컴포넌트
컴포넌트 - 모달 창
참고 - https://getbootstrap.kr/docs/5.0/components/modal/

<!-- 모달 창을 여는 버튼 -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
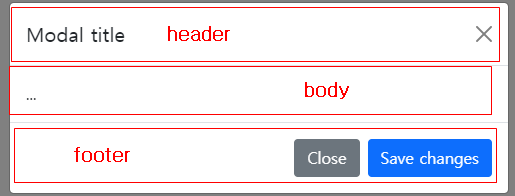
<!-- Modal 창-->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>target의 #아이디와 실제 모달창의 #아이디가 같아야 열림.
그리드 사용하기
컴포넌트 - 스피너
SPINNERS
실행 중, 다운로드 중, 로딩 중일때 보여주는 것
색은 글자색을 이용하면 된다.

<!-- SPINNERS : 로딩중을 표시, 색은 글자색을 이용하면 된다.-->
<div class="spinner-border text-primary">
</div>
<div class="spinner-border text-secondary">
</div>
<div class="spinner-border text-success">
</div>
<div class="spinner-border text-danger">
</div>
<div class="spinner-border text-warning">
</div>
<div class="spinner-border text-info">
</div>
<div class="spinner-border text-light">
</div>
<div class="spinner-border text-dark">
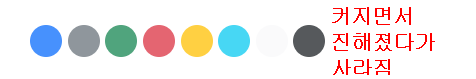
</div>GLOWING SPINNERS

<!-- GLOWING SPINNERS-->
<div class="spinner-grow text-primary">
</div>
<div class="spinner-grow text-secondary">
</div>
<div class="spinner-grow text-success">
</div>
<div class="spinner-grow text-danger">
</div>
<div class="spinner-grow text-warning">
</div>
<div class="spinner-grow text-info">
</div>
<div class="spinner-grow text-light">
</div>
<div class="spinner-grow text-dark">
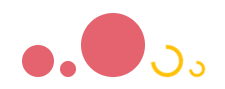
</div>SPINNER SIZES

<!-- SPINNER SIZES-->
<div class="spinner-grow text-danger">
</div>
<div class="spinner-grow spinner-grow-sm text-danger">
</div>
<div class="spinner-grow spinner-grow-sm text-danger" style="width: 4rem;height: 4rem;">
</div>
<div class="spinner-border text-warning">
</div>
<div class="spinner-border spinner-border-sm text-warning">
</div>활용
버튼 안에 스피너, 글자(Loading) 넣기

<button class="btn btn-primary">
<div class="spinner-border spinner-border-sm text-white"></div>
Loading...
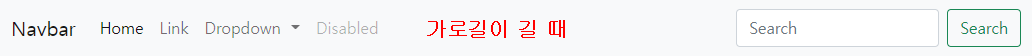
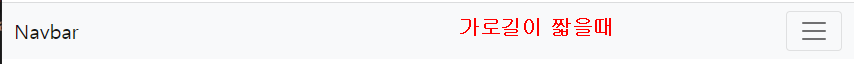
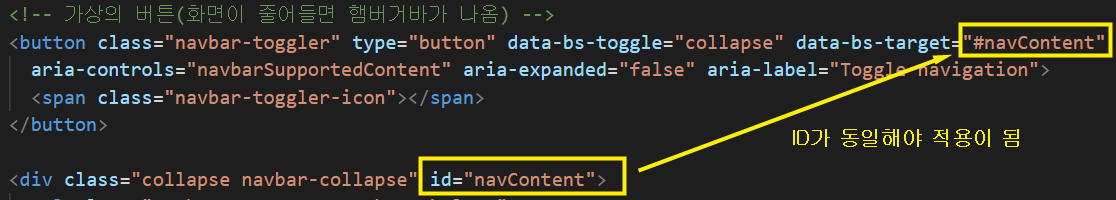
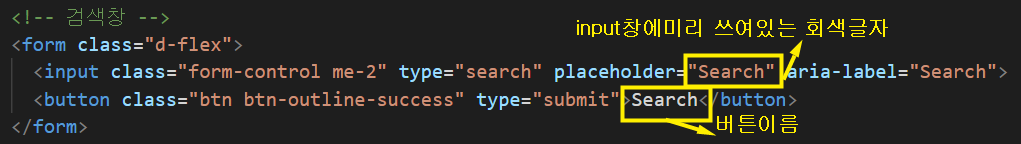
</button>컴포넌트 - 네브 바
참고 : https://getbootstrap.kr/docs/5.0/components/navbar/





