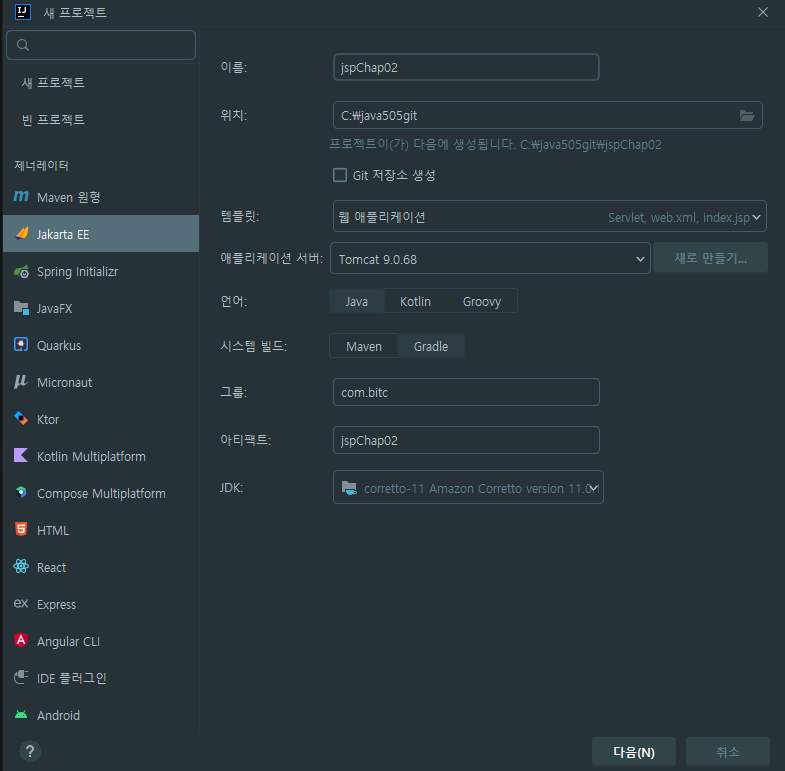
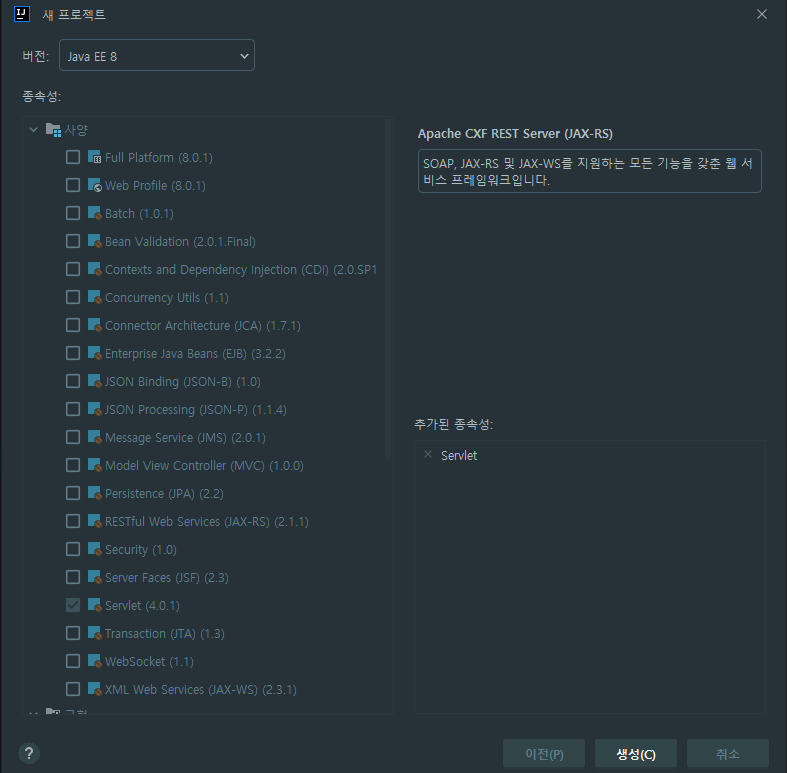
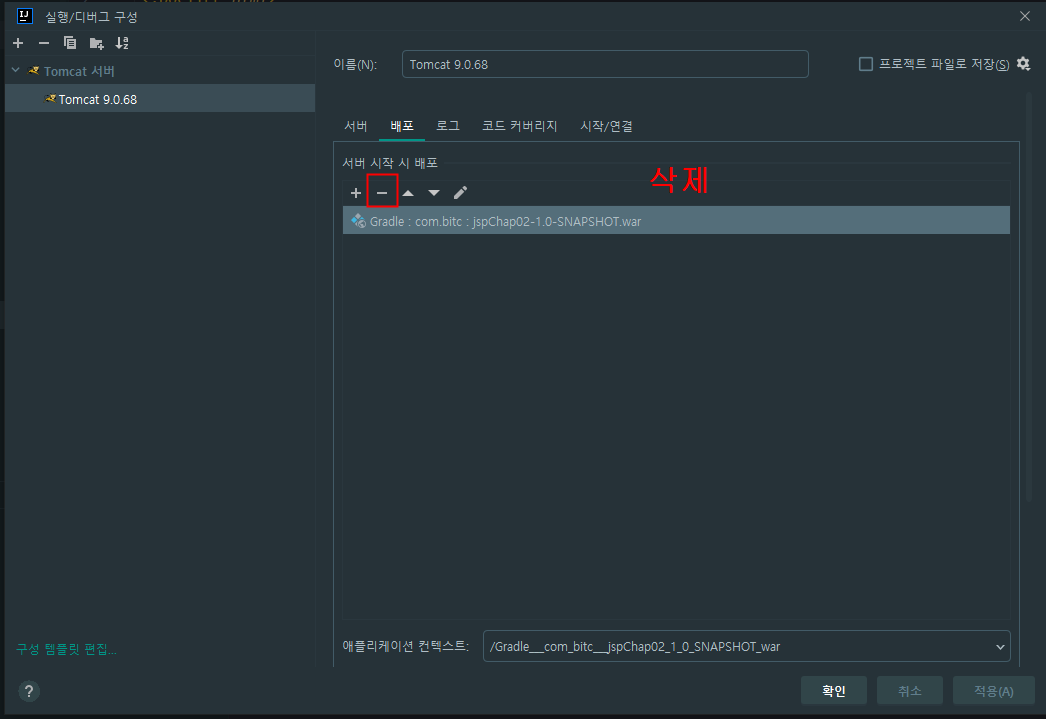
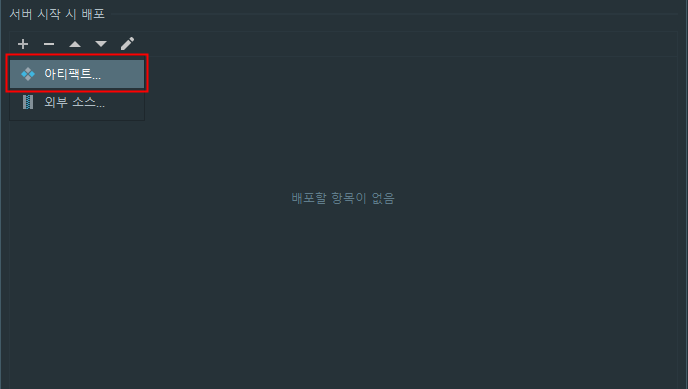
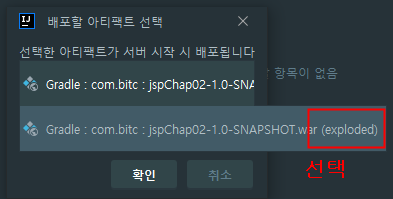
