
이전에 리덕스에 관해 정리한 적이 있다. 너무 간소하게 정리해서 이번에 프로젝트 시작 전 공부할 겸 다시 정리해 본다.
리덕스는 뭔데? 써야하는 이유는?
리덕스는 리액트로 만든 애플리케이션에서 상태를 효율적으로 관리할 수 있게 도와주는 도구이다. (물론 리액트 뿐만 아니라 jQuery, Angular 등을 사용하는 애플리케이션에서도 사용 가능하다!) 처음 리덕스를 배웠을 때 왜 리덕스를 배우고, 적용해야하는지 몰랐지만 첫번째 프로젝트를 진행하면서 왜 필요하고, 리덕스를 사용했을 때 상태관리가 편리할 것이란 걸 절실히 깨달았다.
리액트가 가지고 있는 ContextAPI와 useReducer 훅을 이용해 물론 상태관리를 할 수 있지만 만약 생성해야 할 자식 컴포넌트가 한 두개가 아니라면? 그 자식의, 자식의, 자식의, 자식의, ... 컴포넌트에게 상태를 전달해줘야 한다면? 만약 부모-자식 관계의 컴포넌트가 아닌 저 멀리 있는 형제 관계의 컴포넌트에서 상태를 주고 받아야한다면? 아주 지옥을 맛볼것이다.. ㅋㅋㅋ 😈
키워드 & 흐름
액션(Action) + 액션 생성함수 (Action Creator)
상태의 변화가 필요할 땐 액션이란 객체를 발생시킨다. 액션 객체는 type 필드를 필수적으로 가지고 있어야 하며 그 외 값들은 입맛대로 넣으면 된다. 액션 생성함수는 말그대로 액션을 만드는 함수이며 액션 객체 형태로 반환한다.
export const action = (data) => ({
type: "action_type",
data //data: data(받아온 파라미터가 값으로 들어간다.)
});리듀서 (Reducer)
리듀서는 상태 변화를 일으키는 함수이다. 현재 상태와 전달 받은 액션 두가지의 파라미터를 받아오고 그 액션을 참고해서 새로운 상태를 만들어 반환한다. switch-case문을 쓰는 것이 일반적이고 default에서 state를 그대로 반환해야 한다. 여러 개의 리듀서를 만들 수 있고 이를 전부 다 합쳐 루트 리튜서라고 부른다.
// 리듀서 생성 코드
function reducer(state, action){
switch (action.type) {
case "action1":
return state + 1;
case "action2":
return state - 1;
default:
return state;
}
}
// 루트 리듀서로 합치는 코드
import { combineReducers } from 'redux';
import reducer1 from './reducer1';
import reducer2 from './reducer2';
const rootReducer = combineReducers({ reducer1, reducer2 });
스토어 (Store)
한 애플리케이션당 하나의 스토어를 가지고 있으며 이 스토어에는 state와 reducer, 몇가지의 내장 함수들이 있다.
디스패치 (dispatch)
스토어의 내장 함수 중 하나이다. 액션을 발생시키기 위해 사용하며 액션을 파라미터로 전달한다. (객체를 파라미터로 전달한다는 것과 동일한 의미이다.) 디스패치를 호출하면 스토어에서 리듀서 함수를 실행시켜 해당 액션을 처리하는 로직이 있다면 액션을 참고해 새로운 상태를 만들어준다.
