25강 네이버 게임 1
학습 내용
html
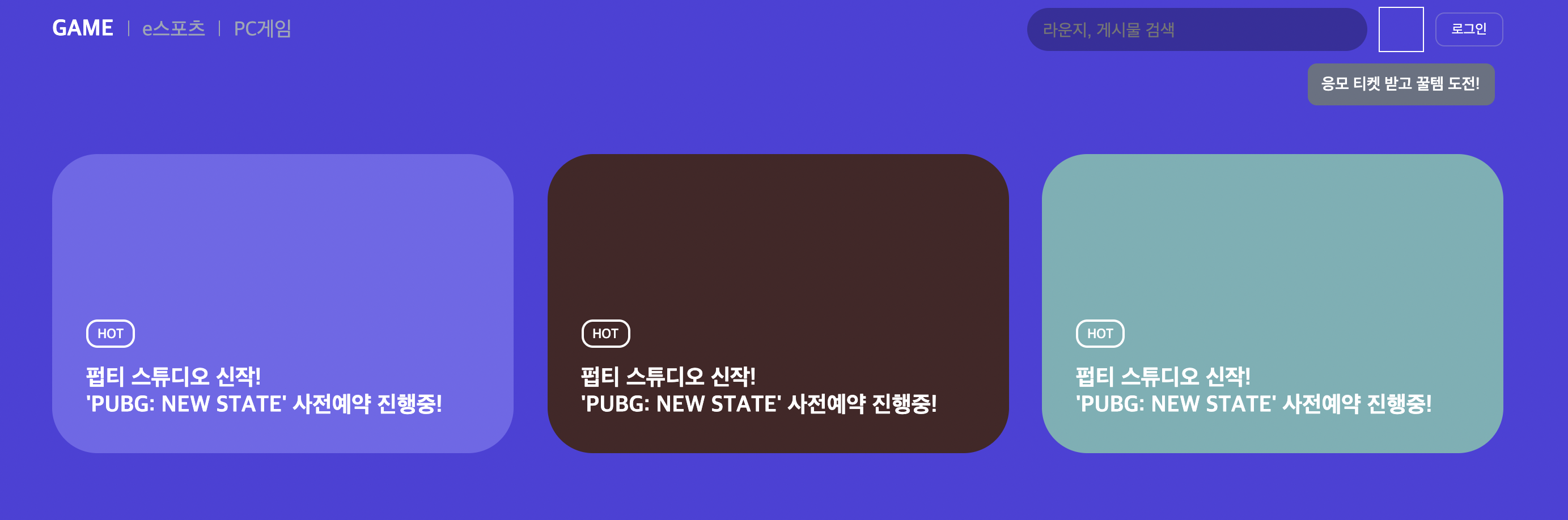
<header id="game-header">
<div class="game-container">
<nav class="game-flex-between">
<div class="left game-flex-start">
<h1>
<a href="#">GAME</a>
</h1>
<ul class="game-flex-start">
<li><a href="#">e스포츠</a></li>
<li><a href="#">PC게임</a></li>
</ul>
</div>
<div class="right game-flex-end">
<div class="search-wrap game-flex-start">
<input type="text" placeholder="라운지, 게시물 검색">
<button type="button" class="btn-search"></button>
</div>
<div class="ticket-wrap">
<a href="#" class="btn-ticket"></a>
<p class="bubble-msg">응모 티켓 받고 꿀템 도전!</p>
</div>
<a href="#" class="btn-login">로그인</a>
</div>
</nav>css
.game-container {
width: 1280px;
margin: 0 auto;
}
.game-flex-between {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.game-flex-start {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.game-flex-end {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
.game-flex-center {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.game-shadow {
box-shadow: 0 2px 30px 0 rgb(0 0 0 / 6%);
}
.game-p-30 {
padding: 30px;
}
.font-17 {
font-size: 17px;
}
.font-19 {
font-size: 19px;
}
.font-400 {
font-weight: 400px;
}
#game-header {
width: 100%;
background-color: #4e41db;
}
#game-header nav {
height: 60px;
}
#game-header nav .left {}
#game-header nav .left h1 {
font-size: 20px;
}
#game-header nav .left h1 a {
color: #ffffff;
}
#game-header nav .left ul {}
#game-header nav .left ul li {}
#game-header nav .left ul li a {
color: #9da5b6;
font-size: 18px;
}
#game-header nav .left ul li a:before {
display: inline-block;
content: '';
width: 1px;
height: 14px;
border-radius: .5px;
background-color: #9da5b6;
margin: 0 12px;
}
#game-header nav .right {}
#game-header nav .right .search-wrap {
overflow: hidden;
width: 300px;
border-radius: 20px;
background-color: rgba(0, 0, 0, .28);
}
#game-header nav .right .search-wrap input {
width: calc(100% - 38px);
height: 38px;
background-color: transparent;
padding: 10px 12px 9px 14px;
border: none;
color: #ffffff;
font-size: 15px;
}
#game-header nav .right .search-wrap input:focus {
outline: none;
}
#game-header nav .right .search-wrap button {
width: 38px;
height: 38px;
background-color: transparent;
border: none;
}
#game-header nav .right .ticket-wrap {
position: relative;
width: 40px;
height: 40px;
margin-left: 10px;
}
#game-header nav .right .ticket-wrap .btn-ticket {
display: block;
width: 40px;
height: 40px;
border: solid 1px #ffffff;
}
#game-header nav .right .ticket-wrap .bubble-msg {
position: absolute;
