C:\Users\admin\Desktop\Bootstrap\BS5-Utility - Code로 열기
5_flex.html
d-flex

<!-- d-flex = display: flex -->
<div class="d-flex">
<div class="border bg-primary"></div>
<div class="border bg-warning"></div>
<div class="border bg-danger"></div>
</div>FLEX WRAP

<!-- FLEX WRAP : 화면크기만큼 border줄바꿈이 됨-->
<div class="d-flex flex-wrap">
<!-- d-flex에 flex-wrap을 준다는 의미 -->
<div class="border"></div>
<div class="border"></div>
<div class="border"></div>
<div class="border"></div>
<div class="border"></div>
<div class="border"></div>
<div class="border"></div>
<div class="border"></div>
<div class="border"></div>
<div class="border"></div>
<div class="border"></div>
<div class="border"></div>
<div class="border"></div>
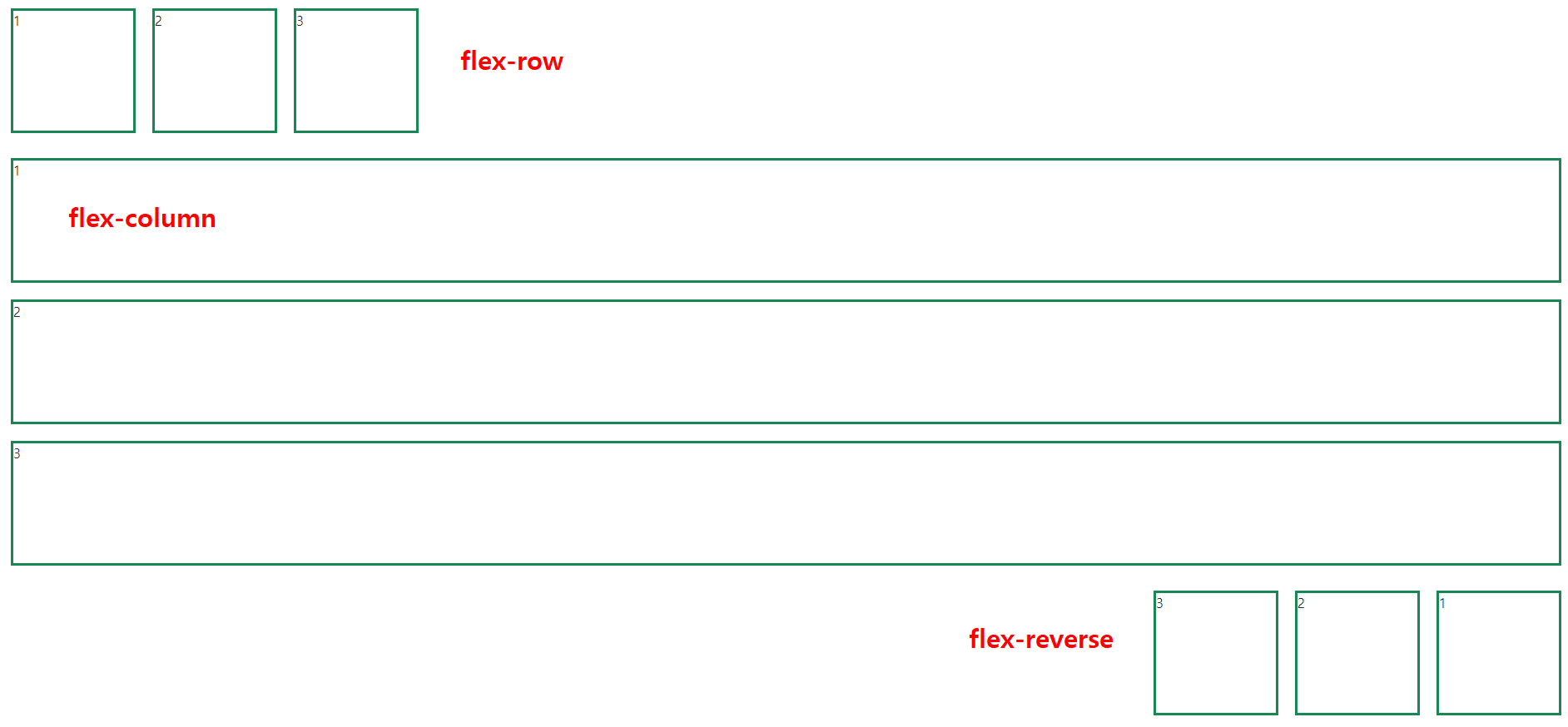
</div>FLEX DIRECTION ROW


<!-- FLEX DIRECTION ROW - flex-row=기본형이기때문에 없어도 똑같음. flex-column을 주면 세로로 정렬이 됨 -->
<div class="d-flex flex-row">
<!-- d-flex에 flex-row를 준다는 뜻 -->
<div class="border border-3 border-success">1</div>
<div class="border border-3 border-success">2</div>
<div class="border border-3 border-success">3</div>
</div>
<div class="d-flex flex-column">
<!-- d-flex에 flex-column 준다는 뜻 -->
<div class="border border-3 border-success">1</div>
<div class="border border-3 border-success">2</div>
<div class="border border-3 border-success">3</div>
</div>
<!-- FLEX DIRECTION ROW REVERSE-->
<div class="d-flex flex-row-reverse">
<div class="border border-3 border-success">1</div>
<div class="border border-3 border-success">2</div>
<div class="border border-3 border-success">3</div>
</div>
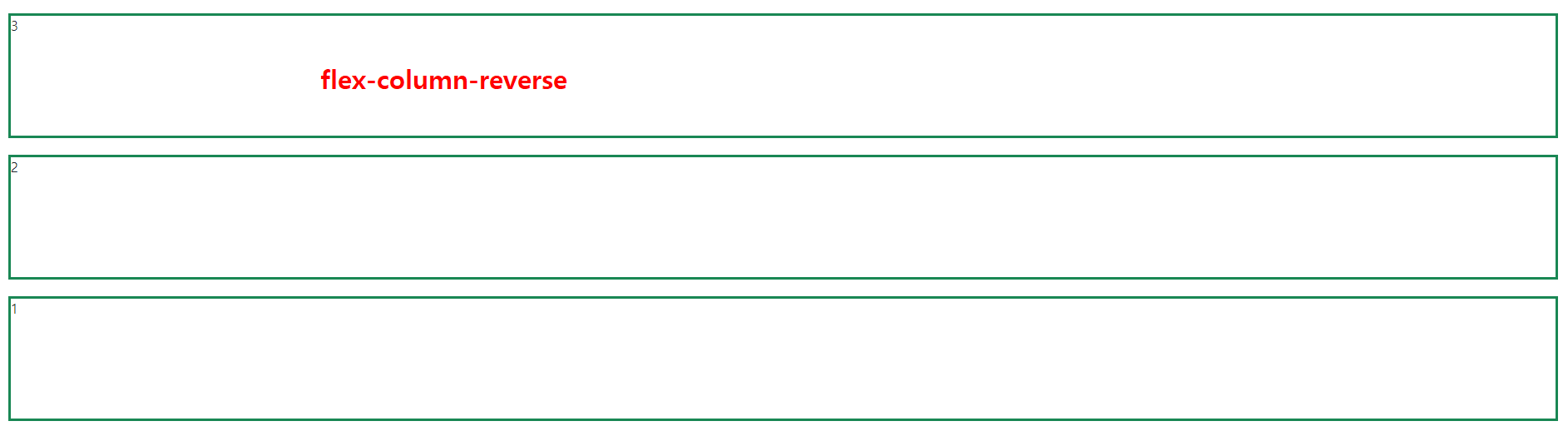
<!-- FLEX DIRECTION COLUMN REVERSE-->
<div class="d-flex flex-column-reverse">
<div class="border border-3 border-success">1</div>
<div class="border border-3 border-success">2</div>
<div class="border border-3 border-success">3</div>
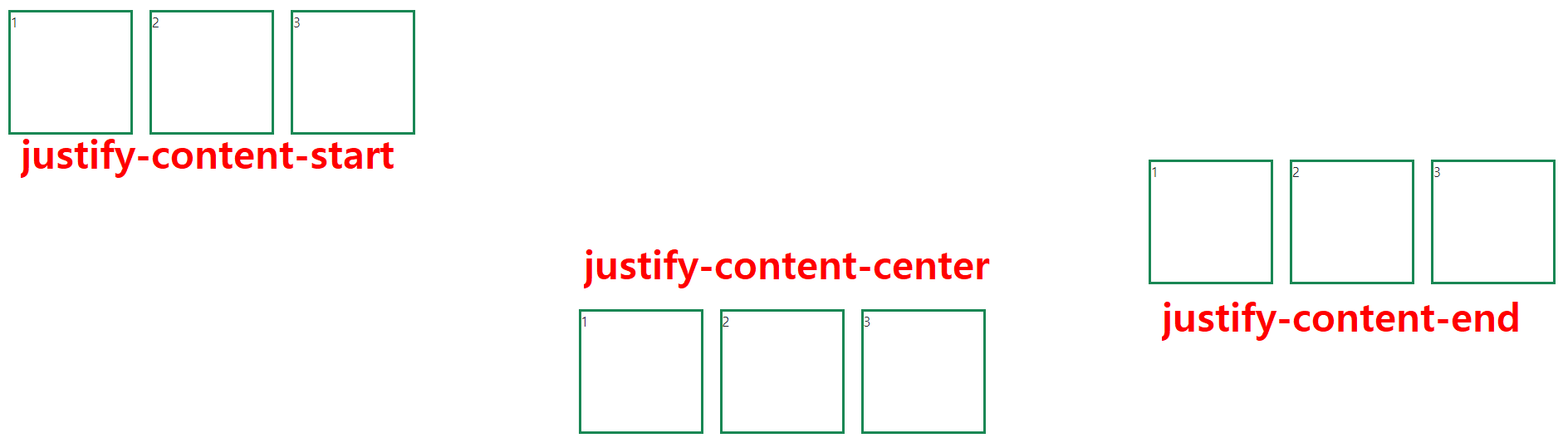
</div>JUSTIFY CONTENT (START / END / CENTER)

