반응형 웹
: 디바이스 종류에 따라 웹페이지가 자동적으로 재조정되는 것을 말한다.
어떠한 환경에서도 그에 맞게 사이즈를 변화시켜 사용자가 보기 편리하게 만드는것이 반응형 웹이다.
Media Query (미디어 쿼리)
단말기의 종류에 따라 각각 다른 스타일을 적용시켜줄 수 있었던 미디어 타입이라는 것에서 더 발전시켜 좀 더 구체적인 조건으로 필요한 스타일을 적용할 수 있도록 만든것이 미디어 쿼리이다.
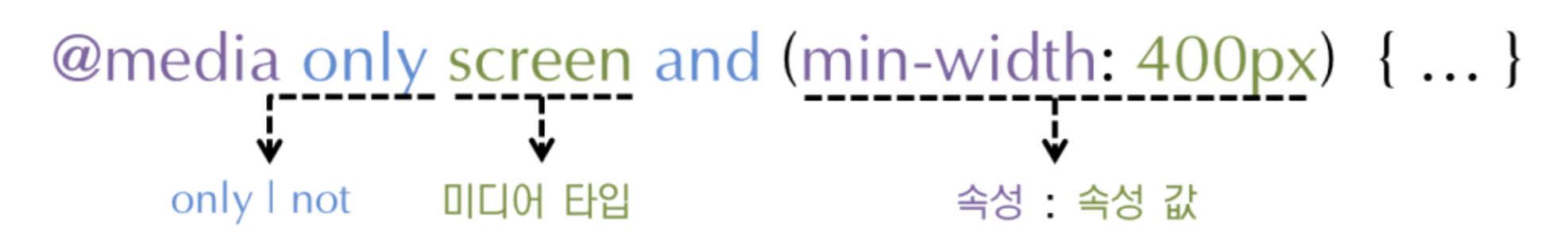
미디어 쿼리 문법

-
only | not
: only는 뒤의 조건만 적용한다는 것이고 not은 뒤의 조건을 제외하고 적용한다는 뜻이다. -
미디어 타입
- all : 모든 미디어 타입
- aural : 음성장치
- braille : 점자 장치
- print : 인쇄 용도
- projection : 프로젝터
- screen : 컴퓨터 스크린
- tv : 음성과 영상이 동시에 출력되는 장치
- embrossed : 페이지에 인쇄된 점자 표시장치
우리가 많이 쓰는 타입은 screen과 print이다.
여러 미디어 타입을 적용하고 싶으면 아래와 같이 쉼표로 구분지어서 사용하면 여러개의 타입을 적용할 수 있다.
@media only screen, print and(width: 1000px){...]- 속성
- width : 페이지의 가로길이
- height : 페이지의 세로길이
- device-width : 단말기의 가로길이
- device-height : 단말기의 세로길이
- aspect-ratio : width와 height의 비율을 판단
- device-aspect-ratio : 단말기의 물리적인 화면 비율
- color-index : 단말기에서 사용하는 최대 색상수
- resolution : 지원하는 해상도를 판단, 화면의 크기는 같지만 지원하는 해상도가 다른 기기의 경우 판단할때 쓰면 좋다고 한다.
간단한 미디어 쿼리 예시
<style>
div{
width: 100%;
height: 100%;
}
@media screen and(max-width:100px){
div{background-color: blue;}
}
@media screen and(min-width:100px) and(max-width:200px){
div{background-color: red;}
}
@media screen and(min-width:200px){
div{background-color: green}
}
</style>
<body>
<div></div>
<body>위의 예시는 웹에 접근한 기기가 screen일때 가로길이가 100px미만이면 배경을 파랑색으로 200px이상이면 초록색으로 100px에서 200px사이이면 빨강색으로 적용된다는 것이다.
마무리
전통적인 방식으로 반응형 웹을 구현할때 media query를 많이 사용하지만 화면 비율별로 기능을 다르게 하고싶다면 리액트에서는 react-responsive라는 것을 사용하여 반응형 웹을 구현한다고 한다.
다음시간엔 react-responsive라는 것을 알아보도록 하자.