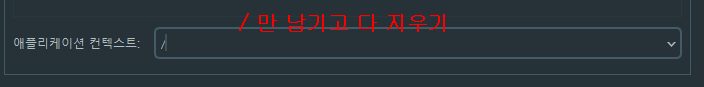
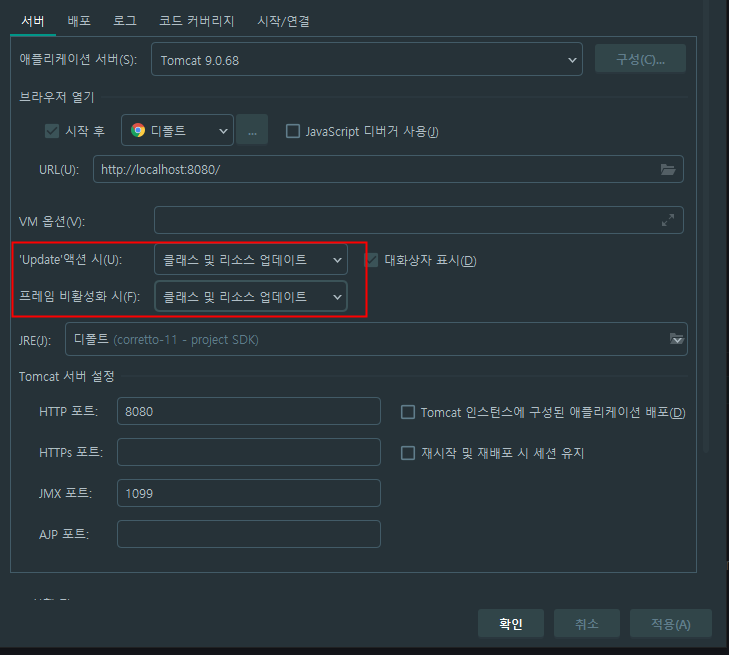
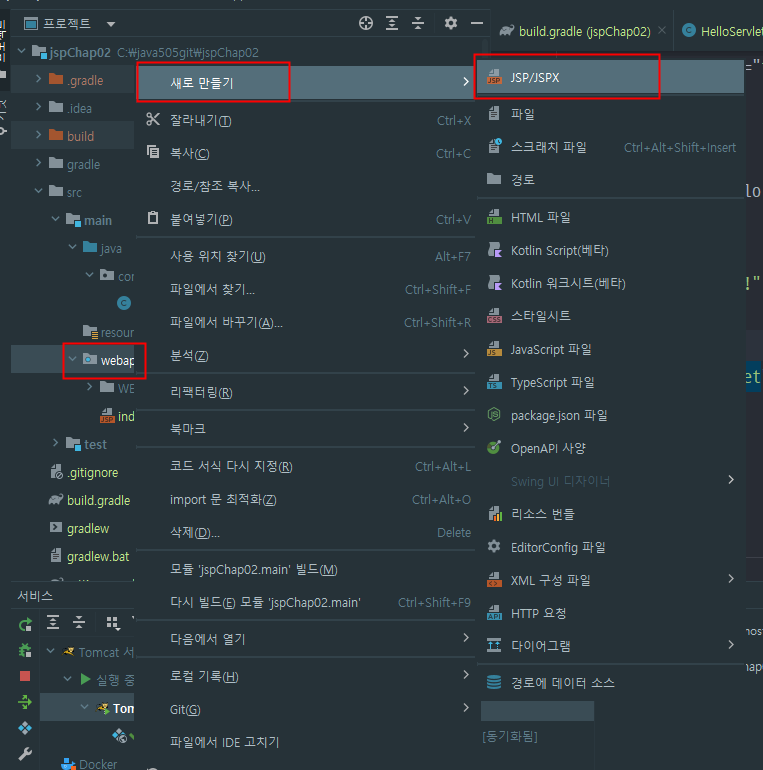
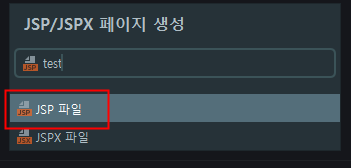
새 프로젝트 시작









