
스카오면서 작년쯤 새벽까지 포트폴리오 만들던 게 이때쯤 아니었나? 해서 찾아보니


맞다 ㅋ_ㅋ
새벽까지 스터디 카페에서 혼자 남아 작업하다가 청소해주시는 선생님이랑 인사하고 그랬던 게 작년 딱 이맘때쯤 이었다.
아웃풋은 화려하거나 훌륭하지 않았지만 정말 즐거운 마음으로 열정있게 작업했었다.
그 당시에는 알았을까? 1년 뒤에 내가 원하는 회사에 입사하게 될 거란 사실을.
지나고보면 열심히 살았다는 갈피가 꽂힌 곳을 볼 때 늘 뿌듯하고 과거의 나에게 고맙다.
그 때보다 자바스크립트 실력이 나아졌거나 새로운 일에 쫄지 않는 깡이 생겼거나 그러진 않았지만,, 그래도 분명 나의 어딘가에 저 힘이 있다고 생각하는 것만으로도 도움이 된다.
난 생각보다 씩씩하고 열정있는 사람이얏!
스카에서 정액권으로 55시간 결제했더니 통장은 슬프지만 (잔액 7만4천원)
몸도 쾌적하고 뇌는 혼미할 예정
똥줄타서 공부 더 잘 되는 듯 ㅋ_ㅋ 오널도 화이팅 ~~
