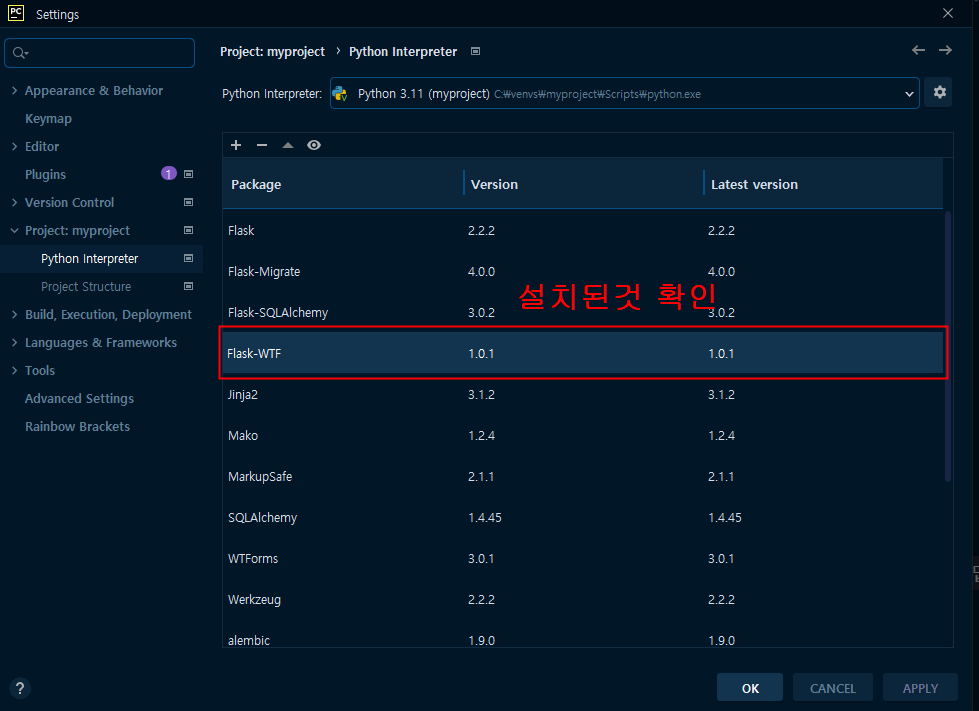
Flask-WTF 설치


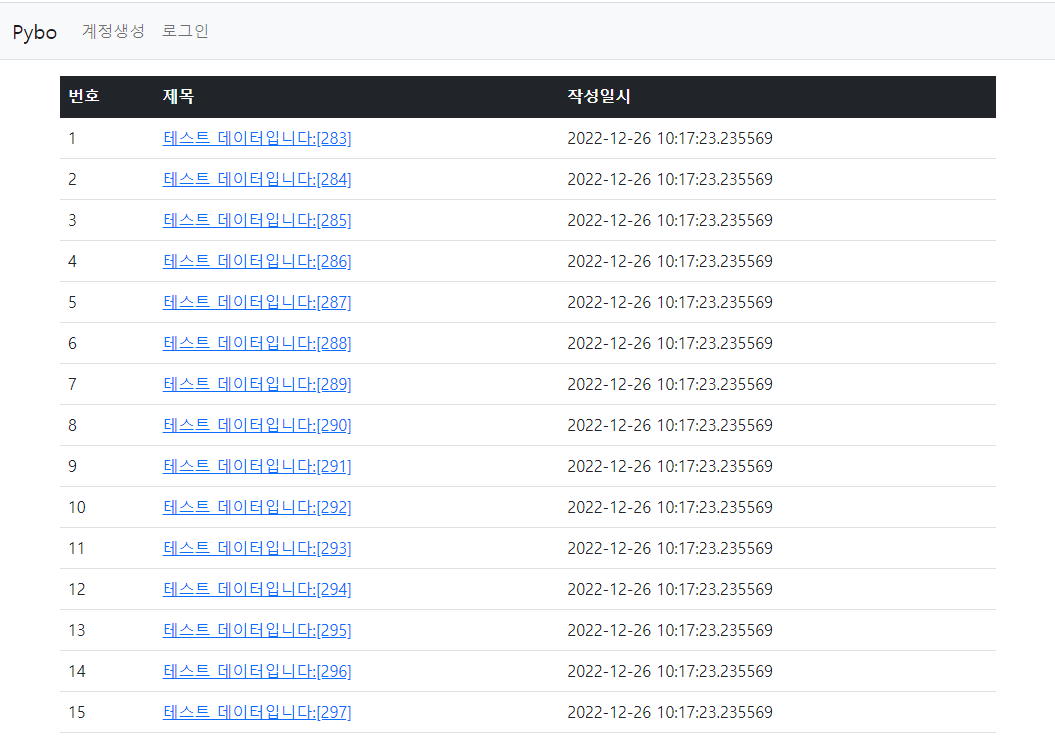
페이징 처리
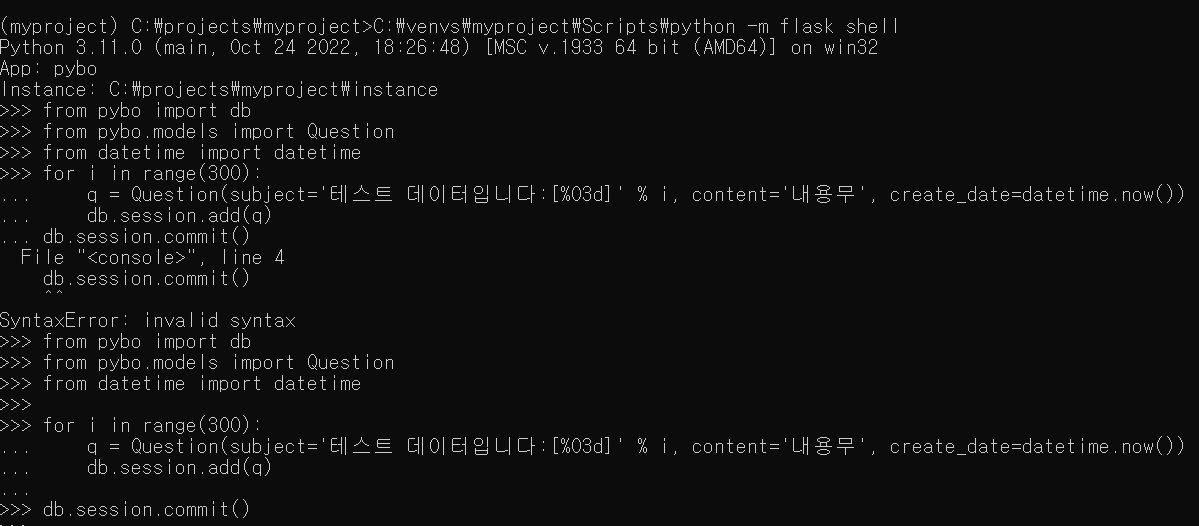
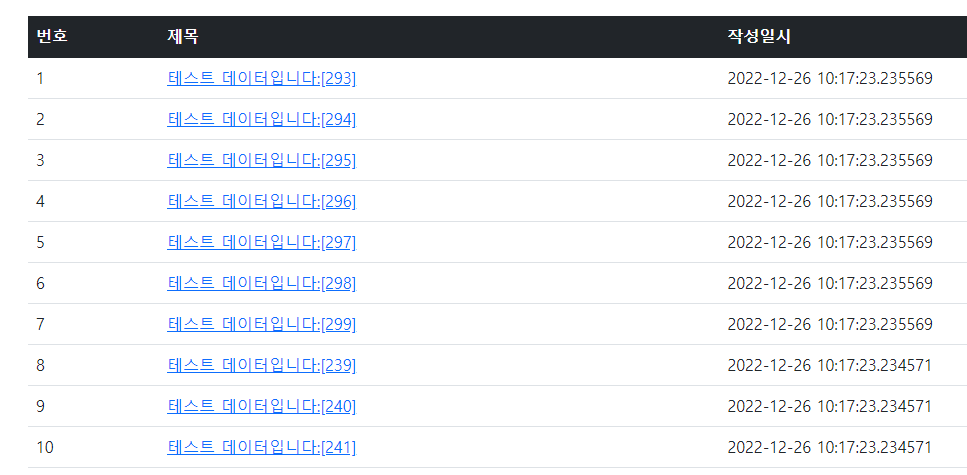
페이징 처리를 위해 백데이터 넣기
들여쓰기, commit 전 enter 2번 주의

from pybo import db
from pybo.models import Question
from datetime import datetime
for i in range(300):
q = Question(subject='테스트 데이터입니다:[%03d]' % i, content='내용무', create_date=datetime.now())
db.session.add(q)
db.session.commit()↓ 백데이터 생성됨

