
오늘은 흐린 눈 해왔던 form 태그를 정리해보자.
학원에서 예제로만 몇 번 만들어보고 만들어보질 않아서 어느샌가 어렵다고 생각이 들더니 흐린 눈 했던 과거 반성합니다 흡흡

익숙하지 않은거지 못하는 게 아니다
하면 되지이-!
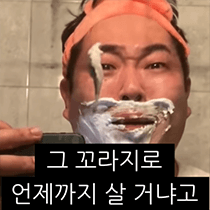
1.form 태그
< form > 은 사용자로부터 값을 입력을 받는 양식을 만들기 위해서 사용한다.
< form > 내부에 < input > 이나 < button > 등의 요소를 사용할 수 있다.
< form > 요소는 다음과 같은 요소들을 하나 이상 포함할 수 있다.
- < button >
- < fieldset >
- < input >
- < label >
- < option >
- < optgroup >
- < select >
- < textarea >

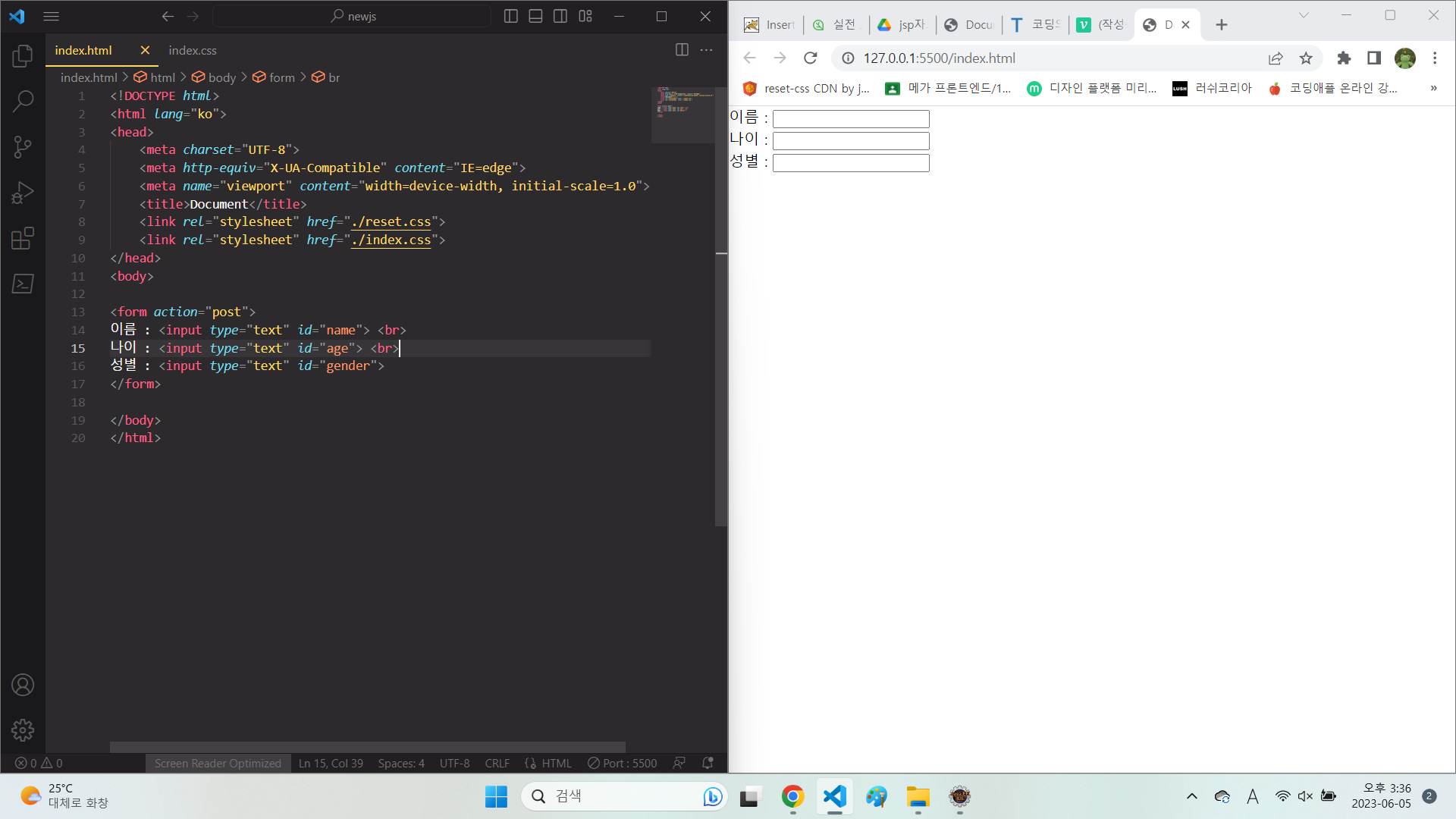
2.< fieldset > 태그
< fieldset > 태그는 < form > 요소에서 연관된 요소들을 하나의 그룹으로 묶을 때 사용한다.
< fieldset > 요소는 하나의 그룹으로 묶은 요소들 주변으로 박스 모양의 선을 그려준다.
3. < legend > 태그
< legend > 태그는 < fieldset > 요소의 캡션(caption)을 정의할 때 사용한다.

