개발환경 정보
-
Visual Studio Code

-
React

-
Node.js

- yarn
- Node.js 자바스크립트 런타임 환경을 위해 페이스북이 2016년 개발한 소프트웨어 패키지 시스템

- Node.js 자바스크립트 런타임 환경을 위해 페이스북이 2016년 개발한 소프트웨어 패키지 시스템
설치시작~!
1. Node.js
1.1. 구글에 Node.js 검색한 후 홈페이지 들어가서 LTS버전 다운받기

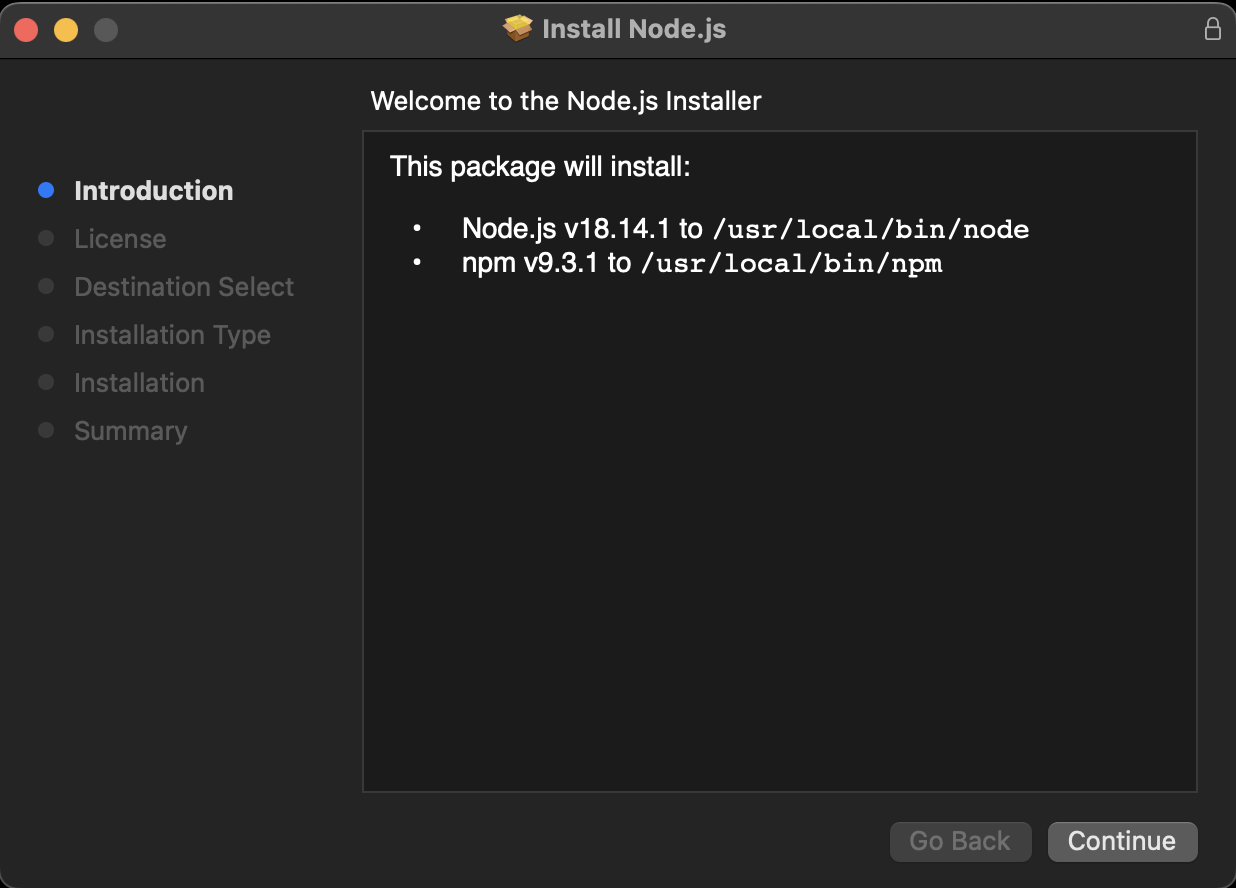
1.2. 설치파일을 클릭하여 설치해주기

계속 Continue 눌러주면 설치 끝!!
2. Visual Studio Code
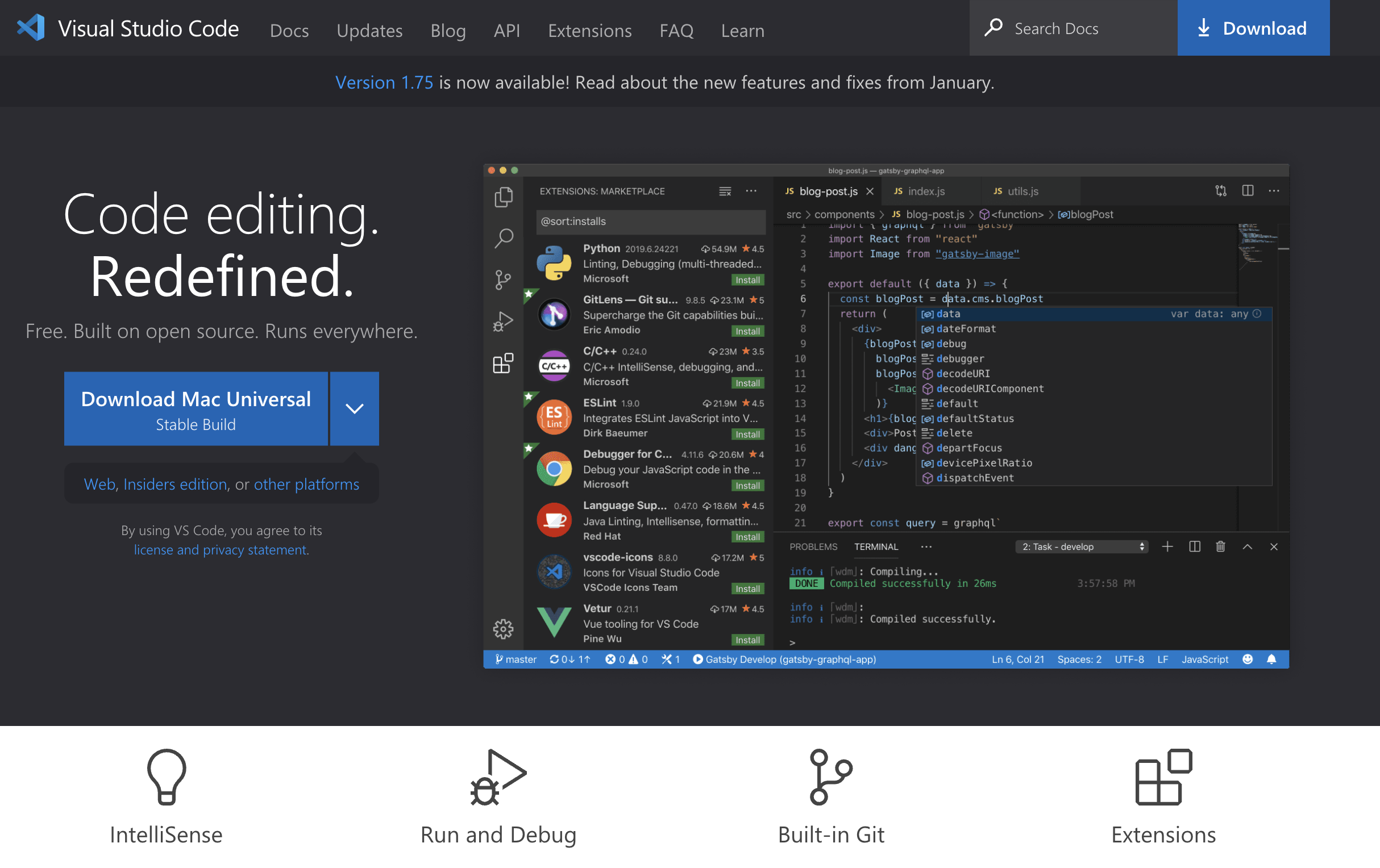
2.1. 구글에 Visual Studio Code를 검색한 후 홈페이지 들어가서 Download클릭

2.2. 다운받은 파일을 클릭하면 자동으로 visual studio code가 다운받아진다.

