FLEX 실습
FLEX 예제 1

HTML
<div class="container">
<form>
<div class="form-row">
<label for="name">Name:</label>
<input type="text" id="name">
</div>
<div class="form-row">
<label for="favColor">Favorite Color:</label>
<input type="text" id="favColor">
</div>
</form>
</div>CSS
.form-row {
padding: 10px 0;
display: ?; ---> flex
}
.form-row label {
padding-right: 10px;
}
.form-row input {
flex: ?; ---> 1
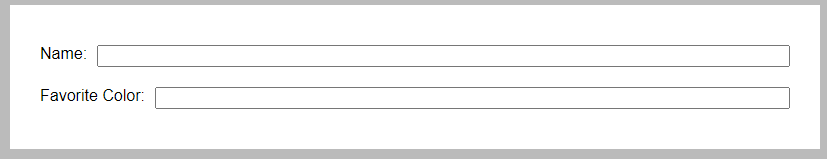
}form-row의 disply: flex 로 설정
form-row input의 flex : 1로 비율을 줌
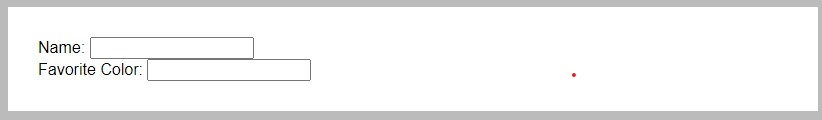
결과

flex 설정 전

flex 설정 후
FELX 예제 2

HTML
<!-- second example -->
<div class="column-layout">
<div class="main-column">
<h2>Main Column</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam voluptatibus soluta, consequuntur, reiciendis debitis omnis fugiat libero pariatur amet laudantium minima consectetur tenetur. Repudiandae, autem, voluptate modi deleniti sequi voluptatum!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi earum fugit veniam amet quae sint vitae numquam dolore sunt quod a odio officia voluptate doloribus, at. Cum quasi mollitia eaque. Voluptatibus soluta, consequuntur, reiciendis debitis omnis fugiat libero pariatur amet laudantium.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam voluptatibus soluta, consequuntur, reiciendis debitis omnis fugiat libero pariatur amet laudantium minima consectetur tenetur. Repudiandae, autem, voluptate modi deleniti sequi voluptatum!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi earum fugit veniam amet quae sint vitae numquam dolore sunt quod a odio officia voluptate doloribus, at. Cum quasi mollitia eaque.</p>
</div>
<div class="sidebar-one">
<h3>Sidebar One</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum modi nisi tenetur sint dignissimos nulla, blanditiis nesciunt.</p>
</div>
<div class="sidebar-two">
<h3>Sidebar Two</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum modi nisi tenetur sint dignissimos nulla, blanditiis nesciunt.</p>
</div>
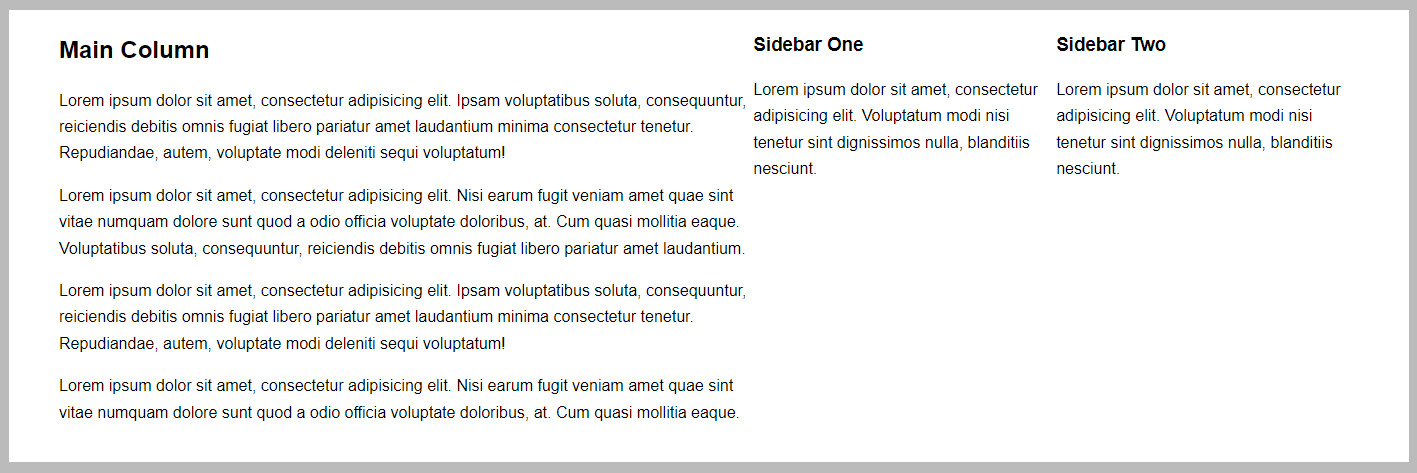
</div>CSS
/* second example */
.column-layout {
max-width: 1300px;
background-color: #FFF;
margin: 40px auto 0 auto;
line-height: 1.65;
padding: 20px 50px;
display: flex;
}
.main-column {
flex: ?; ---> 3 (비율)
order: ?; ---> 2 (순서)
}
.sidebar-one {
flex: ?; ---> 1
order: ?; ---> 1
}
.sidebar-two {
flex: ?; ---> 1
order: ?; ---> 3
}.column-layout의 display를 flex로 준 후,
각 컬럼의 flex비율을 설정해주고
oreder: ?로 순서를 바꿔줌
결과

