집에 망치 있으면 뭐합니까? 망치가 어딨는지 몰라서 못 쓰는데.
인터넷에 쏟아지는 정보를 활용하지 못하는 개발자를 꿰뚫는 말이다. 나는 평소 개발을 할 때 모르는 것이 많아 구글을 적극적으로 이용하는 편이다. 영어도 큰 어려움이 없기 때문에 stackoverflow도 자주 이용한다. 콧대가 높은 해외 개발자 아저씨랑 싸워서 계정을 못 쓰게 된 경우도 있지만..
네이버, 구글에 한국어로 검색하는 방법을 지양해야 한다고 멘토님이 말씀하셨다. 최적의, 양질의 그리고 방대한 양의 데이터를 얻기 위해선 영어 키워드로 검색하는 걸 추천해주셨다.
Event Handler
이벤트 핸들러는 웬만하면 익명함수 말고, 선언적 함수로 넣어주자.
네이밍도 굉장히 중요하다.
onChange={handle ** change}
onClick={handle ** click}나는 최대한 직관적으로 함수명을 넣어줬었는데, 잘못된 practice였다고 생각하니 더 빨리 알았으면 좋았겠구나 란 생각이 들었다.
이래서 실무자의 경험을 듣는게 중요하구나.
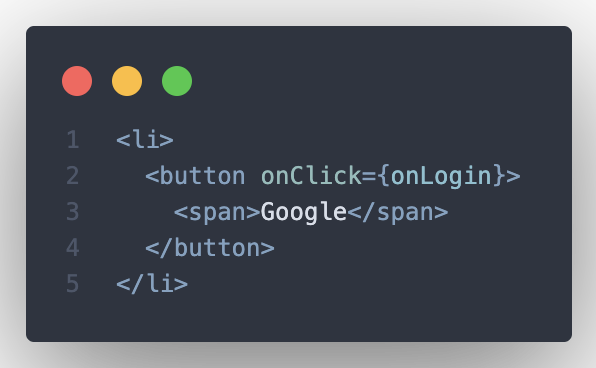
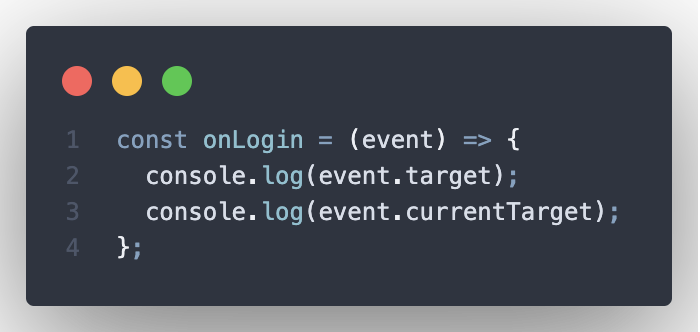
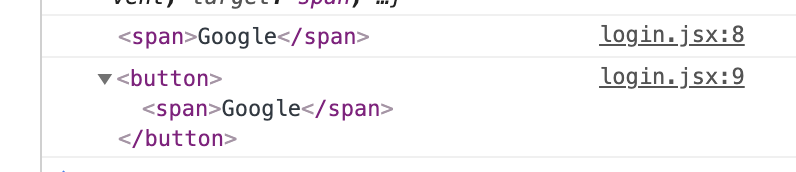
event.target 지양
앞으로는 event.currentTarget를 사용해보자.
currentTarget은 이벤트 핸들러가 부착된 것을 가리킨다.
event.target은 부모로부터 이벤트가 위임되어 발생하는 자식의 위치, 내가 클릭한 자식 요소를 반환한다.
하지만 currentTarget은 이벤트가 부착된 부모의 위치를 반환한다.
출처 : https://velog.io/@edie_ko/JavaScript-event-target%EA%B3%BC-currentTarget%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90 (고은정님 블로그)



함수형 업데이트
const [number, setNumber] = useState(1)
const handleNumberChange = () => {
(number) => number + 1
}setState(number + 1) 하지말고, 함수형 업데이트로 함수를 전달하는 것이다. 사이드 이펙트가 적으니까 잔말말고 애용하자!
업계 표준은 들여쓰기 2칸이다
4칸 아닙니다 이제~ 커뮤니티 표준을 잘 따르도록 하자!
svg는 거대한 이미지가 아닌 이상 리액트 컴포넌트로 사용하자.
그러면 css속성도 건드릴 수 있기 때문에 불필요하게 svg를 두 번 사용할 필요가 없을 때가 오기 때문입니다.
input 속성 autoCorrect, autoCapitalize, spellCheck 등 중요한 Input창은 건드려줄 속성이 존재한다.
아직까지 이런 경우는 없었는데, 세상엔 다양한 클라이언트가 존재하고 한 명이라도 불편함을 느끼면 좋은 웹이라 할 수 없으니 신경써주도록 하자!
pointer-events: none;
이거면 z-index로 고생할 일이 없다. 무언가를 덮어쓰고 그 아래 아이템을 조작해줘야할때 이용하면 되겠다.