2.3. 자신이 만들고 싶은 프로젝트 위치에 폴더 생성

2.4. Visual Studio Code를 실행
파일- Open Folder를 선택한 후 내가 만든 폴더를 연다.

4. Yarn
4.1. brew를 이용해서 yarn 다운받기
brew install yarn
끝!
5. React 프로젝트 파일생성
5.1. 리액트 프로젝트에 필요한 패키지들을 묶어 생성해주는 도구는 create-react-app를 다운받는다
yarn global add create-react-app5.2. 터미널에서 create-react-app "프로젝트명" 명령어를 입력하여 프로젝트 생성
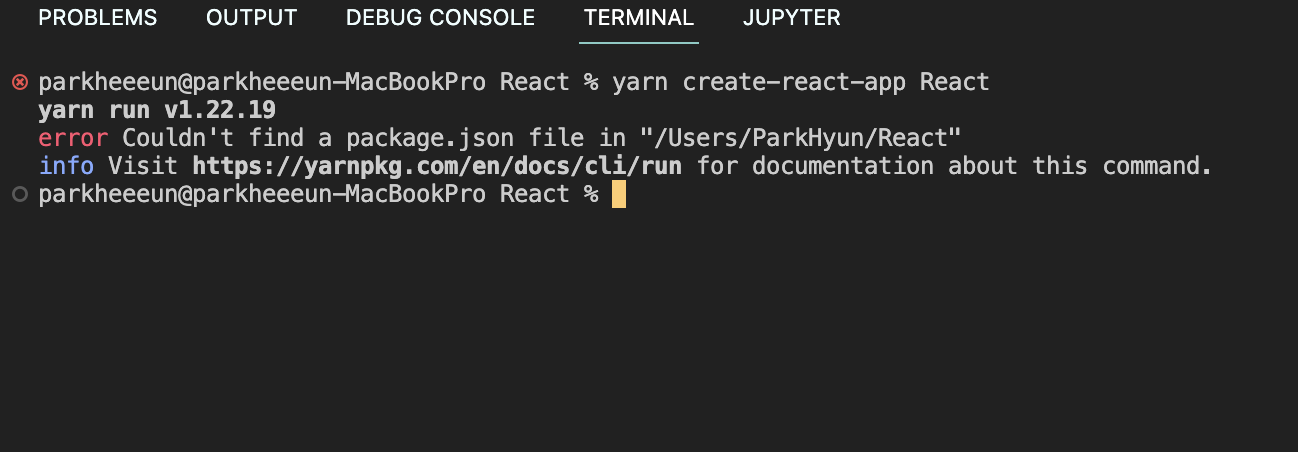
create-react-app study
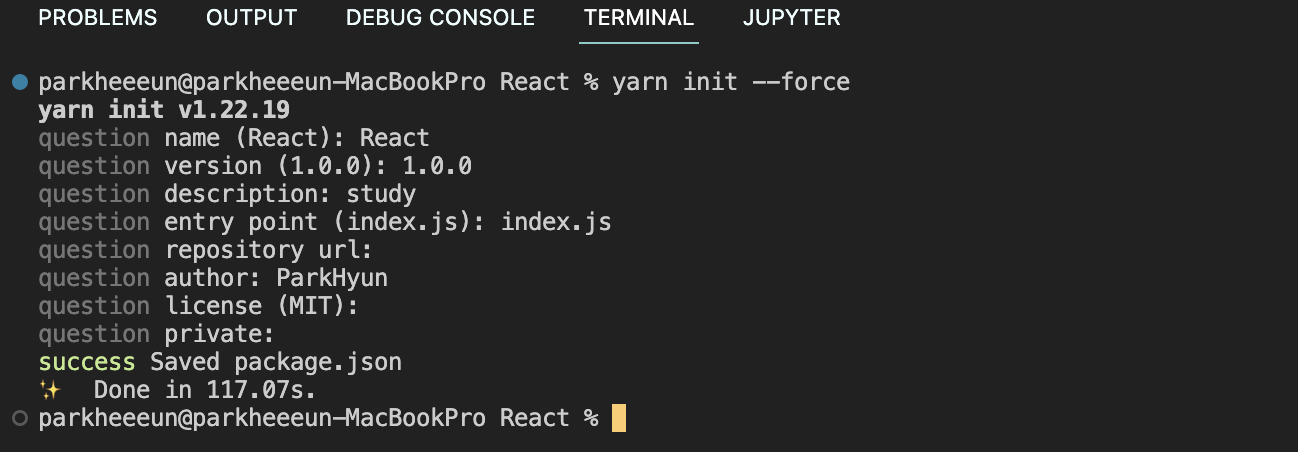
근데 package.json파일을 찾을 수 없다는 에러가 발생하여 구글링 해봤는데 yarn init 해주면 해결된다고 한다.