영어로 쓰면 정상적으로 적용되는데, 한글로쓰면 줄바꿈되는경우 해결법


해결 : style 태그 -> .navbar button 클래스에 word-break: keep all 추가


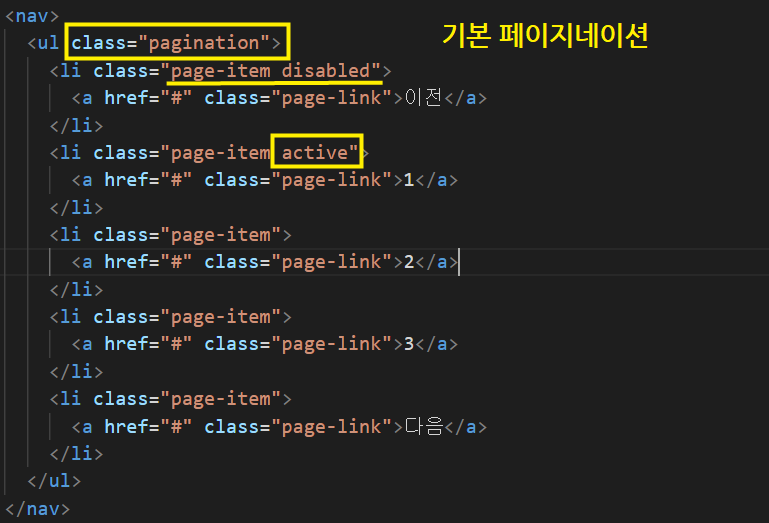
컴포넌트 - 페이지네이션
참고 : https://getbootstrap.kr/docs/5.0/components/pagination/

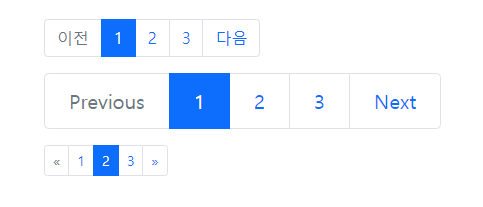
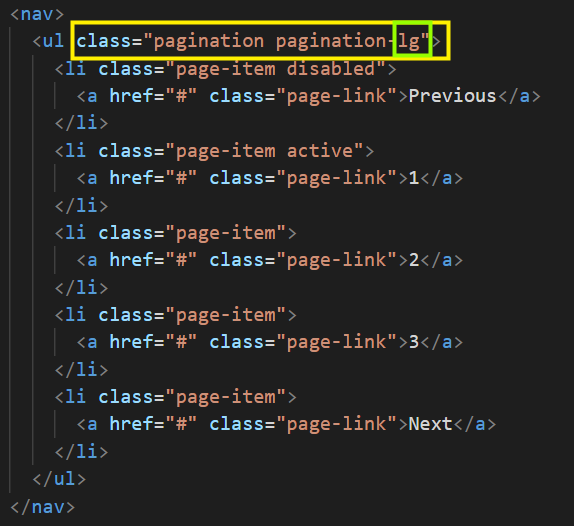
기본 사이즈 페이지네이션

큰 사이즈 페이지네이션 : pagination-lg

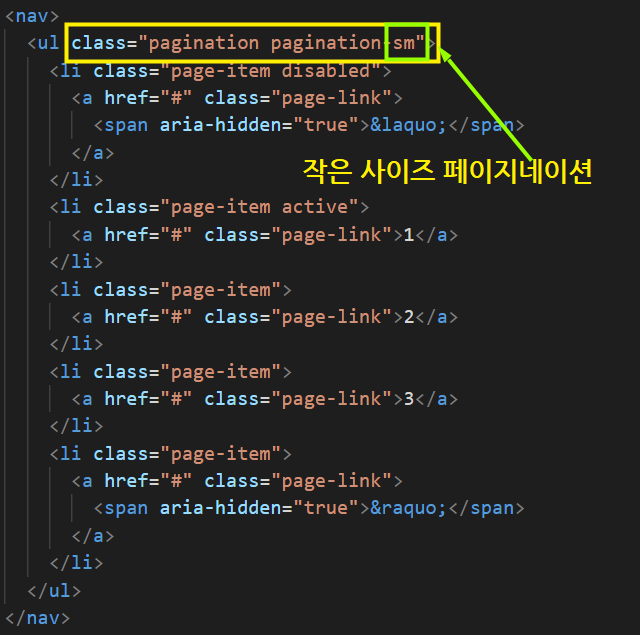
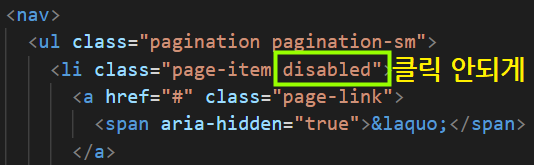
작은 사이즈 페이지네이션

