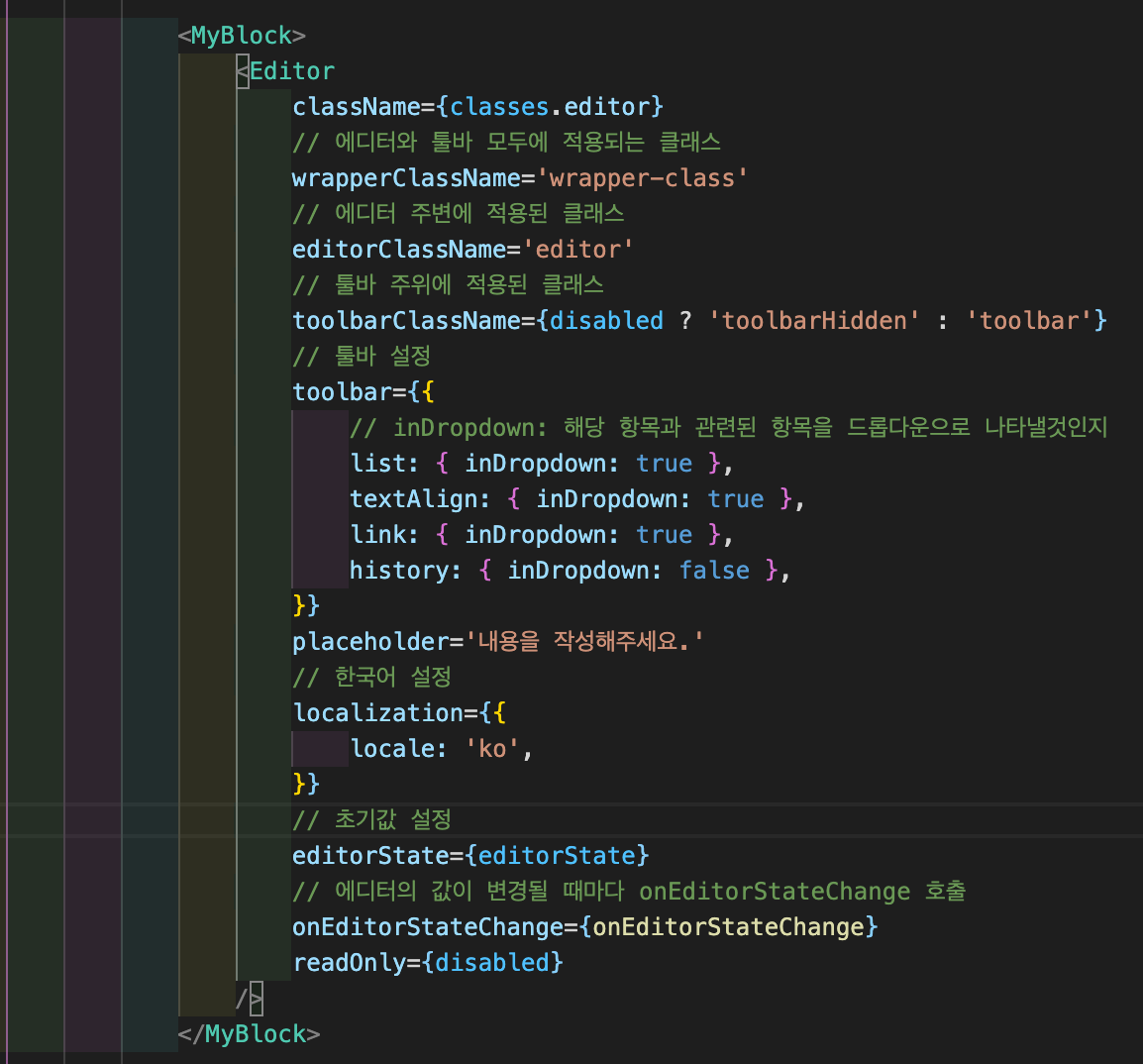
Draft.js 에디터 툴바 conditional className 설정

toolbarClassName={disabled ? : 'toolbarHidden' : 'toolbar'}disabled == true일 때 className == 'toolbarHidden',
disabled == false일 때 className= 'toolbar'

