
보고 배움
난 원래 N%나 px로 대충 스타일을 맞췄는데, 실제 웹 서비스 배포를 앞두고 있다 보니 rem 과 em을 알아야되나 싶어서 한 번 공부해봄.
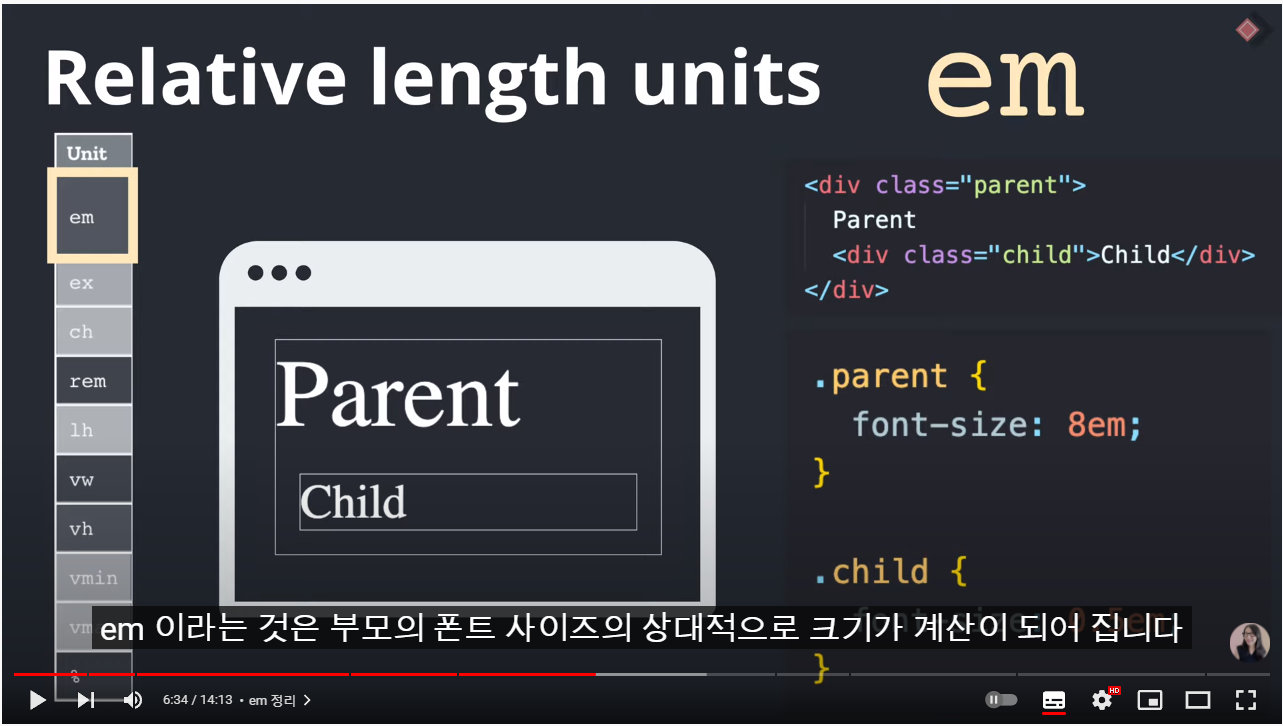
em : relative to parent element
rem : relative root element

