
학원 과정이 끝나고 혼자 포트폴리오 이것저것 만들어보고,
강의도 추가 결제해서 들으면서 포트폴리오 업그레이드 시키자는
내 계획은,,,,,, 잘 지켜지지 않았다,,,^ㅠ^
여름에는 아침에 스터디카페가서 새벽 4-5시에 집에 왔는데
가을이 되니 마음이 척척해,,,,
입사지원도 많이 했는데 아직 연락이 온 곳은 없다
흥 뿡입니다
부족하다고 줄곧 느껴오던 자바스크립트 공부를 다시 시작했다
부족하다는 사실을 아니까 무섭고 두려워서 미루고 미뤘지만
JS 야 니가 몬데
해버려

function 만드는 방법부터 다시 차근차근 배우고 있다
함수 만드는 방법
-
var 함수명 = function(){}
-
function 함수명 (){}
그리고 여기서 arrow function 이라는 신문법이 등장한다.
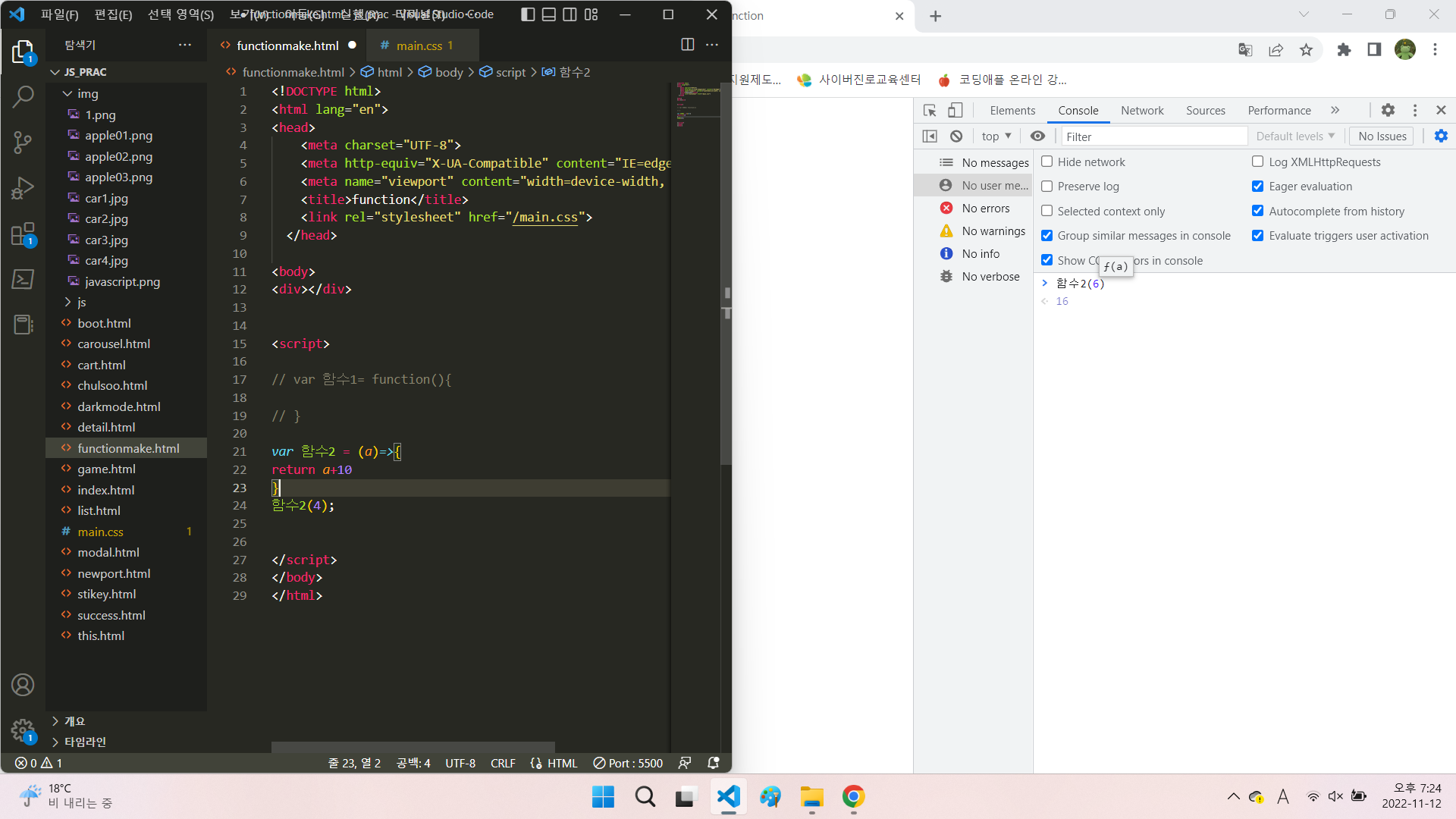
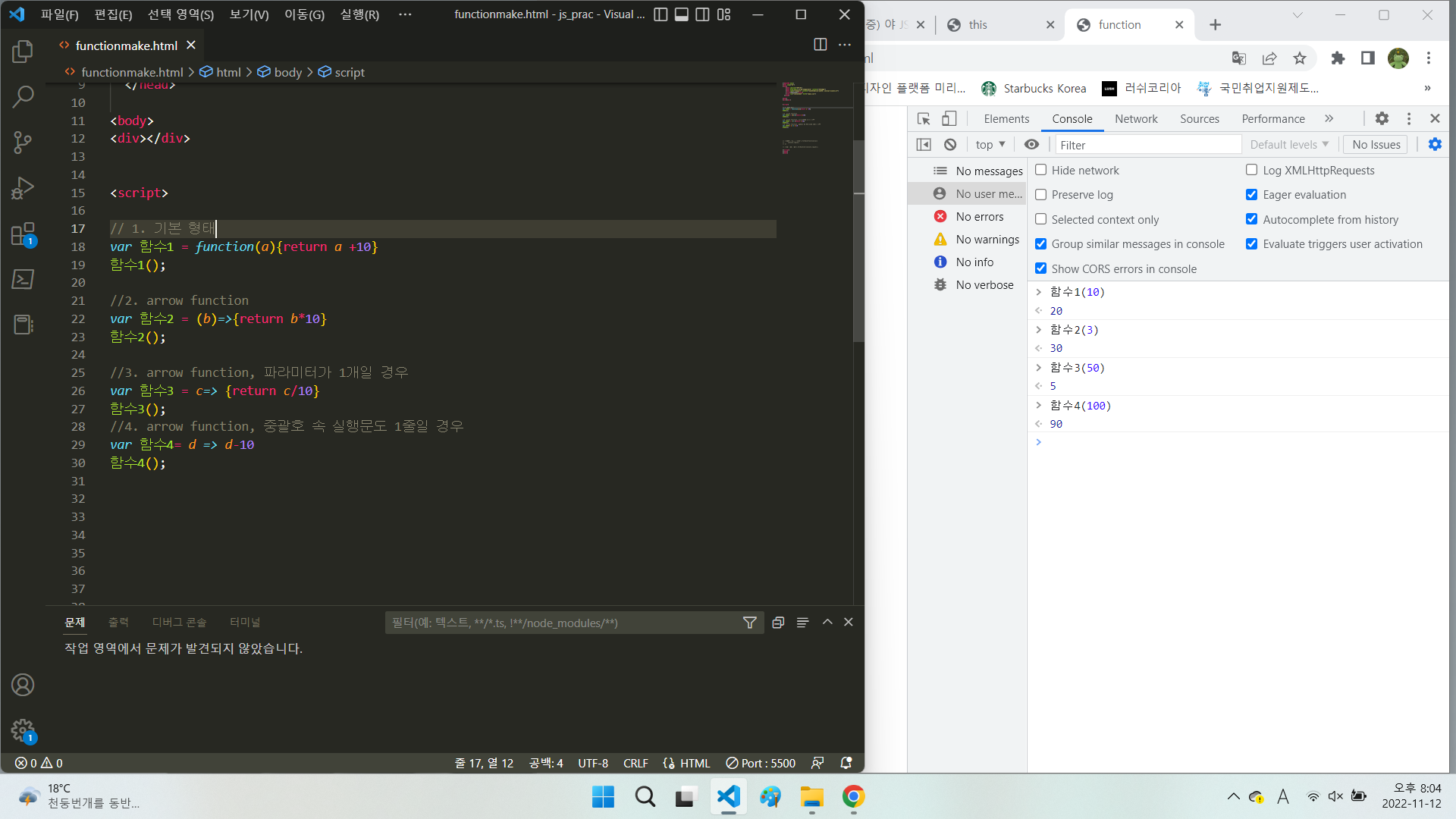
1.기본 유형
var 함수1 = function( a ){ return a+10 }
함수1( )
기본 유형!
- arrow function
var 함수2 =( b )=>{ return b *10 }
함수2( )
function을 없애고 => 넣기
- arrow function, parameter가 하나일 경우
var 함수3= c => { return c/10 }
함수3( )
parameter 를 감싸고있던 (소괄호 ) 생략가능!
- arrow function, parameter도 {} 속 실행문도 한 줄일 경우
var 함수4 = d => d-10
함수4( )
{중괄호}도 생략 가능, return 도 빠이빠이~