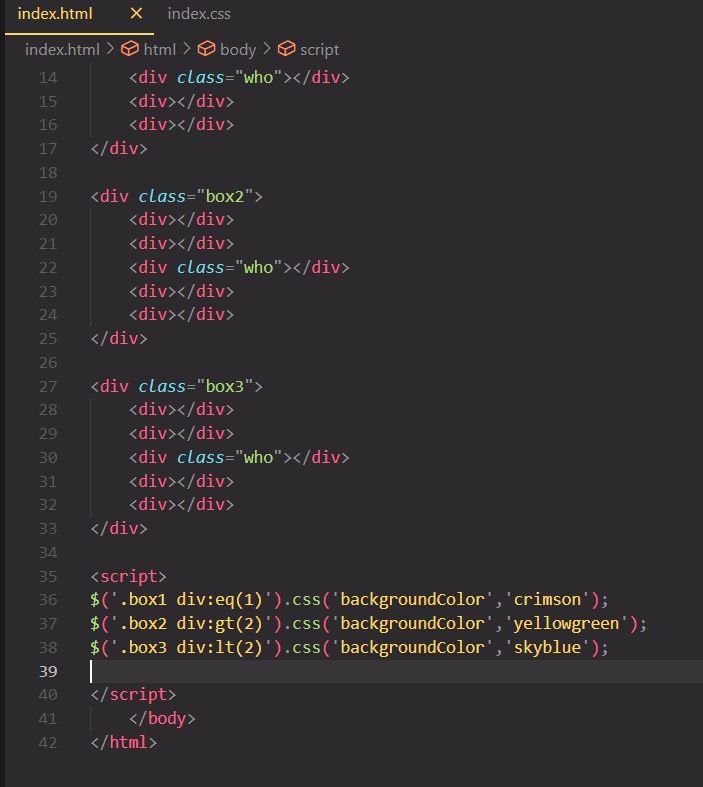
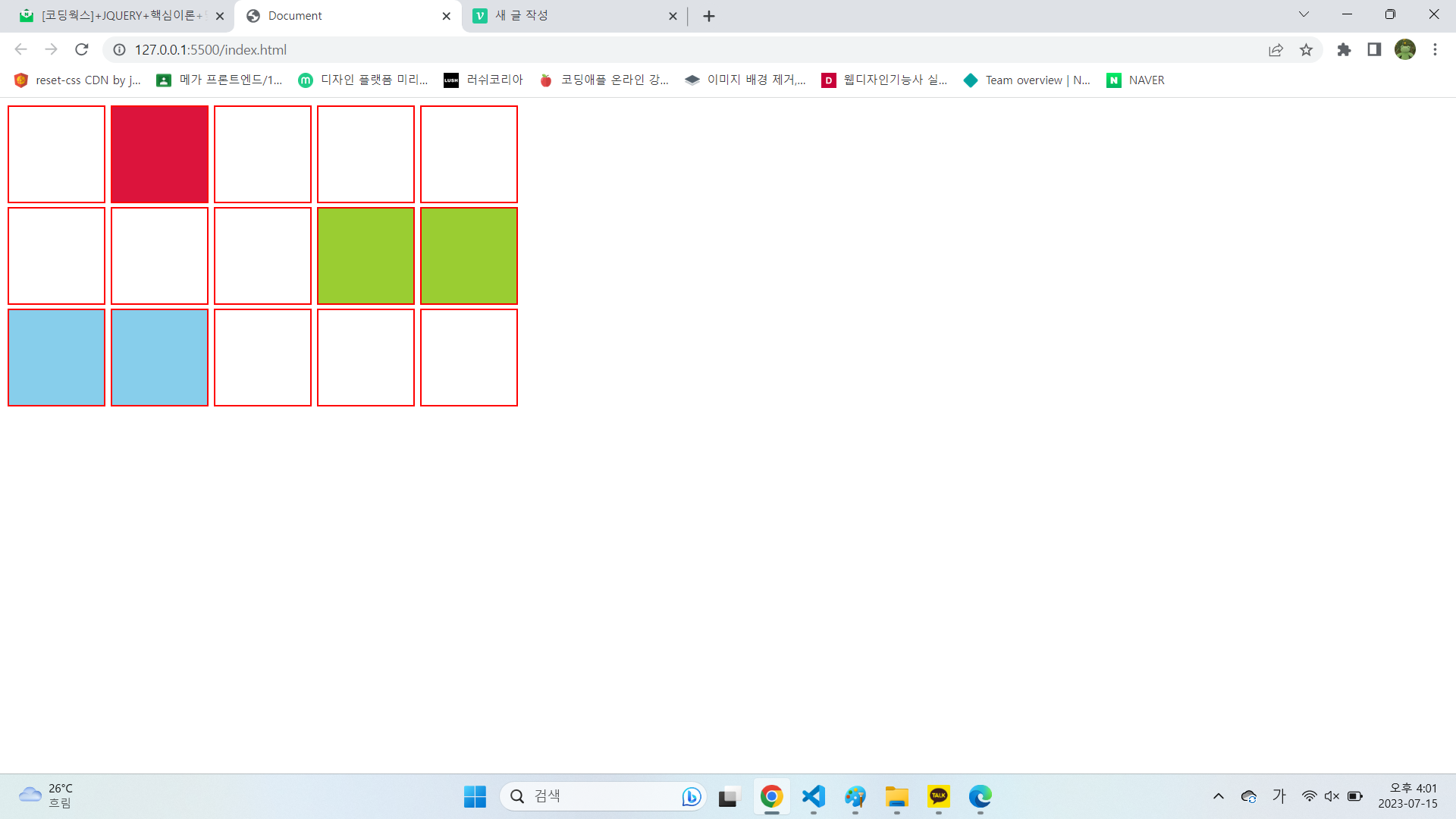
✏️ 1. gt / lt / eq

✏️ eq: 해당 인덱스 선택
$('.box1 div:eq(1)').css('backgroundColor','crimson');
✏️ gt :해당 인덱스 보다 큰 인덱스들 선택
$('.box2 div:gt(2)').css('backgroundColor','yellowgreen');
✏️ lt: 해당 인덱스 보다 작은 인덱스들 선택
$('.box3 div:lt(2)').css('backgroundColor','skyblue');
✏️ 2. addClass /removeClass / toggleClass

$('.add').click(function(){ $(this).addClass('active'); })
$('.remove').click(function(){ $(this).removeClass('active'); })