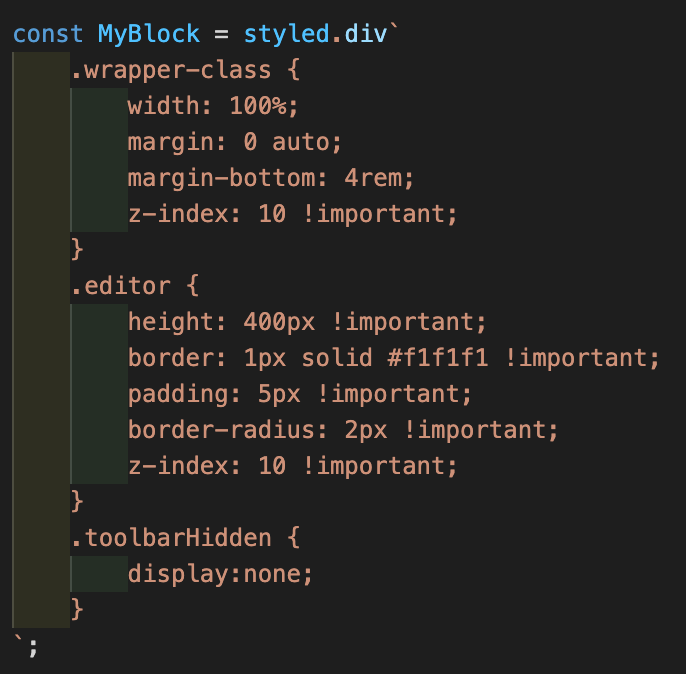
그리고 styled component 이용, .toolbarHidden에 display:none 속성 부여
이렇게 다른 클래스네임을 주는 이유?
게시판 - 게시글 진입 - 게시글 확인 시
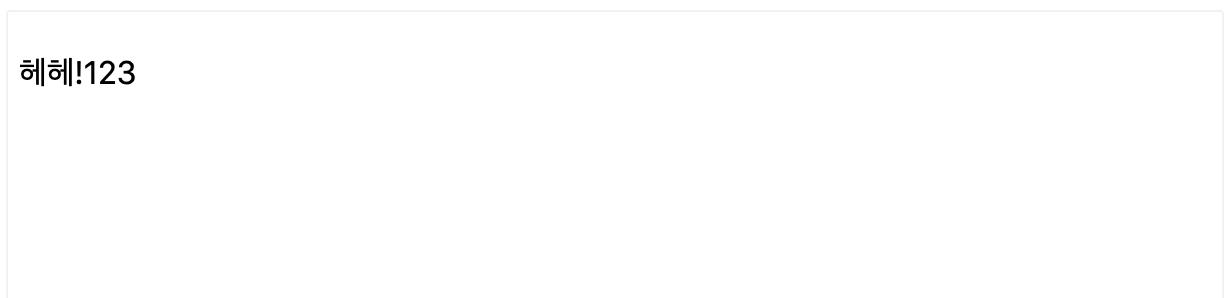
수정 버튼을 누르기 전까지 toolbar editor가 보이면 안 됨.

==수정버튼 안 눌렀을 때 에디터

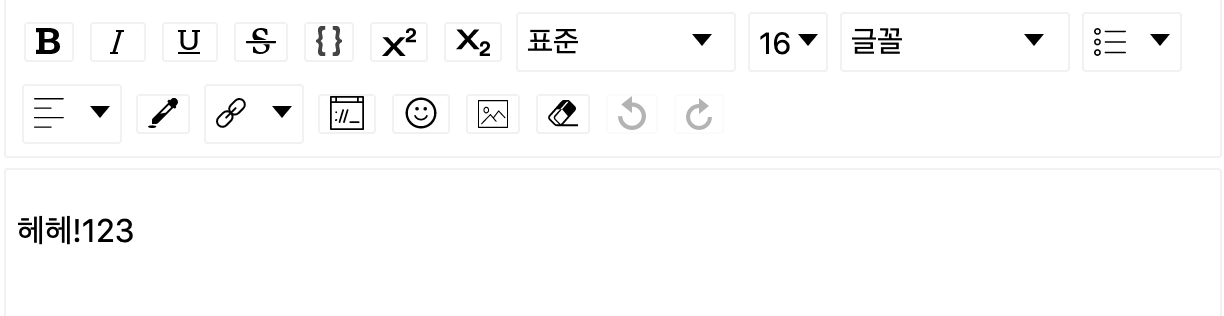
==수정버튼 눌렀을 때 보이는 에디터
수정버튼을 눌렀을 때 수정 가능한 상태임을 유저가 쉽게 알아차리기 위함.