기본적으로 만들어놔야하는 코드 참고
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오전 9:28
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<%!
String str1 = "JSP";
String str2 = "안녕하세요..";
%>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello jsp</title>
</head>
<body>
<h2>처음 만들어보는 <%=str1%></h2> 스크립트 요소(표현식)
<p>
<%
out.println(str2 + str1 + "입니다. 열공합시다.");
%>
</p>
<%--주석--%>
</body>
</html>
지시어(Directive)
- 지시어(지시자, 디렉티브): JSP 페이지를 자바(서블릿) 코드로 변환하는 데 필요한 정보를 JSP 엔진에 알려주며, 주로 스크립트 언어나 인코딩 방식 등을 설정

- page 지시어 : JSP 페이지에 대한 정보를 설정
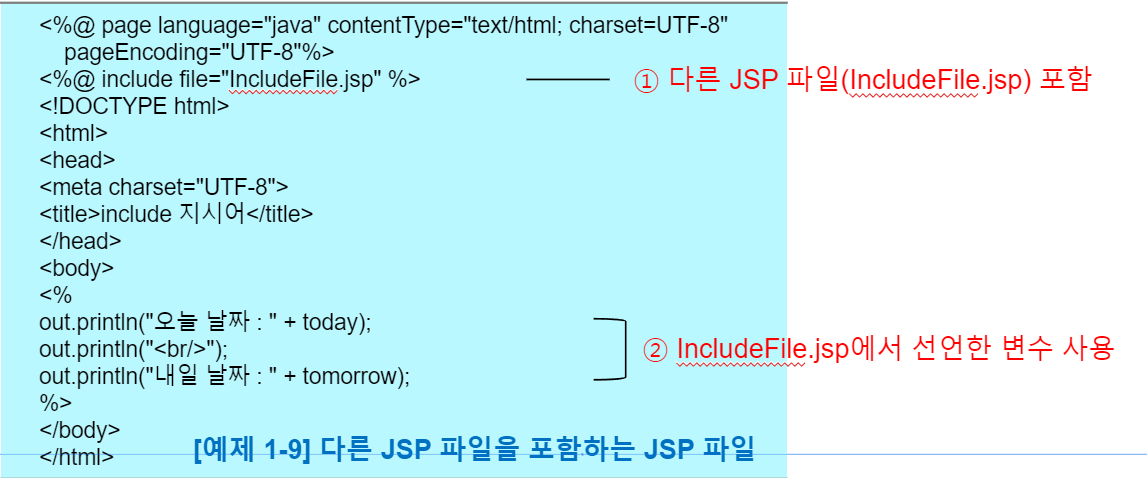
- include 지시어 : 외부 파일을 현재 JSP 페이지에 포함시킴
- taglib 지시어 : 표현 언어에서 사용할 자바 클래스나 JSTL을 선언
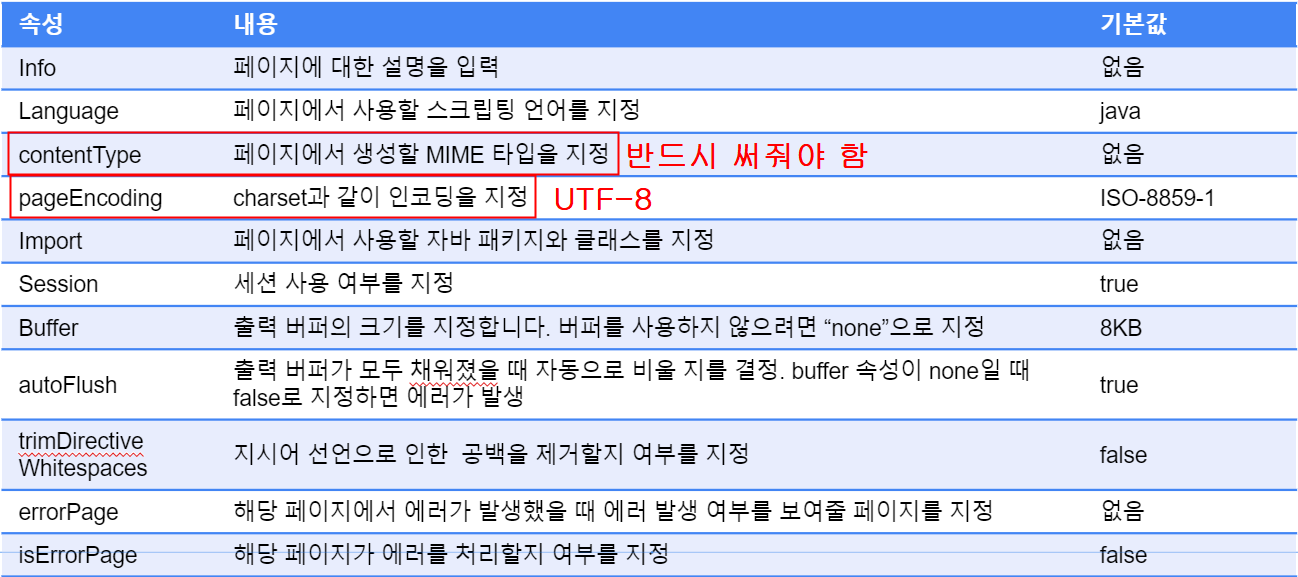
page 지시어