FLEX 예제 3
HTML
<!-- third example -->
<div class="call-outs-container">
<div class="call-out">
<h4>Feature 1</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quibusdam obcaecati vel, placeat numquam omnis sit consectetur nobis molestias! Explicabo deserunt. Consectetur adipisicing elit. Quibusdam obcaecati vel, placeat numquam placeat numquam omnis sit consectetur.</p>
</div>
<div class="call-out">
<h4>Feature 2</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quibusdam obcaecati vel, placeat numquam omnis sit consectetur nobis molestias! Explicabo deserunt placeat numquam omnis.</p>
</div>
<div class="call-out">
<h4>Feature 3</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quibusdam obcaecati vel, placeat numquam omnis sit.</p>
</div>
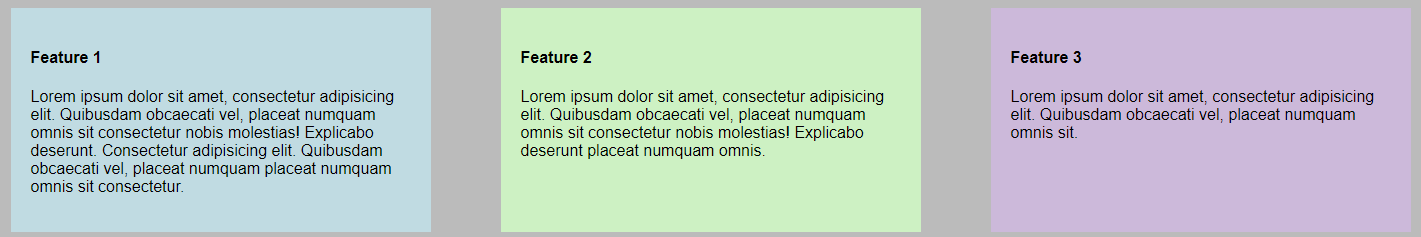
</div>CSS
/* third example */
.call-outs-container {
max-width: 1400px;
margin: 40px auto 0 auto;
display: flex;
justify-content: space-between;
}
.call-out { : 각각의 상자들의 class
padding: 20px;
box-sizing: border-box;
margin-bottom: 20px;
flex-basis: 30%;
}box-sizing: border-box; : box의 기준을 보더로 설정
box-sizing : content-box; : box의 기준을 글자로 설정
flex-basis: 30%; : flex의 비율을 % 로 줄 때 flex-basis 사용.
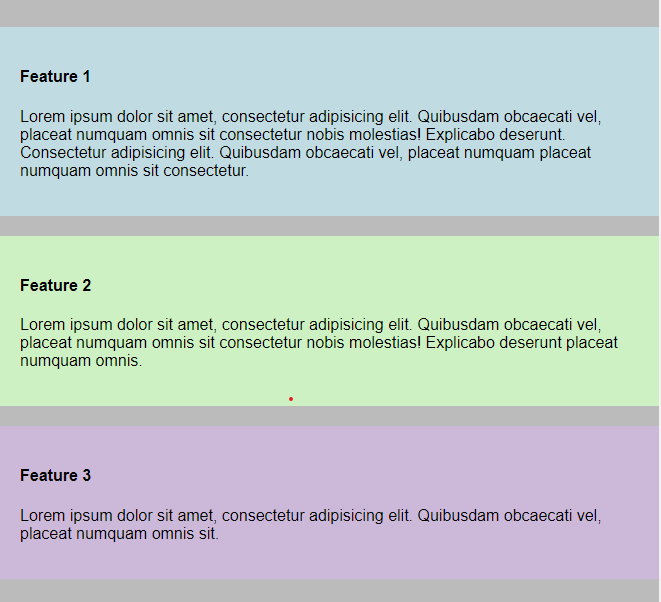
미디어쿼리 화면 사이즈에 따라 다른 CSS 적용
(필수로 viewport가 필요함) : html기본문서 작성시 ! 사용해서 만들면 기본적으로 들어있음.
/* 화면 사이즈 900 이상만 flex가 적용되도록 */
@media (min-width: 900px) {
/* 최소길이가 900이라는것은 900이상만 적용된다는 뜻 으로 해석하면된다. */
.call-outs-container {
/* 컨테이너에서 flex와 가로정렬을 제거(잘라내기) 하고 여기에 적용한다 */
/* = 위의 .call-outs-container에서 */
display: flex;
justify-content: space-between;
/* 위의 두 줄을 잘라와서 입력 */
}
}min-width: 900px이라는 것은 900px 이상에서만 적용된다는 뜻
.call-out:nth-child(1) {background-color: #c0dbe2;}
.call-out:nth-child(2) {background-color: #cdf1c3;}
.call-out:nth-child(3) {background-color: #ccb9da;}900px 이상

