Q.
모든 자바스크립트 파일을 브라우저에서 한 번에 로딩 할 때의 문제점인 이유
A.
자바스크립트 파일을 해석하는 동안 HTML 해석이 멈추기 때문에 사용자는 페이지를 보기까지 시간이 걸립니다. 대기 시간이 길어지는 만큼 좋지 않은 유저 경험을 제공합니다.
HTML에 자바스크립트를 적용하기 위해선 <script> 태그를 이용합니다!
웹 브라우저가 작성된 코드를 해석하는 과정에서 <script> 태그를 만나면 웹 브라우저는 잠시 HTML 해석을 멈추고 <script> 태그를 먼저 실행합니다. <script> 태그는 등장과 함께 바로 실행됩니다!
📩<script> 태그를 추가하는 방법
<head>태그에 추가<body>태그에 추가
이 두가지 방법의 차이점을 알아보겠습니다.
🧠 <head>에 위치할 때

자바스크립트를 불러오는 동안 HTML 파싱을 중단하고 웹 페이지는 대기 상태를 보여줍니다. 이를 블록모드라고 부릅니다.
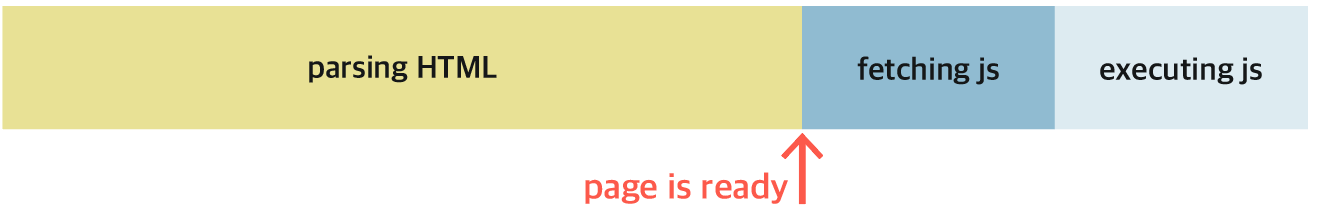
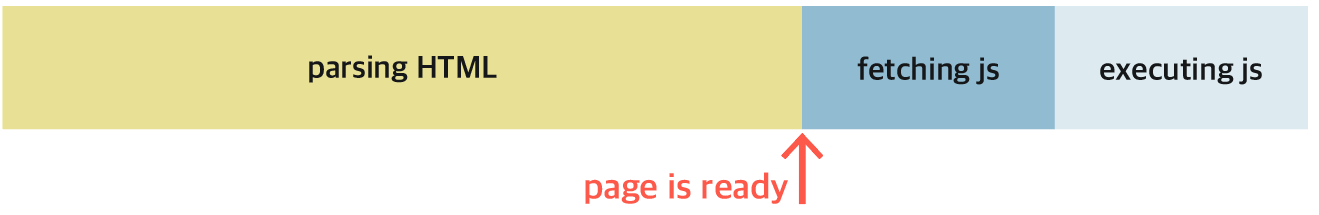
👕 <body>에 위치할 때

HTML 파싱을 모두 끝내고 자바스크립트를 실행하기 때문에 대기 상태가 줄어듭니다.
🤔 그럼 <script> 태그를 어디에 위치하면 좋을까요?
<script> 태그를 <body>의 끝나기 직전에 넣어주면 됩니다. 그러면 사용자에게 웹 페이지를 먼저 보여준 뒤 (HTML 태그 출력) 데이터를 가지고 오는 방법입니다.