장고(Django)란?
장고(Django, FAQ 발음으로는 "쟁고"(IPA: [ˈdʒæŋgoʊ]))는 파이썬으로 작성된 오픈 소스 웹 프레임워크로, 모델-템플릿-뷰(MTV) 패턴을 따르고 있다. 현재는 장고 소프트웨어 재단에 의해 관리되고 있다.
고도의 데이터베이스 기반 웹사이트를 작성하는 데 있어서 수고를 더는 것이 장고의 주된 목표이다. 장고는 콤포넌트의 재사용성(reusability)과 플러그인화 가능성(pluggability), 빠른 개발 등을 강조하고 있다. 또한, "DRY(Don't repeat yourself: 중복배제)" 원리를 따랐다. 설정 파일부터 데이터 모델에까지 파이썬 언어가 구석구석에 쓰였다.
인스타그램, NASA, 빗버킷, Disqus, 모질라에서 장고를 사용하는 것으로 알려져있다.
플라스크(Flask)란?
플라스크(Flask)는 파이썬으로 작성된 마이크로 웹 프레임워크의 하나로, Werkzeug 툴킷과 Jinja2 템플릿 엔진에 기반을 둔다. BSD 라이선스이다.
플라스크의 최신 안정판은 2017년 5월 기준으로 1.1.1이다.[2] 플라스크 프레임워크를 사용하는 애플리케이션에는 핀터레스트,[3] 링크드인,[4] 플라스크 자체를 위한 공동체 웹 페이지를 포함한다.
플라스크는 특별한 도구나 라이브러리가 필요 없기 때문에 마이크로 프레임워크라 부른다. 데이터베이스 추상화 계층, 양식 유효성 확인, 기타 기존의 서드파티 라이브러리가 공통 기능을 제공하는 구성 요소가 없다. 그러나 플라스크는 플라스 자체에서 구현된 것처럼 애플리케이션 기능을 추가할 수 있는 확장 기능을 지원한다. 확장 기능은 객체 관계 매퍼, 양식 유효성 확인, 업로드 관리, 다양한 개방형 인증 기술, 여러 공통 프레임워크 관련 도구들을 위해 존재한다. 확장 기능들은 코어 플라스크 프로그램에 비해 훨씬 더 정기적으로 업데이트된다.예시
from flask import Flask app = Flask(__name__) @app.route("/") def hello(): return "Hello World!" if __name__ == "__main__": app.run()