<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 뷰포트 자동생성(미디어쿼리 반응형일때 사용됨) -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>플렉스 실습</title>900px 미만

가로사이즈가 줄어들어서 900px미만으로 내려가면 적용되는 화면임.
FLEX 예제 4

HTML
<!-- fourth example -->
<div class="fixed-size-container">
<div class="fixed-size">1</div>
<div class="fixed-size">2</div>
<div class="fixed-size">3</div>
<div class="fixed-size">4</div>
<div class="fixed-size">5</div>
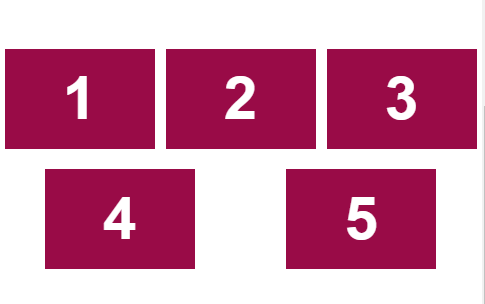
</div>CSS
/* fourth example */
.fixed-size-container {
max-width: 1400px;
margin: 40px auto 0 auto;
background-color: #FFF;
padding-top: 50px;
padding-bottom: 30px;
display: flex;
align-items: center;
justify-content: space-around;
/* 사각형들이 화면이 줄어들면 아래로 내려갈수 있도록 */
}
.fixed-size {
width: 150px;
height: 100px;
background-color: #990b47;
color: #FFF;
line-height: 100px;
text-align: center;
font-weight: bold;
font-size: 60px;
margin-bottom: 20px;
}justify-content: space-around;를 쓰면 좌우 양쪽에 공간이 남음
justify-content: space-between;은 예제3번과 같이 양쪽에 공간이 남지 않음
화면이 줄어들면 사각형들이 아래로 내려갈수 있도록
.fixed-size-container {} 안에 flex-wrap: wrap; 추가
결과

FLEX 예제 5

html
<!-- fifth example -->
<div class="banner">
<div class="center-me">Center</div>
</div>CSS
/* fifth example */
.banner {
height: 400px;
max-width: 700px;
margin: 40px auto 40px auto;
background-color: #2a2a2a;
/* Center 글자를 사각형 정 중앙에 오도록 한다. */
}
.center-me {
color: #FFF;
font-size: 50px;
margin: auto;
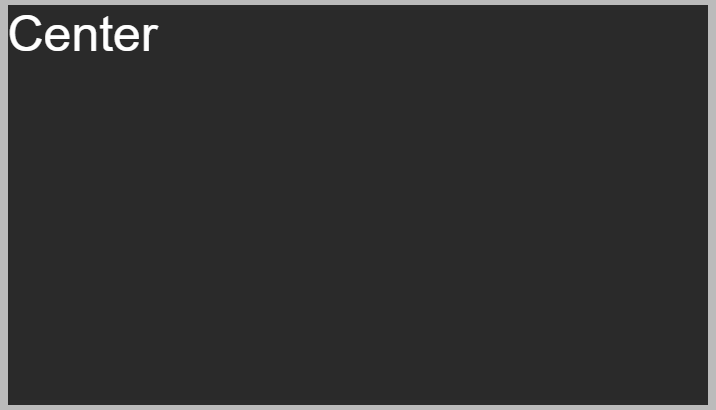
}❓ Center 라는 글자를 검은사각형의 가운데로 오도록하려면
display:flex는 검은 상자(class="banner")에 넣어야할까 Center라는 글자(class="center-me")에 써야할까?
-> 항상 컨테이너에 사용(큰것) = class="banner"
- .banner {} CSS 내부에
display: flex;
justify-content: center;
align-items: center;
결과

FLEX 예제 6

HTML
<!-- sixth example -->
<div class="equal-height-container">
<div class="first">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam quasi similique amet voluptatem molestiae
nostrum ab nesciunt blanditiis repellendus quos, sequi sunt, dolorem quis facilis mollitia nemo modi doloribus
quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Placeat quisquam, veritatis ducimus, vero magnam hic
quia pariatur asperiores laudantium quod nobis perspiciatis, expedita quo reprehenderit quasi iusto ullam error
reiciendis.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam quasi similique amet voluptatem molestiae
nostrum ab nesciunt blanditiis repellendus quos, sequi sunt, dolorem quis facilis mollitia nemo modi doloribus
quo.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Placeat quisquam, veritatis ducimus, vero magnam hic
quia pariatur asperiores laudantium quod nobis perspiciatis, expedita quo reprehenderit quasi iusto ullam error
reiciendis.</p>
</div>
<div class="second">
<div class="second-a">A</div>
<div class="second-b">B</div>
</div>
</div>CSS
/* sixth example */
.equal-height-container {
max-width: 900px;
margin: 0 auto;
display: ?; ---> flex
}※ display: flex는 컨테이너에서 줘야함

