1. useRef
1.1. useRef란?
: 저장공간또는 DOM요소에 접근하기 위해 사용하는 Hook이다.
자바스크립트에서 특정 DOM을 선택할땐 querySelector, getElementById 등의 함수를 사용해서 접근하는데 리액트에서는 useRef를 사용해 접근한다.
useRef는 current 속성을 가지고 있는 객체를 반환한다. current 속성은
값을 변경해도 상태를 변경할 때처럼 컴포넌트가 다시 렌더링되지 않는다.
즉, 컴포넌트가 리렌더링되어도 current 속성의 값은 사라지지 않는다.
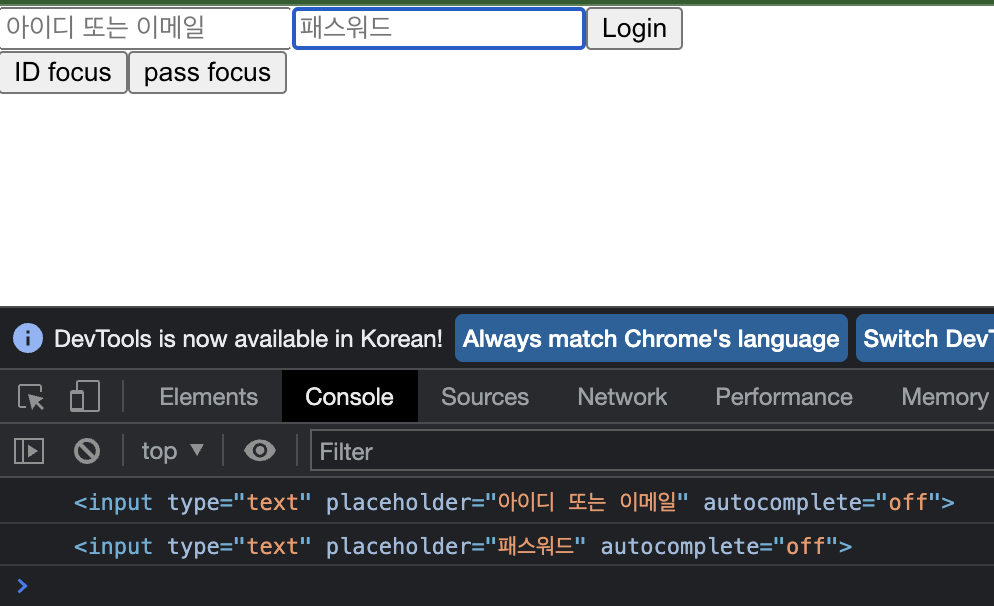
2.2. 사용법
import { useRef} from "react";
function App() {
const inputRef = useRef();
const passRef = useRef();
// const inputRef = useRef([]);
// ref를 여러개 관리하고싶을땐 초기값에 빈 배열만들어서 쓰는것이 효율적이다.
function focus() {
inputRef.current.focus();
console.log(inputRef.current);
}
function passfocus() {
passRef.current.focus();
console.log(passRef.current);
}
return (
<div>
<input ref={inputRef} type="text" placeholder="아이디 또는 이메일" />
<input ref={passRef} type="text" placeholder="패스워드" />
<button>Login</button>
<br />
<button onClick={focus}>ID focus</button>
<button onClick={passfocus}>pass focus</button>
</div>
);
}
export default App;

2. useContext
2.1. useContext란?
: 부모에서 자식컴포넌트로 바로 넘겨주는 props라면 큰 불편함없이 바로 넘겨주면 되지만 부모에서 자식의 자식컴포넌트로 2중,3중,4중으로 props넘겨주어야할때 아주 불편하고 에러가 발생하면 에러를 찾기도힘든데 이것을 해결해주는 것이 useContext라는 것이다. context는 별도의 공간에 전역적으로 데이터를 저장하기 때문에 데이터를 필요로하는 컴포넌트에서 context객체를 불러 데이터를 가져다 쓸 수 있다.
2.2. 사용법
- 부모컴포넌트
import React, { createContext } from "react";
import Children from "./Children";
//createContext()는 Context 객체를 생성해주는것이다.
export const AppContext = createContext();
const App = () => {
const user = {
name: "길동",
age: 26,
};
return (
<>
//AppContext.Provider로 자식컴포넌트를 감싸면 자식컴포넌트에서
//value인 user데이터를 사용할 수 있다.
<AppContext.Provider value={user}>
<div>
<Children />
</div>
</AppContext.Provider>
</>
);
};
export default App;- 하위 컴포넌트
import React, { useContext } from "react";
import { AppContext } from "./App";
const Children = () => {
const user = useContext(AppContext);
return (
<>
<h3>user의 이름은 {user.name}입니다.</h3>
<h3>user의 나이는 {user.age}입니다.</h3>
</>
);
};
export default Children;
Context를 사용하게되면 컴포넌트가 직접 props 를 전달받지 않고 AppContext 객체 안에있는 user 데이터를 전달받아서 사용할 수 있게된다.