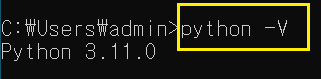
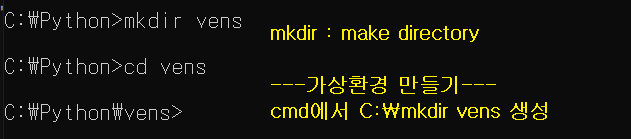
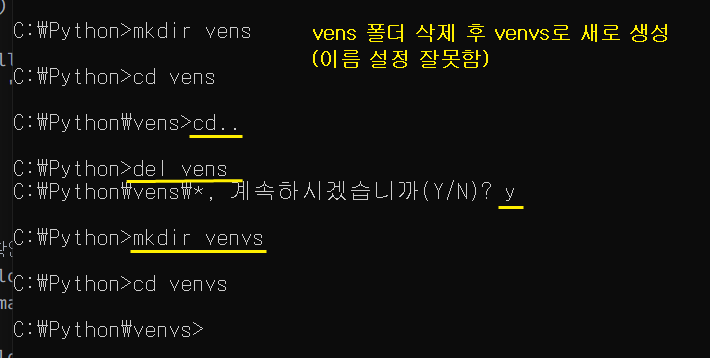
파이썬 버전확인, 가상환경 설정하기









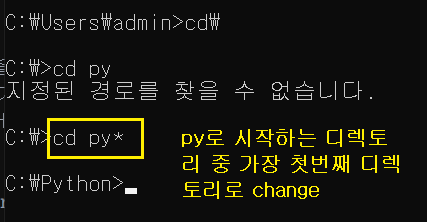
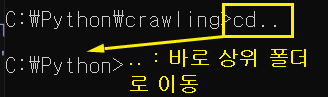
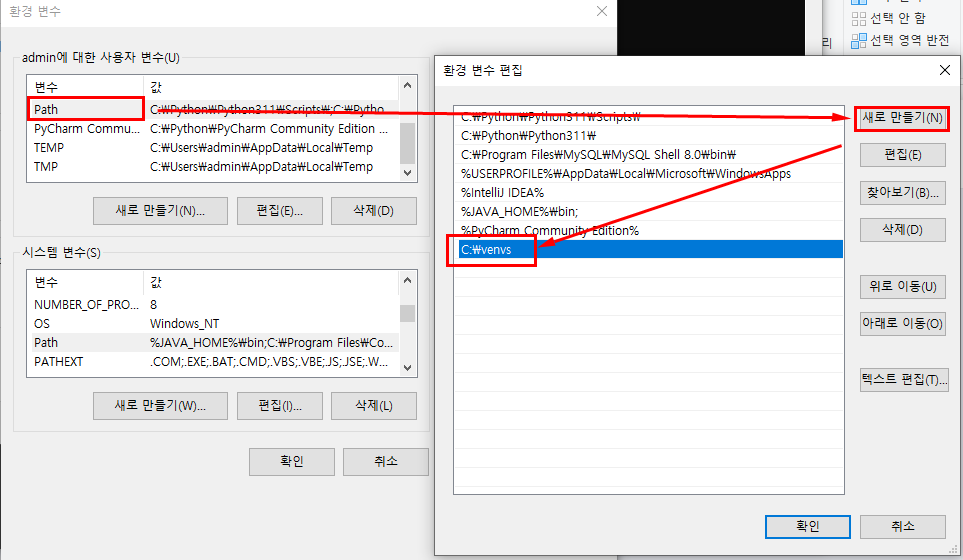
- 환경변수 설정


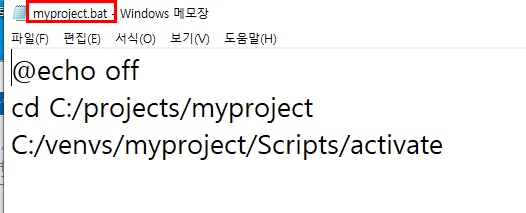
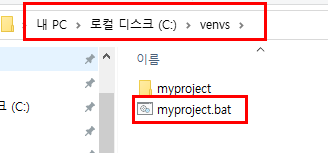
- bat 파일 생성


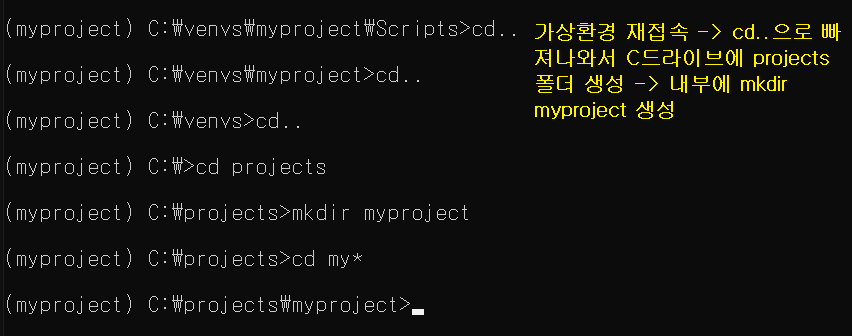
C:\users\admin\myproject해당 코드 콘솔창에 쳐주면 자동으로 path 인식해서 가상환경으로 들어감
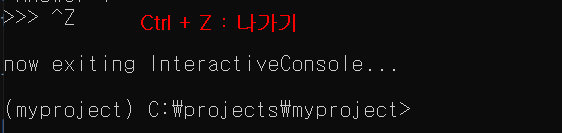