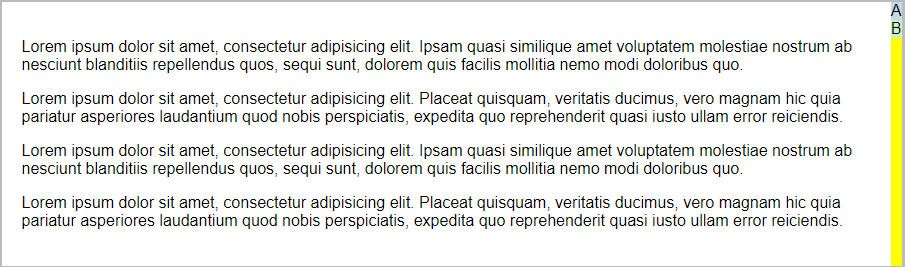
↑ 컨테이너에 display: flex를 준 직후의 상태
.first {
background-color: #FFF;
padding: 20px;
flex: ?; ---> 1
}
.second {
background-color: yellow;
flex: ?; ---> 1
display: ?; ---> flex
flex-direction: column;
}
.second-a {
background-color: #c0dbe2;
flex: ?; ---> 1
}
.second-b {
background-color: #cdf1c3;
flex: ?; ---> 1
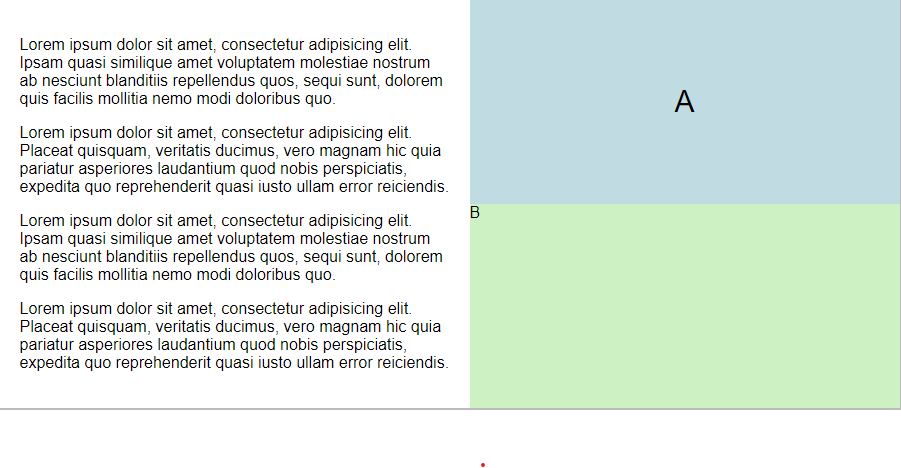
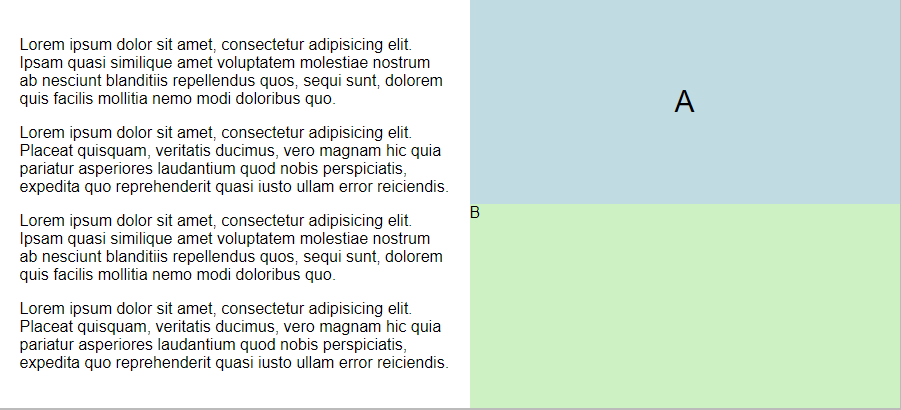
}결과

만약 글자 A를 가운데로 옮기고싶다면
A가 있는 컨테이너에서 설정
.second-a { } 안에 아래의 3가지를 새로 추가
display: flex;
justify-content: center; : 가로
align-items: center; : 세로
font-size: 30px;

주의
예제 5번의 center-me는 banner가 큰 상자, center-me가 center이라는 글자가 들어있는 작은상자임.
이 상자 자체를 를 justify-content: center; align-items: center; 이용해서 가운데로 이동시킨것이고
예제 5번의 A는 A상자 자체 사이즈를 크게 만들어서 제일 위에 붙어있는 상태라서
이 상자 내에서 display:flex를 이용해서 글자만을 이동시킨것.
display: flex는 부모상자에 적용
가상요소
가상요소를 이용하면 html 문서의 수정 없이 CSS만으로 디자인적 요소를 추가할 수 있어서 유용하다.
:hover 마우스를 갖다댔을때
:focus 입력창을 선택했을때 나오는 커서
:first-child, :last-child, :nth-child(n)
(홀수:odd, 짝수: even)
실제로 존재하는 요소에 가상요소 만드는것
::before
::after
가상요소 예제 1

html
<label class="is-required" for="name">Name</label>
<input type="text" />CSS
body {
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
background: #333;
color: #fff;
}
.is-required::before {
content: '⭐';
color: white;
padding-right: 2px;
}
.is-required::after {
content: '⭐';
color: white;
padding-left: 2px;
}
html에는 없는 내용이지만
::before, ::after을 이용해서 앞,뒤에 별을 넣어줌
가상요소 예제 2