<!-- JUSTIFY CONTENT START-->
<!-- 화면 왼쪽에 붙이기 -->
<div class="d-flex justify-content-start">
<div class="border border-3 border-success">1</div>
<div class="border border-3 border-success">2</div>
<div class="border border-3 border-success">3</div>
</div>
<!-- JUSTIFY CONTENT END-->
<div class="d-flex justify-content-end">
<div class="border border-3 border-success">1</div>
<div class="border border-3 border-success">2</div>
<div class="border border-3 border-success">3</div>
</div>
<!-- JUSTIFY CONTENT CENTER-->
<div class="d-flex justify-content-center">
<div class="border border-3 border-success">1</div>
<div class="border border-3 border-success">2</div>
<div class="border border-3 border-success">3</div>
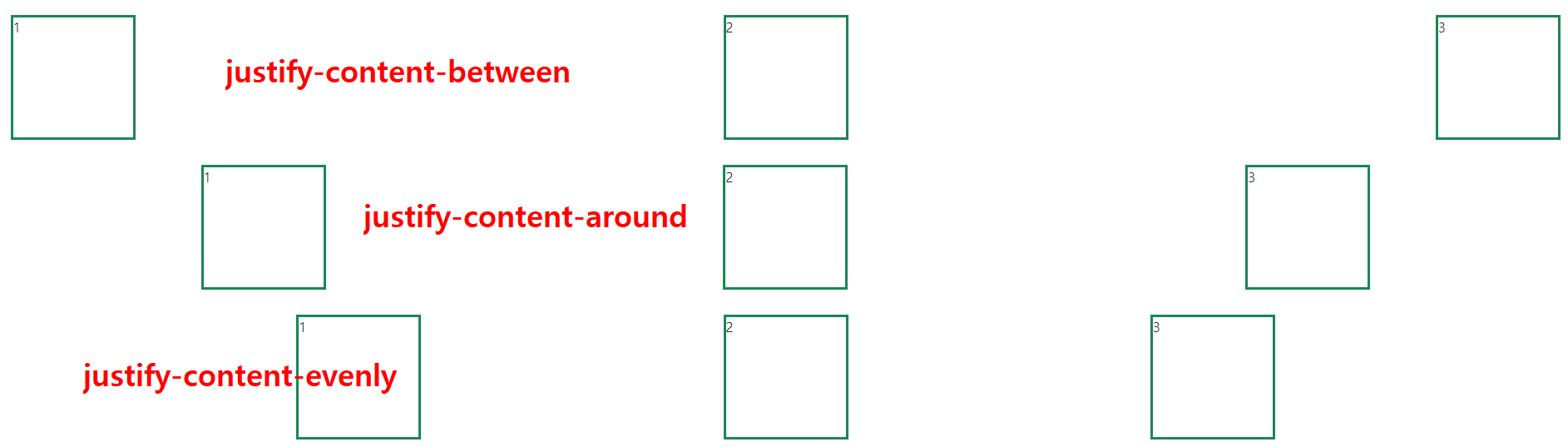
</div>JUSTIFY CONTENT (BETWEEN / AROUND / EVENLY)

<!-- JUSTIFY CONTENT BETWEEN-->
<!-- 좌, 가운데, 우로 붙기 -->
<div class="d-flex justify-content-between">
<div class="border border-3 border-success">1</div>
<div class="border border-3 border-success">2</div>
<div class="border border-3 border-success">3</div>
</div>
<!-- JUSTIFY CONTENT AROUND-->
<!-- 좌우에 공간을 두고 같은 간격으로 배열 -->
<div class="d-flex justify-content-around">
<div class="border border-3 border-success">1</div>
<div class="border border-3 border-success">2</div>
<div class="border border-3 border-success">3</div>
</div>
<!-- JUSTIFY CONTENT EVENLY-->
<!-- 모든 박스가 같은 공간을 띄움 _ㅁ_ㅁ_ㅁ_ -->
<div class="d-flex justify-content-evenly">
<div class="border border-3 border-success">1</div>
<div class="border border-3 border-success">2</div>
<div class="border border-3 border-success">3</div>
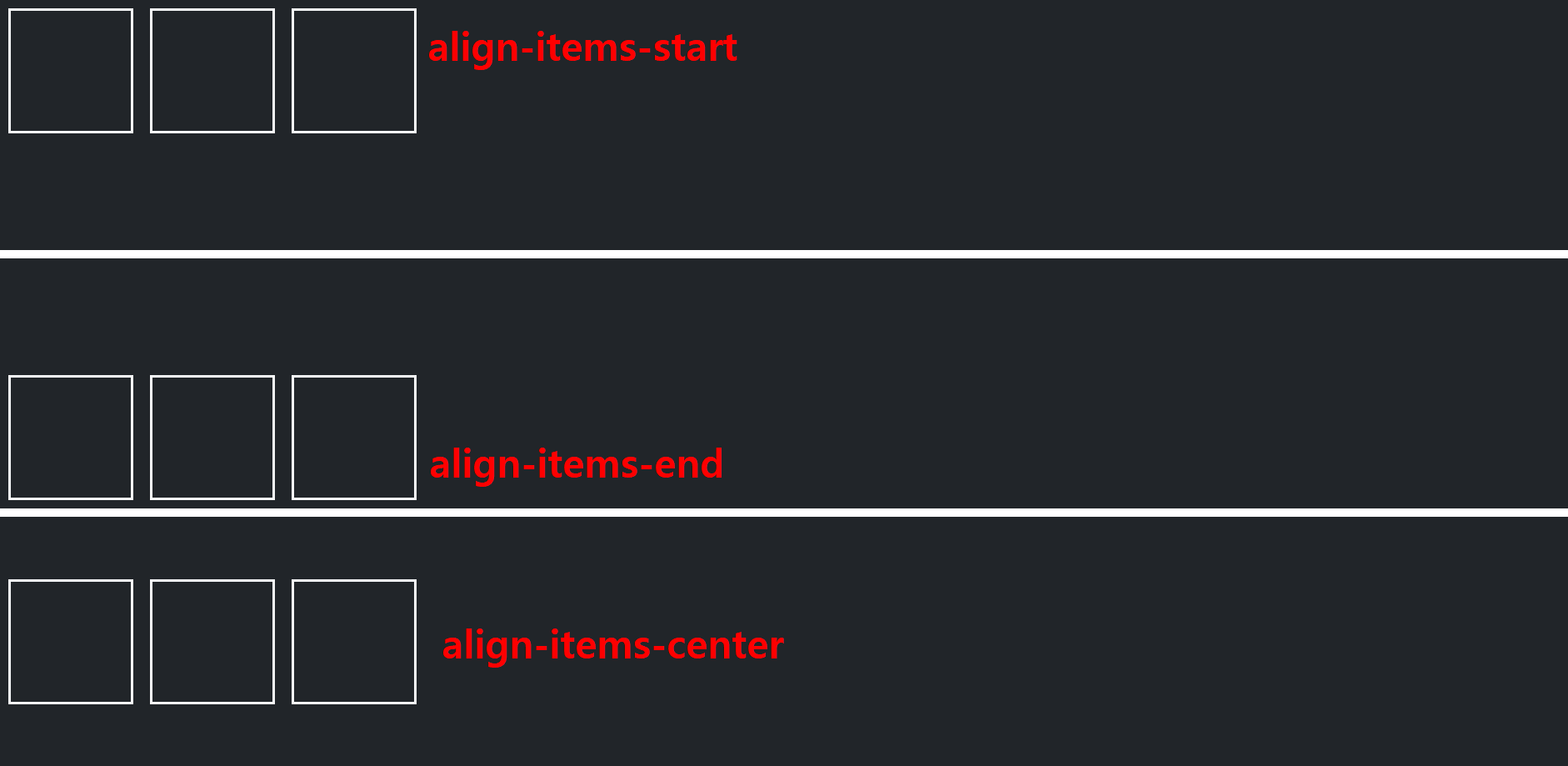
</div>ALIGN ITEMS (START / END / CENTER)