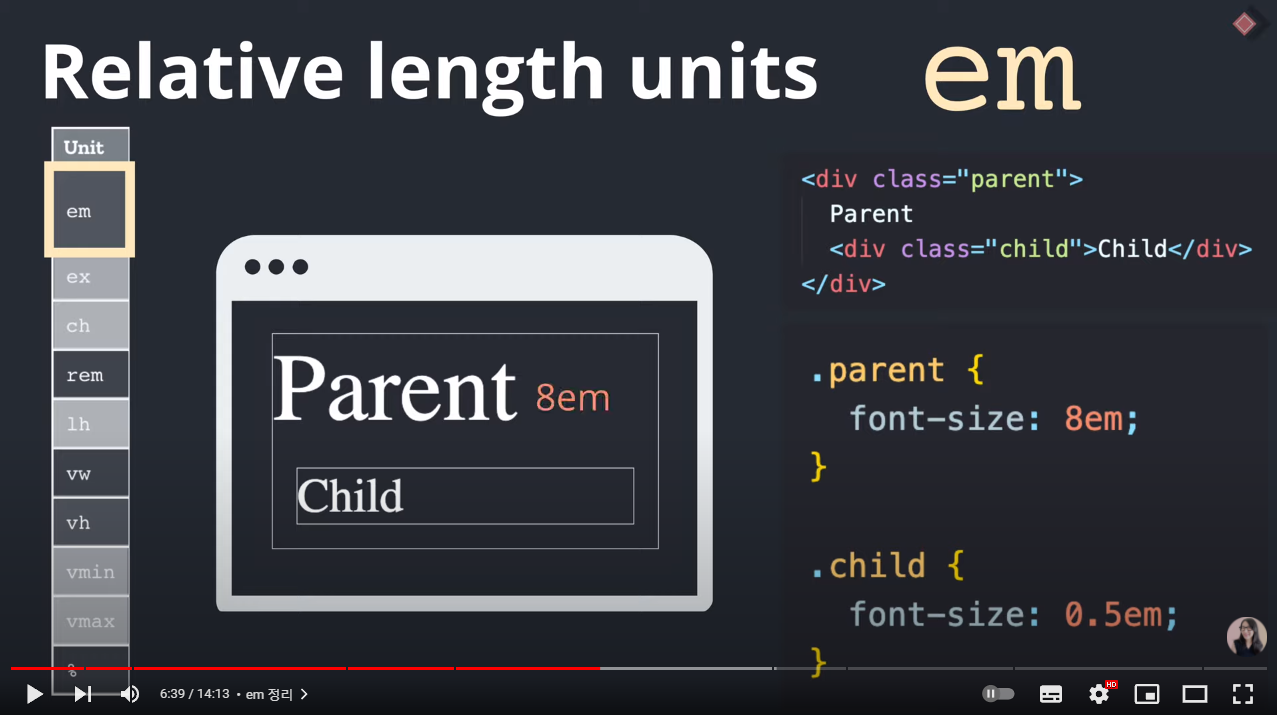
em 이라는 것은 부모의 폰트 사이즈와 상대적으로 크기가 계산되어진다.
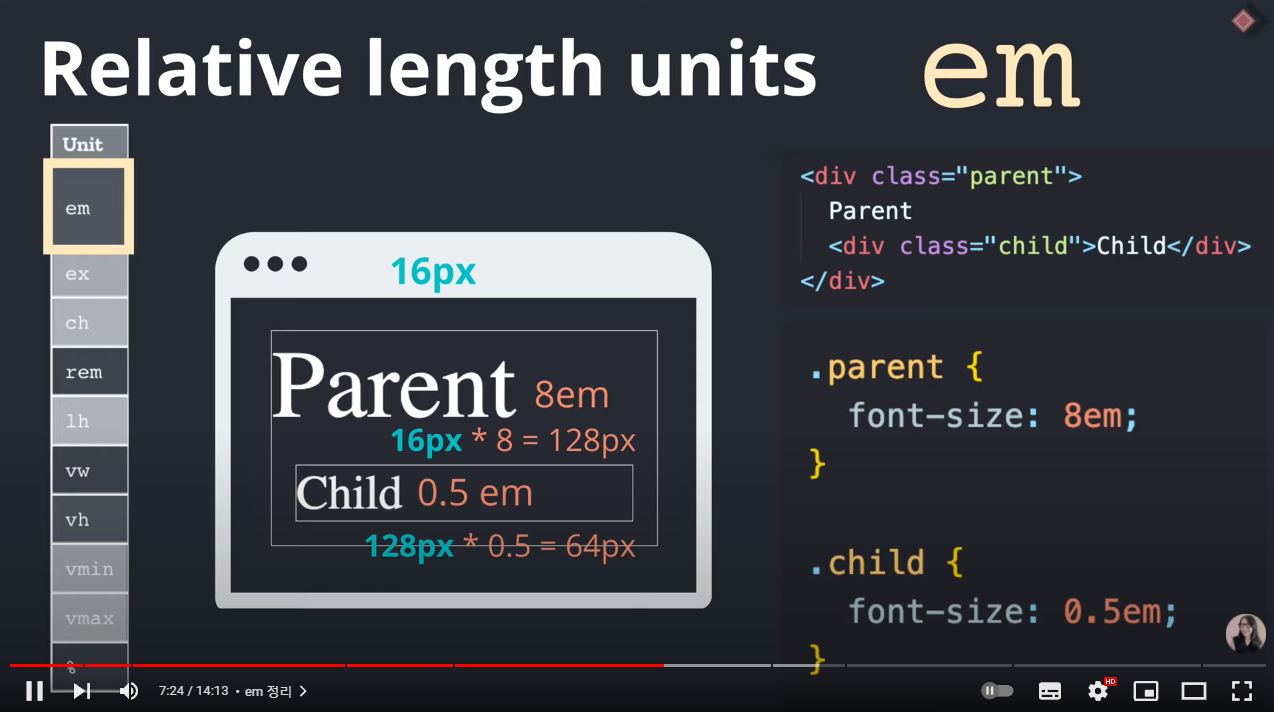
기본적으로 브라우저에서 HTML에 할당하는 font-size는 16px임.

