
회사 업무 플래너에 찍으려고 산 이걸해냄 도장
뭐 하나 했다하면 무한정으로 찍어대고 있다
자존감 지킴이 마법의 주문 '이걸해냄'
오늘도 해내려고 왔다~~~
1. attr() / prop()

✏️ attr() 과 prop()의 차이
- .attr() : html 의 속성(attribute)을 다룬다.
- .prop() : javascript 프로퍼티(property)를 다룬다.
$('선택자').attr(속성이름): 선택자에 속성값 가져오기 <getter>
$('선택자').attr(속성이름, 속성값) : 속성값 설정하기 <setter>
$('선택자').removeAttr(속성이름) : 선택자에 속성값 제거하기
$('선택자').prop(속성이름): 선택자에 속성값 가져오기 <getter>
$('선택자').prop(속성이름, 속성값) : 속성값 설정하기 <setter>
$('선택자').removeProp(속성이름) : 선택자에 속성값 제거하기
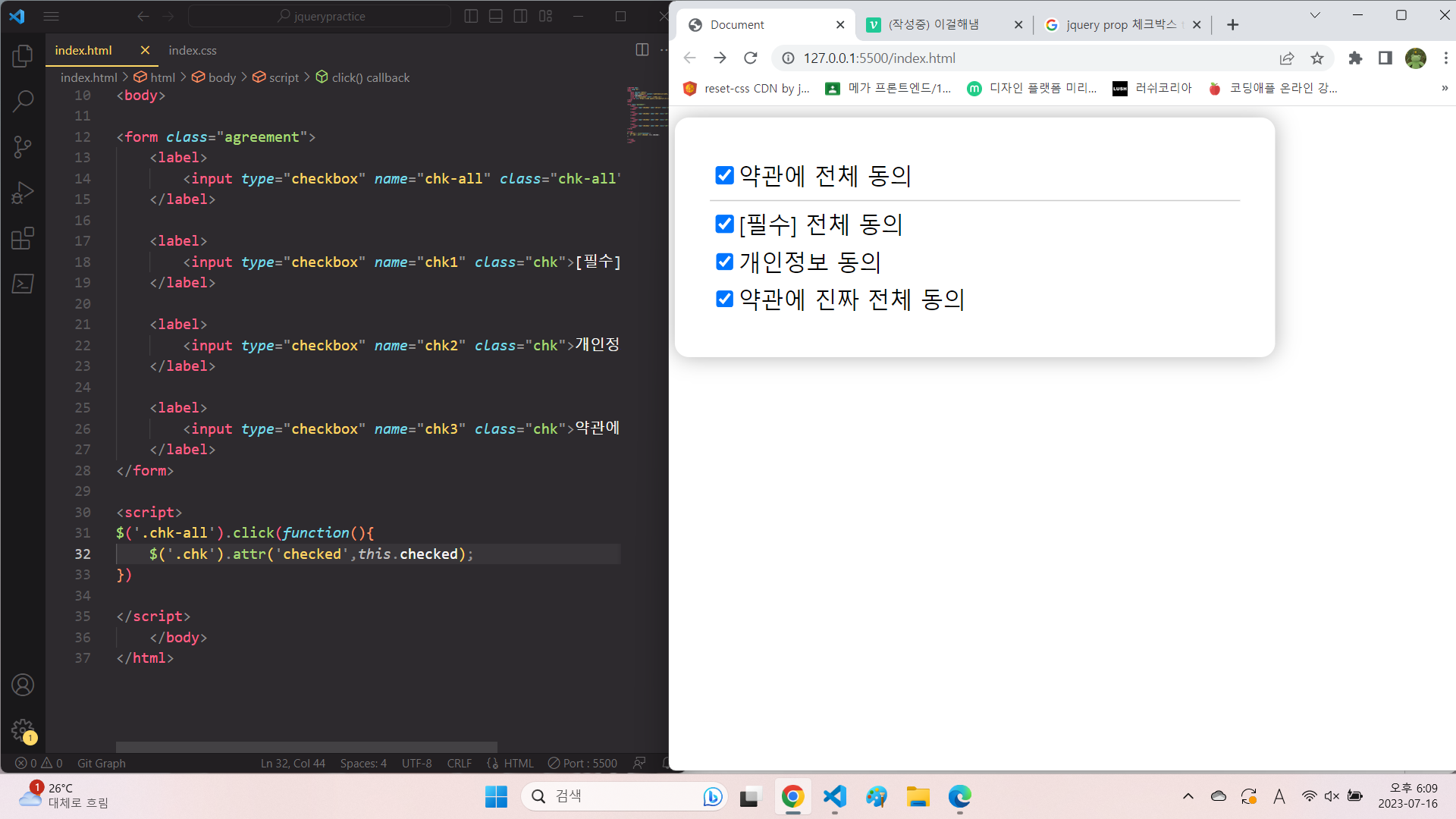
모든 checkbox를 checked 상태로 만들기

