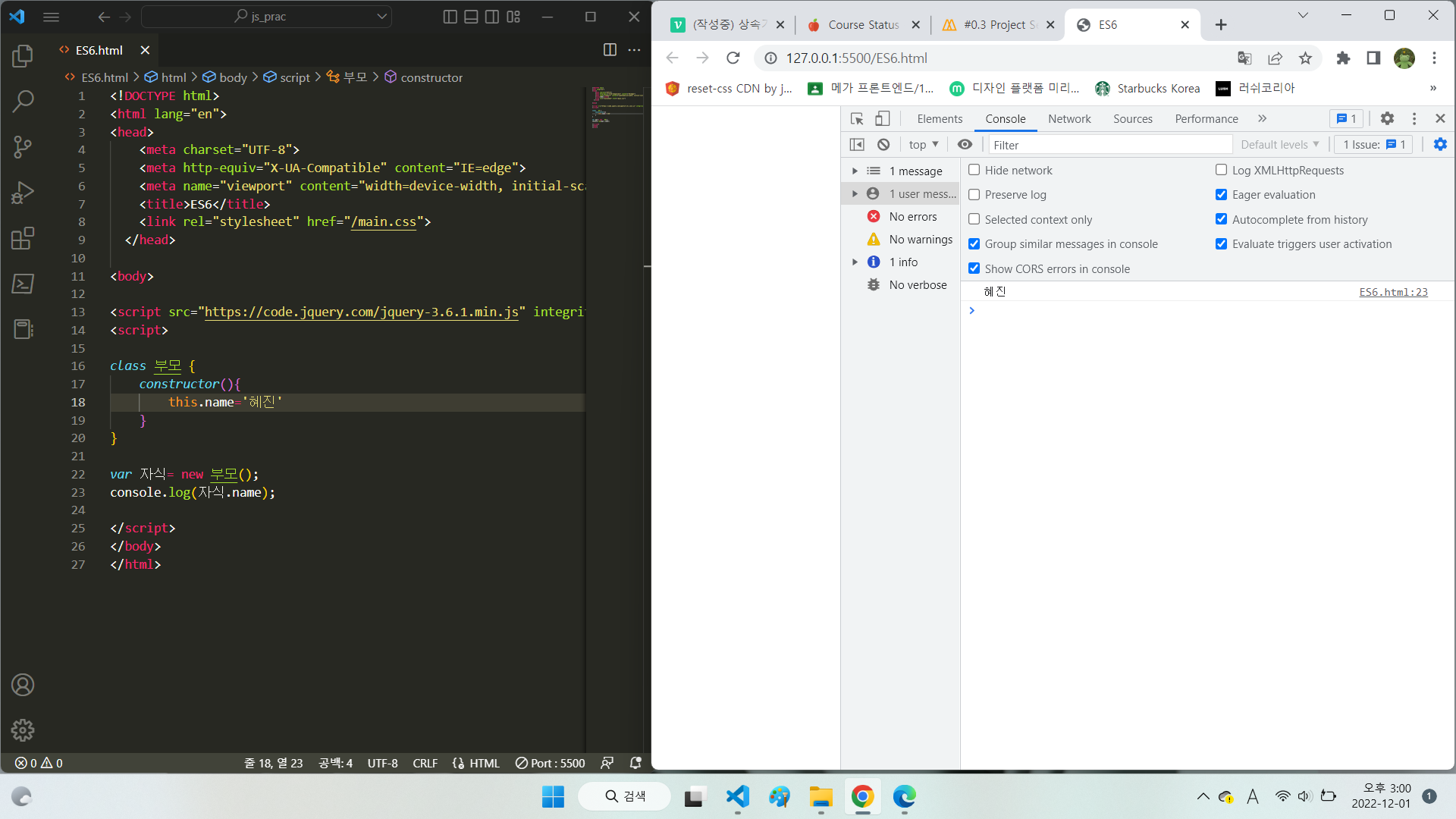
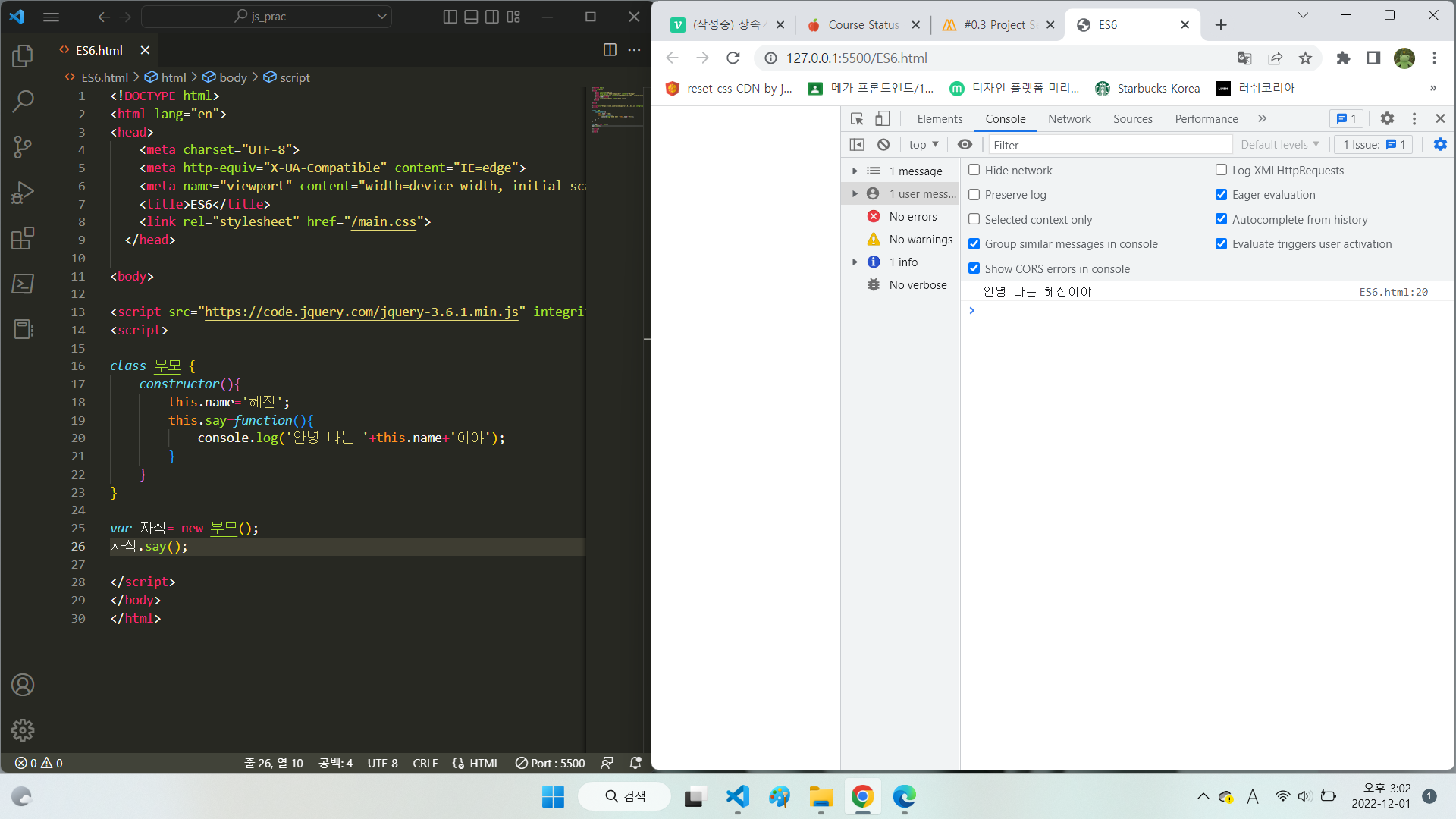
ES6 class 와 constructor