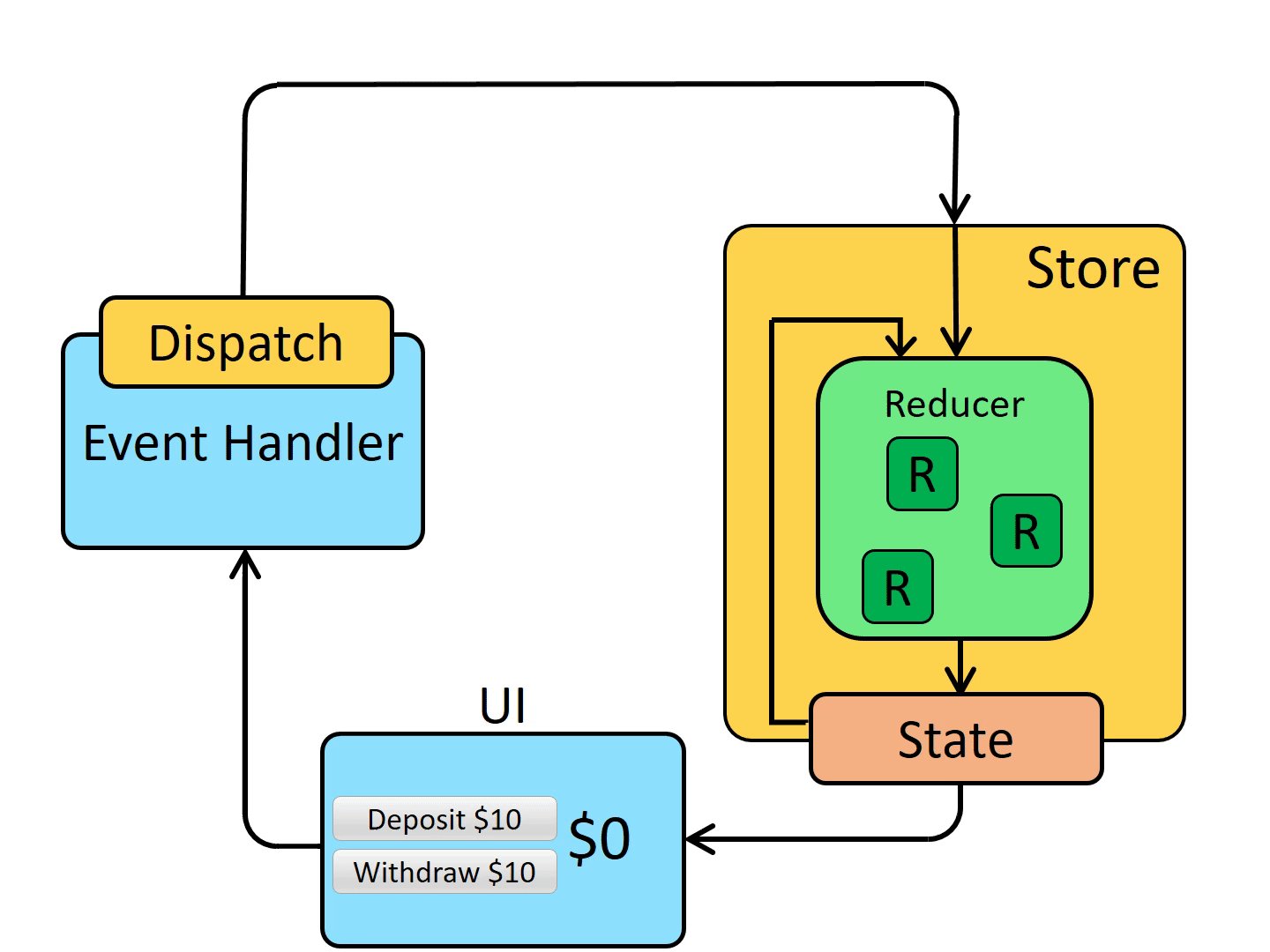
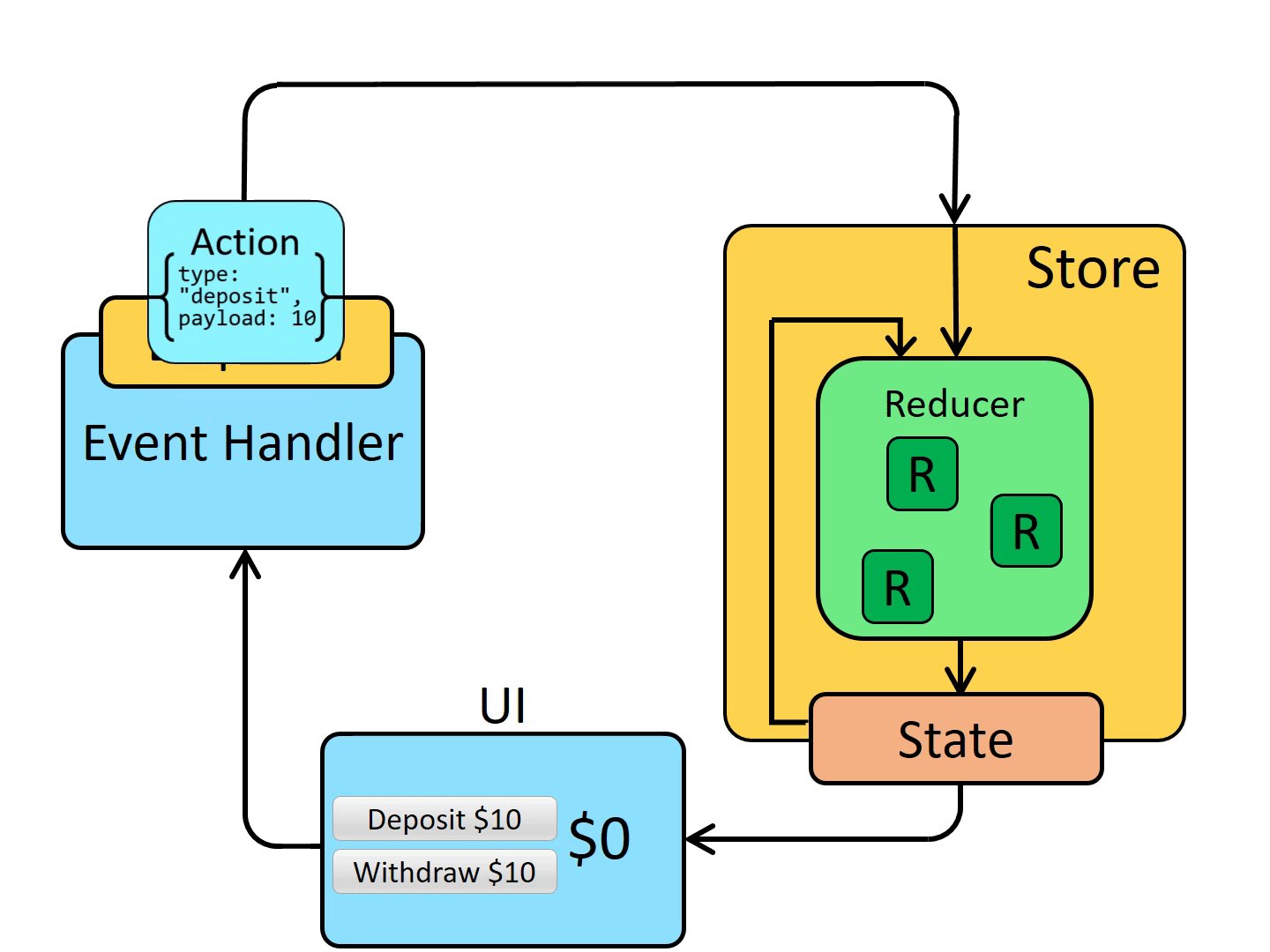
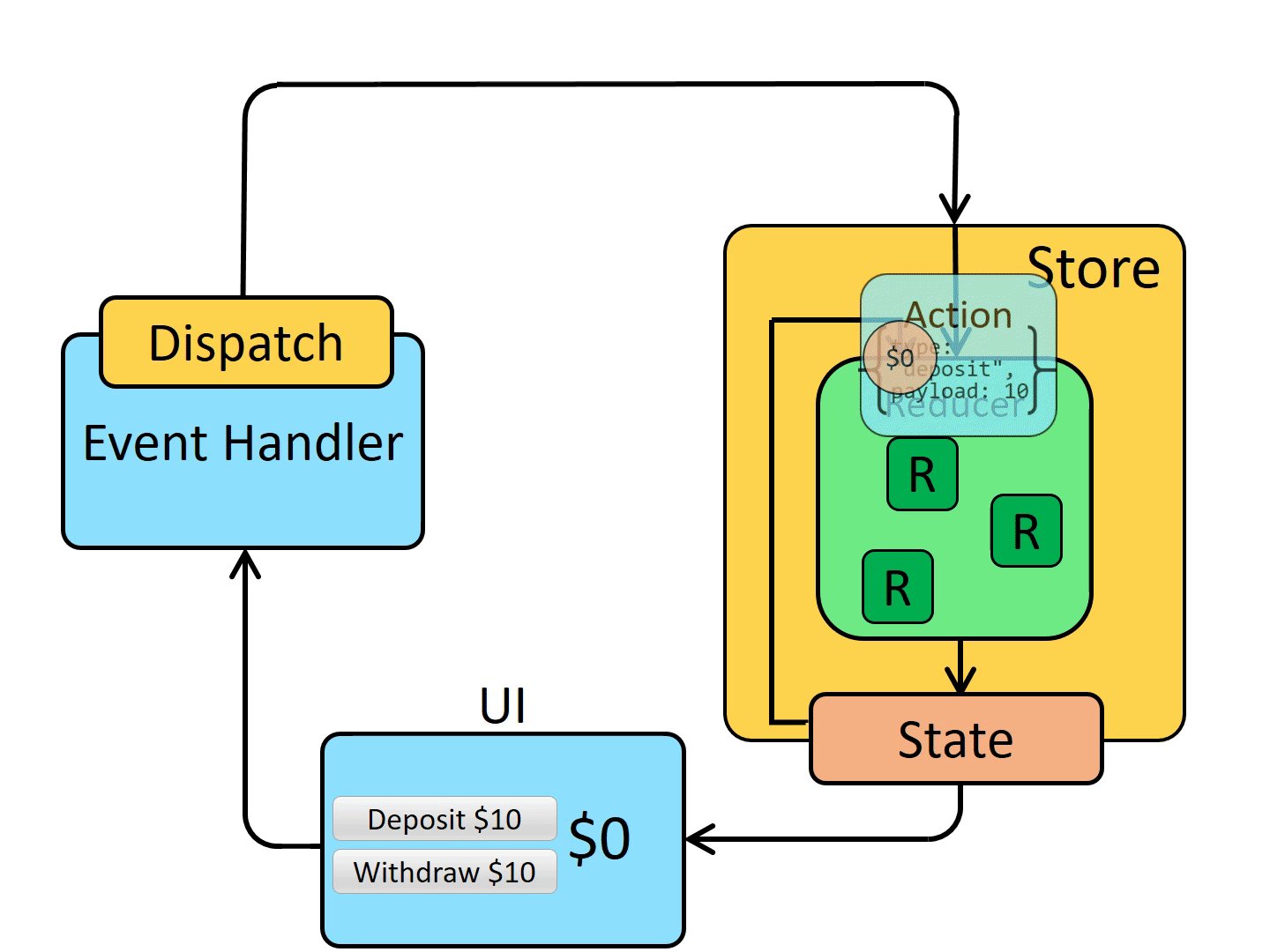
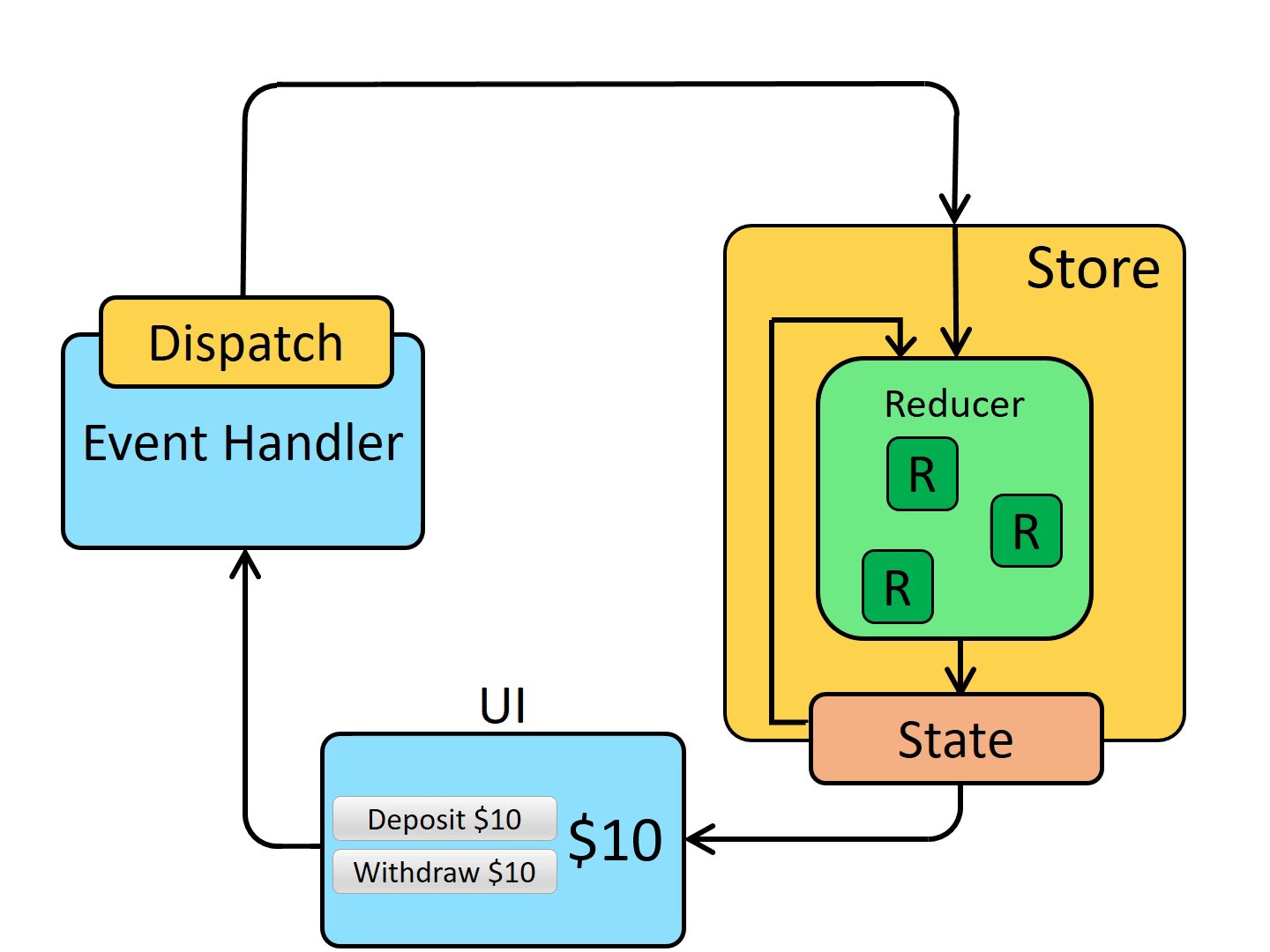
흐름

꼭 지켜야하는 약속