$('.toggle').click(function(){ $(this).toggleClass('active'); })
✏️ 3. show() / hide() / toggle()

$('.show').click(function(){ $('.desc').show(); })
$('.hide').click(function(){ $('.desc').hide(); })
$('.toggle').click(function(){ $('.desc').toggle(); })
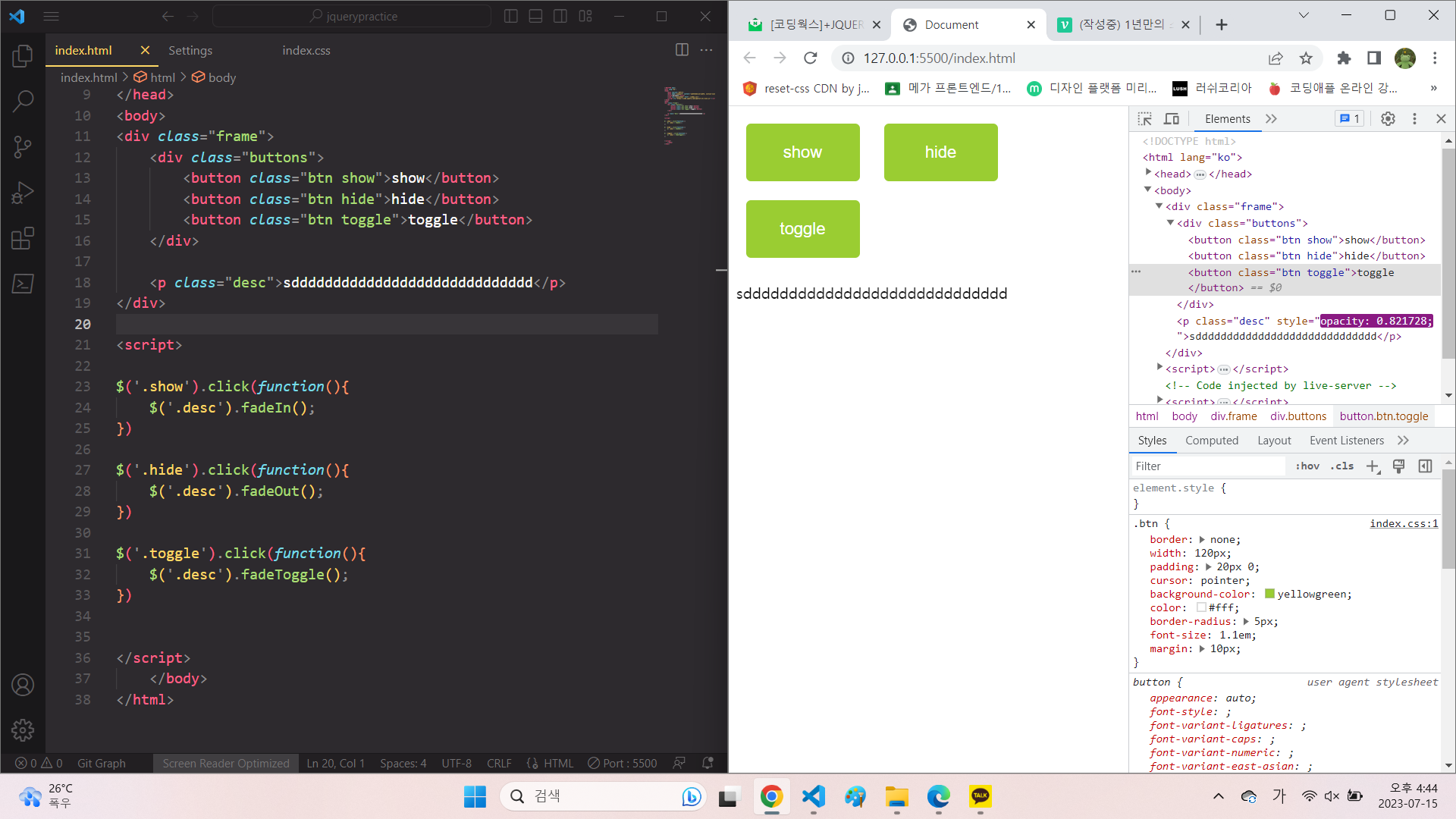
✏️ 4. fadeIn() / fadeOut() / fadeToggle()

.fadeIn()은 선택한 요소를 서서히 나타나게 함.
.fadeOut()은 선택한 요소를 서서히 사라지게 함.
.fadeToggle()은 보이는 요소는 보이지 않게, 보이지 않는 요소는 보이게 함.
