Parsing == 파싱은 프로그래밍 언어 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을 토큰(문법적으로 더는 나눌 수 없는 코드의 기본 요소)으로 분해하고, 토큰에 문법적 의미와 구조를 반영하여 트릭 구조의 자료구조인 파스 트리(parse tree)를 생성하는 일련의 과정을 말한다.
Rendering == 렌더링은 HTML, CSS, Javascript로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 말한다.
브라우저의 렌더링 과정
-
브라우저는 HTML, CSS, 자바스크립트, Image, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 요청을 받는다.
-
브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합해 렌더 트리를 생성한다.
-
브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 Abstract Syntax Tree를 생성하고 바이트코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
-
렌더 트리를 기반으로 HTML요소의 레이아웃(위치와 크기)을 계산하고 브라우저 화면에 HTML요소를 페인팅한다.
일반적으로 서버는 루트 요청에 대해 암묵적으로 index.html을 응답하도록 기본 설정되어있다.
== https://naver.com == https://naver.com/index.html
HTTP는 뭐임?
HTTP == HyperText Transfer Protocol
웹에서 브라우저와 서버가 통신하기 위한 프로토콜(규약)임.
버전은 두가지가 있다. HTTP 1.1 & HTTP 2.0.
HTTP 1.1은 커넥션당 하나의 요청과 응답만 처리함. 느림.
HTTP 2.0은 다중 요청과 응답 가능. 1.1에 비해 페이지 로드 속도가 50%정도로 빠르다.
HTML 파싱과 DOM생성
브라우저의 요청에 의해 서버가 응답한 HTML문서는 문자열로 이루어진 순수한 텍스트다.
순수한 텍스트인 HTML 문서를 브라우저에 시각적인 픽셀로 렌더링하려면 HTML 문서를 브라우저가 이해할 수 있는
자료구조(객체)로 변환하여 메모리에 저장해야 한다.
CSS 파싱과 CSSOM생성
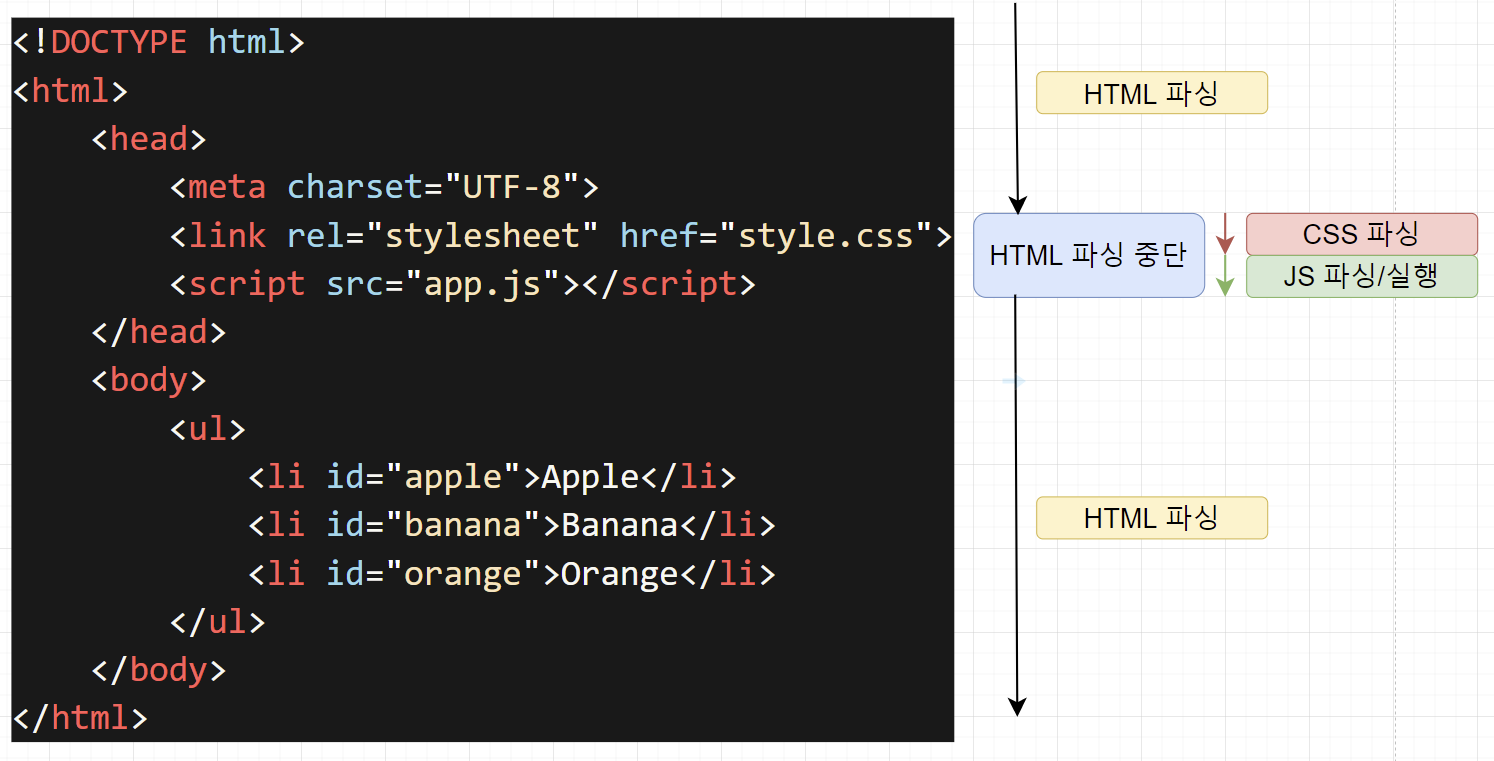
렌더링 엔진은 HTML을 한 줄씩 순차적으로 파싱하여 DOM을 생성해 나간다. 이처럼 렌더링 엔진은 DOM을 생성해 나가다가 CSS를 로드하는 link태그나 style태그를 만나면 DOM생성을 일시 중단한다.