전체 동의 버튼을 누르면 나머지 버튼도 checked 되는 기능을 attr로 만들어보았다.
이해가 안가서 몇 번 다시 지웠다 썼다 했는데 내 해석은 이렇다
$('.chk-all').click(function(){ $('.chk').attr('checked',this.checked); });
1. $('.chk-all)을 클릭하면
2. $('.chk)의 attr을 'checked' 를 chk-all 의 checked 상태로 바꾼다. chk-all 의 checked 는 true, 즉 클릭된 상태이니
나머지 .chk의 checked 상태도 true 상태로 바뀐다.
이건 몇 번 해봐야 이해되고 습득될듯?!
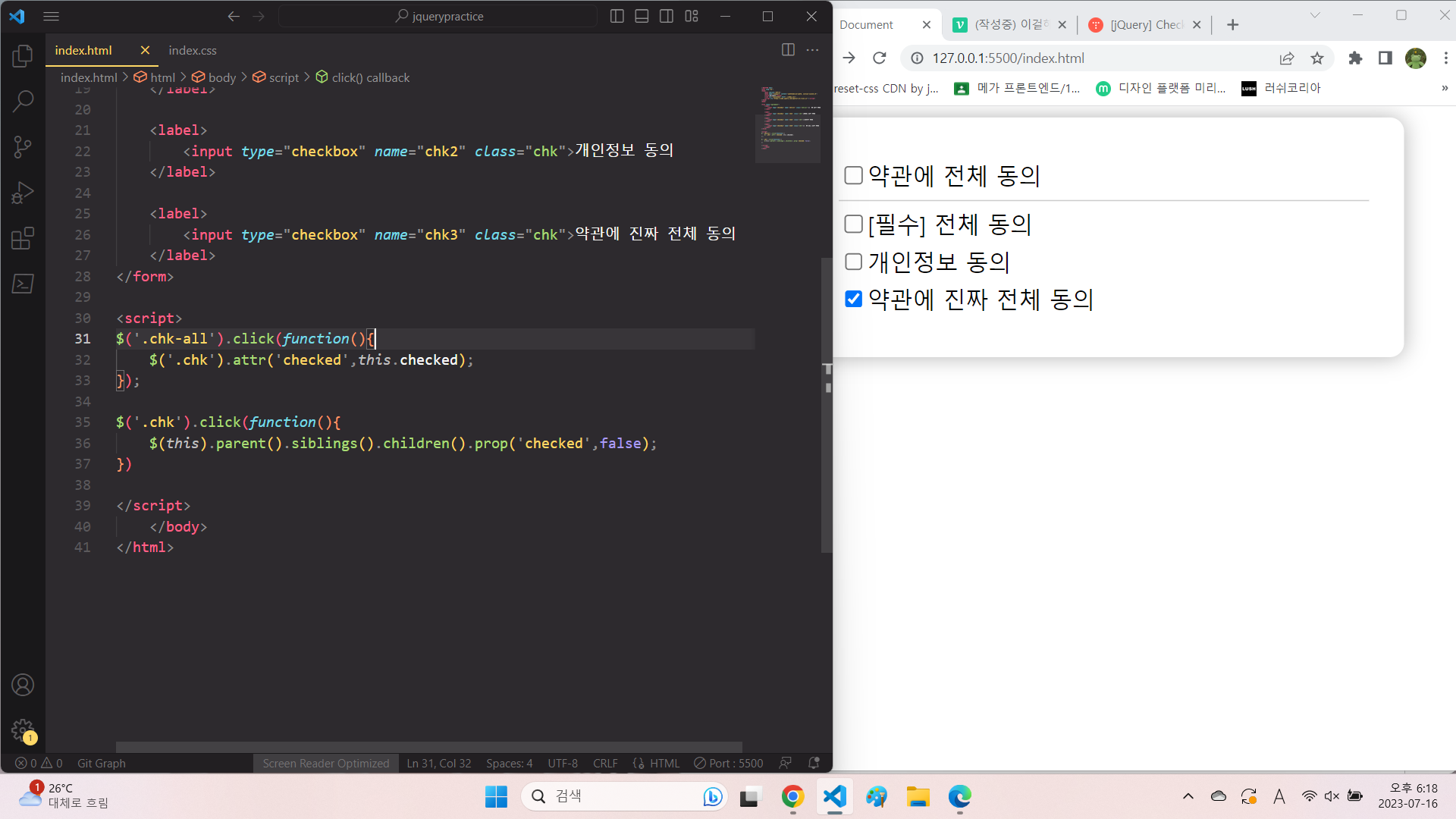
checkbox 하나씩만 클릭되게 만들기