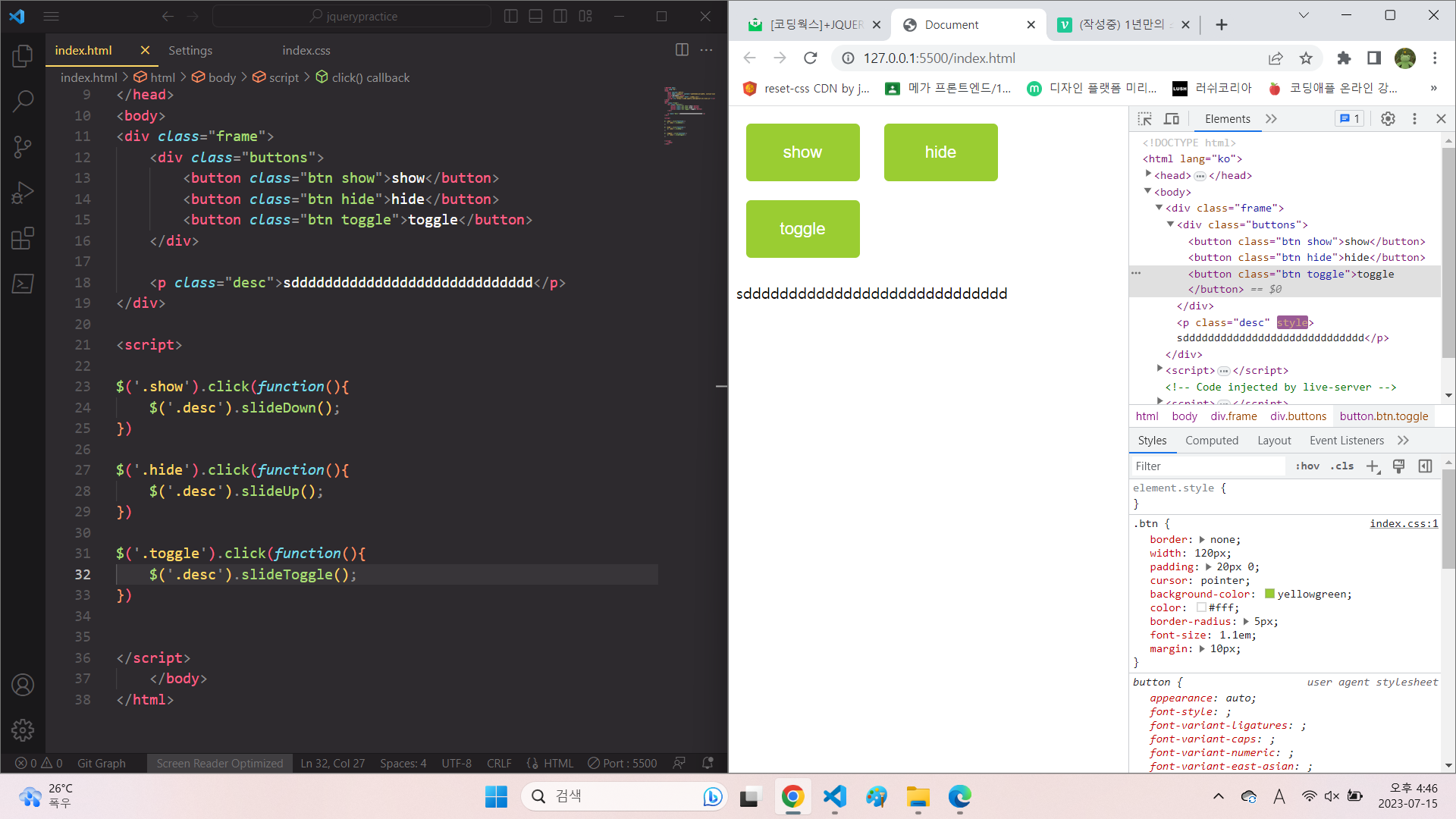
✏️ 5. slideDown() / slideUp() / slideToggle()

.slideDown()은 선택한 요소를 아래쪽으로 서서히 나타나게 함.
.slideUp()는 선택한 요소를 위쪽으로 서서히 사라지게 함.
.slideToggle()은 보이지 않는 요소는 아래쪽으로 서서히 나타나게 하고, 보이는 요소는 위쪽으로 서서히 사라지게 함.
✏️ 6. slideToggle 로 아코디언 만들기

계속 실수하는 부분이 선택자를 잘못 선택하는 점.
li > a 인데 li 라고 쓴다던가!