그리고 link태그의 href 어트리뷰트에 지정된 CSS파일을 서버에 요청하여 로드한 CSS파일이나 style태그 내의 CSS를 HTML과 동일한 파싱 과정 ( 바이트 -> 문자 -> 토큰 -> 노드 -> CSSOM)을 거치며 해석하여 CSSOM을 생성한다. 이후 CSS파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM생성을 재개한다.
렌더 트리 생성
렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM를 생성한다. 그리고 DOM과 CSSOM은 렌더링을 위해 렌더 트리로 결합된다.
렌더 트리는 렌더링을 위한 트리 구조의 자료구조다. 따라서 브라우저 화면에 렌더링되지 않는 노드( ex) meta tag, script tag 등 )와 CSS에 이해 비표시( ex) display:none ) 되는 노드들은 포함되지 않는다. 다시 말해, 렌더 트리는 화면에 렌더링되는 노드만으로 구성된다.
레이아웃 계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이 드는, 즉 성능에 악영향을 주는 작업이다. 따라서 가급적 리렌더링이 빈번하게 발생하지 않도록 주의할 필요가 있다.
자바스크립트의 파싱과 실행
HTML 문서를 파싱한 결과물로서 생성된 DOM은 HTML 문서의 구조와 정보뿐만 아니라 HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공한다. 즉, 자바스크립트 코드에서 DOM API를 사용하면 이미 생성된 DOM을 동적으로 조작할 수 있다.
Script태그의 src 어트리뷰트에 정의된 자바스크립트의 파일을 서버에 요청하여 로드한 자바스크립트 파일이나 Script 태그 내의 자바스크립트 코드를 파싱하기 위해 브라우저 엔진이 자바스크립트 엔진에 제어권을 넘긴다.
이후 자바스크립트 파싱과 실행이 종료되면 렌더링 엔진으로 다시 제어권을 넘겨 HTML 파싱이 중단된 지점부터 다시 HTML 파싱을 시작하여 DOM 생성을 재개한다.
자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다. 자바스크립트 엔진은 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 Low-level language로 변환하여 실행하는 역할을 한다.
자바스크립트 엔진은 자바스크립트를 해석하여 AST(Abstract Syntax Tree), 추상적 구문 트리를 생성한다. 그리고 AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드(intermediate code)인 바이트코드를 생성하여 실행한다.
리플로우와 리페인트
만약 자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다. 이때 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저의 화면에 다시 렌더링한다. 이를 리플로우(reflow), 리페인트(repaint)라 한다.
리플로우는 레이아웃 계산을 다시 하는 것을 말하며, 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행된다. 리페인트는 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것을 말한다.
따라서 리플로우와 리페인트가 순차적으로 동시에 실행되는 것이 아니다. 레이아웃에 영향이 변경은 리플로우 없이 리페인트만 실행된다.
자바스크립트 파싱에 의한 HTML 파싱 중단
렌더링 엔진과 자바스크립트 엔진은 병렬적으로 파싱을 실행하지 않고 직렬적으로 파싱을 수행한다.
이처럼 브라우저는 동기적으로, HTML, CSS, 자바스크립트를 파싱하고 실행한다. 이것은 script 태그의 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있다는 것을 의미한다. 따라서 script 태그의 위치는 중요한 의미를 갖는다.
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<link rel=stylesheet href='style.css'>
<script>
const $apple = document.getElementById('apple');
</script>
</head>
<body>
<ul>
<li id='apple'>Apple</li>
<li id='banana'>Banana</li>
<li id='orange'>Orange</li>
</ul>
</body>
</html>이 예제 코드에서 DOM API인 document.getElementById('apple')은 DOM에서 id가 'apple'인 HTML 요소를 취득한다. 하지만 document.getElementById('apple')을 실행하는 시점에는 아직 id가 'apple'인 HTML 요소를 파싱하지 않았기 때문에 DOM에는 id가 'apple'인 HTML 요소가 포함되어있지 않은 상태다. 따라서 위 예제는 정상적으로 작동하지 않는다,
이러한 문제를 회피하기 위해 body 요소 가장 아래에 자바스크립트를 위치시키는 것은 좋은 아이디어다. 그 이유는 다음과 같다.
- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 발생할 수 있다.
- 자바스크립트 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받는 일이 발생하지 않아 페이지 로딩 시간이 단축된다.