class Person {
constructor( name ) {
this.name = name;
}
introduce( ) {
console.log(Hello, my name is ${this.name});
}
}
const otto = new Person( "Otto" );
otto.introduce( ); // Hello, my name is Otto

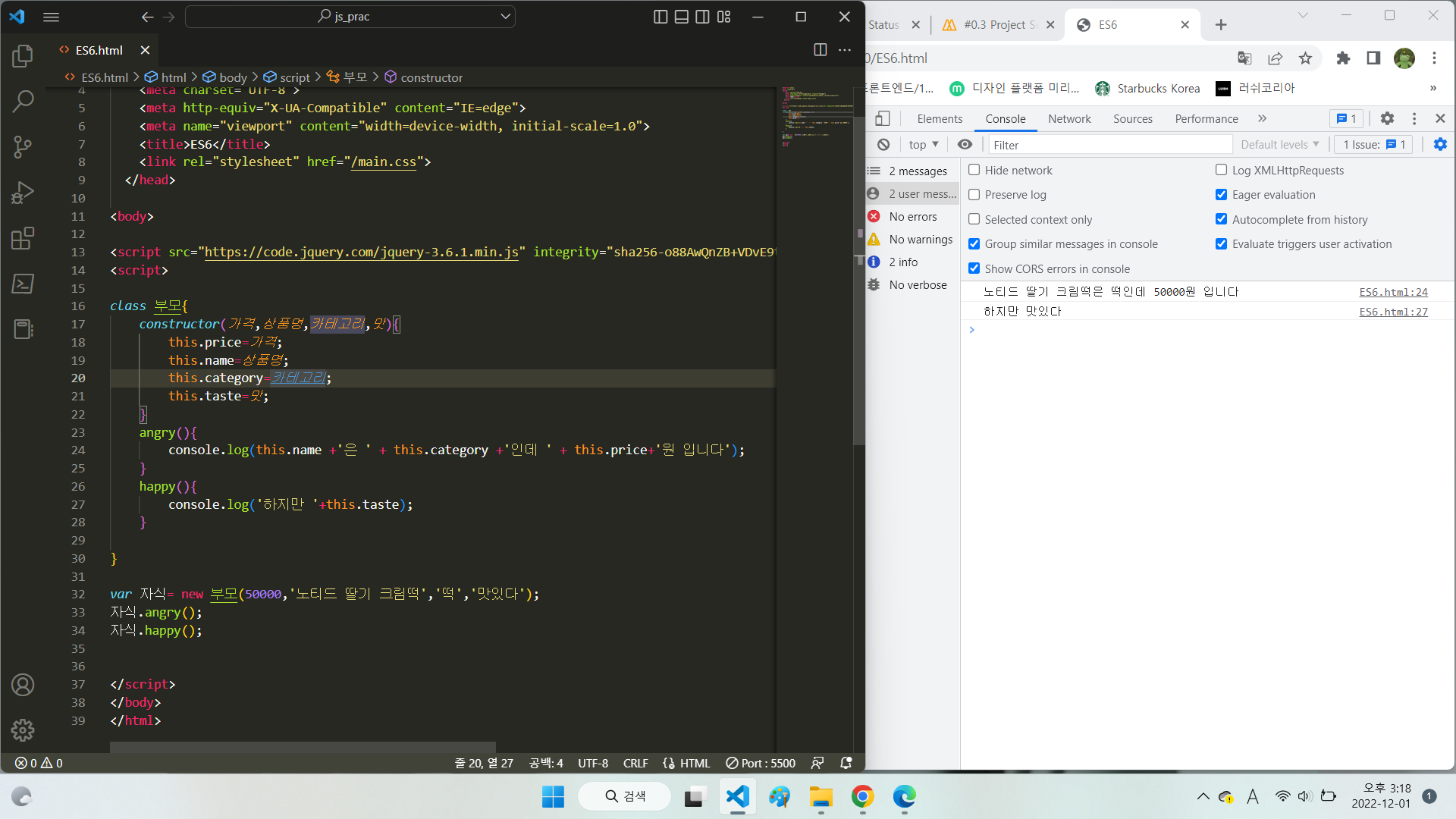
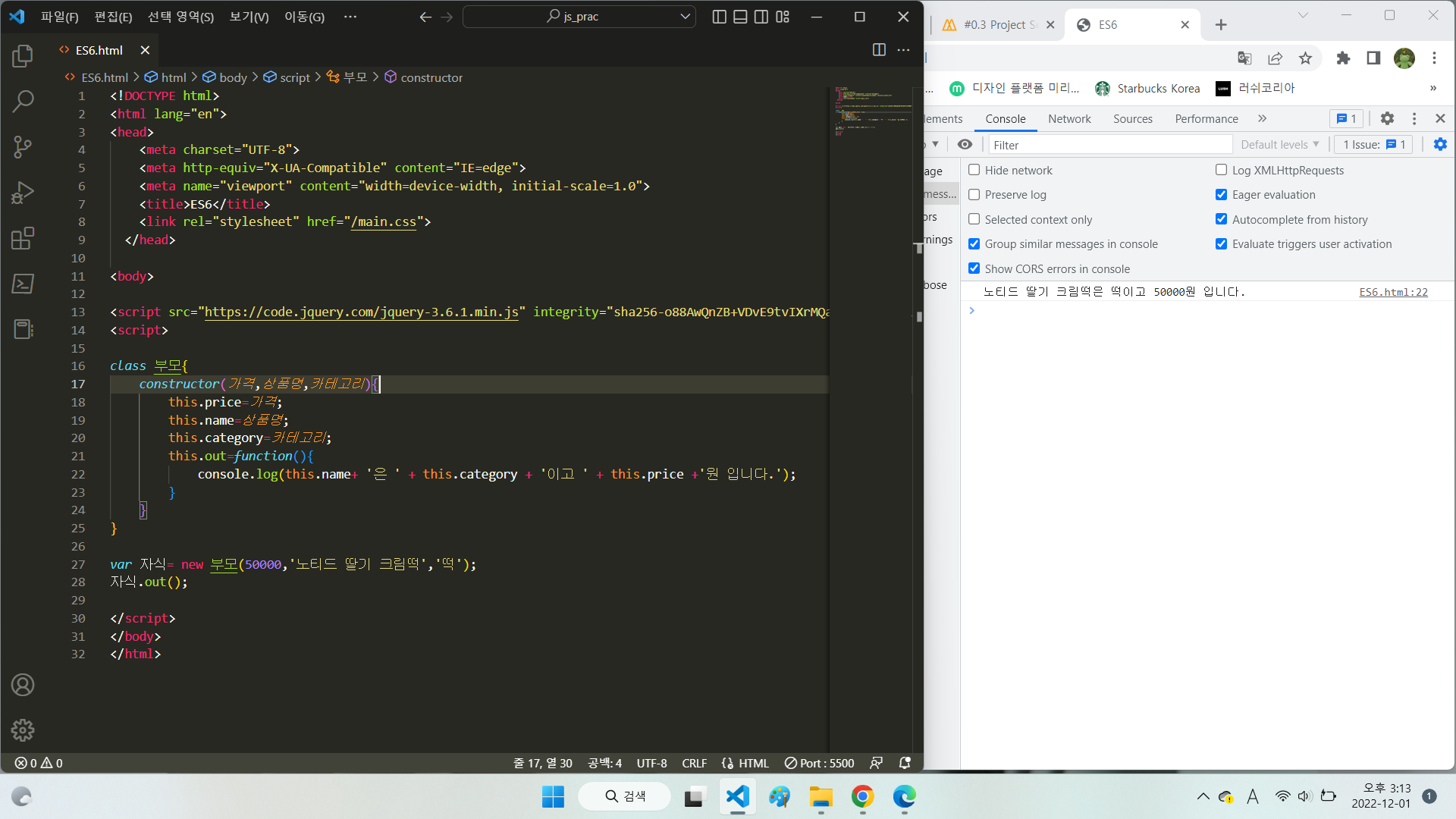
함수를 constructor 안에 추가하는 방법

