1. JSX란??
- 자바스크립트의 확장 문법이며 XML과 매우 비슷하게 생겼다.
- JSX로 작성된 코드는 브라우저에서 실행되기 전에 코드가 번들링되는 과정에서
바벨을 사용하여 일반자바스크립트 형태의 코드로 변환된다.
2. JSX의 장점
- 보기 쉽고 익숙하다.
- 활용도가 높다.
3. JSX문법
3.1. 컴포넌트에 여러 요소가 있다면 반드시 부모 요소 하나로 감싸야한다.
import React from 'react';
function App(){
return(
<h1>VELOG</h1>
<h2>TSTORY</h2>
)
}
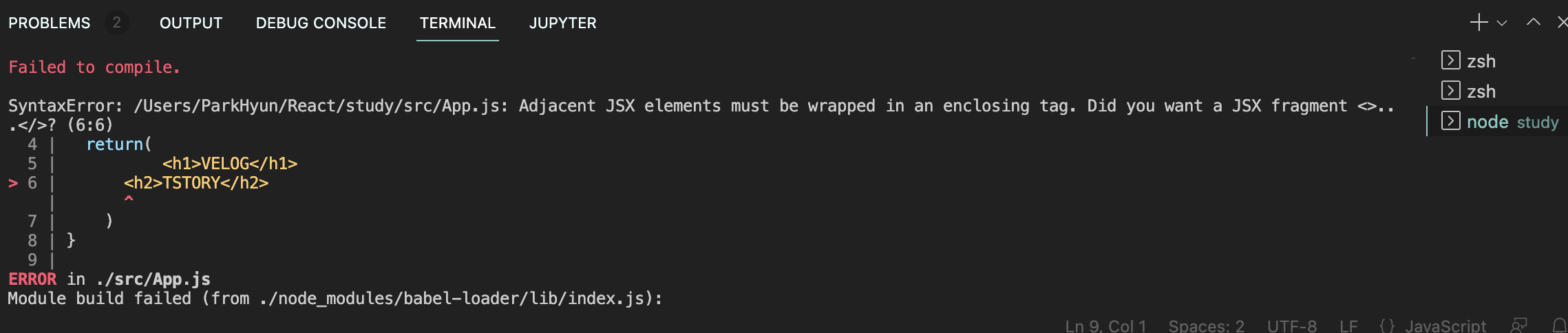
export default App;위의 코드를 실행하면 아래와 같은 오류가 나타난다.