Session
- 기본은 true 이며 딱히 건들지 않는 부분임
language, contentType, pageEncoding
<%@<-공백 있으면 안됨 +page+ ~ +%>

- language : 스크립팅 언어는
java를 사용 - contentType : 문서의 타입, 즉 MIME 타입은 text/html이고, 캐릭터셋은
UTF-8 - pageEncoding : 소스 코드의 인코딩 방식은
UTF-8
import
- java.lang 패키지에 속하지 않은 클래스를 JSP 문서에서 사용하기 위해 임포트
errorPage
-
해당 페이지에서 에러가 발생했을 때 에러 발생 여부를 보여줄 페이지를 지정
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" errorPage="MyErrorPage.jsp" %> -
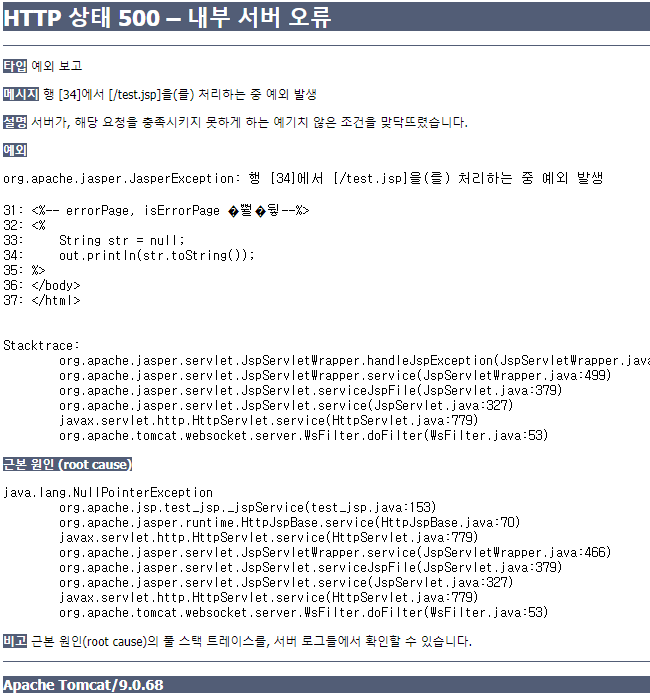
errorPage="" <- 에러페이지 설정 안해줬을때

-
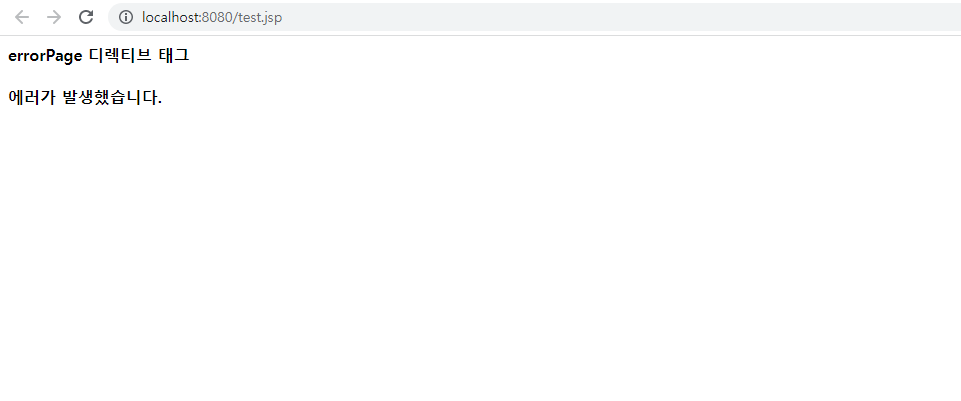
errorPage="page_errorPage.jsp" 설정 후 해당 jsp 파일 생성
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" language="java" %>
<html>
<head>
<title>디렉티브 태그</title>
</head>
<body>
<h4>errorPage 디렉티브 태그</h4>
<h4>에러가 발생했습니다.</h4>
</body>
</html>- 실행하면 별도로 제작한 에러페이지가 뜸

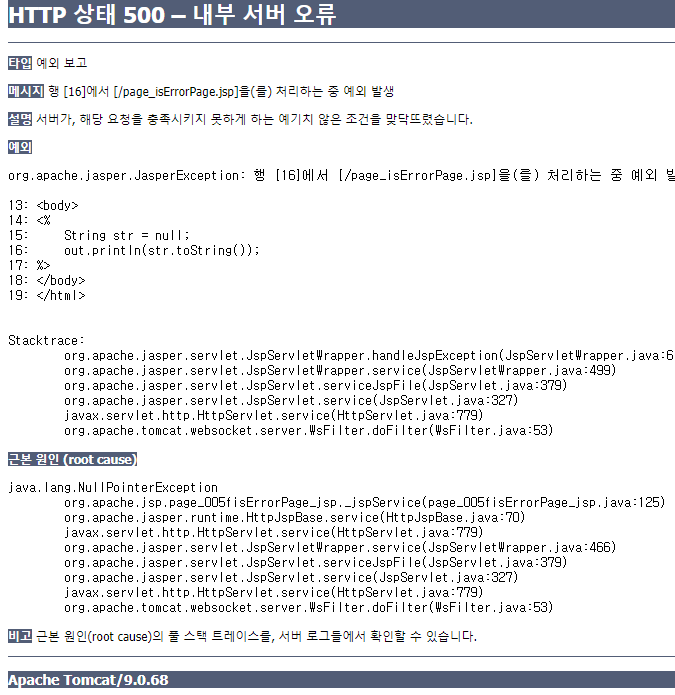
isErrorPage
page_isErrorPage.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" errorPage="page_isErrorPage_error.jsp" %>
<!DOCTYPE html>
<html>
<head>
<title>디렉티브 태그</title>
</head>
<body>
<%
String str = null;
out.println(str.toString());
%>
</body>
</html>
page_isErrorPage_error.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" isErrorPage="true" %>
<!DOCTYPE html>
<html>
<head>
<title>디렉티브 태그</title>
</head>
<body>
<h4>에러가 발생했습니다</h4>
<h5>exception 내장 객체 변수</h5>
<%
exception.printStackTrace(new java.io.PrintWriter(out));
%>
</body>
</html>include
- 반복되는 부분을 별도의 파일에 작성해두고 필요한 페이지에서 include 지시어로 포함
일반적으로상대경로를 이용함
같은 폴더의 경우 경로 생략 가능


