
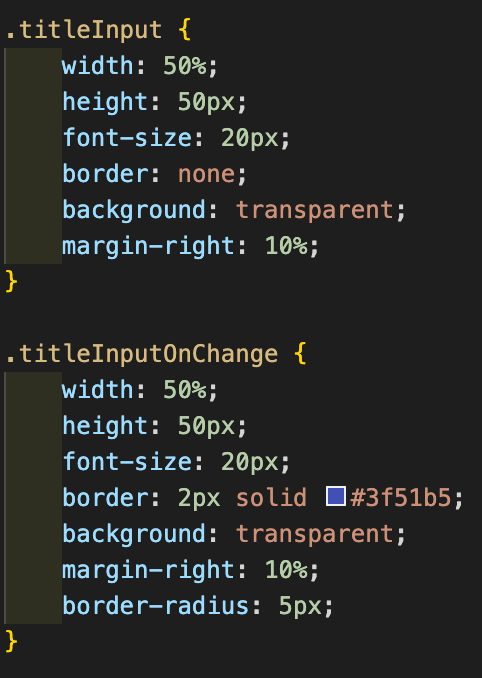
disabled == true 일 때 styles.titleInput이 className이 되고,
disabled == false일 때 styles.titleInputOnChange가 className이 된다.

css속성을 비교했을 때 가장 눈에 띄는 점이 border: 2px solid #3f51b5.

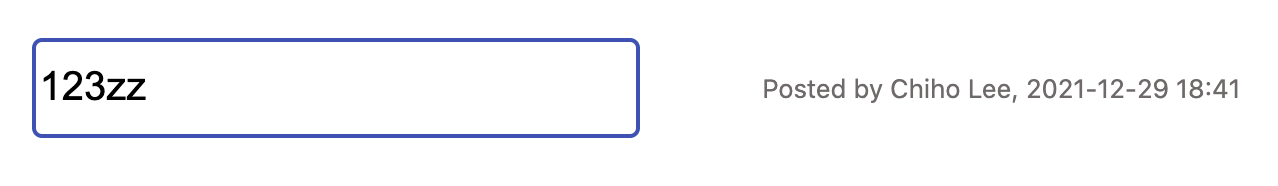
조건이 맞아 disabled == false가 됐을 때, input의 className은 titleInputOnChange가 되고,
이렇게 보더가 생긴다. disabled가 true일땐 보더가 없어 깔끔하게 문자열만 출력됨.
이런걸 UX라 할 수 있을진 모르겠지만 사용자가 수정 가능한 상태임을 알게 최소한의 디자인을 했음.