질문에 열심히 답하면 package.json을 만들어줌
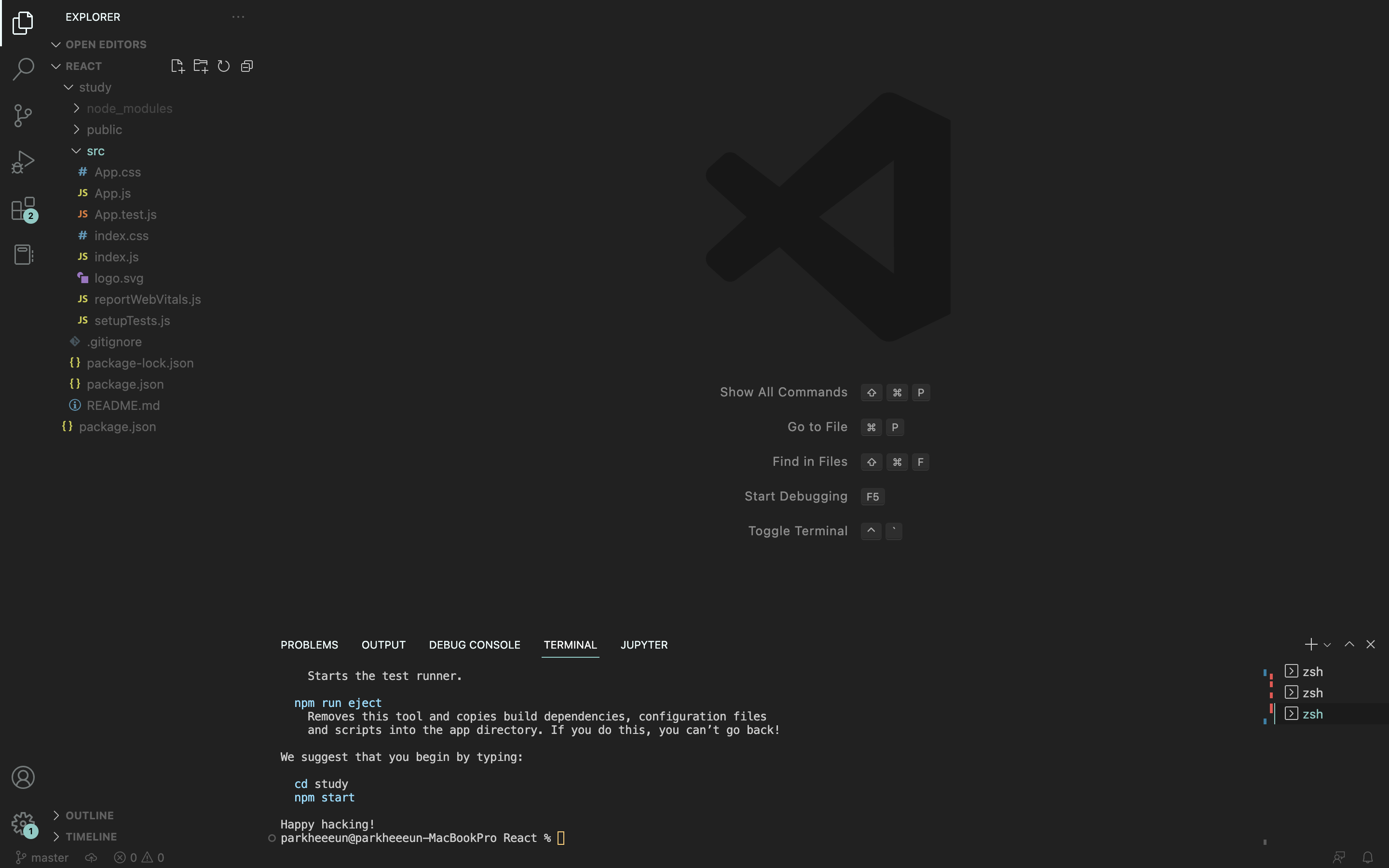
다시 create-react-app study를 입력하면 프로젝트가 생성된다.