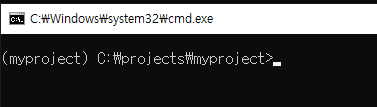
- 실행완료화면

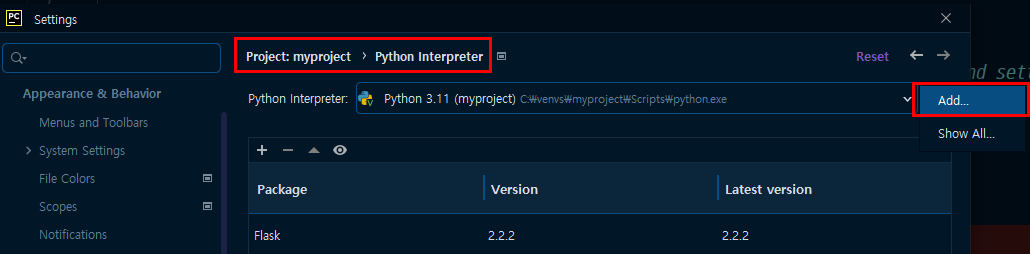
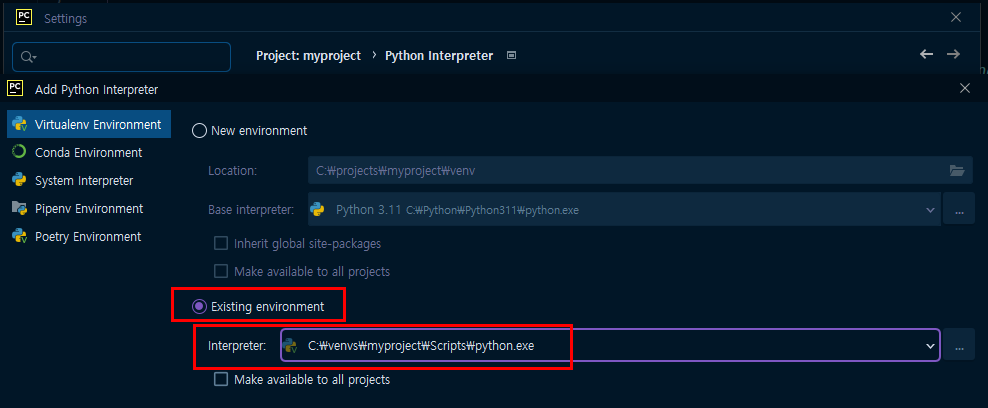
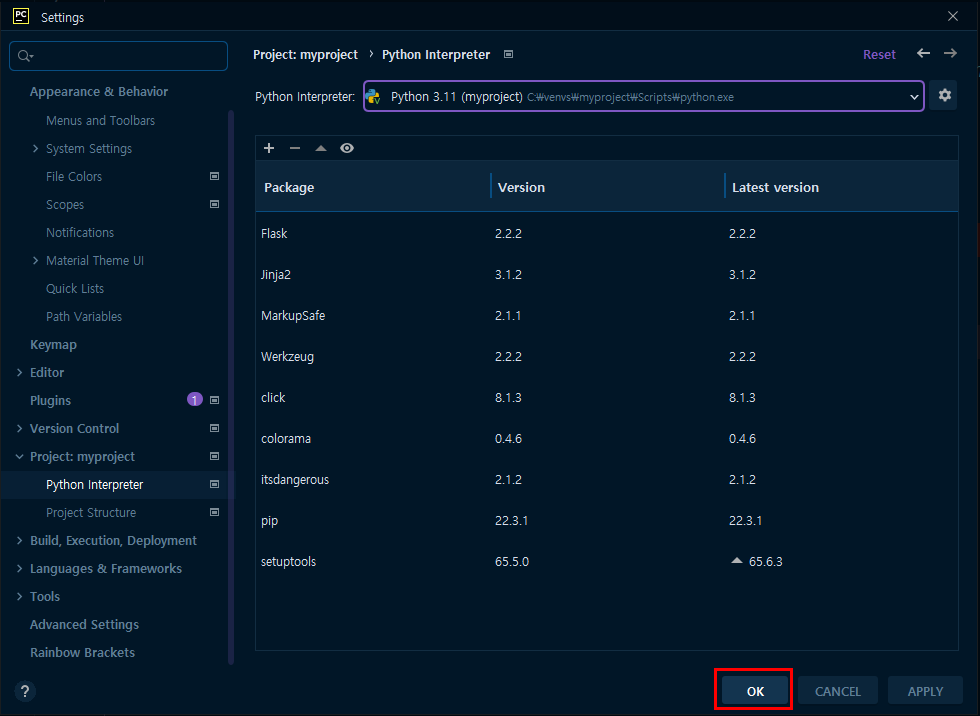
파이참 -> open -> [project - myproject]
- myproject 영역에서는 코딩만 진행
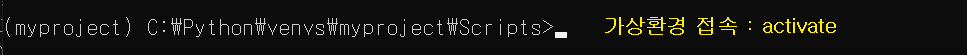
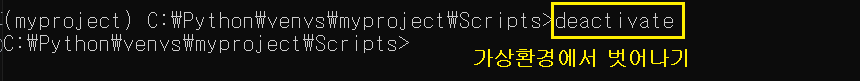
- 파이썬 가상실행환경 [vens - myproject - Scripts] 를 이용해서 서버 실행




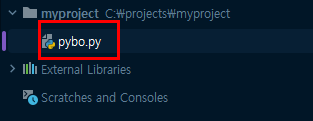
main.py -> pybo.py 이름변경

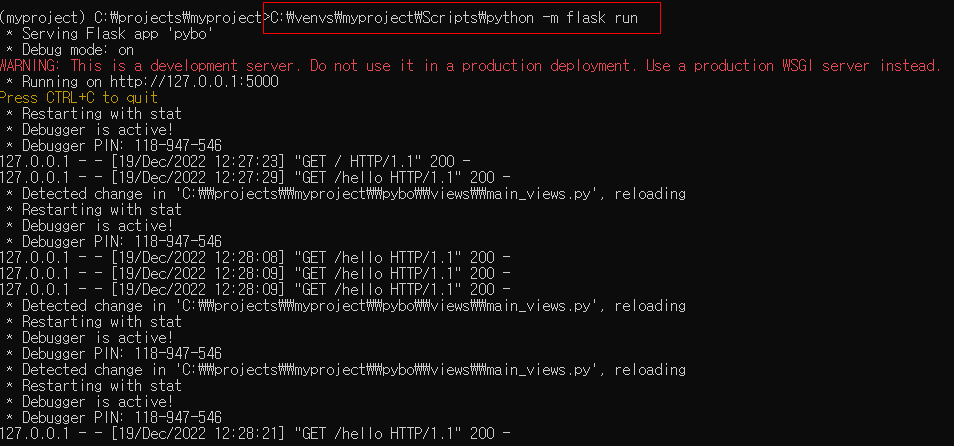
플라스크 run오류
계속 cmd창에서 flask run 입력시 오류가 나서 전체 경로를 넣어서 run 해줘야했다.