요소 여러개가 부모 요소 하나에 의해 감싸져 있지 않기 때문에 일어나는 오류이다.
꼭 감싸주어야 하는 이유는 Virtual Dom에서 컴포넌트 변화를 감지할때 효율적으로 비교할 수 있도록 컴포넌트 내부는 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 있기 때문이다.
그렇기 때문에 Fragment라는 기능을 사용하여 감싸주면 오류가 해결된다.
꼭 Fragment가 아니더라도 div요소를 사용해도 된다.
import React, {Fragment} from 'react';
function App(){
return(
//Fragment를 사용하는 두가지 방법
<Fragment>
<h1>VELOG</h1>
<h2>TSTORY</h2>
</Fragment>
<>
<h1>VELOG</h1>
<h2>TSTORY</h2>
</>
)
}
export default App;
3.2. 자바스크립트 사용가능
: JSX안에서 자바스크립트 표현식을 { }로 감싸면 사용가능하다.
import React ,{Fragment} from 'react';
function App(){
const name = 'REACT';
return(
<Fragment>
<h1>{name}</h1>
<h2>TSTORY</h2>
</Fragment>
)
}
export default App;
3.3. if문 대신 조건부 연산자 사용
: JSX내부의 자바스크립트 표현식에선 if문을 사용할 수 없다.
조건에 따라 다른 내용을 렌더링해야 할때는 JSX밖에서 if문을 사용하여 사전에 값을 설정하거나 { }안에 조건부 연산자 즉 삼항연산자를 사용해야한다.
import React from 'react';
function App(){
const name ='REACT';
return(
<>
{name == 'REACT' ?
(
<h1>REACT입니다.</h1>
) :
(
<h1>REACT가 아닙니다.</<h1>
)
}
</>
);
}
export default App;
import React from 'react';
function App(){
const name ='VUE';
return(
<>
{name == 'REACT' ?
(
<h1>REACT입니다.</h1>
) :
(
<h1>REACT가 아닙니다.</<h1>
)
}
</>
);
}
export default App;
3.4. class 대신 className 사용
: 일반 HTML에서는 CSS클래스를 사용할때는 아래와 같은 코드를 작성하여 설정한다.
<div class="myclass"> </div>하지만 JSX에서는 class가 아닌 className을 사용한다.
import React from 'react';
import './App.css';
function App(){
const name ='REACT';
return(
<div className="react">{name}</div>
);
}
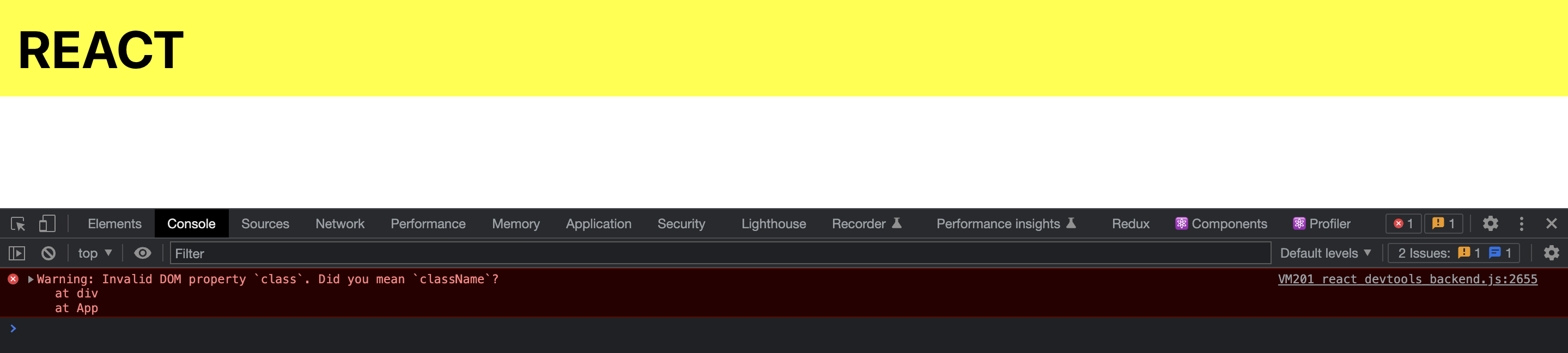
export default App;className이 아닌 class를 사용해도 스타일이 적용되기는 하나 개발자 도구의 console탭에 다음과 같은 경고가 나타난다.

예전에는 class를 사용하면 오류가 발생하고 css가 적용되지 않았는데 리액트 v16 이상부터는 class를 className으로 변환시켜주고 경고를 띄운다.
3.5. 태그는 꼭 닫아야 한다!
: HTML 코드를 작성할때 가끔씩 태그를 닫지 않는 상태로 코드를 작성하기도 한다.
예를 들면
<input></input> //input요소를
<input> //이런식으로 닫지않고 입력해도 작동한다.하지만 JSX에서는 input 태그를 닫지않으면 오류가 발생한다.

태그사이에 별도의 내용이 들어가지 않는 경우에는 태그를 선언하면서 동시에 닫을 수 있는 self-closing 태그를 사용할 수 있다.
import React from 'react';
import './App.css';
function App(){
const name ='REACT';
return(
<>
<div class="react">{name}</div>
<input /> // self-closing 태그
</>
);
}
export default App;
3.6. 주석작성하는 법
: 일반 자바스크립트에서 주석을 작성할때와 조금 다르다.
import React from 'react';
import './App.css';
function App(){
const name ='REACT';
return(
<>
{/* 주석 작성 */}
<div
className="react" //시작 태그를 여러줄로 작성 하게 된다면
//여기에 주석 작성 가능
>
{name}
</div>
// 여기는 작성불가
/* 이것도 불가 */
</>
);
}
export default App;
JSX는 { } 안에 작성하거나 태그안에 작성해야 주석으로 인정된다.
{/ * 주석작성 /}
{ // 주석 작성 }