active가 들어간 번호가 자동으로 초기선택 되어있는것

컴포넌트 - 프로그레스 바
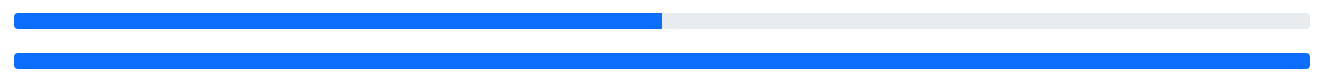
기본 프로그레스 바

<!-- PROGRESS BAR -->
<div class="progress">
<div class="progress-bar" style="width: 50%;"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar w-100"></div>
</div>컬러 프로그레스 바
색깔은 bg-color로 넣는다. 다른색을 넣고싶다면 style 사용

<!-- PROGRESS BAR COLORS-->
<div class="progress">
<div class="progress-bar bg-danger" style="width: 70%;"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-info" style="width: 70%;">70%</div>
</div>프로그레스 바에 높이 넣기

<!-- PROGRESS BAR HEIGHTS-->
<br>
<div class="progress" style="height: 50px;">
<div class="progress-bar bg-danger" style="width: 70%;"></div>
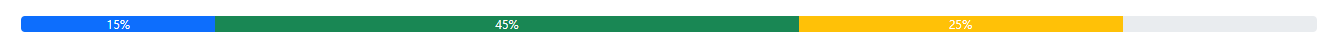
</div>여러 개의 바를 합칠때

<!-- MULTIPLE PROGRESS BAR -->
<br>
<div class="progress">
<div class="progress-bar bg-primary" style="width: 15%;">15%</div>
<div class="progress-bar bg-success" style="width: 45%;">45%</div>
<div class="progress-bar bg-warning" style="width: 25%;">25%</div>
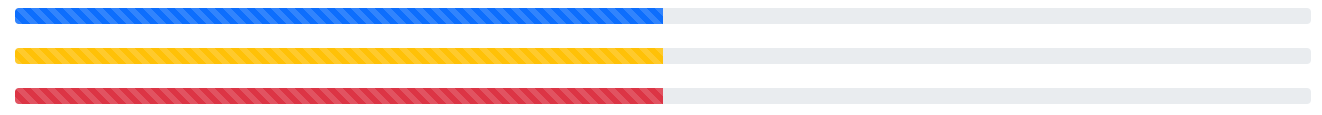
</div>줄무늬 바
prograss-bar-striped 추가

<!-- STRIPED PROGRESS BAR -->
<br>
<div class="progress">
<div class="progress-bar progress-bar-striped" style="width: 50%;"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" style="width: 50%;"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" style="width: 50%;"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" style="width: 50%;"></div>
</div>
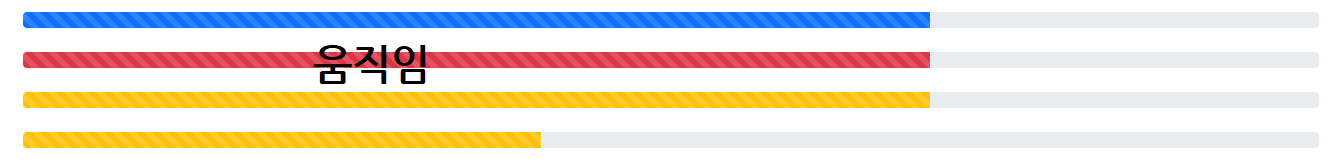
<br>애니메이션 프로그레스 바
prograss-bar-animated 추가