- include01.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
</head>
<body>
<%@ include file="include01_header.jsp"%>
<h4>----- 현재 페이지 영역 -----</h4>
</body>
</html>- include01_header.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>디렉티브태그 include 헤더파일</title>
</head>
<body>
<h4>헤더 페이지 영역입니다.</h4>
</body>
</html>- include02.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>디렉티브 태그 include 사용</title>
</head>
<body>
<%-- include 실습 --%>
<%@ include file="include02_header.jsp"%>
<p>방문해 주셔서 감사합니다.</p>
<%@ include file="include02_footer.jsp"%>
</body>
</html>- include02_header.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<%!
int pageCount = 0;
void addCount() {
pageCount++;
}
%>
<%
addCount();
%>
<p>이 사이트 방문은 <%=pageCount%>번째 입니다.</p>- include02_footer.jsp
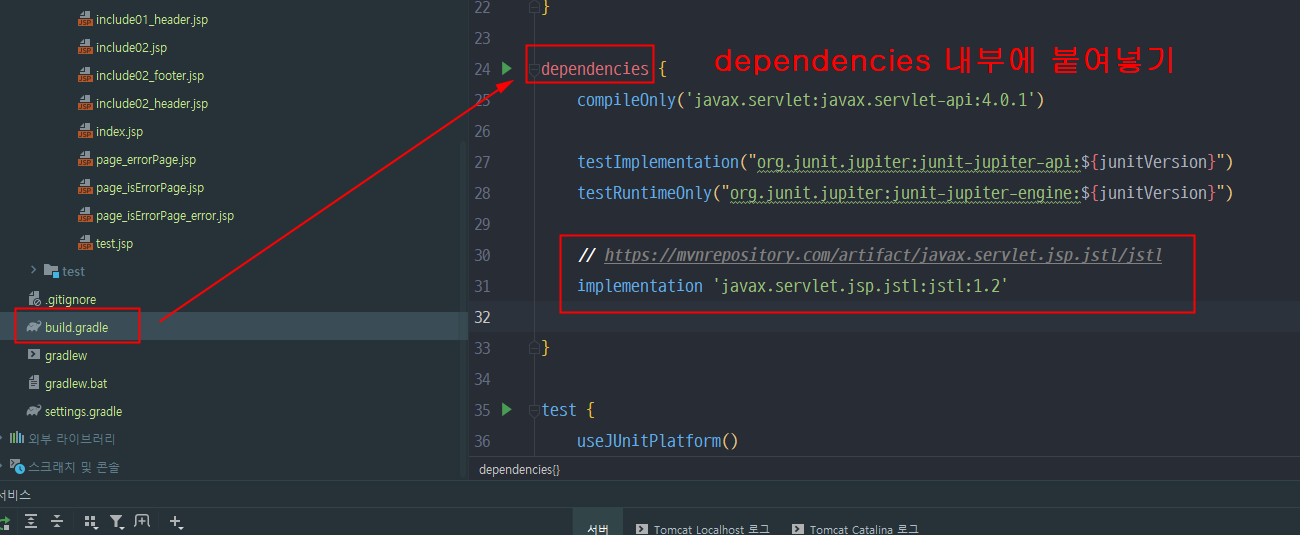
Copyright © bitcjava505taglib
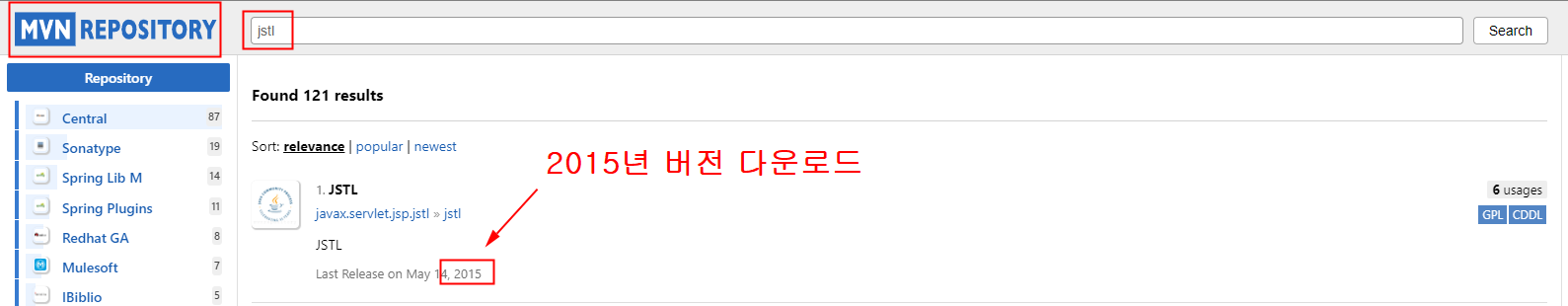
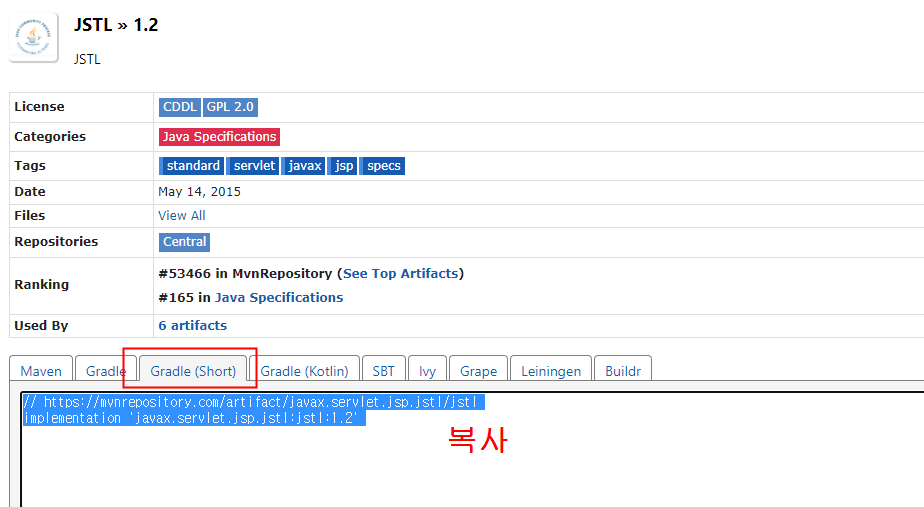
- taglib은 EL(표현 언어)에서 자바 클래스의 메서드를 호출하거나
JSTL(JSP 표준 태그 라이브러리)을 사용하기 위한 지시어 - JSTL 다운로드 : https://mvnrepository.com/search?q=jstl