1. 하나의 애플리케이션은 하나의 스토어만 가져야한다.
하나의 애플리케이션은 여러 개의 스토어를 가질 수 있지만 권장되지는 않는다.
2. 상태는 읽기 전용이다.
리듀서에서 상태를 새로운 상태를 만들어 반환한다고 설명했는데, 그 이유는 불변성을 유지해야하기 때문이다. 그래야 개발자 도구를 통해 뒤로 돌릴 수도 있고 다시 앞으로 돌릴 수도 있다.
상태가 배열이다 ➡️ push() 사용 절대 금지! concat같은 함수를 사용하여 기존의 배열은 수정하지 않고 새로운 배열을 만들어 교체하는 방식으로 업데이트한다.
상태가 객체다 ➡️ 스프레드 연산자나(...state, ) Object.assign과 같은 함수를 사용해 기존의 객체는 건드리지 않고 업데이트한다.
3. 리듀서는 순수 함수여야 한다.
리듀서는 이전 상태(PrevState)와 액션 객체를 파라미터로 받는다. 이전의 상태는 절대 건드리지 않고 변화를 일으킨 새로운 상태를 만들어 반환해야한다. 똑같은 파라미터로 호출된 리듀서 함수는 언제나 똑같은 결과값을 반환해야 한다.