<hr>
<!-- 플렉스 세로정렬을 하려면/align-items를 이용하려면 컨테이너(부모)에 '높이'가 설정되어있어야 한다. -->
<!-- ALIGN ITEMS START -->
<!-- 백그라운드는 검은색, border은 화이트(light), 컨테이너높이 300px(블랙영역; style="height: 300px;") -->
<div class="d-flex bg-dark align-items-start" style="height: 300px;">
<div class="border border-3 border-light">1</div>
<div class="border border-3 border-light">2</div>
<div class="border border-3 border-light">3</div>
</div>
<!-- ALIGN ITEMS END -->
<div class="d-flex bg-dark align-items-end" style="height: 300px;">
<div class="border border-3 border-light">1</div>
<div class="border border-3 border-light">2</div>
<div class="border border-3 border-light">3</div>
</div>
<!-- ALIGN ITEMS CENTER -->
<div class="d-flex bg-dark align-items-center" style="height: 300px;">
<div class="border border-3 border-light">1</div>
<div class="border border-3 border-light">2</div>
<div class="border border-3 border-light">3</div>
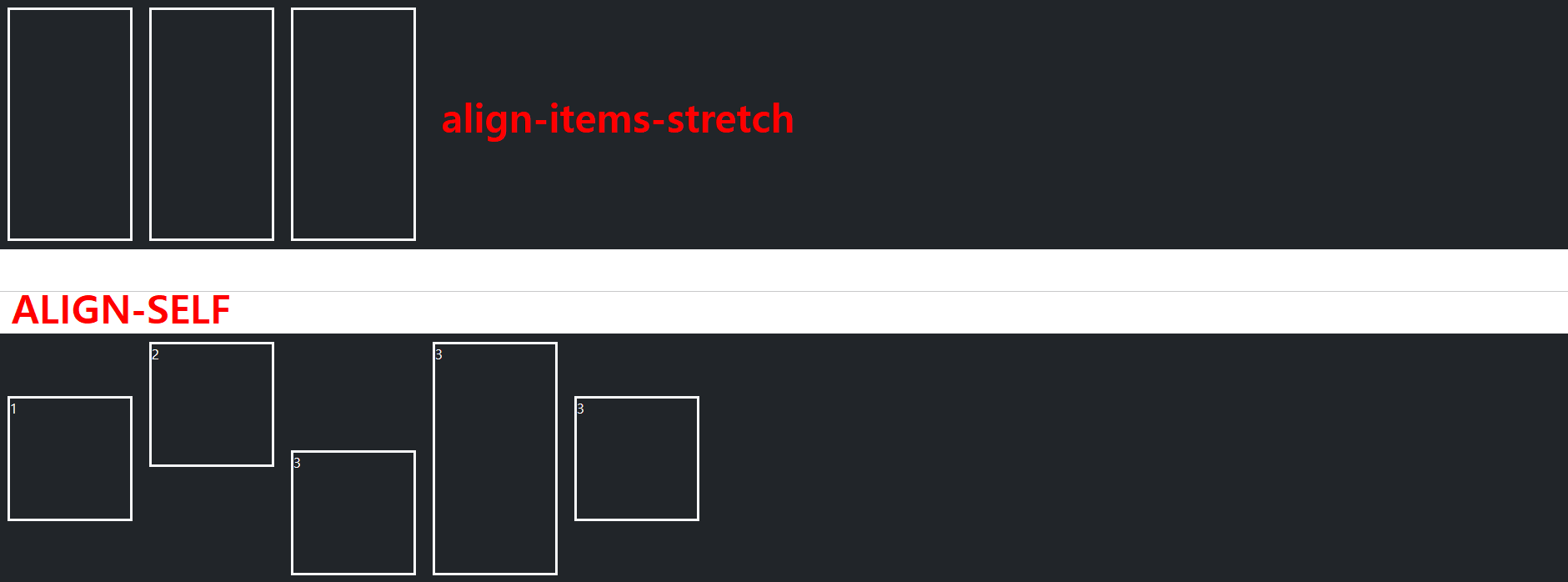
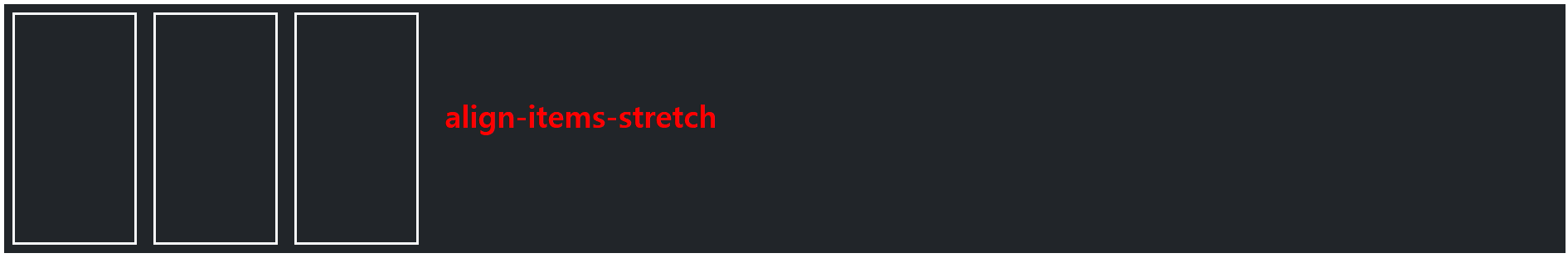
</div>ALIGN ITEMS STRETCH

<!-- ALIGN ITEMS STRETCH -->
<!-- stretch = 부모의 높이만큼 늘려주는것 -->
<div class="d-flex bg-dark align-items-stretch" style="height: 300px;">
<div class="border border-3 border-light">1</div>
<div class="border border-3 border-light">2</div>
<div class="border border-3 border-light">3</div>
</div>
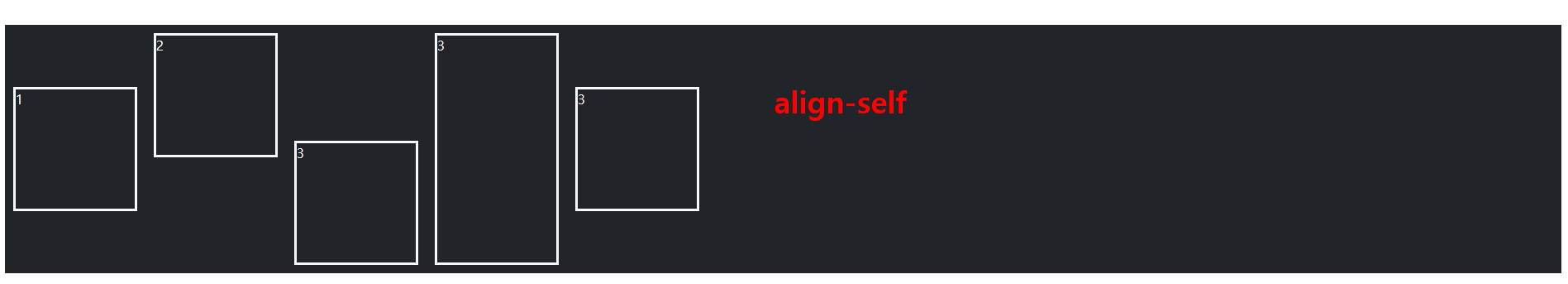
<hr>ALIGN SELF

<!-- ALIGN SELF : 각각의 아이템에서 각자 정렬 (부모 컨테이너 설정에 영향을 받지 않고 단독설정 가능) -->
<div class="d-flex bg-dark text-white align-items-center" style="height: 300px;">
<div class="border border-3 border-light">1</div>
<!-- 기본형 = 가운데정렬 -->
<div class="border border-3 border-light align-self-start">2</div>
<!-- 자기혼자 시작점 -->
<div class="border border-3 border-light align-self-end">3</div>
<!-- 자기혼자 끝 -->
<div class="border border-3 border-light align-self-stretch">3</div>
<!-- 자기혼자 부모높이만큼 늘리기 -->
<div class="border border-3 border-light align-self-center">3</div>
<!-- 자기혼자 중앙 -->
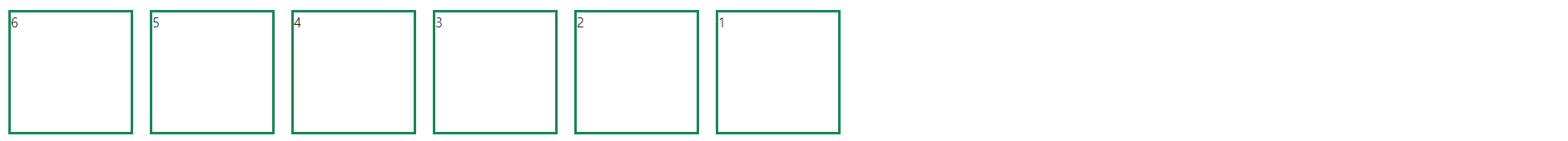
</div>FLEX ORDER : 아이템의 순서

<!-- FLEX ORDER : 아이템의 순서 -->
<div class="d-flex">
<div class="border border-3 border-success order-last">1</div>
<div class="border border-3 border-success order-5">2</div>
<div class="border border-3 border-success order-4">3</div>
<div class="border border-3 border-success order-3">4</div>
<div class="border border-3 border-success order-2">5</div>
<div class="border border-3 border-success order-1">6</div>
<!-- order-first는 order-1 로 써도 동일하게 작동함 -->
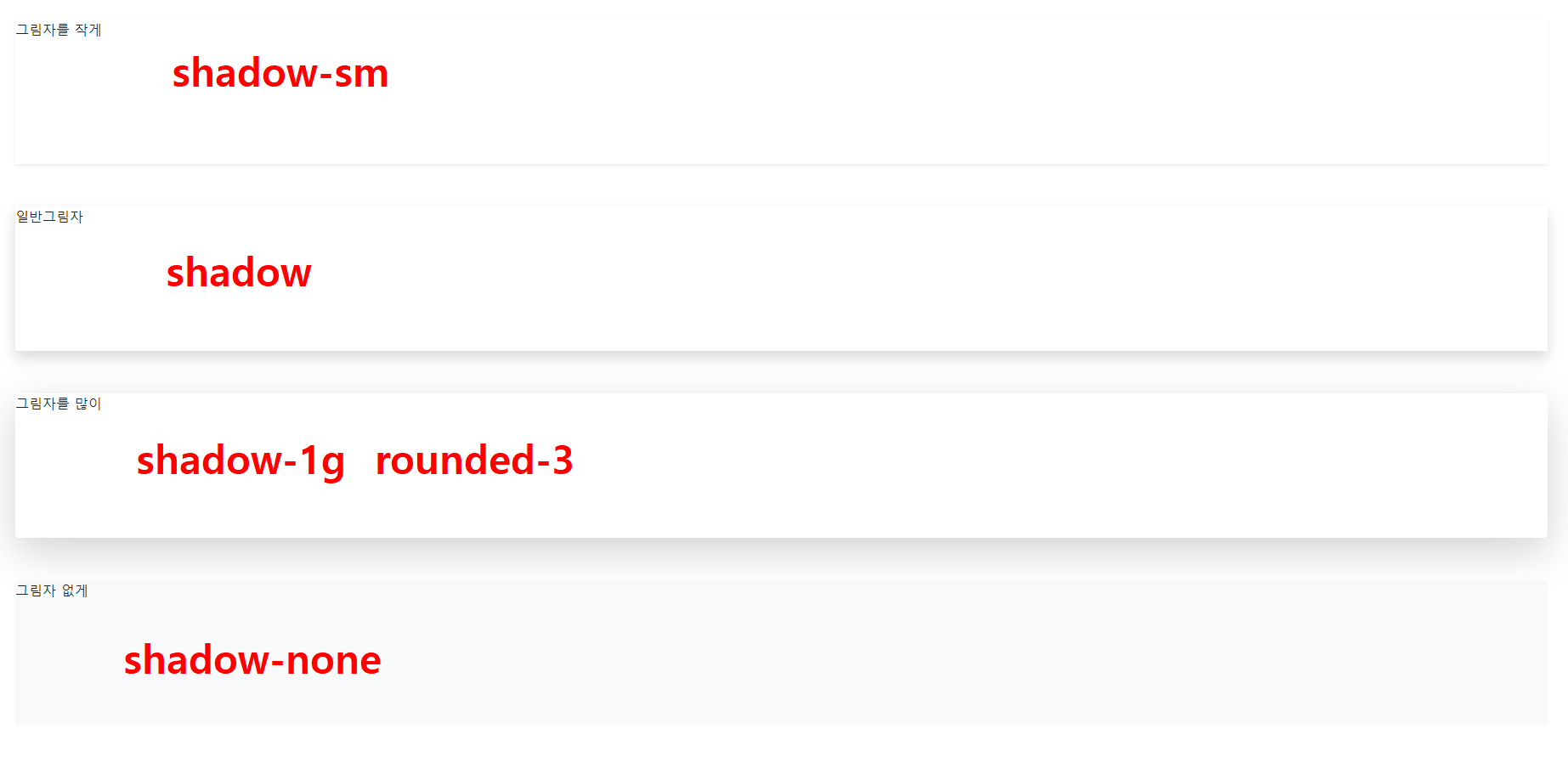
</div>SHADOW