4. < input > 태그
< input > 태그는 사용자로부터 입력을 받을 수 있는 입력 필드(input filed)를 정의할 때 사용한다.
< input > 요소는 사용자가 데이터를 입력할 수 있는 입력 필드를 선언하기 위해 < form > 요소 내부에서 사용됩니다.
< input > 요소는 빈 태그(empty tag)이며, 속성만을 포함하고 있다.
< label > 요소를 사용하면 < input > 요소의 라벨(label)을 정의할 수도 있다.

< input type="text" name="name" id="name" >
input 의 type
- button : 클릭할 수 있는 버튼을 정의함
- checkbox : 체크박스를 정의함
- color : 색을 선택할 수 있는 입력 필드를 정의함
- date : 날짜를 선택할 수 있는 입력 필드를 정의함
- datetime-local : 날짜와 시간을 선택할 수 있는 입력 필드를 정의함
- email : 이메일 주소를 입력할 수 있는 입력 필드를 정의함
- file : 업로드할 파일을 선택할 수 있는 입력 필드와 "파일 선택" 버튼을 정의함
- hidden : 사용자에게는 보이지 않는 숨겨진 입력 필드를 정의함
- image : 제출 버튼으로 사용될 이미지를 정의함
- month : 날짜를 선택할 수 있는 입력 필드를 정의함
- number : 숫자를 입력할 수 있는 입력 필드를 정의함
- password : 비밀번호를 입력할 수 있는 입력 필드를 정의함
- radio : 라디오 버튼을 정의함
- range : 슬라이드 바를 조정하여 범위 내의 숫자를 선택할 수 있는 입력 필드를 정의함
- reset : 리셋 버튼을 정의함
- search : 검색어를 입력할 수 있는 텍스트 필드를 정의함
- submit : 제출 버튼을 정의함
- tel : 전화번호를 입력할 수 있는 입력 필드를 정의함
- text : type 속성의 기본값으로, 한 줄로 된 텍스트 필드를 정의함
- time : 시간을 선택할 수 있는 입력 필드를 정의함