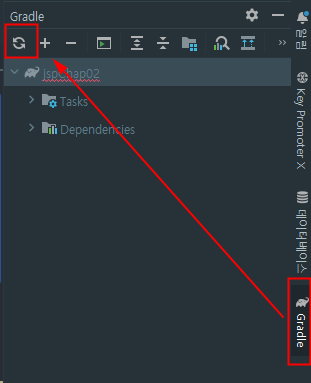
- 우측 코끼리가 돌아가는 버튼을 누르거나 아래 사진과 같이 Gradle 탭의 새로고침 버튼 클릭으로 마무리

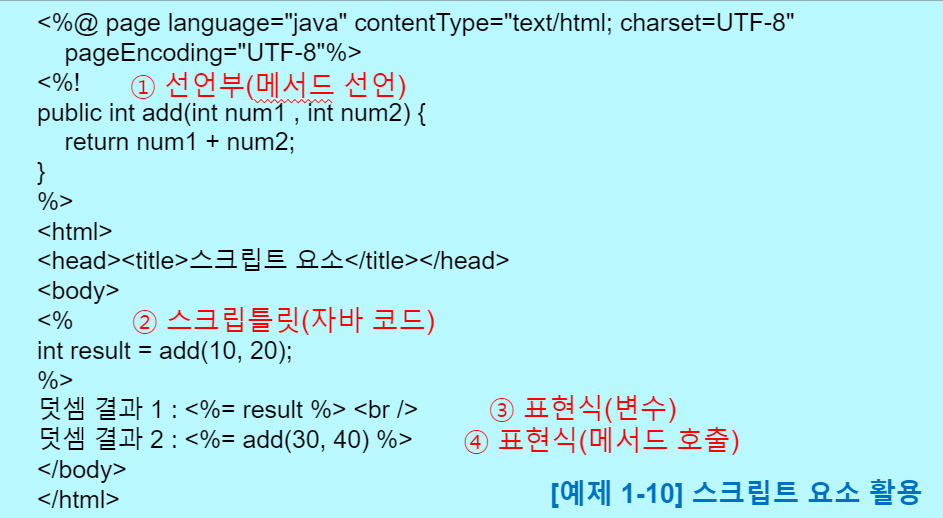
스크립트 요소(Script Elements)
선언부(Declaration)
- 선언부에서는 스크립틀릿이나 표현식에서 사용할
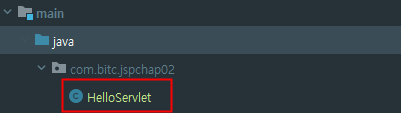
멤버 변수나메서드를 선언 - 서블릿으로 변환 시 _jspService( ) 메서드 ‘외부’에 선언됨

아래와 같은 서블릿 파일을 만들어줌. 그 파일 안에는 _jspService( ) 메서드 가 자동으로 생성됨 (자동 클래스 생성)

- declaration01.jsp
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2022-10-20
Time: 오후 12:05
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>스크립팅 태그, 선언부</title>
</head>
<body>
<%!
int data = 50;
int sum(int a, int b) {
return a + b;
}
String makeItLower(String data) {
return data.toLowerCase();
}
%>
<%
out.println("Value of the variable is : " + data);
out.println("<br>");
out.println("2 + 3 = " + sum(2, 3));
out.println("<br>");
out.println(makeItLower("Hello World!"));
%>
</body>
</html>스크립틀릿(Scriptlet)
- JSP 페이지가 요청을 받을 때 실행돼야 할 자바 코드를 작성하는 영역
- 서블릿으로 변환 시 _jspService( ) 메서드 ‘내부’에 그대로 기술됨
- 선언부에서 정의한 메서드를 호출만 할 수 있을 뿐, 다른 메서드를 선언할 수는 없음
- main() 메서드와 동일한 기능을 한다고 보면 됨
- 변수 생성(선언)은 가능함 (멤버변수X, _jspService( ) 내부에서만 동작되는 지역 변수O)