<!-- SHADOWS -->
<div class="shadow-sm">그림자를 작게</div>
<div class="shadow">일반그림자</div>
<div class="shadow-lg rounded-3">그림자를 많이</div>
<div class="shadow-none bg-light">그림자 없게</div>POSITION
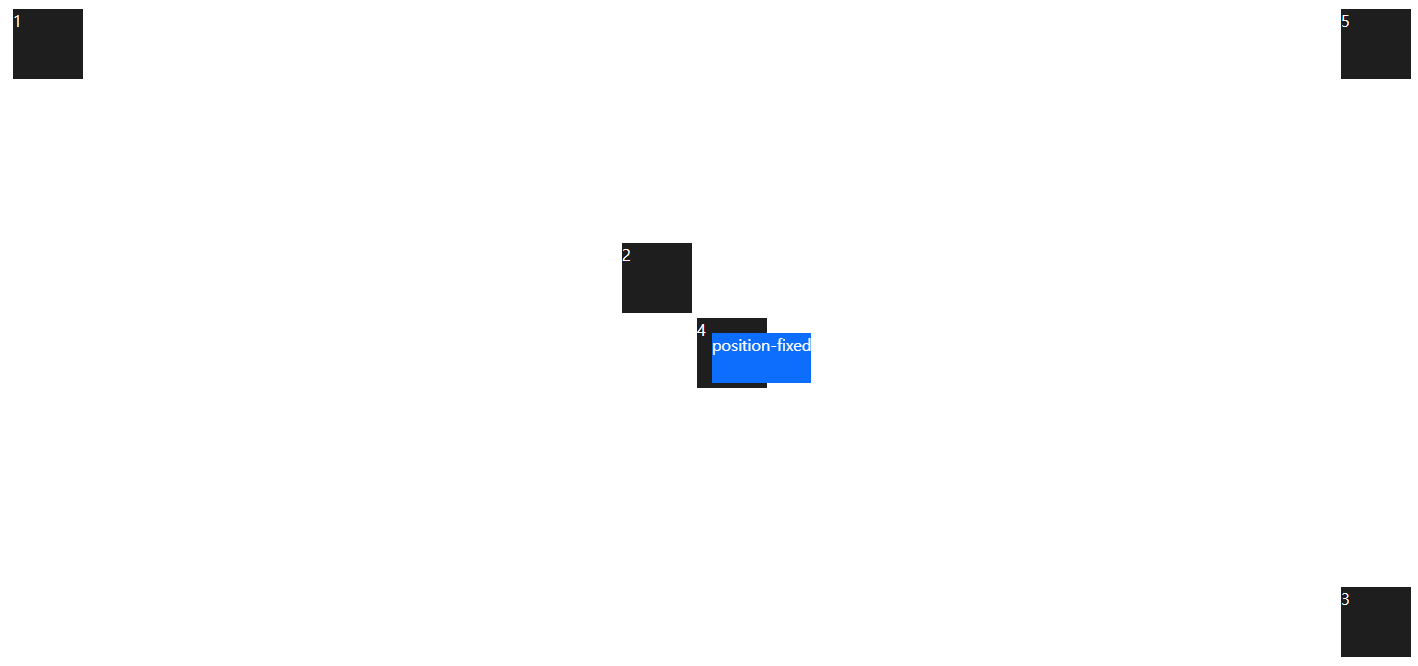
절대좌표(absolute)

<!-- position : 상대좌표(rel), 절대좌표(abs) -->
<div class="position-relative text-white" style="height: 100vh;">
<div class="position-absolute">1</div>
<!-- 절대좌표를 주고, 위치를 지정안해줬으므로 0,0 위치에 고정 -->
<div class="position-absolute bottom-50 end-50">2</div>
<!-- 절대좌표를 주고, 바닥에서 50%, 끝(오른쪽)에서 50%만큼 떨어져있게 (정중앙이아님)-->
<div class="position-absolute bottom-0 end-0">3</div>
<!-- 절대좌표를 주고, 바닥에 붙어있으면서 오른쪽 끝에 붙어있게 -->
<div class="position-absolute top-50 start-50 translate-middle">4</div>
<!-- 화면의 정 가운데로 고정-->
<div class="position-absolute top-o end-0">5</div>
<!-- 위에서 0, 끝에서 0 (오른쪽 제일 위) -->
<div class="position-absolute top-100 start-0">6</div>
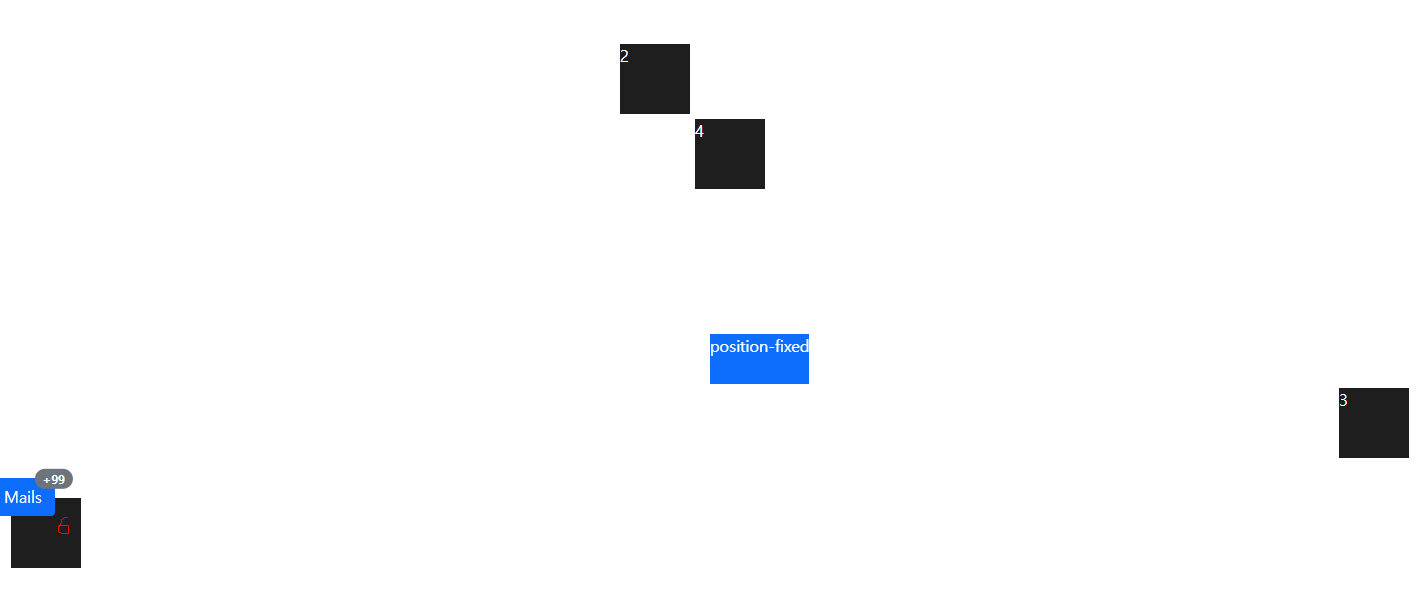
</div>상대좌표

가운데 파란박스는 스크롤에따라 화면 중앙으로 자동이동함
<!-- 고정 포지션(position-fixed) : 다른 포지션과 상관없이 [화면 기준으로] 위에서 50%, 처음에서 50%-->
<div class="position-fixed bg-primary text-white top-50 start-50">position-fixed</div>
<!-- 절대좌표는 부모의 상대좌표 기준이다. -->
<button class="btn btn-primary position-relative">
Mails
<!-- 버튼 기준으로 위에서 0, 시작지접에서 100, traslate-middle은 절반만큼 부모박스에 걸치게 됨 -->
<span class="position-absolute bg-secondary badge rounded-pill top-0 start-100 translate-middle">+99</span>
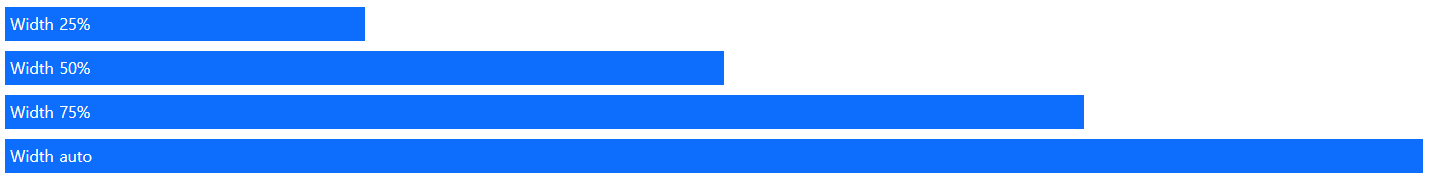
</button>SIZING