C:\venvs\myproject\Scripts\python -m flask run

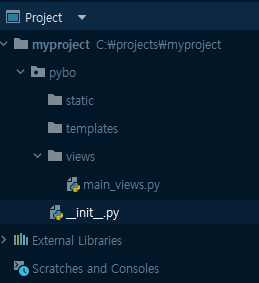
최종 경로 확인

init.py
# __init__.py
from flask import Flask
def create_app():
app = Flask(__name__)
from .views import main_views
app.register_blueprint(main_views.bp)
return appmain_views.py
# main_views.py
from flask import Blueprint
bp = Blueprint('main', __name__, url_prefix='/')
@bp.route('/')
def index():
return 'Hello, index'
@bp.route('/hello')
def hello_pybo():
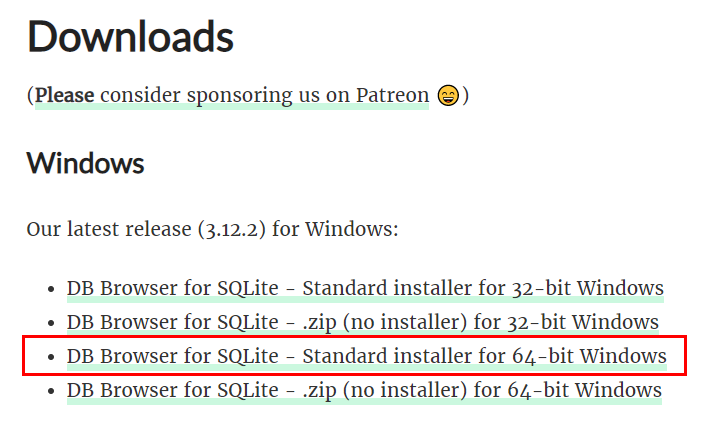
return 'Hello, 하이부~~~'sql-lite 설치
플라스크 ORM 라이브러리 사용하기
ORM, FLASK

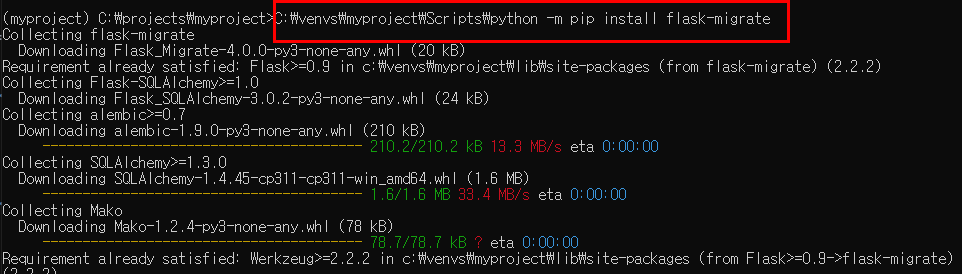
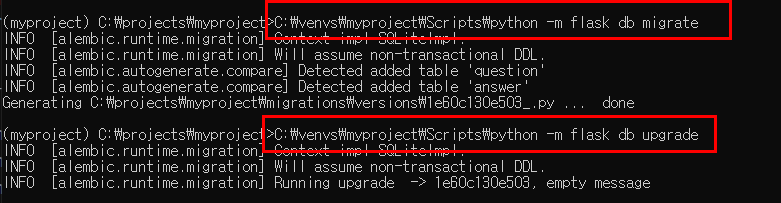
(myproject) C:\projects\myproject>C:\venvs\myproject\Scripts\python -m pip install flask-migrate

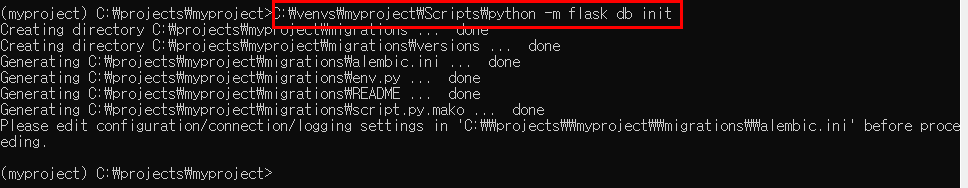
