CSR
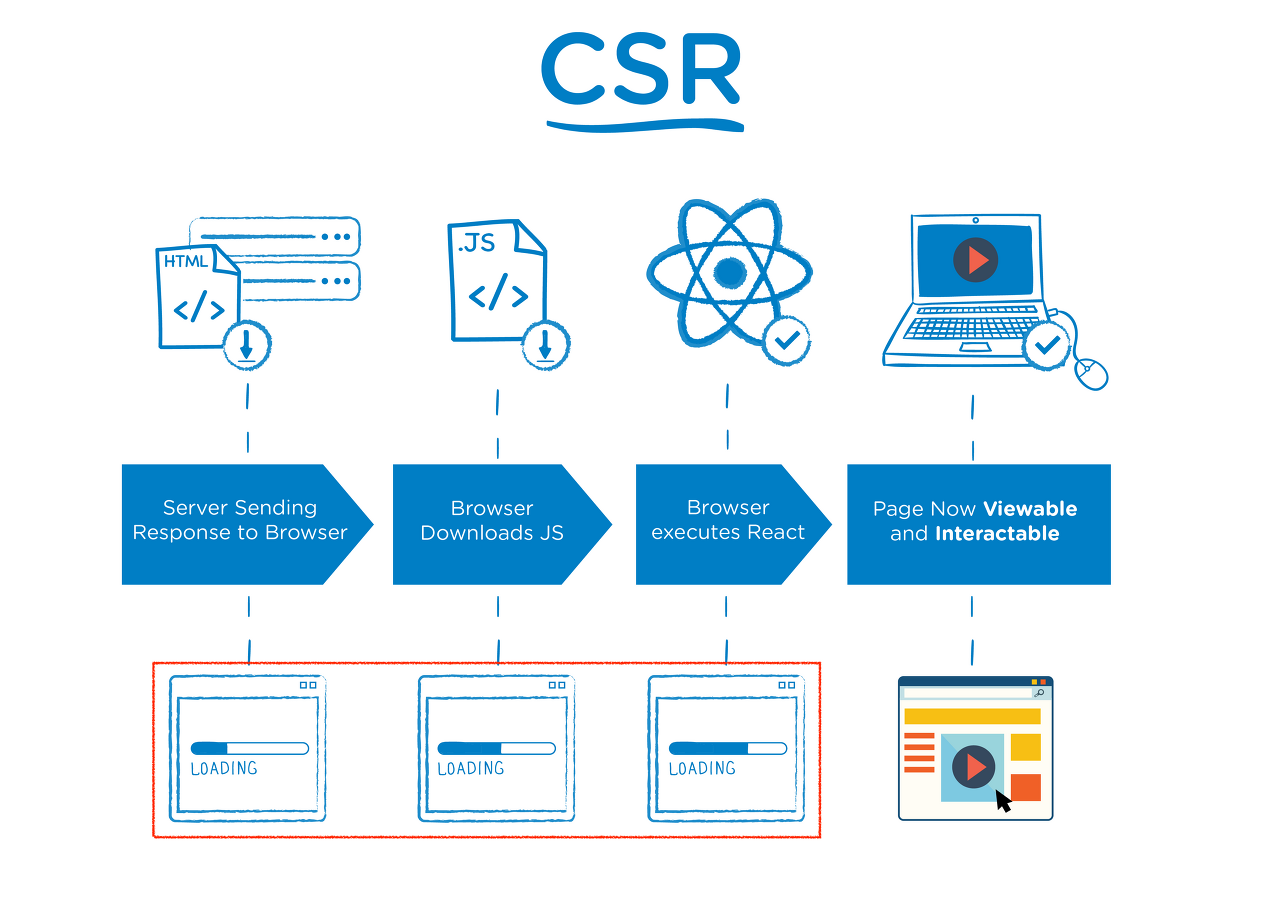
서버에서 전체 페이지를 렌더링하여 보여주고 사용자가 요청할때마다 리소스를 서버에서 제공받아 클라리언트가 해석하고 렌더링하는 방식이다. 쉽게 말해서 클라이언트에서 모두 처리하는 것이다.
SSR과 달리 서버에 HTML를 요청하는게 아니라 브라우저에서 자바스크립트로 렌더링하는 것이다.
주로 리액트나 뷰, 앵귤러같은 SPA가 동작하는 방식이다.
장점
- 사용자 친화적이다. 화면 깜박임이 없다.
- 필요한 부분만 요청하고 응답하기 때문에 서버 부하가 감소한다.
- 변경된 부분과 관련된 데이터만 가져오므로 서버사이드 렌더링 보다 빠른 속도를 보인다.
단점
- 초기에 모든 JS를 다운받아야 하기 때문에 사용자가 첫 화면을 보기까지 시간이 오래걸린다.
- 사용자와 상호작용 후에 페이지 내용을 로드하기 때문에 SEO가 불리하다.
- CSR은 브라우저의 쿠키, 로컬 스토리지에 정보를 저장한다
이는 XSS(Cross-Site Scripting) 공격에 대한 취약점을 드러내어 보안 이슈가 발생할 수 있다.

렌더링 방식 선택기준 팁
검색엔진의 상위노출이 중요하거나 페이지마다 데이터가 자주 바뀐다면 SSR
상위노출보다 고객의 데이터 보호가 더 중요하고 보다 나은 사용자 경험을 제공하고 싶으면 CSR을 선택하는게 좋다.