<div class="bg-primary w-25">Width 25%</div>
<div class="bg-primary w-50">Width 50%</div>
<div class="bg-primary w-75">Width 75%</div>
<div class="bg-primary w-auto">Width auto</div> = 자동으로채우기
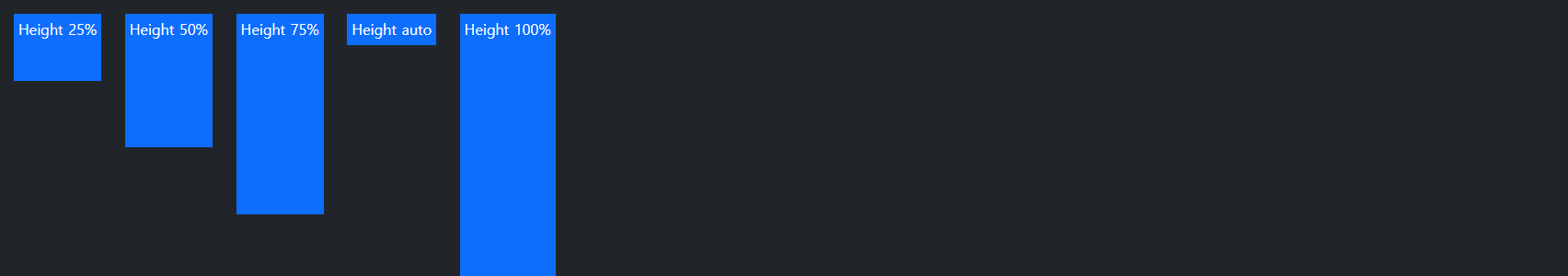
<div class="bg-dark" style="height: 300px;">
<div class="bg-primary d-inline-block h-25">Height 25%</div>
<div class="bg-primary d-inline-block h-50">Height 50%</div>
<div class="bg-primary d-inline-block h-75">Height 75%</div>
<div class="bg-primary d-inline-block h-auto">Height auto</div>
</div>viewport
화면의 크기에 따라 변함
<!-- RELATIVE TO THE VIEWPORT = 화면 크기에 따라서 변함-->
<div class="bg-primary vh-100"></div> /* vh = 화면의 높이 */
<div class="bg-primary min-vh-100"></div>
<div class="bg-primary vw-100"></div> /* vw = 화면의 가로길이 */
<div class="bg-primary min-vw-100"></div>min-vw는 최소 길이, 0 또는 100으로밖에 지정못함,
안에 내용이 100%보다 더 커질수도 있다.
spacing(margin, padding)
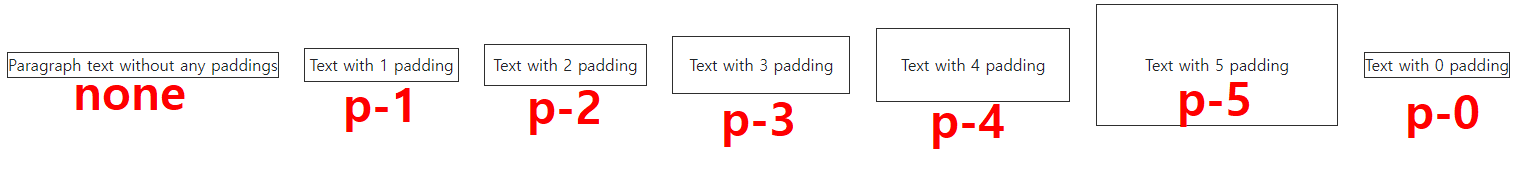
padding = border와 글자 사이의 간격

<!-- PADDINGS -->
<p>Paragraph text without any paddings</p>