- url : URL 주소를 입력할 수 있는 입력 필드를 정의함
- week : 날짜를 선택할 수 있는 입력 필드를 정의함
input 의 name
name
(1)document.폼객체명.폼원소명.value
(2)document.getElementsByName("name")
:name은 page 안에서 중복되어 사용이 가능하며 action에 해당하는 페이지로 전달하는 파라미터로 사용
GET/POST 방식으로 값을 전달하고 싶은 tag 에 사용함.
input 의 id
id
(1) id.value
: id는 page 안에서 중복 사용 불가하며 주로 자바스크립트에서 다루려고 지정함.
4. < label > 태그
: label 은 폼의 양식에 이름 붙이는 태그이다.
주요 속성은 for이며, label 의 for 값과 양식의 id 값이 같으면 연결된다.
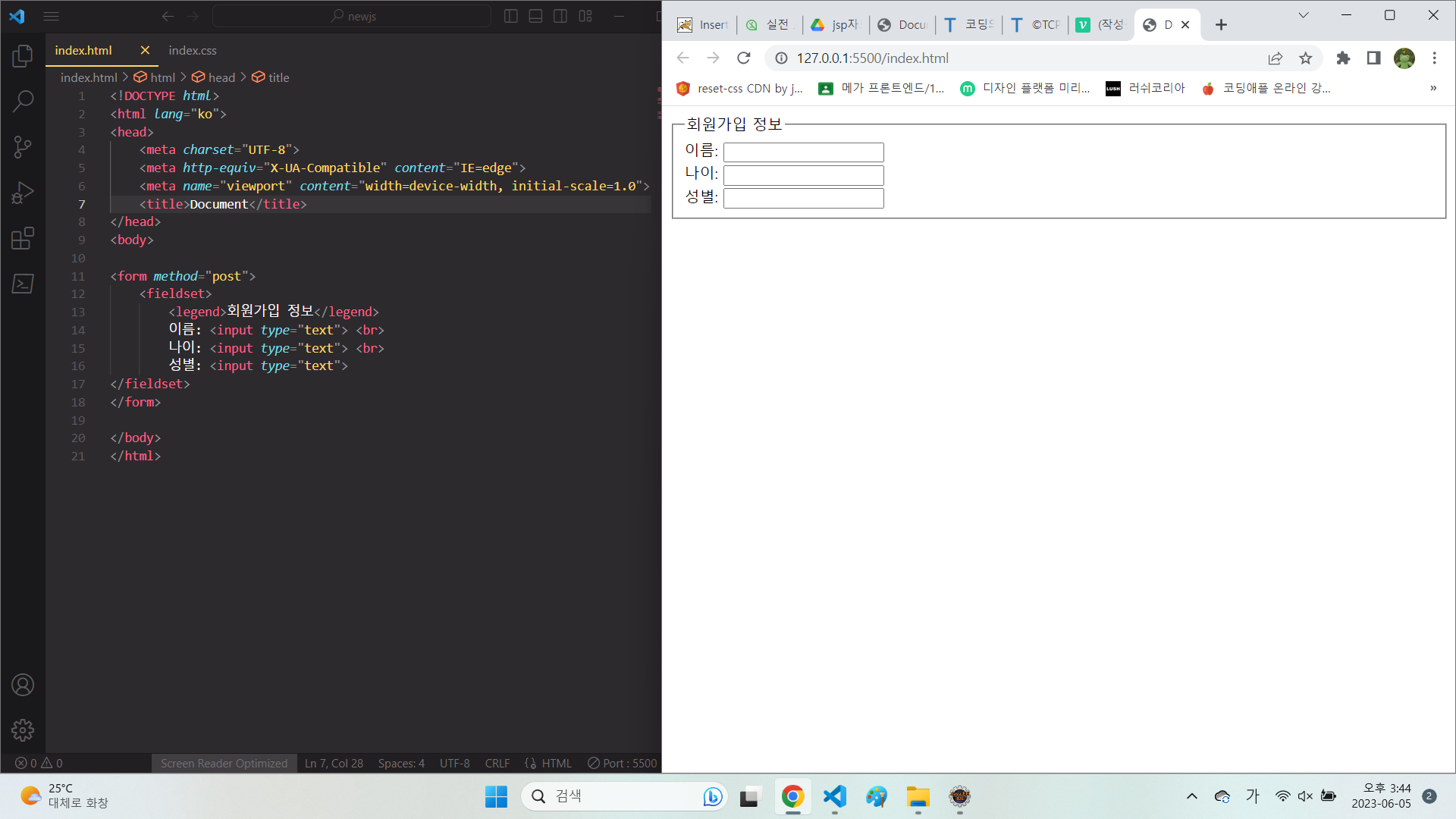
5. < select > 태그
: select 태그는 선택할 수 있는 목록을 만들 때 사용한다. 목록의 내용은 option 태그로 만든다.
사용되는 주요 속성
- autofocus: 페이지가 로드되었을 때 해당 목록으로 바로 포커스가 맞춰짐.
- disabled: 화면에는 보이지만 사용할 수 없도록 만든다.
- multiple: 여러 값을 선택할 수 있도록 만든다.
- name : 이름을 붙인다.
- required: 필수 입력 처리
- size: 목록을 펼치기 전에 보여질 목록의 개수를 정한다.
6. < option > 태그
: 선택할 수 있는 목록의 내용을 만드는 태그.
사용되는 주요 속성 - value: 해당 항목이 선택될 때 서버로 넘겨줄 값을 지정
- selected: 페이지가 로드될 때 드롭다운 목록 중에서 기본적으로 선택되어지는 항목
- label: 해당 항목의 명칭
- disabled : 비활성화 처리
7. < optgroup > 태그
: 드롭다운 목록에서 항목을 그룹핑할 수 있다.

8. < textarea > 태그
:textarea 는 여러 줄의 긴 문장을 입력할 수 있는 양식이다.