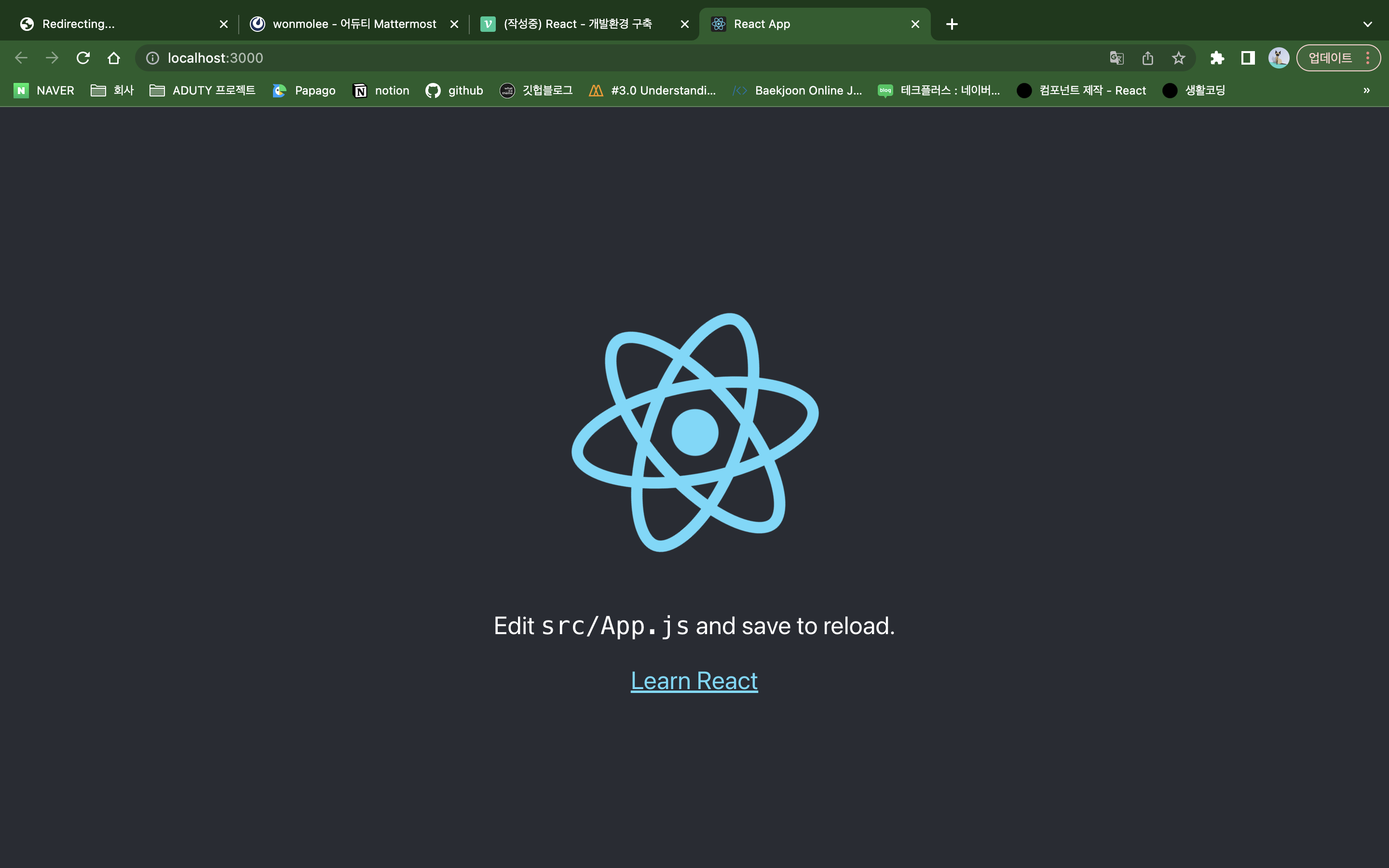
6. 실행
6.1. 터미널에 yarn start를 하면 실행이 잘되는걸 볼수있다.
yarn start