리덕스 미들웨어? 그건 또 뭔데?
기존의 리덕스는 액션이 발생하면 디스패치를 통해 스토어에게 상태 변화를 알려준다. 만약 어떤 액션이 발생했는지 로그를 남기고 싶다거나, 액션을 취소하고싶거나, 혹은 또 다른 액션을 실행시키고 싶으면? 동기적인 리덕스 흐름에서 비동기 작업을 실행해야할 때 사용하는 것이 미들웨어이다.
- 백엔드 API 연동을 하고싶다.
- 시간을 딜레이시키고 싶다.
- 특정 액션이 발생했을 때 이에 기반하여 다른 액션을 발생시키고 싶다.
- 액션이 디스패치 됐을 때 수정해 리듀서에게 전달되록 하고싶다...
등등 여러 비동기 작업을 처리할 때 리덕스-미들웨어를 사용하면 된다. 리덕스 미들웨어의 종류는 redux-logger, redux-thunk, redux-saga, redux-observable, redux-promise-middleware 등이 있지만 redux-logger, redux-thunk 부분만 정리하도록 하겠다.
리덕스 미들웨어 템플릿
const middleware = store => next => action => {
console.log(action); // 액션을 출력한다.
const result = next(action); // 다음 미들웨어(또는 리듀서)에게 액션을 전달한다.
return result; // dispatch(action)의 결과물 - default: undefined
}미들웨어는 함수를 연달아서 두 번 리턴하는 함수이다. 첫번째 store는 리덕스 스토어 인스턴스이다. 두번째 next는 액션을 다음 미들웨어에게 전달하는 함수이다. 세번째 action은 현재 처리하고 있는 액션 객체이다.
redux-logger
import logger from 'redux-logger';
const store = createStore(rootReducer, applyMiddleware(logger));리덕스 로거는 앱에서 발생하는 액션 정보를 콘솔에 출력하는 미들웨어이다. 디스패치된 액션이 어떤 액션인지 확인 후 콘솔에 로그를 남기고 액션을 스토어에 전달한다. 여러 개의 미들웨어를 사용한다면 logger는 보통 맨 뒤에 쓰는 편이다.
redux-thunk
리덕스 텅크는 비동기 작업을 처리할 때 가장 많이 사용하는 미들웨어다. 액션 객체가 아닌 함수를 디스패치할 수 있다.
const getComments = () => async (dispatch, getState) => {
const id = getState().post.activeId;
dispatch({ type: 'GET_COMMENTS' });
try {
const comments = await api.getComments(id);
dispatch({ type: 'GET_COMMENTS_SUCCESS', id, comments });
} catch (e) {
dispatch({ type: 'GET_COMMENTS_ERROR', error: e });
}
}예시로 가져온 코드를 해석해보겠다. getComments라는 thunk 함수를 정의한 예시이다. thunk 함수는 dispatch와 getState를 파라미터로 받아온다. id에 현재 상태의 post에서 activeId 값을 할당한다. 그리고 요청을 시작했음을 알리는 GET_COMMENTS 액션을 디스패치에 담는다. 만약 요청이 성공했다면 comments payload를 담고 요청이 성공했음을 알리는 GET_COMMENTS_SUCCESS 액션을 디스패치에 담아 실행한다. 그러면 이제 리듀서를 통해 상태가 변경되어 있을 것이다.
redux-thunk를 사용하고싶다면
import ReduxThunk from 'redux-thunk';
const store = createStore(
rootReducer, applyMiddleware(ReduxThunk)
);store를 정의해둔 곳에 applyMiddleware를 쓰고 파라미터로 담아준다.
setTimeOut 활용 예제
export const increase = () => ({ type: INCREASE });
// getState를 쓰지 않는다면 굳이 파라미터로 받아올 필요 없습니다.
export const increaseAsync = () => dispatch => {
setTimeout(() => dispatch(increase()), 1000);
};참고: 빛같은 벨로퍼트 슨생님