- scriptlet01.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>스크립팅 태그, 스크립틀릿</title>
</head>
<body>
<%-- 기본 사용 형태 --%>
<%
// 지역변수 선언, _jspService() 메서드의 지역변수로 사용됨
int a = 2;
int b = 3;
int sum = a + b;
out.println("2 + 3 = " + sum);
%>
<%-- 스크립틀릿 테그는 html 사이에 여러번 사용해도 상관없음--%>
<br>
<%
for (int i = 0; i < 11; i++) {
if (i % 2 == 0) {
// out 객체를 사용하여 html 태그와 자바 코드를 함께 표현하는 것이 가능함
out.println(i + "<br>");
}
}
%>
<br><br>
<%
int score = 65;
if (score >= 90) {
out.println("당신의 점수는" + score + "이고, 등급은 A입니다.<br>");
} else if (score >= 80) {
out.println("당신의 점수는" + score + "점이고, 등급은 B입니다.<br>");
%>
<p>----- 스크립틀릿 태그 중간에 들어간 html 태그 -----</p>
<%
}
else if (score >= 70) {
out.println("당신의 점수는" + score + "점이고, 등급은 C입니다.<br>");
}
else if (score>= 60) {
out.println("당신의 점수는" + score + "점이고, 등급은 D입니다.<br>");
}
%>
<br><br>
<%
for (int i = 0; i < 10; i++) {
out.println("i의 값 : " + i);
%>
<p>for문 중간에 들어간 p태그</p>
<%
}
%>
</body>
</html>표현식(Expression)
- ‘실행 결과로 하나의 값이 남는 문장’
즉, 상수, 변수, 연산자를 사용한 (수)식, ‘반환값이 있는’ 메서드 호출 등 - 연산식을 쓰거나 해당 변수의 값을 출력하기위해, or 메스드의 반환값을 출력하기위해 사용

- expression01.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>스크립팅 태그, 표현식</title>
</head>
<body>
<p>Todays date : <%= new java.util.Date() %></p>
<%!
int sum(int a, int b) {
return a - b;
}
%>
<%
int a = 10;
int b = 20;
int c = 30;
%>
<%= a + b + c %>
<p>10 - 3 = <%= sum(10, 3) %></p>
<p>변수 바로 출력 : <%= c %></p>
</body>
</html>
---스크립트 요소 활용
내장객체
-
내장 객체의 특징
- 컨테이너가 미리 선언해놓은 참조 변수를 이용해 사용
- 별도의 객체 생성 없이 각 내장 객체의 메서드를 사용할 수 있음
- JSP 문서 안의
<% 스크립틀릿 %>과<%= 표현식 %>에서만 사용할 수 있음 <%! 선언부 %>에서는 즉시 사용은 불가능하고, 매개변수로 전달받아 사용할 수는 있음