<!-- ANIMATED PROGRESS BAR -->
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" style="width: 70%;"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated bg-danger" style="width: 70%;"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated bg-warning" style="width: 70%;"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated bg-warning" style="width: 40%;"
aria-volumenow="40" aria-volumemin="0" aria-valuemix="100"></div>
</div>포트폴리오
-
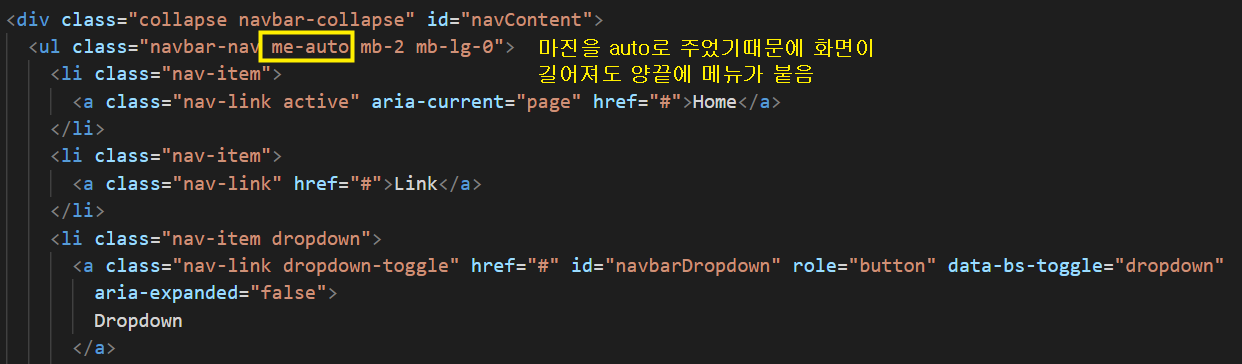
ms-auto를 주면 시작부분에 마진을 주니까 오른쪽에 붙고
ae-auto를 주면 끝부분에 마진을 주니까 왼쪽에 붙게됨 -
네브바 안에는 기본적으로 플렉스가 적용이 되어있음
-
화면 배경으로 이미지 넣기 : url
style="background-image: url('image/hero-bg.jpg') -
글자를 세로방향으로 배치 : flex-column
class="d-flex min-vh-100 flex-column justify-content-center align-items-center
- a태그에 btn 넣어주면 자동으로 버튼으로 인식돼서 버튼모양으로 만들어짐
<a href="#about" class="btn btn-danger rounded-pill">About Me</a>-
글자 굵게 :
fw-bolder
h1보다 더 큰 글자 :display-1
폰트사이즈 3 :fs-3 -
(영어일때만) 단어의 첫글자를 대문자로 :
text-capitalize -
버튼 클래스에
rounded-pill을 넣어주면 둥글게 변함 -
프로그레스 길이 설정 : 퍼센트(%)로
style="width: 30%"
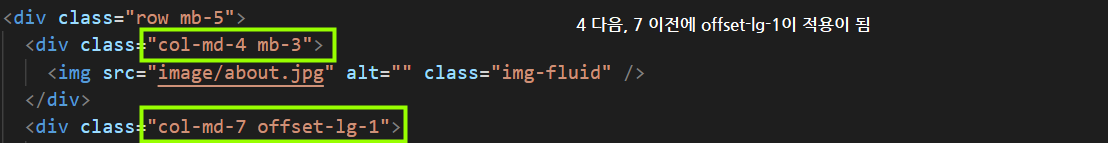
? - md사이즈일때는 7로 나누고 1만큼 떨어뜨림<div class="col-md-7 offset-lg-1">
-
오프셋
참고 : https://getbootstrap.kr/docs/5.0/layout/columns/

md사이즈일때 4:7로 나누고 mb사이즈일때는 안나눔 -
네브바가 스크롤을 내려도 항상 위에 붙어있게 :
fixed-top
<nav class="navbar navbar-expand-md navbar-light bg-light fixed-top" id="nav-scroll">-
mb : margin bottom (아래쪽에 마진)
md : 사이즈 720px 이상 -
화면이 클때 한 줄에 사진 3개 들어가려면 12를 4:4:4 등분으로 = col-lg-4
화면이 작을때 한줄에 사진 2개 들어가려면 12를 6:6 등분으로 = col-md-6
<div class="col-md-6 col-lg-4 mb-4"> -
이미지에 액자처럼 테두리 씌우기 :
img-thumbnail -
input 태그에
form-control을 넣어줘야 폼의 모양이 예쁘게 나옴
textarea 태그도 마찬가지임.
1. <input type="text" class="form-control" />
2. <textarea name="message" rows="10" class="form-control"></textarea>- 스크롤스파이를 사용하면 페이지 스크롤시 현재 섹션에 맞게 메뉴에 표시됨!
target은 nav바의 id와 동일해야함.
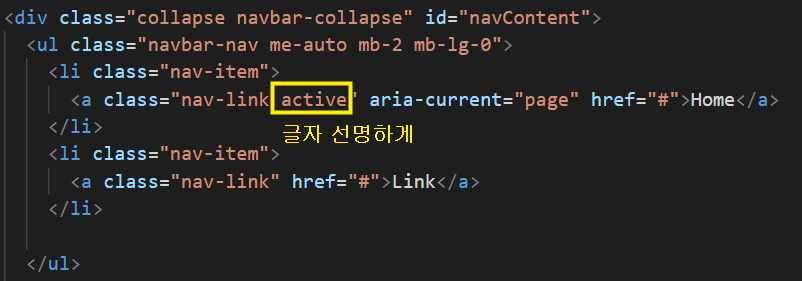
<body data-bs-spy="scroll" data-bs-target="#nav-scroll">- active 클래스가 들어간 메뉴는 색을 빨간색으로 변하게
!important = 최고 우선순위적용
<style>
.nav-link.active {
color: red !important;
}
</style>