HTML
<header>
<h1>Hello World</h1>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsam, hic!
</p>
</header>CSS
header {
display: ?; --> flex
flex-direction: ?; --> column
justify-content: ?; --> center
align-items: ?; --> center
text-align: center;
height: 100vh;
}
header h1 {
font-size: 6rem;
margin: 1rem;
}
header::before {
content: '';
background: url('https://source.unsplash.com/1600x900/?nature,water') no-repeat center center/cover;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
opacity: 0.5;
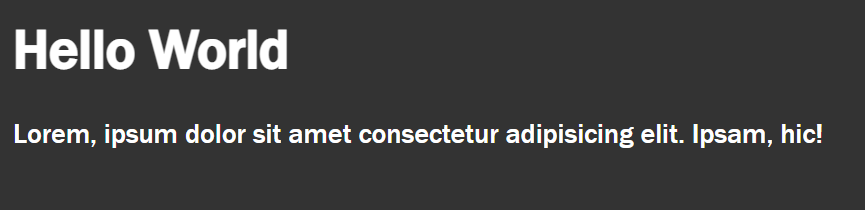
}결과1

header {
display: ?; -->flex
flex-direction: ?; -->column: 세로로 배치된 그대로 이동될수있게
justify-content: ?; -->center
align-items: ?; -->center
text-align: center;
height: 100vh;
}
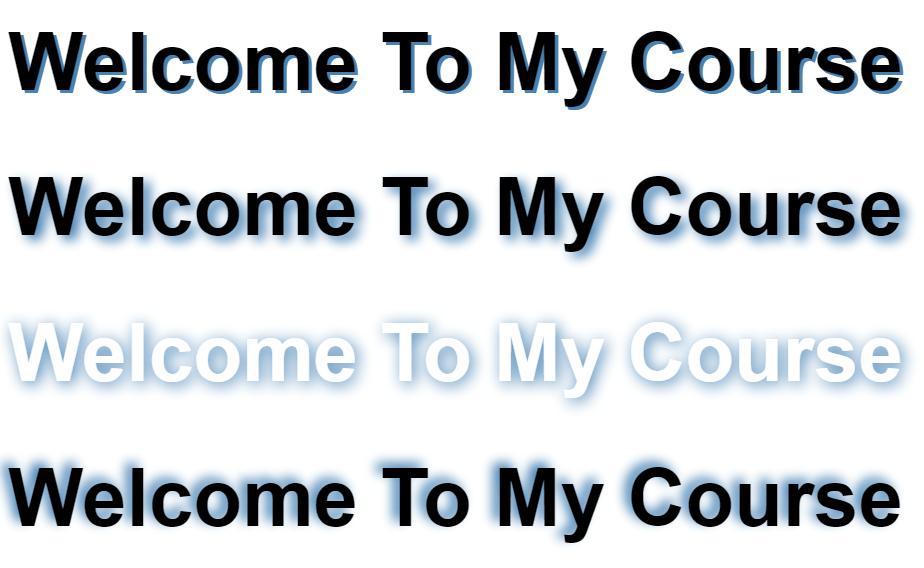
글자 - 쉐도우효과

HTML
<h1 class="a">Welcome To My Course</h1>
<h1 class="b">Welcome To My Course</h1>
<h1 class="c">Welcome To My Course</h1>
<h1 class="d">Welcome To My Course</h1>CSS
h1 {
font-family: Arial, Helvetica, sans-serif;
font-size: 5rem;
}
h1.a {
/* 가로 | 세로 | color */
text-shadow: 0.2rem 0.2rem steelblue;
}
h1.b {
/* 가로 | 세로 | 번짐 */
text-shadow: 0.4rem 0.3rem 0.7rem steelblue;
}
h1.c {
/* 바탕도 흰색, 글자도 흰색일때 쉐도우로 나타냄 */
color: #fff;
text-shadow: 0.2rem 0.2rem 1rem steelblue;
}
h1.d {
/* 음수일때 반대쪽 */
text-shadow: -0.4rem -0.3rem 0.7rem steelblue;
}rem : ~배 (0.2rem = 글자 크기의 0.2배)
text-shadow: 가로 | 세로 | 번짐정도 | 컬러
※ 단위는 px, rem 둘다 사용가능
※ 단위가 음수일때는 그림자가 위쪽으로 올라감
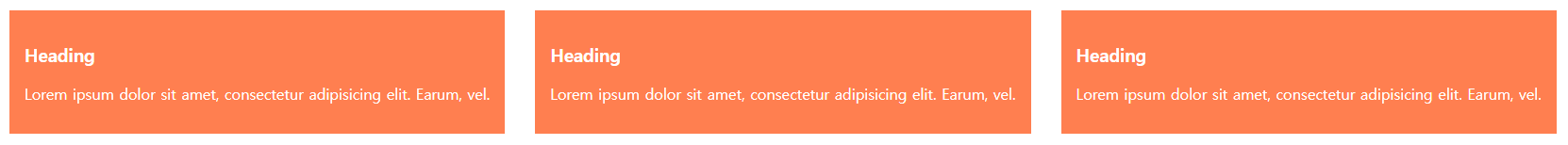
박스 - 쉐도우 효과