-
내장 객체의 종류

-
request 내장 객체는 JSP에서 가장 많이 사용되는 객체로, 클라이언트(주로 웹 브라우저)가 전송한 요청 정보를 담고 있는 객체
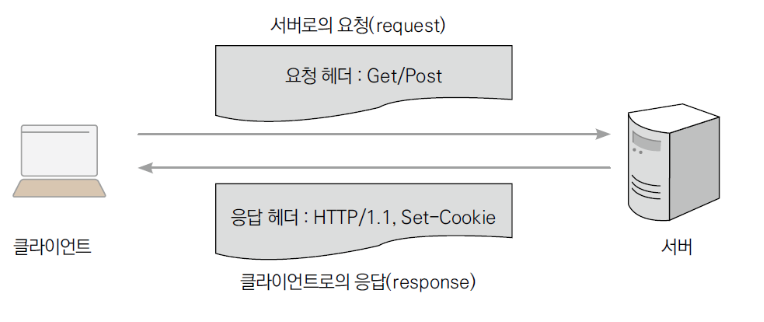
- 클라이언트와 서버에 대한 정보 읽기
- 클라이언트가 전송한 요청 매개변수에 대한 정보 읽기
- 요청 헤더 및 쿠키 정보 읽기
예제
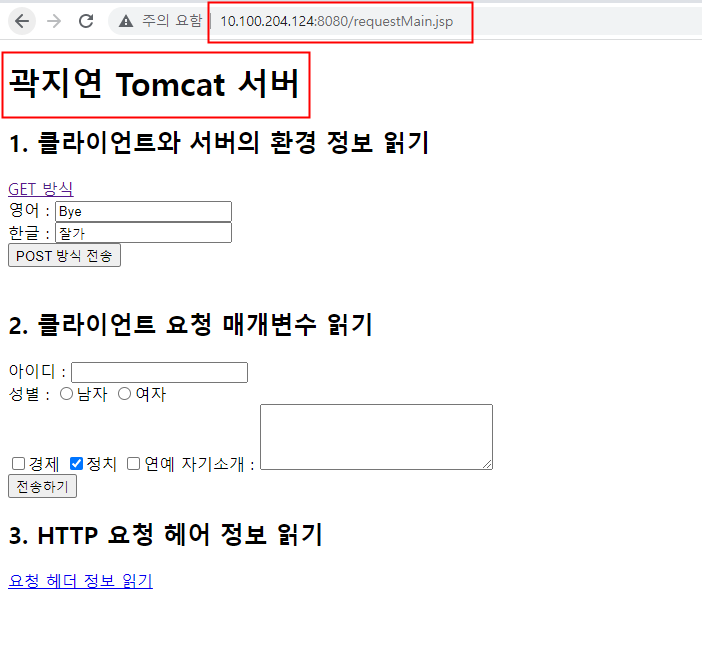
- requestMain.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>내장 객체 - request</title>
</head>
<body>
<h1>곽지연 Tomcat 서버</h1>
<h2>1. 클라이언트와 서버의 환경 정보 읽기</h2>
<a href="requestWebInfo.jsp?eng=Hello&kor=안녕">GET 방식</a>
<br>
<form action="requestWebInfo.jsp" method="post">
영어 : <input type="text" name="eng" value="Bye"><br>
한글 : <input type="text" name="kor" value="잘가"><br>
<input type="submit" value="POST 방식 전송">
</form>
<br>
<h2>2. 클라이언트 요청 매개변수 읽기</h2>
<form action="requestParameter.jsp" method="post">
아이디 : <input type="text" name="id" value=""><br>
성별 :
<input type="radio" name="gender" value="man">남자
<input type="radio" name="gender" value="woman">여자
<br>
<input type="checkbox" name="favo" value="eco">경제
<input type="checkbox" name="favo" value="pol" checked>정치
<input type="checkbox" name="favo" value="int">연예
자기소개 :
<textarea name="intro" cols="30" rows="4"></textarea>
<br>
<input type="submit" value="전송하기">
</form>
<h2>3. HTTP 요청 헤어 정보 읽기</h2>
<a href="requestHeader.jsp">요청 헤더 정보 읽기</a>
</body>
</html>- requestWebInfo.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>내장 객체 - request</title>
</head>
<body>
<%-- 서버 부분 --%>
<h2>1. 클라이언트와 서버의 환경정보 읽기</h2>
<ul>
<li>데이터 전송 방식 : <%=request.getMethod()%></li>
<li>URL : <%=request.getRequestURL()%></li>
<li>프로토콜 : <%=request.getProtocol()%></li>
<li>서버명 : <%=request.getServerName()%></li>
<li>서버 포트 : <%=request.getServerPort()%></li>
<li>클라이언트 IP 주소 : <%=request.getRemoteAddr()%></li>
<li>쿼리스트링 : <%=request.getQueryString()%></li>
<li>전송된 값 1 : <%=request.getParameter("eng")%></li>
<li>전송된 값 2 : <%=request.getParameter("kor")%></li>
</ul>
</body>
</html>
requestMain에서 태그 및 스크립트 부분을 들고있다가 해석해서 html 파일로 만든 다음에
웹 브라우저로 던져줌 -> 웹 브라우저가 해석해서 화면에 뿌림
클라이언트 -> 서버 데이터 전송방식은 2가지 (get, post) + (Restful 방식 : update, delete)
get = 주소에 데이터를 함께 보냄. & 로 계속해서 엮어서 보낼 수 있음
post = Body부분에 넣어서 보냄(request 객체에 포함. 암호화)
중요한 정보는 post 방식으로, 일반적인 정보는 get방식으로 보내면 됨
문제 1
문제1) 간단한 회원 가입 페이지를 작성하고 가입된 회원 정보를 출력하는 페이지를 작성하세요.
-
회원 가입 페이지 : member.jsp
회원 정보 페이지 : memberProcess.jsp
필수 정보 : id, 비밀번호, 이름, 전화번호, 이메일주소, 집 주소, 관심분야(checkbox) 5개, 성별(radio) -
member.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>문제1 member.jsp</title>
</head>
<body>
<h2>2. 클라이언트 요청 매개변수 읽기</h2>
<%-- 필수 정보 : id, 비밀번호, 이름, 전화번호, 이메일주소, 집 주소, 관심분야(checkbox) 5개, 성별(radio)--%>
<form action="memberProcess.jsp" method="post">
아이디 : <input type="text" name="id" value=""><br>
비밀번호 : <input type="text" name="pw" value=""><br>
이름 : <input type="text" name="name" value=""><br>
전화번호 : <input type="text" name="tel" value=""><br>
집 주소 : <input type="text" name="home" value=""><br>
관심분야 :
<input type="checkbox" name="favo" value="경제">경제
<input type="checkbox" name="favo" value="정치" checked>정치
<input type="checkbox" name="favo" value="사회">사회
<input type="checkbox" name="favo" value="스포츠">스포츠
<input type="checkbox" name="favo" value="연예">연예
<br>
성별 :
<input type="radio" name="gender" value="woman">여자
<input type="radio" name="gender" value="man">남자
<br>
자기소개 : <br>
<textarea name="intro" cols="30" rows="4"></textarea>
<br>
<input type="submit" value="전송하기">
</form>
</body>
</html>- memberProcess.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>문제1 memberProcess.jsp</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
String name = request.getParameter("name");
String tel = request.getParameter("tel");
String home = request.getParameter("home");
String[] favo = request.getParameterValues("favo");
String favoStr = "";
if (favo != null) {
for (int i = 0; i < favo.length; i++) {
favoStr += favo[i] + " ";
}
}
String gender = request.getParameter("gender");
String intro = request.getParameter("intro").replace("\r\n", "<br>");
%>
<h2><%=name%>님! 회원가입을 축하합니다!</h2>
<h3>전송된 ID : <%=id%></h3>
<h3>전송된 PW : <%=pw%></h3>
<h3>전송된 전화번호 : <%=tel%></h3>
<h3>전송된 집주소 : <%=home%></h3>
<h3>관심분야 : <%=favoStr%></h3>
<h3>성별 : <%=gender%></h3>
<h3>자기소개 : <%=intro%></h3>
</body>
</html>