const [inputs, setInputs] = useState({
name: '',
nickname: ''
});
const { name, nickname } = inputs; // 비구조화 할당을 통해 값 추출
const onChange = (e) => {
const { value, name } = e.target; // 우선 e.target 에서 name 과 value 를 추출
setInputs({
...inputs, // 기존의 input 객체를 복사한 뒤
[name]: value // name 키를 가진 값을 value 로 설정
});
};
const onReset = () => {
setInputs({
name: '',
nickname: '',
})
};
return (
<div>
<input name="name" placeholder="이름" onChange={onChange} value={name} />
<input name="nickname" placeholder="닉네임" onChange={onChange} value={nickname}/>
<button onClick={onReset}>초기화</button>
<div>
<b>값: </b>
{name} ({nickname})
</div>
</div>
);누구나 개발하다보면 다수의 Input 태그를 관리할 때가 온다. 현재 내가 맡고있는 게시판, 전자결재, 드라이브, 액션 아이템 등 모든 컴포넌트에 input이 들어가있다.
나는 지금까지 여러개의 input을 만들고, 해당 input의 value를 책임질 state들과 e.target.value를 받을 함수를 작성해 각각 넣어줬는데, 참으로 데이터 낭비였구나.
const [inputs, setInputs] = useState({
name: '',
nickname: ''
});
const { name, nickname } = inputs; // 비구조화 할당을 통해 값 추출useState의 initial value를 객체로, name과 nickname을 키로, 값은 빈 문자열이다.
inputs 객체를 비구조화 할당을 통해 name과 nickname state를 추출하고, jsx문에 넣어준다.
const onChange = (e) => {
const { value, name } = e.target; // 우선 e.target 에서 name 과 value 를 추출
setInputs({
...inputs, // 기존의 input 객체를 복사한 뒤
[name]: value // name 키를 가진 값을 value 로 설정
});
};이 부분이 정말 어려웠다. 일단 해당 함수가 사용될 HTML 태그들을 살펴보자.
return (
<div>
<input name="name" placeholder="이름" onChange={onChange} value={name} />
<input name="nickname" placeholder="닉네임" onChange={onChange} value={nickname}/>
<button onClick={onReset}>초기화</button>
<div>
<b>값: </b>
{name} ({nickname})
</div>
</div>
);event를 인자로 받고 , event.target.value, event.target.name을 각각 추출한다.
e.target.name을 콘솔에 찍어보면, 각각 인풋에 onChange 이벤트가 실행될 때 name이나 nickname이 찍힌다.
setInputs({
...inputs, // 기존의 input 객체를 복사한 뒤
[name]: value // name 키를 가진 값을 value 로 설정
});
ㅇㅇ. 기존 객체 건들면 안 된다. ...inputs가 없으면, input을 번갈아가면서 칠수 없다. 왜? onChange로 e.target.value를 받을 때마다 값을 value로 저장해줬는데, 다시 다른 input 태그를 클릭함과 동시에 '빈 문자열' 이라는 초기값으로 돌아가게 된다. input에 문자열은 남는데, setState가 안되니 아무 쓸모가 없어지는 것이다.
ㅇㅋ.
그럼
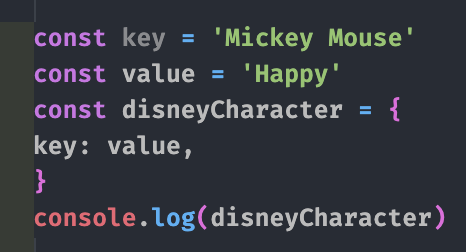
[name]: value 이건 도대체 뭐냐?자, 이 예시를 보자.

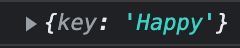
이러면 { Mickey Mouse : Happy } 가 나와야 정상 아닌가?

???????

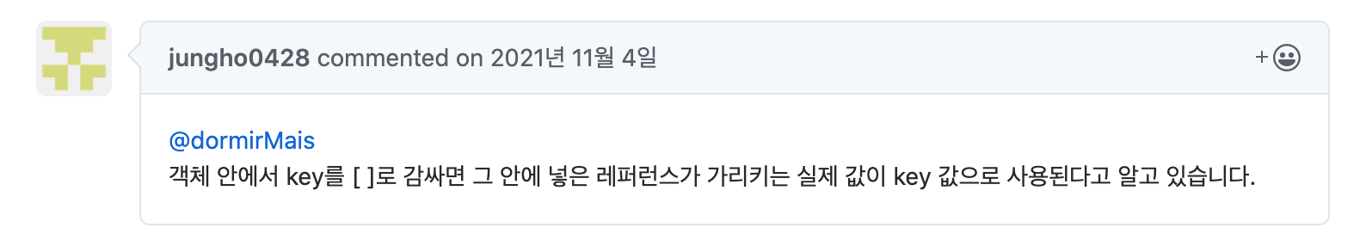
허허. 몰랐네. 어렵네.
자. 이제부터 객체 안에서 키를 할당하고 싶을 경우 빈 배열로 감싸 행복해지자.