<p class="p-1">Text with 1 padding</p>
<p class="p-2">Text with 2 padding</p>
<p class="p-3">Text with 3 padding</p>
<p class="p-4">Text with 4 padding</p>
<p class="p-5">Text with 5 padding</p>
<p class="p-0">Text with 0 padding</p>
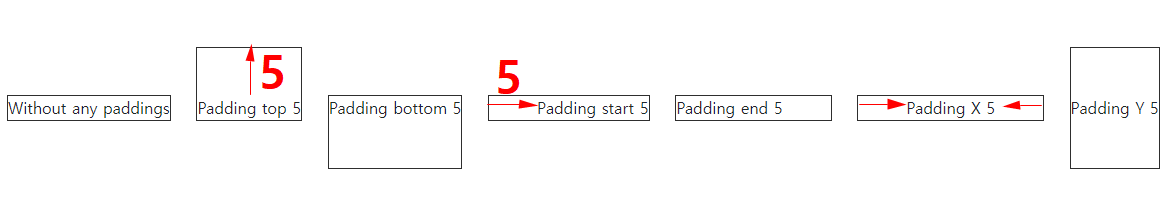
t는 위쪽, b는 아래쪽, s는 왼쪽, e는 오른쪽, x(좌우), y(위아래)
<p>Without any paddings</p>
<p class="pt-5">Padding top 5</p>
<p class="pb-5">Padding bottom 5</p>
<p class="ps-5">Padding start 5</p>
<p class="pe-5">Padding end 5</p>
<p class="px-5">Padding X 5</p>
<p class="py-5">Padding Y 5</p>
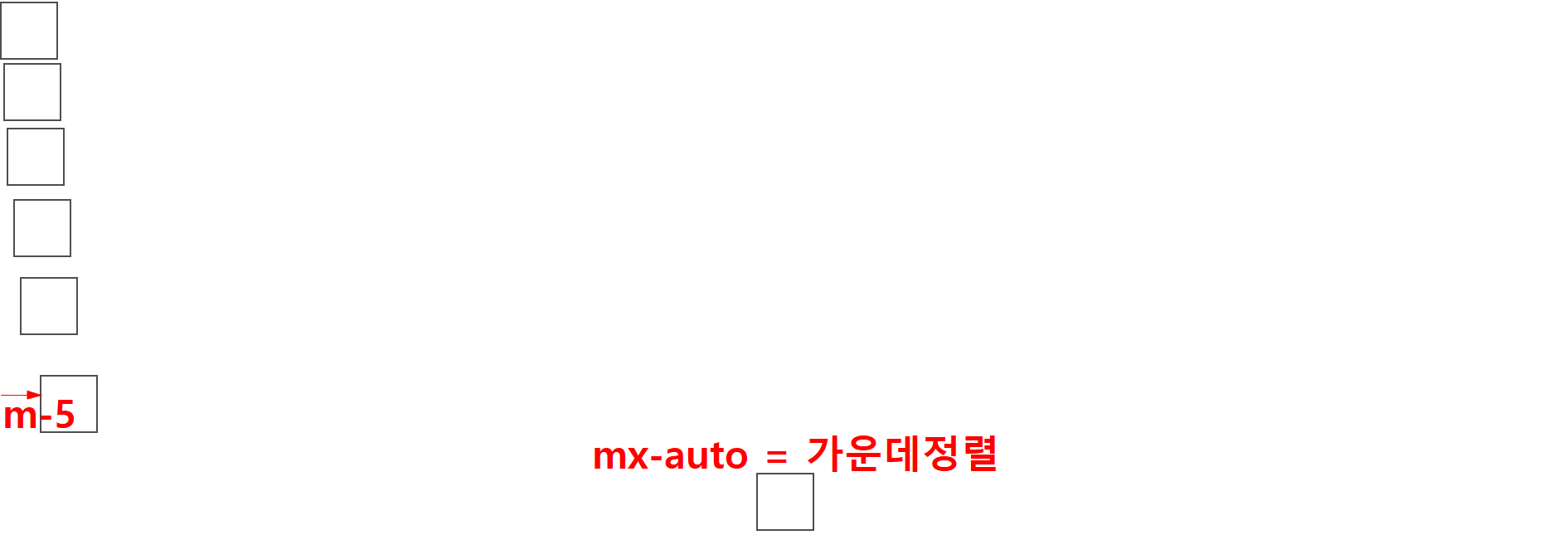
mx-auto는 좌우마진 동일하게 == 가운데정렬과 동일
<!-- MARGINS -->
<div class="m-0"></div>
<div class="m-1"></div>
<div class="m-2"></div>
<div class="m-3"></div>
<div class="m-4"></div>
<div class="m-5"></div>
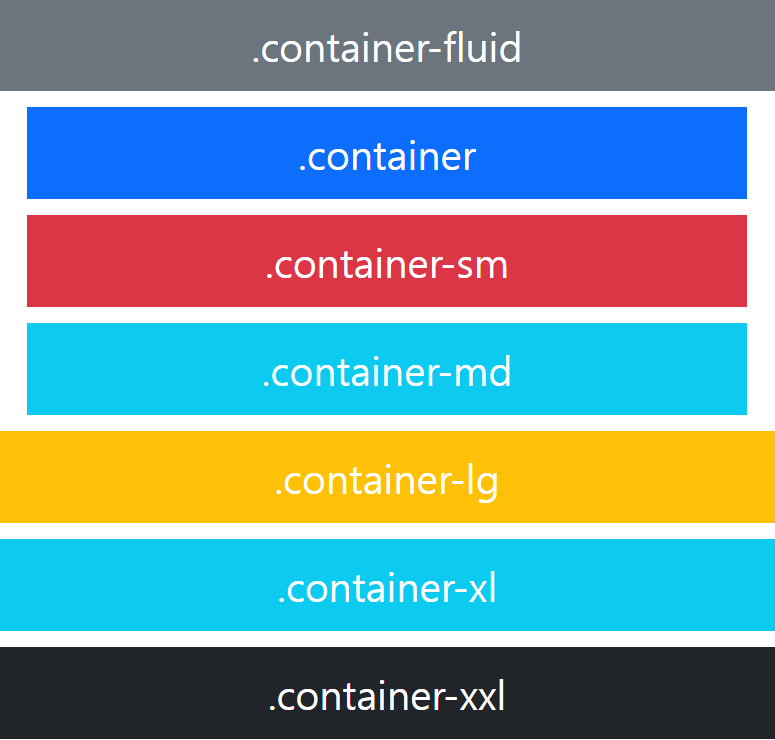
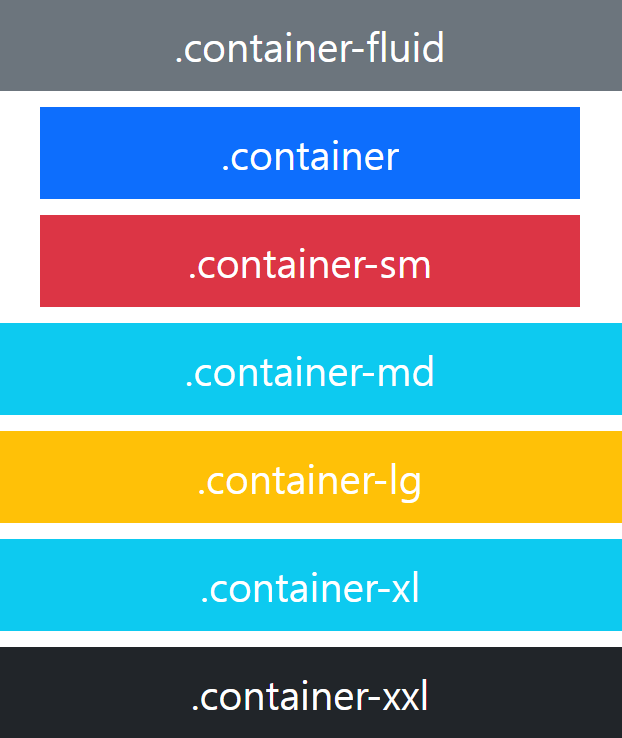
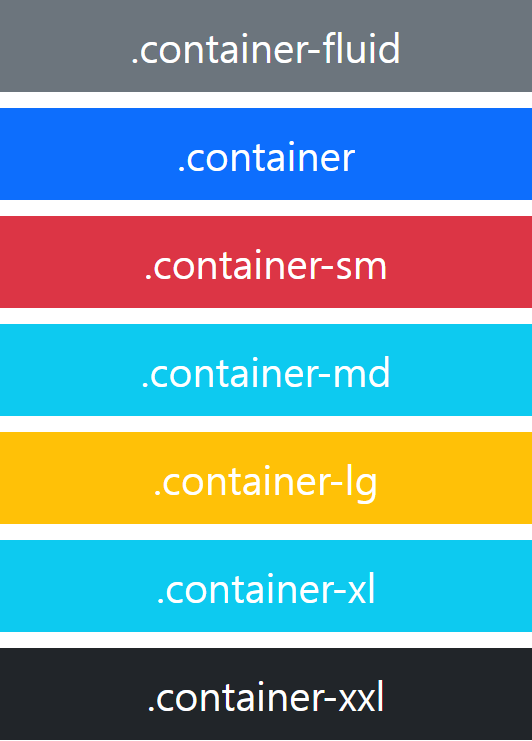
<div class="mx-auto"></div>Layout - Container
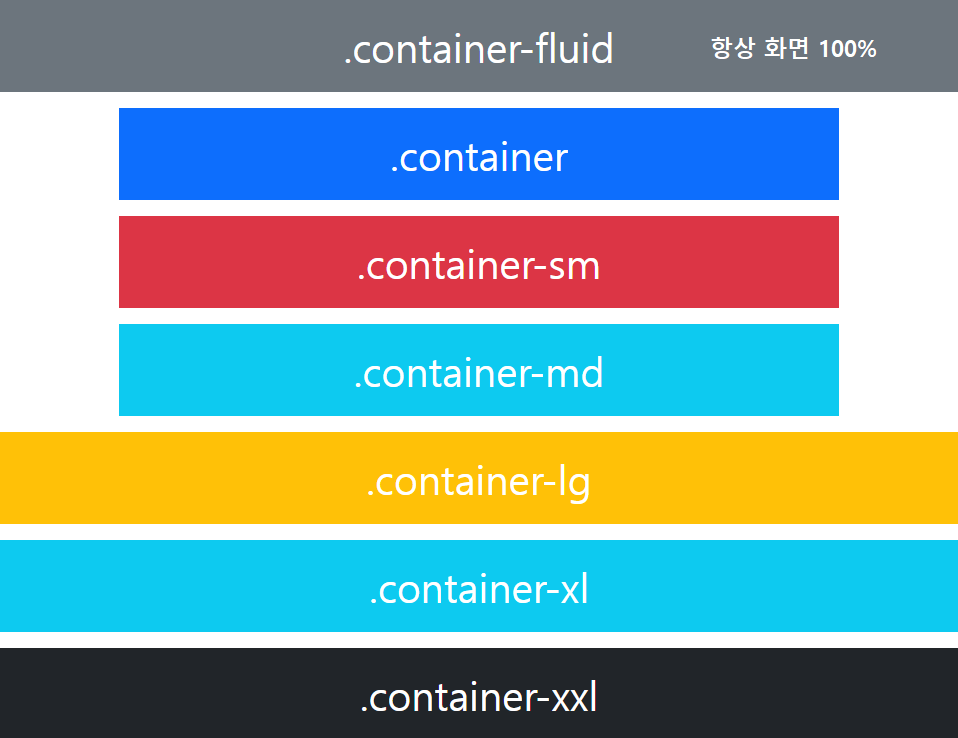
화면사이즈에 따라 컨테이너크기가 달라짐