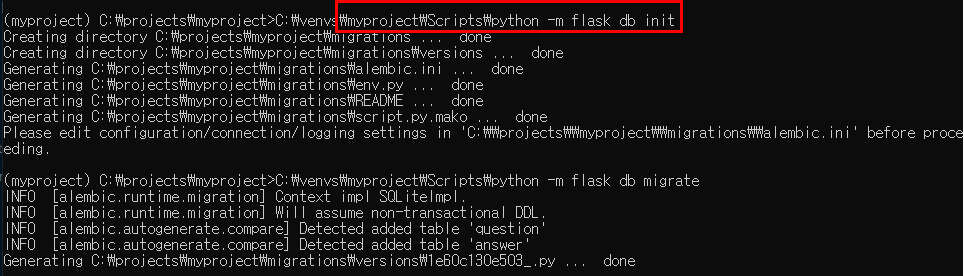
(myproject) C:\projects\myproject>C:\venvs\myproject\Scripts\python -m flask db init
init.py
# __init__.py
from flask import Flask
from flask_migrate import Migrate
from flask_sqlalchemy import SQLAlchemy
import config
db = SQLAlchemy()
migrate = Migrate()
def create_app():
app = Flask(__name__)
app.config.from_object(config)
#ORM
db.init_app(app)
migrate.init_app(app, db)
from .views import main_views
app.register_blueprint(main_views.bp)
return appconfig.py
# myproject/config.py
# DB 연동에 대한 파일
import os
BASE_DIR = os.path.dirname(__file__)
SQLALCHEMY_DATABASE_URI = 'sqlite:///{}'.format(os.path.join(BASE_DIR, 'pybo.db'))
SQLALCHEMY_TRACK_MODIFICATIONS = False

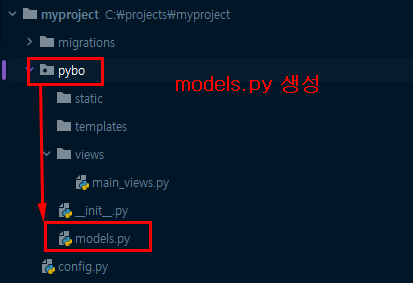
int.py
# __init__.py
from flask import Flask