HTML
<div class="container">
<div class="box">
<h3>Heading</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, vel.
</p>
</div>
<div class="box">
<h3>Heading</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, vel.
</p>
</div>
<div class="box">
<h3>Heading</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, vel.
</p>
</div>
</div>CSS
.container {
display: flex;
}
.box {
padding: 1rem;
margin: 1rem;
background: coral;
color: #fff;
/* 박스 모서리 둥글게 */
/* border-radius: 10px; */
/* 가로 | 세로 | color */
/* box-shadow: 10px 10px teal; */
/* 가로 | 세로 | 번짐정도 | color */
/* box-shadow: 5px 5px 20px teal; */
/* 음수값 적용시 */
/* box-shadow: -5px -5px 20px teal; */
/* 가로 | 세로 | 번짐정도 | 번짐거리 | color */
/* box-shadow: 3px 3px 10px 1px rgba(0, 0, 0, 0.3); */
/* 멀티 박스 쉐도우 적용 */
/* box-shadow: inset 1px 1px 20px teal, 10px 10px 20px olive; */
}박스쉐도우
box-shadow: 10px 10px teal;번짐정도
box-shadow: 5px 5px 20px teal;번짐거리
box-shadow: -5px -5px 20px teal;음수값 적용
box-shadow: 3px 3px 10px 1px rgba(0, 0, 0, 0.3)멀티박스 쉐도우 적용(콤마(,)로 추가해줌)
box-shadow: inset 1px 1px 20px teal, 10px 10px 20px olive;
inset은 박스 안쪽으로 적용박스 모서리 둥글게
border-radius: 10px;
참고 사이트https://developer.mozilla.org/ko/docs/Web/CSS/border-radius
색을 나타내는법 4가지
- 색이름(white, blue, red)
- rgb +
enter
(255,0,0) = red - rgba +
enter
(0, 0, 0, 투명도) - #16진수
(#675A8, #FFF 등)
CSS 특수효과