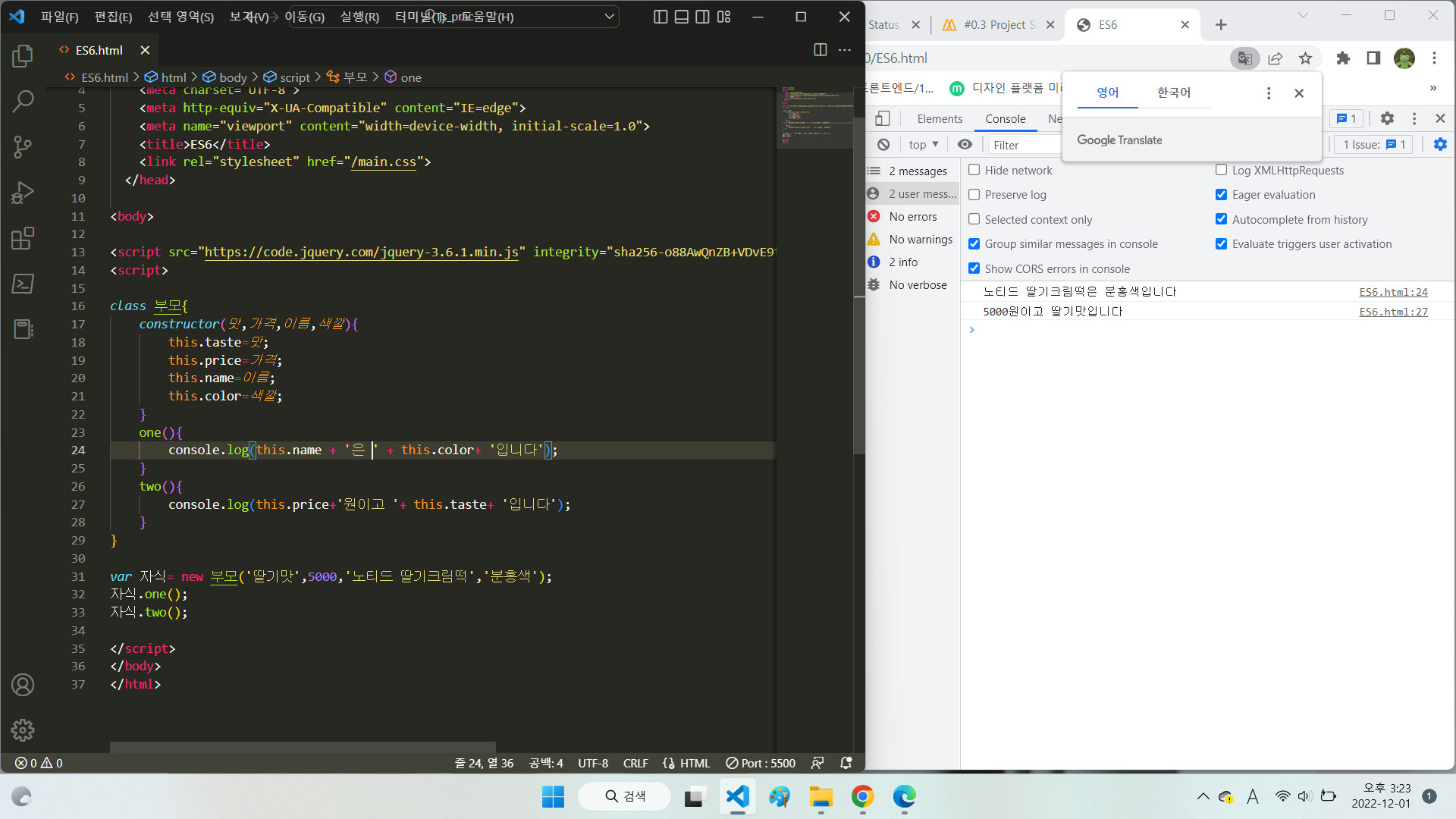
다른 예시로 만들어보자

노티드 딸기 크림떡 쫀득하니 낫배드였다
prototype 으로 여러 개 추가해보기