페이징 처리는 보안이 필요없기 때문에 Get방식으로 넘어가면 됨

question_views.py
@bp.route('/list')
def _list():
# 페이징 처리를 위해 추가한 코드 1 ↓
page = request.args.get('page', type=int, default=1) # 페이징
# question_list = "select * from question order by id desc" (sql)
question_list = Question.query.order_by(Question.create_date.desc())
# 페이징 처리를 위해 추가한 코드 2 ↓
question_list = question_list.paginate(page=page, per_page=10) # 페이징
return render_template('question/question_list.html', question_list=question_list)페이징 처리의 원리
total : 735
page per : 10
block per : 15
total page : 735 / 10 -> 73.5 -> 절상 : 74 -> 74페이지까지 있어야 함
total Block : 74 / 15 -> 4.93 -> 절상 : 5 -> 마지막 블럭은 5개 있어야 함
now page : 1(default)
mySQL = limit 사용
limit 0, 10 : 시작번호 0부터 10개 (1페이지)
limit 10, 10 : 10 : 시작번호 10부터 10개(2페이지)
limit 20, 10 : 시작번호 20부터 10개 (3페이지)
이중 for문을 돌려서 jsp에서 뿌려주면 됨
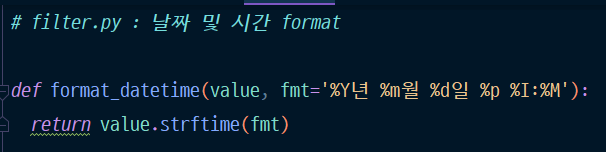
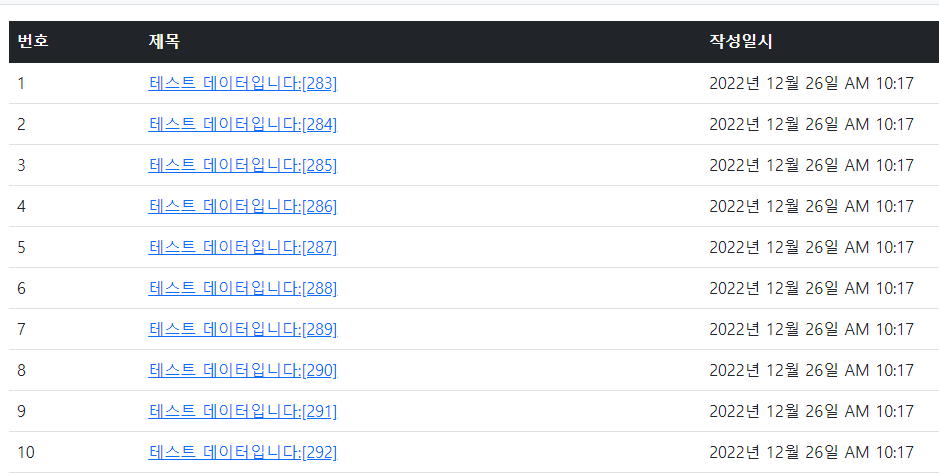
datetime format
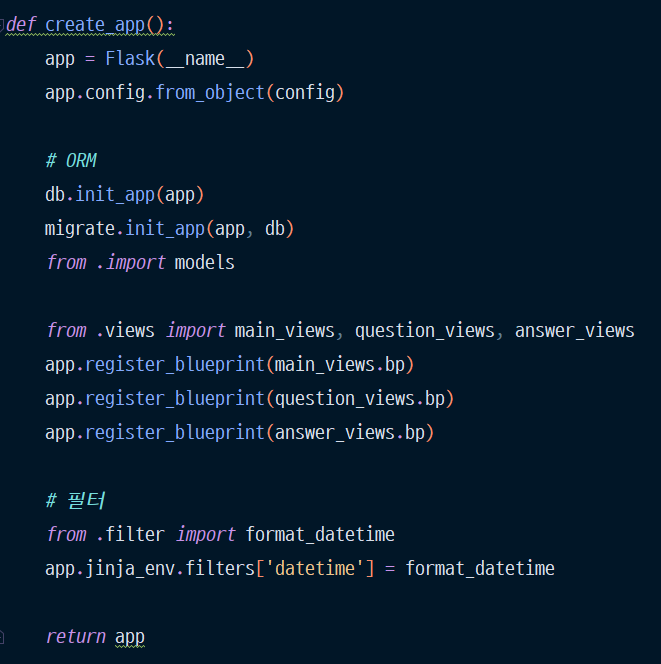
__init__.py