커서 올리면 네모가 똑바로 바뀜
HTML
<div class="box"></div>CSS
body {
background: #333;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.box {
background: white;
width: 300px;
height: 300px;
/* Transform - rotate, scale, skew */
transform: rotate(25deg);
/* transform: skew(25deg); */
/* transform: scale(2); */
/* transition: all 1s ease-in-out; */
}
.box:hover {
transform: rotate(180deg);
/* transform: skew(25deg); */
/* transform: scale(2); */
/* border-radius: 50%;
background-color: blue; */
/* transform: translateY(100px); */
/* transform: translateX(-100px); */
/* x & y */
/* transform: translate(100px, 100px); */
/* transform: translate3d(100px, 100px, 100px); */
}
vh,vw는 화면에 비례한 퍼센트를 의미
transform: rotate(25deg): 25도만큼 돌아가게 만듦
transform: skew(25deg): 25도만큼 찌그러지게 만듦
transform: scale(2);: 1 = 100%, 0.5 : 절반, 2 : 2배 - - -> 사이즈 변경
트랜지션
transition: all 1s ease-in-out;: 변화되는 시간을 1초 줌
transform: translateY(100px); : X축으로 100px만큼 이동
transform: translateX(-100px); : Y축으로 100px만큼 이동
transform: translate(100px, 100px); : X축으로 100px, Y축으로 100px만큼 이동
transform: translate3d(100px, 100px, 100px); : X축으로 100px, Y축으로 100px, Z축으로 100px 만큼 이동
transform: scale(0.5) rotate(45deg) translate(200px, 200px) 과 같은 형식으로 한번에 여러가지 속성을 줄 수도 있음.
트랜지션
HTML
<div class="box"></div>CSS
body {
background: #333;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.box {
background: white;
width: 100px;
height: 100px;
transition-property: background-color border-radius height width;
-- 특정 속성만 적용할때 --
/* transition-property: all; */ : 모든 속성을 적용할떄
transition-duration: 3s;
/* transition-timing-function: ease-out; */
/* transition-delay: 2s; */
/* 단축키워드 - property/duration/timing-function/delay */
/* transition: all 1s ease-in-out; */
}
.box:hover {
background: red;
border-radius: 50%;
height: 300px;
width: 300px;
}transition-duration: 3s; : 3초동안 특수효과과 적용된다
transition-property: all : 모든 속성을 적용
transition-timing-function:
ease-in: 시작할때 부드럽게ease-out;: 끝날때 부드럽게,ease-in-out: 시작할때와 끝날때 부드럽게
참고 사이트 https://codepen.io/learnwebcode/pen/GOWxLe?editors=1100
애니메이션
HTML
<div class="box"></div>CSS
body {
background: #333;
}
.box {
font-size: 200px;
width: 200px;
height: 200px;
background: transparent;
position: relative;
/* 이름 */
animation-name: animate1;
/* 시간 */
animation-duration: 5s;
/* 횟수 */
animation-iteration-count: infinite; <- 1 이라면 한번 오른쪽끝까지 가고나면 끝
/* 마지막 상태 : backwards, forwards*/
animation-fill-mode: backwards;
/* 진행방향 */
animation-direction: alternate; <- 왔다갔다하는것 : alternate
/* normal : 한쪽방향으로(편도,정방향), reverse : 반대방향으로 움직임(오른쪽에서 시작) */
}
@keyframes animate1 {
/* 시작 */
0% {
transform: translateX(0);
background-color: red;
}
/* 끝 */
100% {
transform: translateX(500%) scale(1.5) rotate(360deg);
background-color: blue;
}
}
@keyframes animate2 {
/* % 방법 */
0% {
left: 0px;
top: 0px;
background-color: white;
border-radius: 0 0 0 0;
}
25% {
left: 300px;
top: 0px;
background-color: red;
border-radius: 50% 0 0 0;
}
50% {
left: 300px;
top: 300px;
background-color: green;
border-radius: 50% 50% 0 0;
}
75% {
left: 0px;
top: 300px;
background-color: blue;
border-radius: 50% 50% 50% 0;
}
100% {
left: 0px;
top: 0px;
background-color: white;
border-radius: 50% 50% 50% 50%;
}
}@keyframes를 두개 만들어놓고 .box{}의 animation-name: 을 바꿔주면 해당되는 효과가 나옴
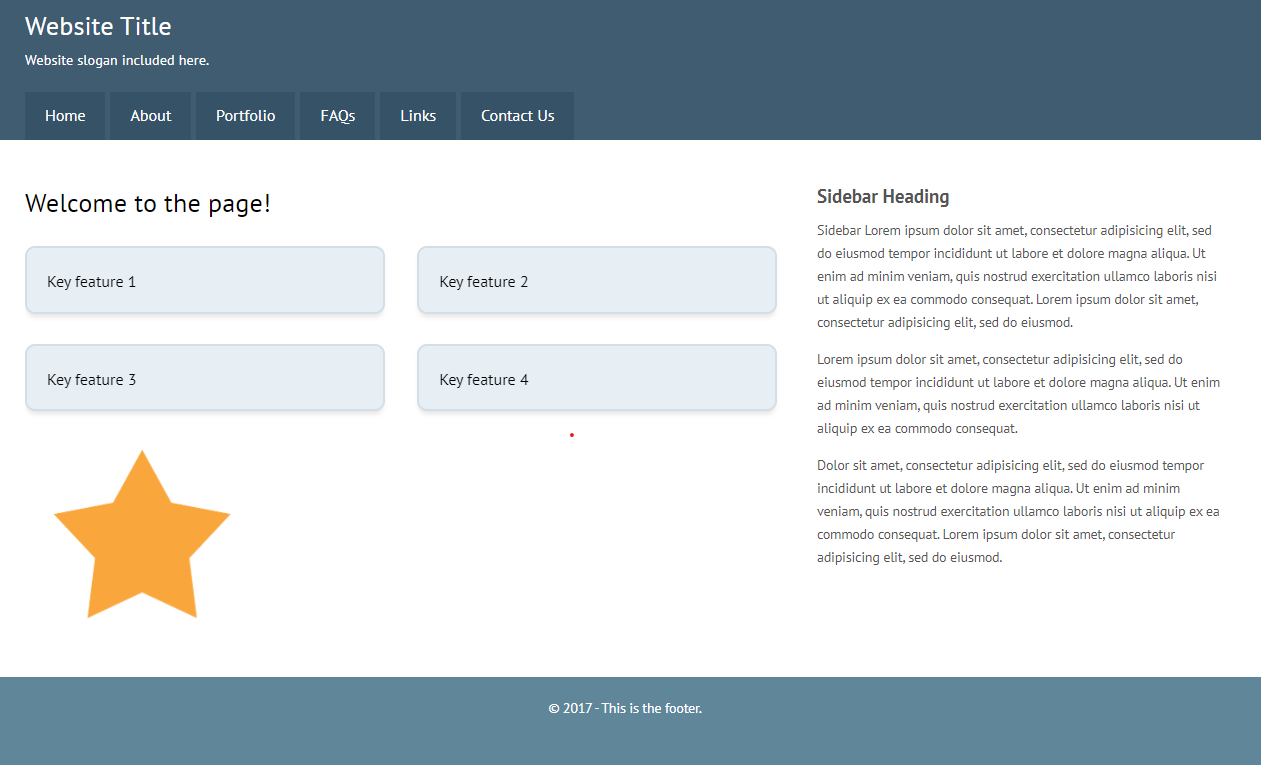
애니메이션 실습
HTML
<header class="section">
<!-- container -->
<div class="container">
<h1>Website Title</h1>
<p class="hide-small">Website slogan included here.</p>
<nav class="site-nav">
<ul class="group">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li class="hide-small"><a href="#">FAQs</a></li>
<li class="hide-small"><a href="#">Links</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</div>
<!-- /container -->
</header>
<div class="content-area section">
<!-- container -->
<div class="container flexbox">
<!-- col -->
<div class="main-area">
<h2>Welcome to the page!</h2>
<!-- row -->
<div class="boxes">
<!-- box-a -->
<div class="box-a">
<p>Key feature 1</p>
</div>
<!-- box-a -->
<div class="box-a">
<p>Key feature 2</p>
</div>
<!-- box-a -->
<div class="box-a">
<p>Key feature 3</p>
</div>
<!-- box-a -->
<div class="box-a">
<p>Key feature 4</p>
</div>
</div>
<img src="https://learnwebcode.github.io/Web-Design-for-Beginners/star.png" class="star">
</div>
<!-- /col -->
<!-- 사이드바 -->
<div class="sidebar">
<h3>Sidebar Heading</h3>
<p>Sidebar Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Lorem
ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex
ea commodo consequat.</p>
<p>Dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Lorem ipsum dolor sit
amet, consectetur adipisicing elit, sed do eiusmod.</p>
</div>
</div>
<!-- /container -->
</div>
<footer>
<p>© 2017 - This is the footer.</p>
</footer>CSS