결론적으로 Parent의 font-size는 16px X 8 = 128px이 됐고,
Child의 font-size는 Parent의 font-size인 128px을 물려받고, 0.5em을 곱해서
최종적으로 64px이 된다.

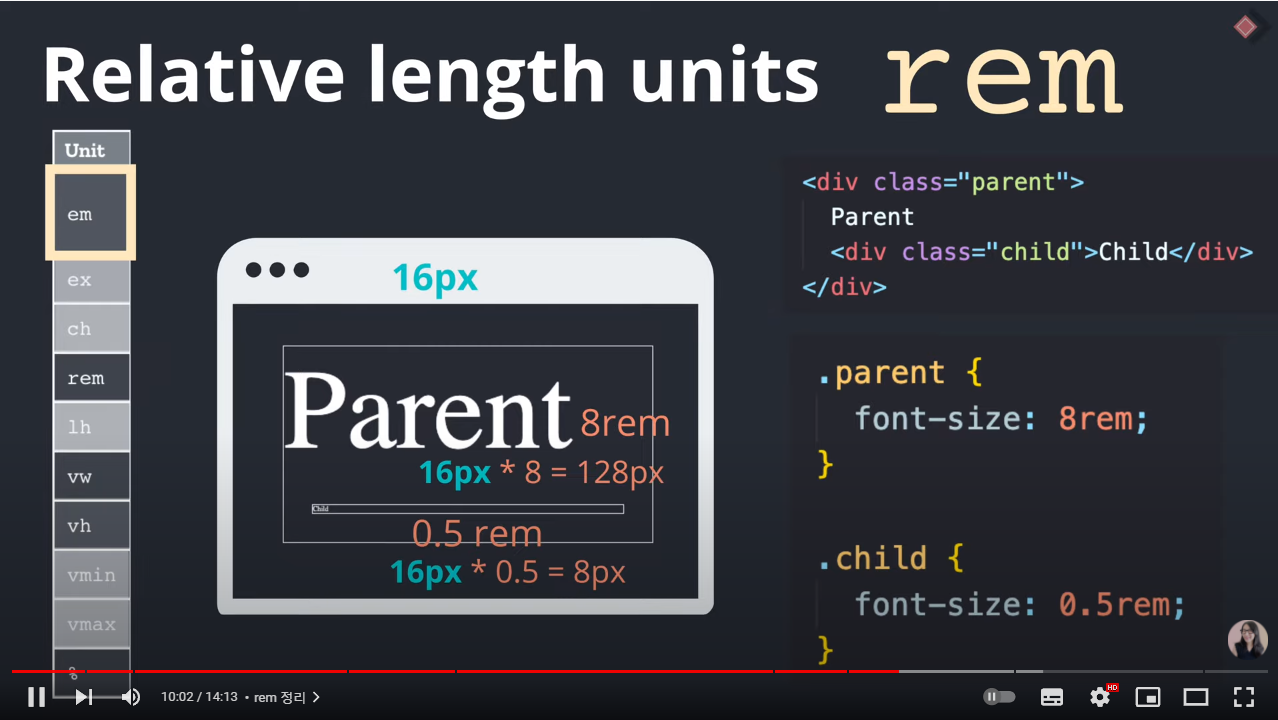
Parent의 font-size는 기본 브라우저 font size은 16px에 8을 곱해서 128px이 되고,
Child의 font-size는 기본 브라우저 font size의 0.5를 곱해 8px이 된다.
각각 Root (16px) font-size에 rem 값을 곱해 나온 결과를 렌더링함.