$('.chk').click(function(){ $(this).parent().siblings().children().prop('checked',false); })
1.$('.chk) 를 클릭하면
2. $('.chk)의 parent의 siblings의 children (= 다른 input들) prop 을
3. checked 여부를 false 로 만들어 하나만 선택되게 한다.2. data-()
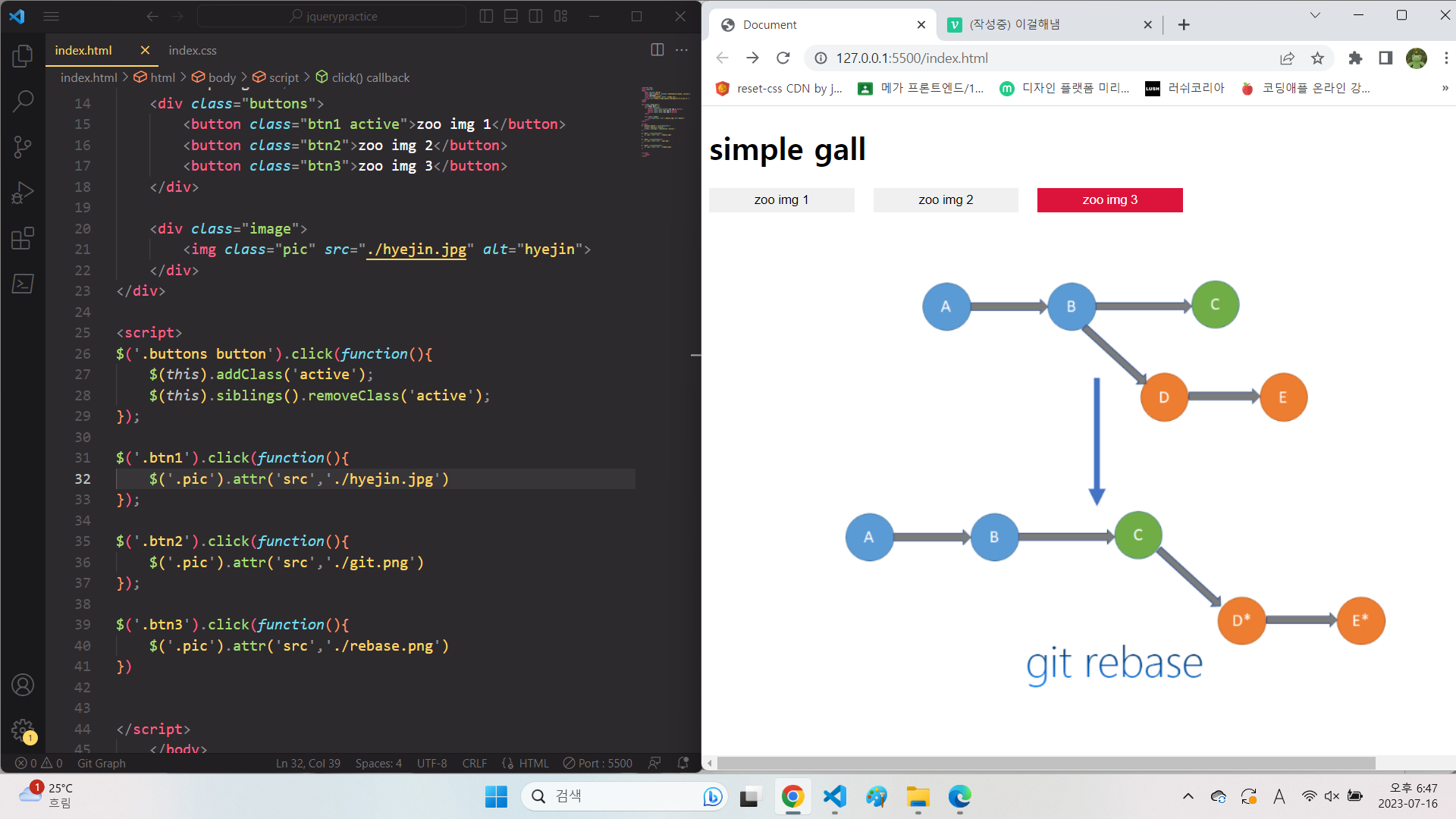
심플한 수동 이미지 갤러리

$('.btn1').click(function(){
$('.pic').attr('src','./hyejin.jpg')
});
$('.btn2').click(function(){
$('.pic').attr('src','./git.png')
});
$('.btn3').click(function(){
$('.pic').attr('src','./rebase.png')
})심플한 자동 이미지 갤러리

1. 각 버튼에 data-image="이미지 경로" 넣기
2. $('.buttons button) 을 클릭하면
3. 변수 dataImage = $(this).attr('data-image') 즉 각각의 이미지 경로
4. $('.pic).attr('src'를 , dataImage) 각각의 이미지 경로로 바꾼다. 답 안 보고 했다 (맹세함)
아직 논리적인 순서로 생각하는 능력이 부족한 것 같다. 로직이 필요해~!~!~!