@import url('https://fonts.googleapis.com/css2?family=PT+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap');
html {
background-color: #608699;
line-height: 1.7;
}
body {
font-family: 'PT Sans', Arial, sans-serif;
font-size: 15px;
margin: 0;
padding: 0;
}
h1,
h2,
h3,
h4,
h5,
h6,
p {
margin-top: 0;
}
img {
max-width: 100%;
height: auto;
}
a {
text-decoration: none;
}
/* Main Column Typography */
.main-area h2 {
font-size: 165%;
font-weight: normal;
}
.section {
padding-left: 40px;
padding-right: 40px;
}
.container {
max-width: 960px;
margin: 0 auto;
overflow: hidden;
}
@media screen and (min-width: 1280px) {
body {
font-size: 16px;
}
.container {
max-width: 1200px;
}
}
@media screen and (max-width: 767px) {
.section {
padding-left: 20px;
padding-right: 20px;
}
}
header {
padding-top: 20px;
color: #fff;
background-color: #405c71;
}
header h1 {
margin: 0;
font-weight: normal;
font-size: 165%;
}
header p {
font-size: 90%;
margin: 0;
}
/* Site Navigation */
.site-nav {
margin-top: 20px;
}
.site-nav ul {
margin: 0;
padding: 0;
}
.site-nav li {
list-style: none;
float: left;
margin-right: 5px;
}
.site-nav a {
display: block;
color: #fff;
padding: 10px 20px;
background-color: #365267;
transition-property: color, background-color;
transition-duration: 2s;
}
.site-nav a:hover {
background-color: #fff;
color: #2c465a;
}
@media screen and (max-width: 1023px) {
.site-nav li {
width: 33.332%;
margin-right: 0;
}
.site-nav a {
padding: 15px 0;
margin-right: 5px;
margin-bottom: 5px;
text-align: center;
}
}
@media screen and (max-width: 767px) {
.site-nav li {
width: 50%;
}
}
/* End Site Navigation */
.content-area {
background-color: #fff;
padding-bottom: 40px;
padding-top: 40px;
}
@media screen and (max-width: 767px) {
.content-area {
padding-top: 20px;
}
}
.flexbox {
display: flex;
}
.main-area {
flex-basis: 66%;
padding-right: 40px;
box-sizing: border-box;
}
.sidebar {
flex-basis: 34%;
color: #555;
font-size: 85%;
}
.sidebar h3 {
font-size: 138.5%;
margin-bottom: 7px;
}
@media screen and (max-width: 767px) {
.hide-small {
display: none;
}
.flexbox {
display: block;
}
.main-area{
padding-right: 0;
}
}
.boxes {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
/* Bounce 애니메이션 */
@keyframes fadeBounce {
0% {
opacity: 0;
transform: translateY(-200%);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
.box-a {
flex-basis: 100%;
opacity: 0;
/* animation: fadeBounce 1s forwards; */
animation-name: fadeBounce;
animation-duration: 1s;
animation-fill-mode: forwards;
background-color: #e7eff5;
padding: 20px 20px 0 20px;
border: 2px solid #d3dee7;
margin-bottom: 30px;
box-shadow: 0px 5px 5px -2px rgba(0, 0, 0, 0.1);
border-radius: 10px;
}
.boxes :nth-child(2){
/*animation-delay: 0.5s;*/
}
/* Star 애니메이션 */
@keyframes slideSpin {
50% {
transform: translateX(150%) scale(0.5);
}
75% {
transform: translateX(150%) rotate(180deg) scale(0.5);
}
100% {
transform: translateX(300%) rotate(180deg);
}
}
.star {
animation: slideSpin 2s infinite alternate;
width: 25%;
height: auto;
}
@media screen and (min-width: 1280px) {
.box-a{
flex-basis: 42%;
}
}
footer {
text-align: center;
font-size: 85%;
color: #fff;
padding-bottom: 20px;
padding-top: 20px;
}backwards와 forwards의 차이
애니메이션이 시작하기 전에 CSS 처음부분을 줄지, 끝부분을 줄지 (딜레이시간-멈춰있을때)
Grid (그리드)
CSS 의 레이아웃 시스템
플렉스박스와 비슷함
이차원 레이아웃으로 아이템들을 배치
display: grid;
간단하게 나눌때는 플렉스박스가 편하지만
여러 구역을 나눌때는 그리드가 사용하기 편하다.
game으로 익히기 http://cssgridgarden.com/#ko
게임으로 그리드의 여러 속성을 익힐 수 있다.
-끝-