from flask_migrate import Migrate
from flask_sqlalchemy import SQLAlchemy
import config
db = SQLAlchemy()
migrate = Migrate()
def create_app():
app = Flask(__name__)
app.config.from_object(config)
#ORM
db.init_app(app)
migrate.init_app(app, db)
from . import models
from .views import main_views
app.register_blueprint(main_views.bp)
return app
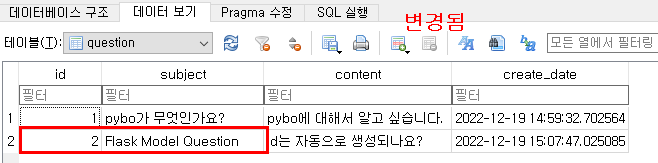
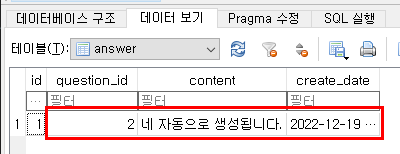
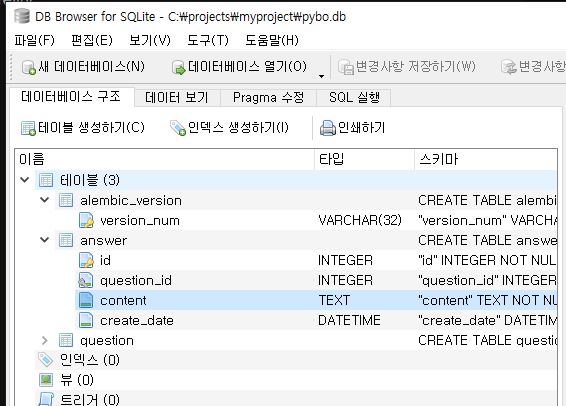
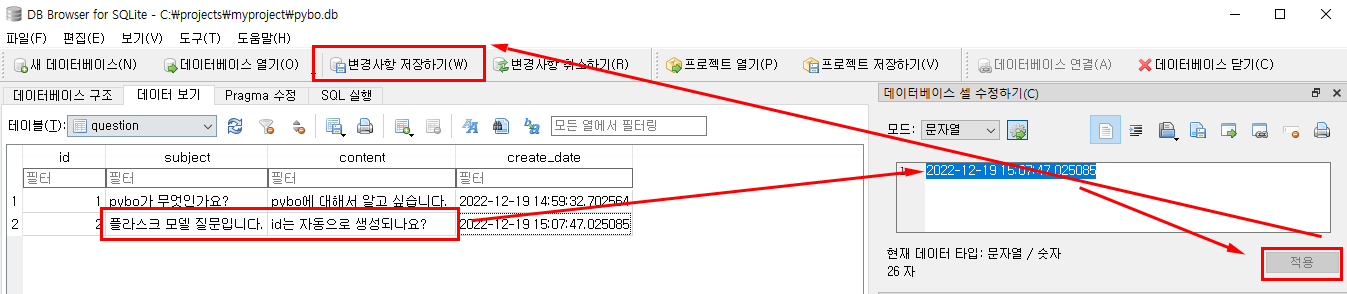
-> mysql lite 열어보면


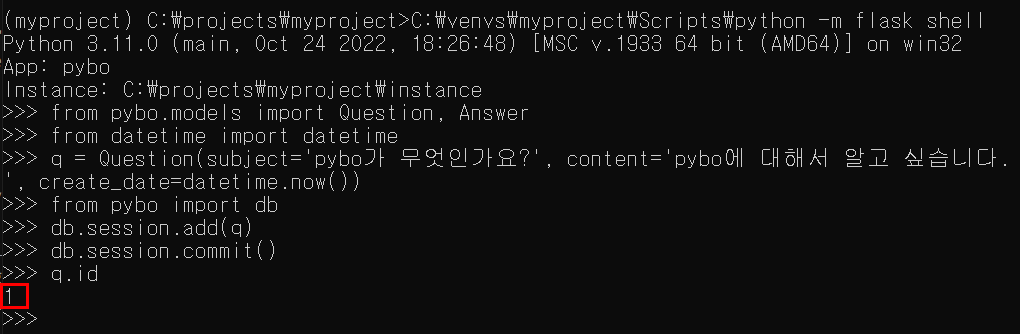
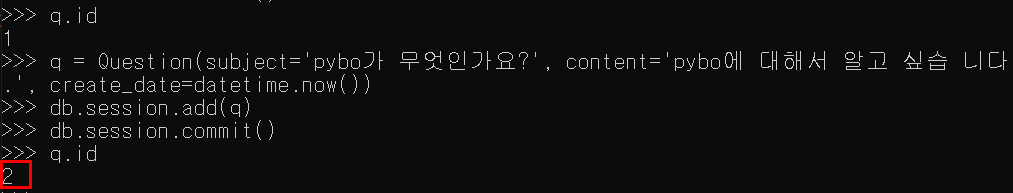
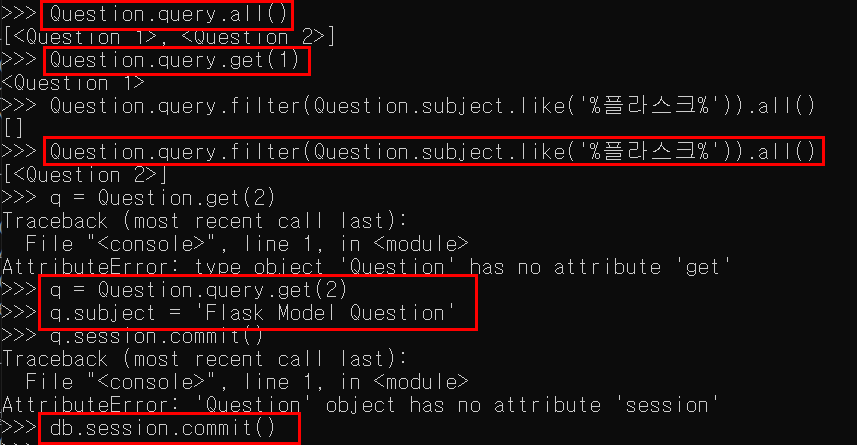
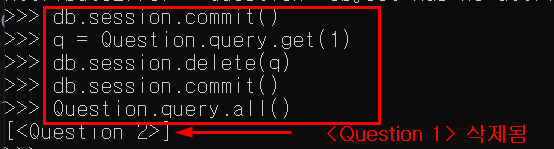
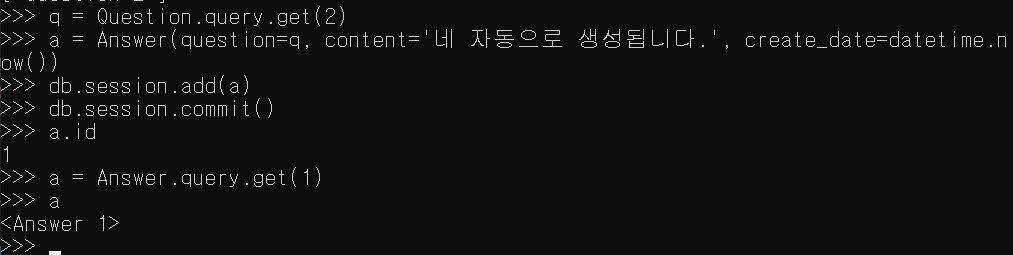
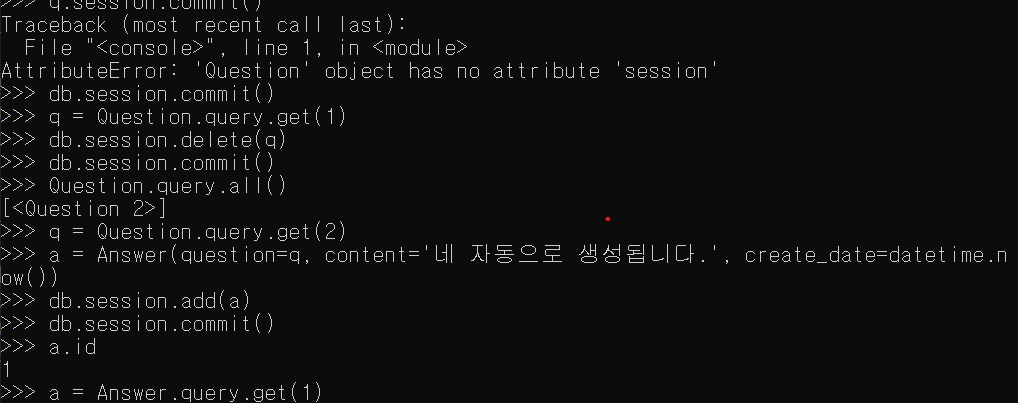
C:\venvs\myproject\Scripts\python -m flask shell


컬럼 데이터 변경





flask run
main_views.py
# main_views.py
from flask import Blueprint, render_template
from pybo.models import Question
bp = Blueprint('main', __name__, url_prefix='/')
@bp.route('/')
def index():
# 원래는
# question_list = 'select * from question order by id desc'
question_list = Question.query.order_by(Question.create_date.desc())
return render_template('question/question_list.html', question_list=question_list)
@bp.route('/hello')
def hello_pybo():
return 'Hello, 하이부~~~'question_list.html
<!-- question_list.html -->
<!-- 타임리프의 확장자는 HTML -->
{% if question_list %}
<ul>
{% for question in question_list %}
<li><a href="/detail/{{ question.id }}">{{ question.subject }}</a></li>
{% endfor%}
</ul>
{% else %}
<p>질문이 없습니다.</p>
{% endif %}