<!-- CONTAINER FLUID-->
<div class="container-fluid bg-secondary">.container-fluid</div>
<!-- CONTAINER-->
<div class="container bg-primary">.container</div>
<!-- CONTAINER SM : 화면사이즈가 작을때 -->
<div class="container-sm bg-danger">.container-sm</div>
<!-- CONTAINER MD-->
<div class="container-md bg-info">.container-md</div>
<!-- CONTAINER LG-->
<div class="container-lg bg-warning">.container-lg</div>
<!-- CONTAINER XL-->
<div class="container-xl bg-info">.container-xl</div>
<!-- CONTAINER XXL : 화면사이즈가 아주 클때 -->
<div class="container-xxl bg-dark">.container-xxl</div>Layout - column

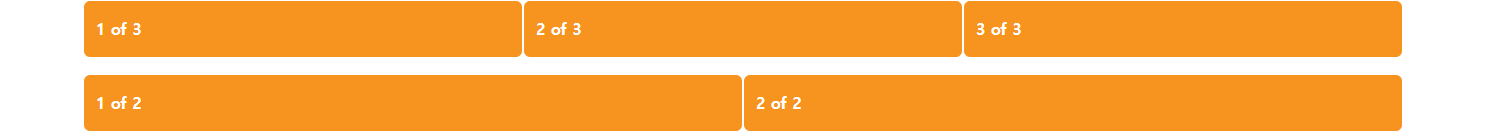
row에 col이 들어간 item 3개만 쓰면 3등분.
열의 class가 col일때
<!-- EQUAL WIDTH COLUMNS = 모든 열을 동일한 길이로 -->
<!-- 부트스트랩에서 한줄(row)는 12개의 열(columns)로 구성됨 = 12등분이 가능함 -->
<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
</div>
</div>
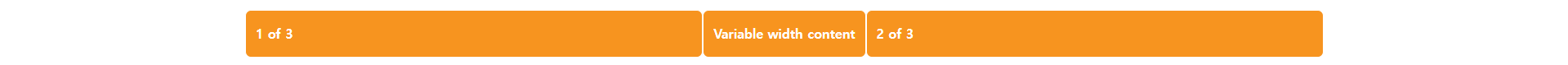
<!-- AUTO WIDTH COLUMNS : AUTO는 남는 열을 모두 차지-->
<!-- col-auto : 내용에 따라 길이가 지정됨-->
<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-auto">
Variable width content
</div>
<div class="col">
2 of 3
</div>
</div>
</div>
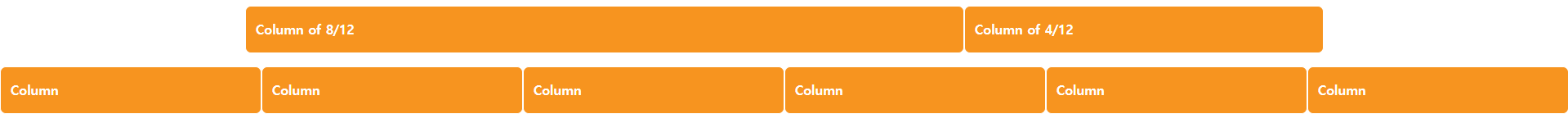
<!-- SPECIFIC WIDTH COLUMNS : 열의 갯수를 지정해줄때-->
<div class="container">
<div class="row">
<div class="col-8">Column of 8/12</div>
<div class="col-4">Column of 4/12</div>
</div>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12">Column</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12">Column</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12">Column</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12">Column</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12">Column</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12">Column</div>
</div>
</div>
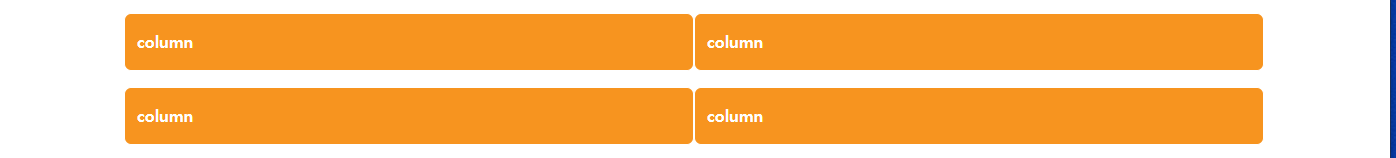
<!-- ROW COLUMNS -->
<div class="container">
<div class="row row-cols-2">
<div class="col">column</div>
<div class="col">column</div>
<div class="col">column</div>
<div class="col">column</div>
</div>
</div>
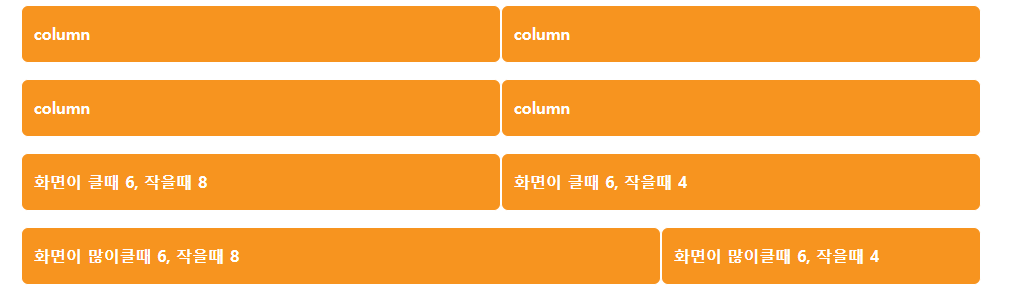
<!-- 반응형일때 -->
<div class="container">
<div class="row">
<!-- cold-md: 화면크기가 중간크기 이상일때 반응형-->
<div class="col-8 col-md-6">화면이 클때 6, 작을때 8</div>
<div class="col-4 col-md-6">화면이 클때 6, 작을때 4</div>
</div>
</div>
<div class="container">
<div class="row">
<!-- cold-xl: 화면크기가 많이 클때 반응형-->
<div class="col-8 col-xl-6">화면이 많이클때 6, 작을때 8</div>
<div class="col-4 col-xl-6">화면이 많이클때 6, 작을때 4</div>
</div>
</div>컴포넌트
유저가 사용하는 시스템에 대한 조작장치, 독립된 기능의 모듈 ( 버튼 등 ... )
컴포넌트 - alert
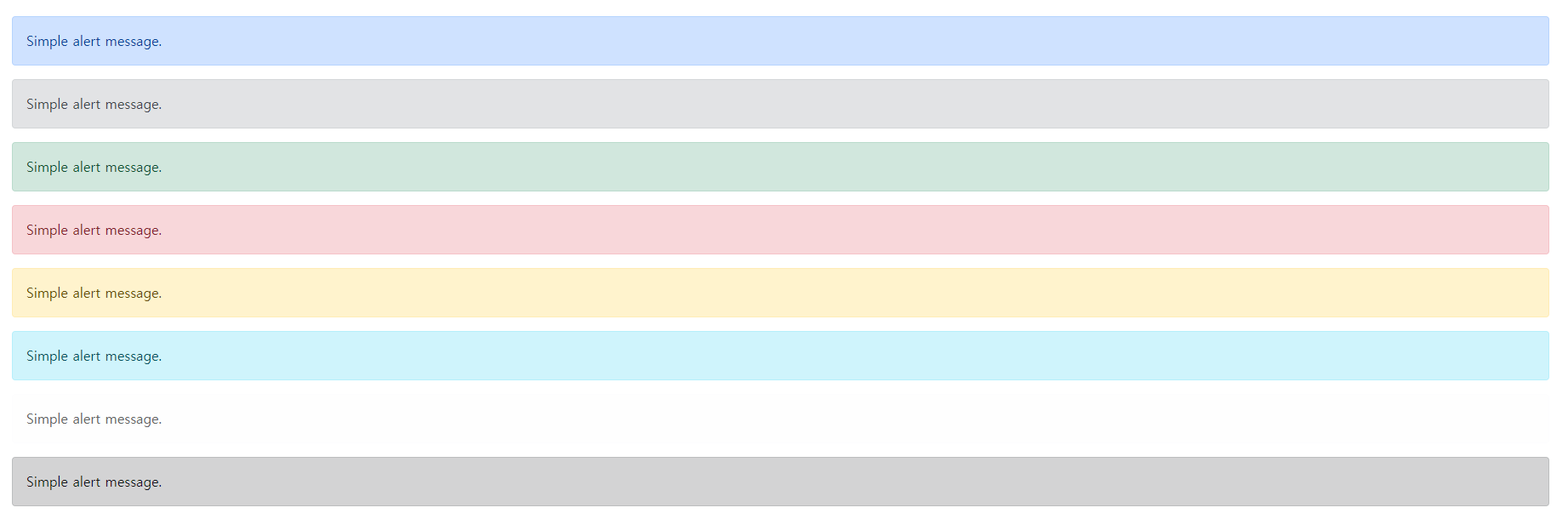
ALERTS : 알림창

기본 알림 메세지
<!-- ALERTS -->
<div class="alert alert-primary">
기본 알림 메세지
</div>
<div class="alert alert-secondary">
Simple alert message.
</div>
<div class="alert alert-success">
Simple alert message.
</div>
<div class="alert alert-danger">
에러시 경고창
</div>
<div class="alert alert-warning">
Simple alert message.
</div>
<div class="alert alert-info">
간단한 정보 알림
</div>
<div class="alert alert-light">
Simple alert message.
</div>
<div class="alert alert-dark">
Simple alert message.
</div>링크

<!-- ALERT LINKS -->
<div class="alert alert-primary">
This is an alert <a href="#" class="alert-link">link.</a>
</div>
<div class="alert alert-secondary">
This is an alert <a href="#" class="alert-link">link.</a>
</div>
<div class="alert alert-success">
This is an alert <a href="#" class="alert-link">link.</a>
</div>박스

<!-- ALERT BOXS -->
<div class="alert alert-danger">
<h4 class="alert-heading">Alert Heading!</h4>
<hr>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aperiam aliquam exercitationem pariatur modi ab nobis
nesciunt nostrum eum assumenda? Dolores.</p>
</div>아이콘

<!-- ALERT WITH ICONS -->
<div class="alert alert-primary d-flex">
<svg width="24" class="w-6 h-6" fill="none" stroke="currentColor" viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M12 9v2m0 4h.01m-6.938 4h13.856c1.54 0 2.502-1.667 1.732-3L13.732 4c-.77-1.333-2.694-1.333-3.464 0L3.34 16c-.77 1.333.192 3 1.732 3z">
</path>
</svg>
<div class="ps-3">
An example alert with an icon.
</div>
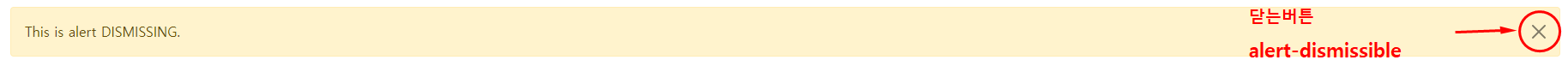
</div>닫는창

<!-- ALERT DISMISSING -->
<div class="alert alert-warning alert-dismissible fade show">
This is alert DISMISSING.
<button class="btn-close" data-bs-dismiss="alert"></button>
</div>컴포넌트 - 버튼
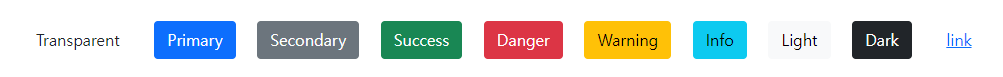
기본버튼

<!-- BUTTONS -->
<button class="btn">Transparent</button>
<button class="btn btn-primary">Primary</button>
<button class="btn btn-secondary">Secondary</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-danger">Danger</button>
<button class="btn btn-warning">Warning</button>
<button class="btn btn-info">Info</button>
<button class="btn btn-light">Light</button>
<button class="btn btn-dark">Dark</button>
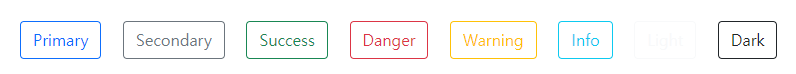
<button class="btn btn-link">link</button>테두리만 있는 버튼

<!-- BUTTON OUTLINE -->
<button class="btn btn-outline-primary">Primary</button>
<button class="btn btn-outline-secondary">Secondary</button>
<button class="btn btn-outline-success">Success</button>
<button class="btn btn-outline-danger">Danger</button>
<button class="btn btn-outline-warning">Warning</button>
<button class="btn btn-outline-info">Info</button>
<button class="btn btn-outline-light">Light</button>
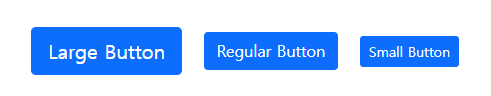
<button class="btn btn-outline-dark">Dark</button>버튼 size

<!-- BUTTON SIZES -->
<button class="btn btn-primary btn-lg">Large Button</button>
<button class="btn btn-primary">Regular Button</button>
<button class="btn btn-primary btn-sm">Small Button</button>블록(한 줄) 버튼

<!-- BLOCK BUTTONS -->
<div class="d-grid">
<button class="btn btn-primary">Button</button>
<button class="btn btn-primary">Button</button>
</div>토글 버튼

<!-- TOGGLING BUTTON -->
<button class="btn btn-primary" data-bs-toggle="button">Toggle button</button>버튼 그룹

<!-- BUTTON GROUP -->
<div class="btn-group">
<button class="btn btn-primary">left</button>
<button class="btn btn-secondary">middle</button>
<button class="btn btn-danger">right</button>
</div>
<div class="btn-group">
<button class="btn btn-danger">left</button>
<button class="btn btn-info">middle</button>
<button class="btn btn-warning">right</button>
</div>버튼 그룹 sizing

<!-- BUTTON GROUP SIZING -->
<div class="btn-group btn-group-lg">
<button class="btn btn-primary">left</button>
<button class="btn btn-danger">middle</button>
<button class="btn btn-secondary">right</button>
</div>
<div class="btn-group btn-group-sm">
<button class="btn btn-primary">left</button>
<button class="btn btn-primary">middle</button>
<button class="btn btn-primary">right</button>
</div>버티컬 버튼 그룹