filter.py

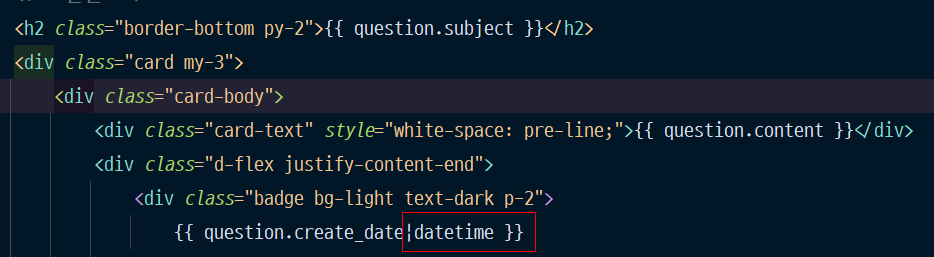
question_detail.html



DB : 테이블 생성
- models.py 코드추가
class User(db.Model):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(150), unique=True, nullable=False)
password = db.Column(db.String(200), nullable=False)
email = db.Column(db.String(150), unique=True, nullable=False)-
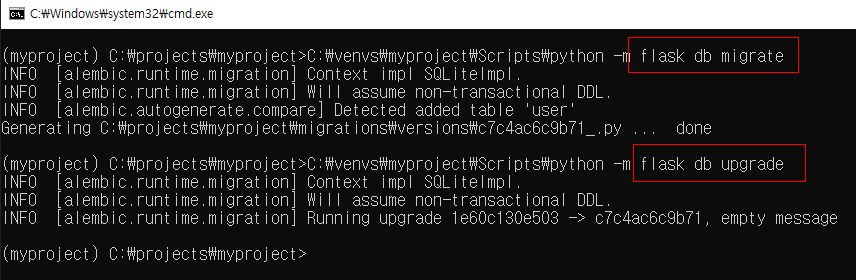
테이블 update

-
forms.py import 추가
from flask_wtf import FlaskForm
from wtforms import StringField, TextAreaField, PasswordField, EmailField
from wtforms.validators import DataRequired, Length, EqualTo, Email- forms.py 코드 추가
class UserCreateForm(FlaskForm):
username = StringField('사용자이름', validators=[DataRequired(), Length(min=3, max=25)])
password1 = PasswordField('비밀번호', validators=[DataRequired(), EqualTo('password2', '비밀번호가 일치하지 않습니다.')])
password2 = PasswordField('비밀번호확인', validators=[DataRequired])
email = EmailField('이메일', validators=[DataRequired(), Email()])-
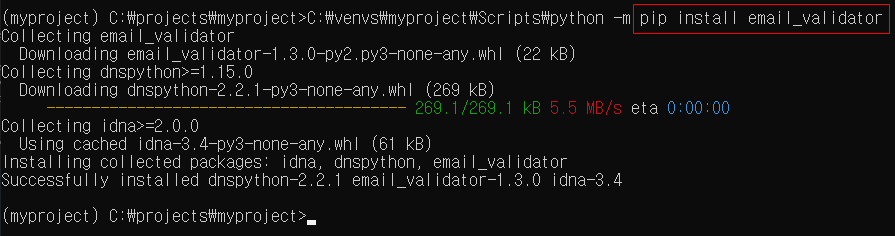
pip install validator

-
views/auth_views.py 생성
# views/auth_views.py : 인증 및 인가 기능
from flask import Blueprint, url_for, render_template, flash, request
from werkzeug.security import generate_password_hash
from werkzeug.utils import redirect
from pybo import db
from pybo.forms import UserCreateForm
from pybo.models import User
bp = Blueprint('auth', __name__, url_prefix='/auth')
@bp.route('/signup/', methods=('POST', 'GET'))
def signup():
form = UserCreateForm()
if request.method == 'POST' and form.validate_on_submit():
# db에서 username을 검색해서 첫번째 레코드를 출력,
user = User.query.filter_by(username=form.username.data).first()
# 만약 데이터가 없다면
if not user:
# hash 값으로 저장 : 암호화
user = User(username=form.username.data, password=generate_password_hash(form.password1.data), email=form.email.data)
db.session.add(user)
db.session.commit()
return redirect(url_for('main.index'))
else:
flash('이미 존재하는 사람입니다.')
return render_template('auth/signup.html', form=form)- init.py 코드 추가
- auth_views
- app.register_blueprint(auth_views.bp)
from .views import main_views, question_views, answer_views, **auth_views**
app.register_blueprint(main_views.bp)
app.register_blueprint(question_views.bp)
app.register_blueprint(answer_views.bp)
**app.register_blueprint(auth_views.bp)**- navbar.html 코드 수정
href="#"→href="{{ url_for('auth.signup') }}"
<a class="nav-link" href="{{ url_for('auth.signup') }}">계정생성</a>