width: 165px;
background-color: #607183;
border-radius: 8px;
padding: 10px 12px;
top: 50px;
left: 50%;
transform: translateX(-50%);
font-size: 14px;
color: #ffffff;
font-weight: 600;
z-index: 100;
}
#game-header nav .right .btn-login {
width: 60px;
border: solid 1px hsla(0, 0%, 80%, .3);
border-radius: 8px;
padding: 7px 0 6px;
margin-left: 10px;
font-size: 12px;
color: #ffffff;
text-align: center;
}

html
<div class="game-events-wrap game-flex-between">
<div class="event-wrap one">
<div class="event-title-wrap">
<span>HOT</span>
<h2>
펍티 스튜디오 신작!<br>
'PUBG: NEW STATE' 사전예약 진행중!
</h2>
</div>
</div>
<div class="event-wrap two">
<div class="event-title-wrap">
<span>HOT</span>
<h2>
펍티 스튜디오 신작!<br>
'PUBG: NEW STATE' 사전예약 진행중!
</h2>
</div>
</div>
<div class="event-wrap three">
<div class="event-title-wrap">
<span>HOT</span>
<h2>
펍티 스튜디오 신작!<br>
'PUBG: NEW STATE' 사전예약 진행중!
</h2>
</div>
</div>
</div>
</div>
</header>css
#game-header .game-events-wrap {
padding: 80px 0;
}
#game-header .game-events-wrap .event-wrap {
position: relative;
width: 407px;
height: 264px;
border-radius: 40px;
top: 0;
transition: top linear 0.45s;
}
#game-header .game-events-wrap .event-wrap:hover {
top: -20px;
}
#game-header .game-events-wrap .event-wrap.one {
background-color: rgb(112, 104, 236);
}
#game-header .game-events-wrap .event-wrap.two {
background-color: rgb(69, 39, 39);
}
#game-header .game-events-wrap .event-wrap.three {
background-color: rgb(112, 177, 181);
}
#game-header .game-events-wrap .event-wrap .event-title-wrap {
position: absolute;
left: 30px;
bottom: 30px;
color: #ffffff;
}
#game-header .game-events-wrap .event-wrap .event-title-wrap span {
display: inline-block;
border: solid 2px #ffffff;
border-radius: 10px;
padding: 4px 8px 2px;
font-size: 12px;
font-weight: 600;
text-align: center;
margin-bottom: 12px;
}
#game-header .game-events-wrap .event-wrap .event-title-wrap h2 {
font-size: 20px;
}어려웠던 점
y축 정렬로 되었다.
해결 방법
css 설정을 잘못했는지 먼저 확인했는데 다 되어있는 것 같아서 html 코드를 보니 div태그를 여러개 복사해줄 때 범위를 잘못설정했었다. 수정해주었다.
html
<body id="game-body">css
#game-body {
background-color: #f8f9fd;
}html
<main role="main" id="game-main">
<div class="game-container game-flex-between">
<div class="left">
</div>
<div class="right">
</div>
</div>
</main>
css
#game-main .game-container {
align-items: stretch;
}
#game-main .left {
width: 900px;
height: 2000px;
background-color: yellow;
}
#game-main .right {
width: 358px;
height: 2000px;
background-color: grey;
}
학습 소감
오늘은 css에 폰트와 패딩 등을 먼저 설정해주고 나중에 쓸 수 있도록 했다. class를 나누어주고 설정하는 것에 조금 익숙해진 것 같다.