<!-- VERTICAL BUTTON GROUP -->
<div class="btn-group-vertical">
<button class="btn btn-primary">Top</button>
<button class="btn btn-primary">Middle</button>
<button class="btn btn-primary">Bottom</button>
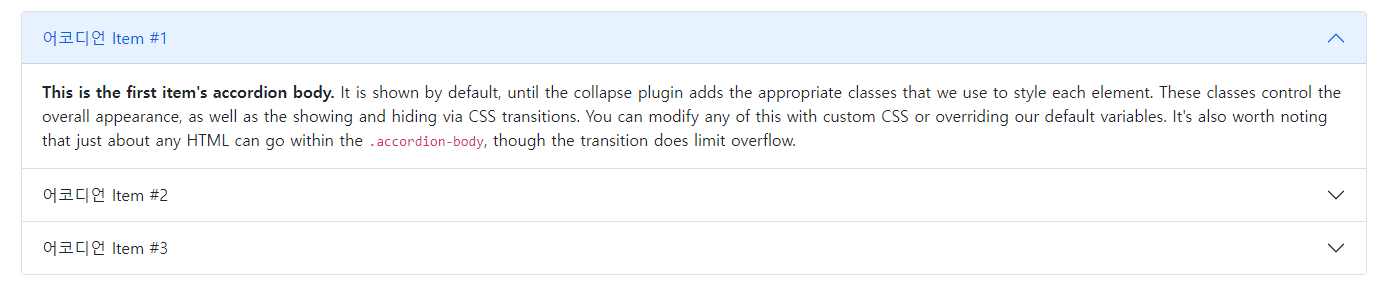
</div>컴포넌트 - 어코디언
참고 사이트 : https://getbootstrap.kr/docs/5.0/components/accordion/

<!-- ACCORDION -->
<div class="accordion" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
어코디언 Item #1
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the first item's accordion body.</strong> It is shown by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit overflow.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
어코디언 Item #2
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the second item's accordion body.</strong> It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit overflow.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingThree">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
어코디언 Item #3
</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse" aria-labelledby="headingThree" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the third item's accordion body.</strong> It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit overflow.
</div>
</div>
</div>
</div>첫번째 어코디언 #1만 펼쳐져있게 = show를 넣으면 됨
class="accordion-collapse collapse show"
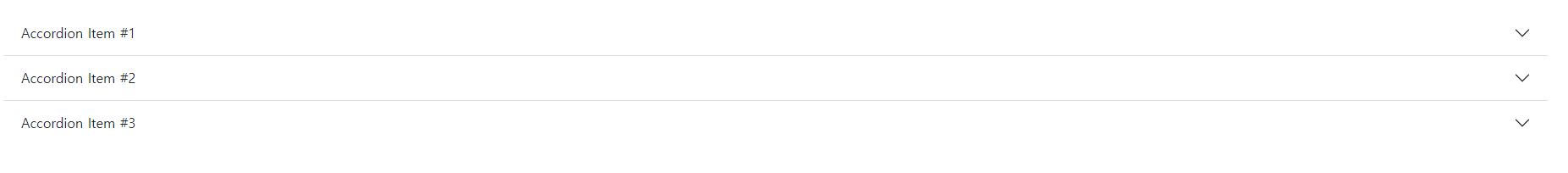
accordion flash - 채우기

.accordion-flush를 추가하여, 기본 background-color와 몇 개의 테두리, 그리고 몇 개의 둥근 모서리를 삭제해, 아코디언을 부모 컨테이너와 함께 edge-to-edge로 렌더링합니다.
<div class="accordion accordion-flush" id="accordionFlushExample">
<div class="accordion-item">
<h2 class="accordion-header" id="flush-headingOne">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseOne" aria-expanded="false" aria-controls="flush-collapseOne">
Accordion Item #1
</button>
</h2>
<div id="flush-collapseOne" class="accordion-collapse collapse" aria-labelledby="flush-headingOne" data-bs-parent="#accordionFlushExample">
<div class="accordion-body">Placeholder content for this accordion, which is intended to demonstrate the <code>.accordion-flush</code> class. This is the first item's accordion body.</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="flush-headingTwo">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseTwo" aria-expanded="false" aria-controls="flush-collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="flush-collapseTwo" class="accordion-collapse collapse" aria-labelledby="flush-headingTwo" data-bs-parent="#accordionFlushExample">
<div class="accordion-body">Placeholder content for this accordion, which is intended to demonstrate the <code>.accordion-flush</code> class. This is the second item's accordion body. Let's imagine this being filled with some actual content.</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="flush-headingThree">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseThree" aria-expanded="false" aria-controls="flush-collapseThree">
Accordion Item #3
</button>
</h2>
<div id="flush-collapseThree" class="accordion-collapse collapse" aria-labelledby="flush-headingThree" data-bs-parent="#accordionFlushExample">
<div class="accordion-body">Placeholder content for this accordion, which is intended to demonstrate the <code>.accordion-flush</code> class. This is the third item's accordion body. Nothing more exciting happening here in terms of content, but just filling up the space to make it look, at least at first glance, a bit more representative of how this would look in a real-world application.</div>
</div>
</div>
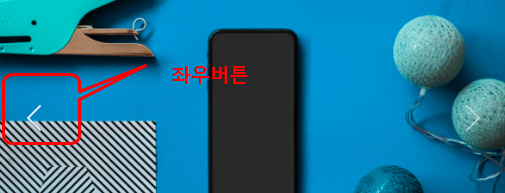
</div>컴포넌트 - 캐러셀(이미지 회전)
공식 사이트 참고 : https://getbootstrap.kr/docs/5.0/components/carousel/

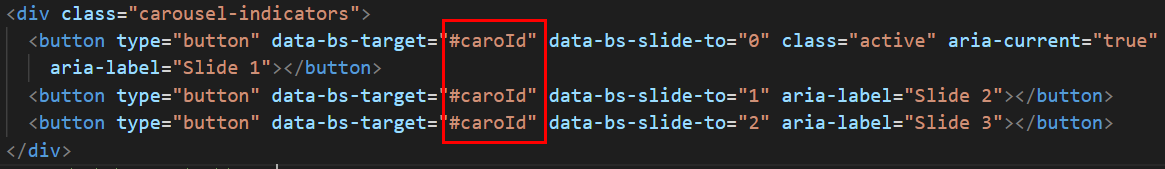
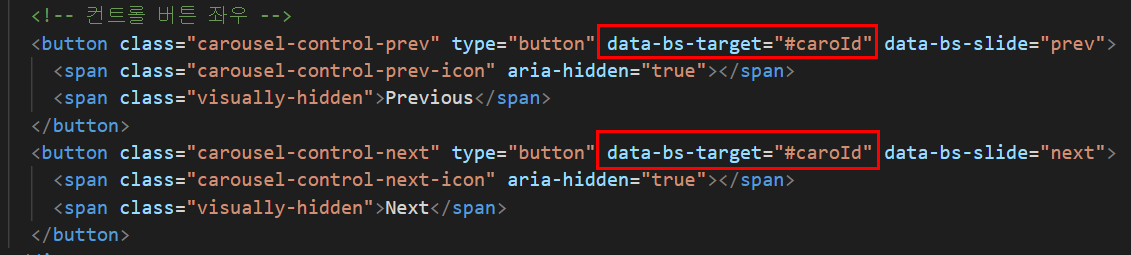
button class의 data-bs-target="#아이디" 는 버튼 부모 클래스의 id와 동일해야 슬라이드 좌우버튼이 제대로 작동함.


인디케이터
인디케이터도 마찬가지로 id 통일해줘야함(사진의 개수만큼 인디케이터 생성)

지연시간
독립 .carousel-item 지연 시간
다음 아이템으로 자동으로 바뀔 때까지의 지연 시간을 변경하려면 .carousel-item에 data-bs-interval=""을 추가합니다.
컴포넌트 - 카드
CARDS TOP IMAGE : 카드 이미지가 위에 있을때

CARDS TOP IMAGE : 카드 이미지가 위에 있을때
<!-- #### CARDS TOP IMAGE : 카드 이미지가 위에 있을때-->
<div class="card">
<img src="img/slide1.jpg" alt="" class="card-img-top">
<div class="card-body">
<h5 class="card-title">제목 Card Title</h5>
<p class="card-text">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Accusamus saepe ducimus
mollitia magni pariatur enim nemo harum voluptate dicta quaerat.</p>
</div>
</div>CARDS BOTTOM IMAGE : 글보다 카드 이미지가 밑에 있을때

<!-- CARDS BOTTOM IMAGE : 글보다 카드 이미지가 밑에 있을때-->
<div class="card">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Accusamus saepe ducimus
mollitia magni pariatur enim nemo harum voluptate dicta quaerat.</p>
</div>
<img src="img/slide1.jpg" alt="" class="card-img-bottom">
</div>카드이미지 오버레이

<!-- CARDS OVERLAY IMAGE-->
<div class="card text-white">
<img src="img/slide3.jpg" alt="" class="card-img">
<div class="card-img-overlay">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Accusamus saepe ducimus
mollitia magni pariatur enim nemo harum voluptate dicta quaerat.</p>
</div>
</div>카드 링크

<!-- CARD LINK -->
<div class="card">
<img src="img/slide1.jpg" alt="" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Accusamus saepe ducimus
mollitia magni pariatur enim nemo harum voluptate dicta quaerat.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Card link</a>
<ui class="list-group list-group-flush">
<li class="list-group-item">First item</li>
<li class="list-group-item">second item</li>
<li class="list-group-item">third item</li>
</ui>
</div>
</div>카드 헤더/푸터

<!-- CARD HEADER AND FOOTER -->
<div class="card">
<div class="card-header">
Card Header
</div>
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum rerum asperiores
impedit labore iusto optio distinctio autem, doloremque sint maiores!</p>
</div>
<div class="card-footer">
This is a card footer
</div>
</div>
<br>
<hr><br>카드 DANGER
<!-- CARD DANGER -->
<div class="card bg-danger text-white">
<div class="card-header">Header</div>
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum rerum asperiores
impedit labore iusto optio distinctio autem, doloremque sint maiores!</p>
</div>
</div>참고 : card는 기본형이 width 100% 이다. (w-100)