SSR(Server Side Rendering)
: 클라이언트에서 요청이 들어올때마다 매번 서버에서 새로운 뷰를 만들어 제공하는 방식이다. 즉 서버가 화면을 그리는 주체가 된다.
동작방식
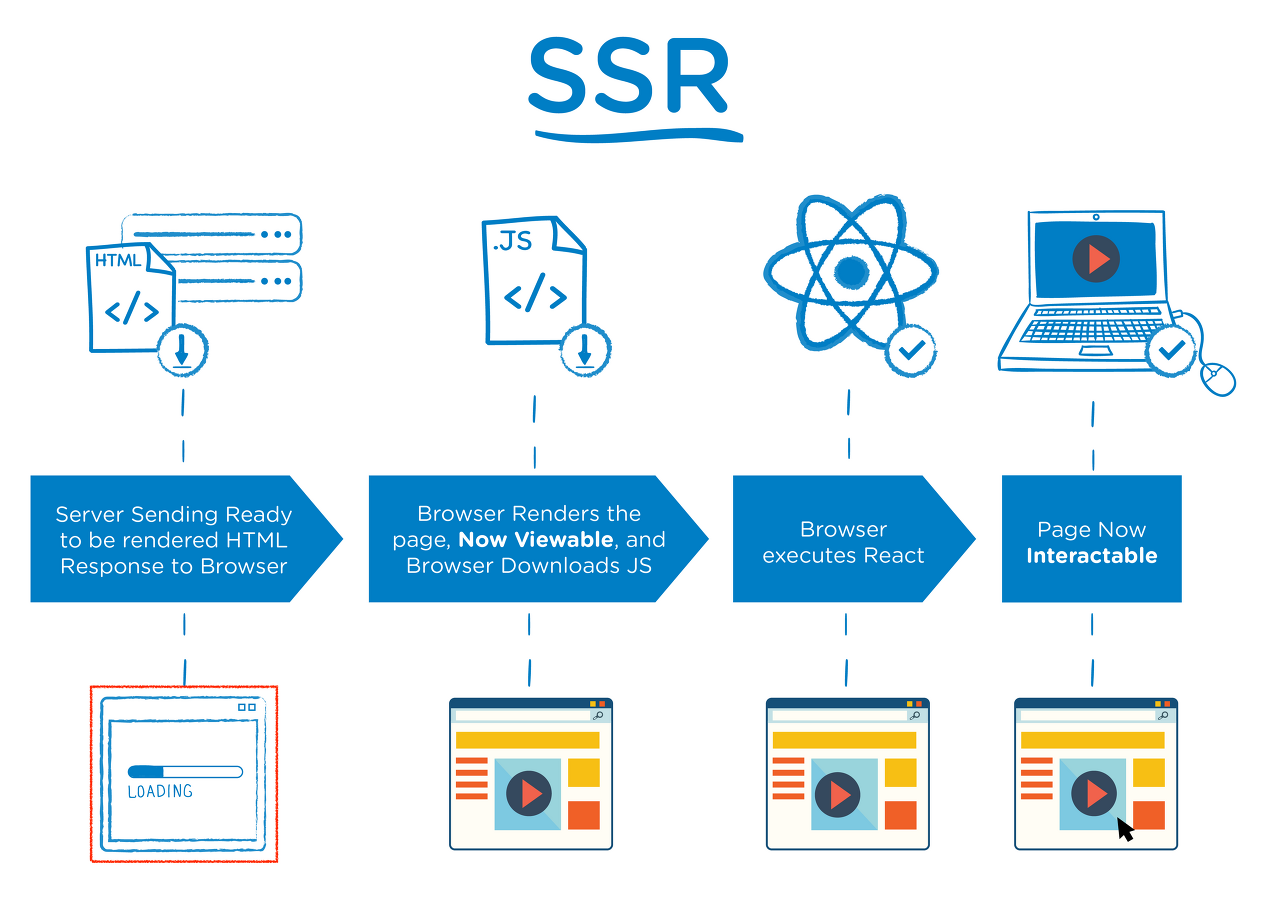
- 클라이언트가 초기 화면을 로드하기 위해 서버에 요청을 보낸다.
- 서버는 화면을 그리는데 필요한 데이터와 CSS를 모두 적용해 HTML과 JS코드를 브라우저에 전달한다.
- 브라우저에서는 전달받은 페이지를 화면에 띄우고 JS코드를 다운받고 HTML을 실행시킨다.

장점
- SEO(검색엔진최적화) : 모든 데이터가 이미 HTML에 담겨진채로 브라우저에 전달되기 때문에 검색엔진 최적화에 유리하다.
- 서버로부터 화면을 렌더링하기 위한 필수적인 요소를 먼저 가져오기 때문에 초기 로딩속도가 빠르다.
- SNS에서 링크를 공유했을때 해당 링크의 정보를 미리보기 기능을 해주는 OG(Open Graph)TAG를 적용시켜준다.
- OG Tag는 og-image, og-title, og-description으로 나누어 화면에 보여지게 된다.

단점
- 요청시 마다 새로고침을 하기때문에 화면의 깜빡임이 보인다.
- 새로운 요청이 생길때마다 바뀌지 않아도 되는 부분도 렌더링되기때문에 서버 부하가 생길 수 있다 .
- 초기 로딩속도가 빠른 만큼 동시에 이것이 제일 치명적인 단점이 되기도한다.
SSR은 서버에서 만들어진 HTML파일을 가져오게 되고 사용자는 바로 웹사이트를 볼수 있게되는데 하지만 웹사이트를 동적으로 제어할 수 있는 자바스크립트 파일은 아직 받아오지 못했기때문에 사용자가 화면을 클릭해봐도 아무런 반응이 없는 상태가 된다.