꼼꼼히 보고 꼼꼼히 생각해보기
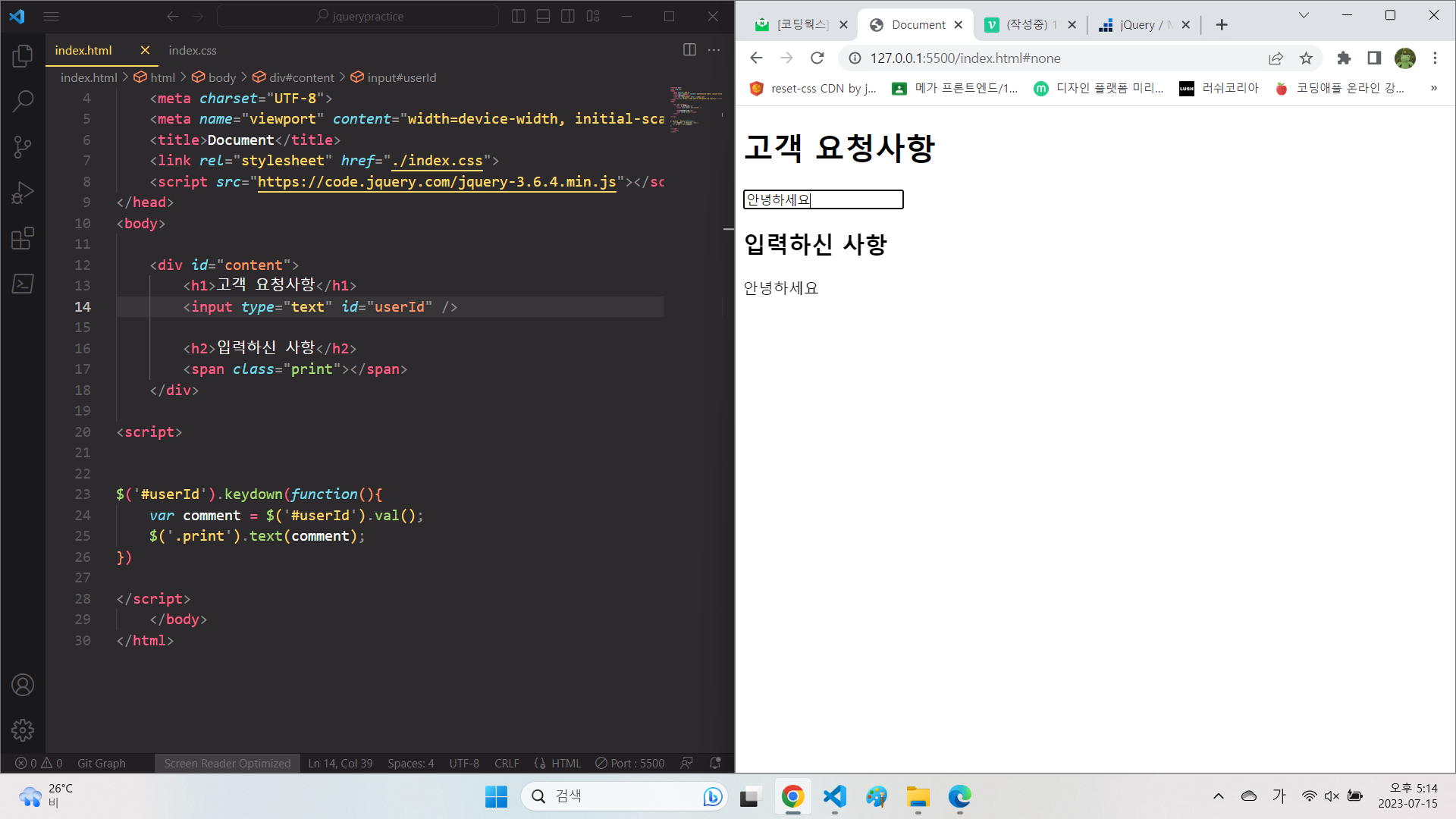
✏️ 7. val()
$('#userId').keydown(function(){
var comment = $('#userId').val();
$('.print').text(comment);})
1.#userId 에 keydown할 때 이벤트 발생
2. 변수 comment 에 #userId 값 val()로 담아주기
3. span.print 에 text()로 출력!