AI school
1.1(2021.06.28)

공부 기본 구성
2.2(2021.06.29)

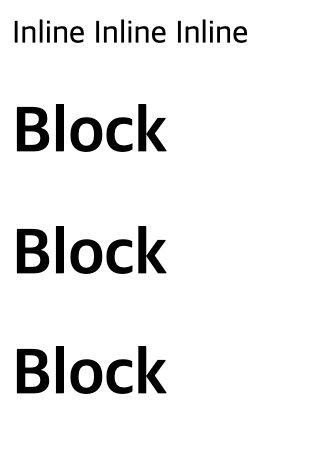
Innline 과 Block 은 중요하다고 여러번 말씀위의 코드 결과로만 보면 Inline은 한 줄로 나오고 Block은 엔터키 입력했을 때처럼 줄이 바꿔져 나옴나중에 배울 내용이지만 style 에서 이렇게 입력을 해주면 차이를 더 눈에 띄게 알 수 있다.Block의
3.3(2021.06.30)

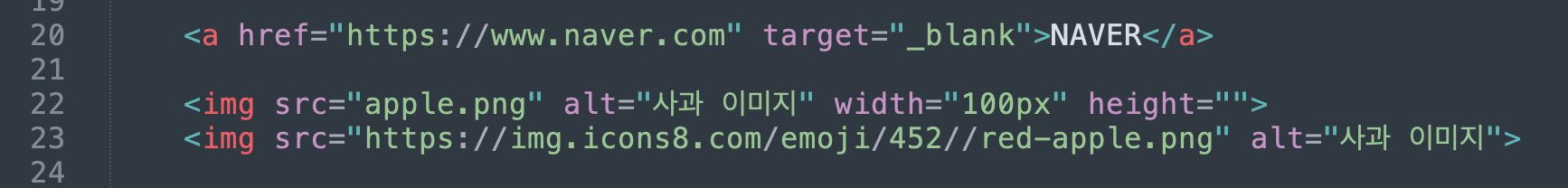
link 태그로 html 파일과 css 파일을 연동stylesheet : link 태그로 연동될 파일은 디자인을 담당하는 문서(stylesheet)라고 명시하는 것type : 글자 / 언어 구성href : 연동될 파일의 경로css 코드는 모두 중괄호 안에 작성css 에
4.4(2021.07.01)

htmlcssli:last-child { color: blue;}li:nth-child(2) { color: gray;}li:after { content: "---";}border-radius: 50%; 하면 원형cssfriends-lists 색상 강사님은 씨에잇 이라
5.5(2021.07.02)

학습내용box-modelmarginpaddingbordercontenthtmlcss같은 의미12\->시계 방향으 생각. top right bottom leftcss - default로 넣어주기. 모든 방향 0이라는 의미box-sizing: border-box;만든 공간
6.6(2021.07.05)

htmlcssz-one 에 position: absolute; 하면 노란색 박스만 보이게 되는데z-two 크기를 크게 하면 보이게 된다. 레이어가 겹쳐서 안 보이는 것 뿐!높이값을 조정해주면 다음과 같은 그림z-index : z축의 높이에 영향을 미치는 속성, 속성값은
7.7(2021.07.06)

학습내용htmlcss아래의 코드 중 첫 줄을 추가하면여백에 커서를 올렸을 때 마우스가 손가락 모양으로 바뀌게 된다.css글자를 가운데 정렬높이도 가운데 정렬마우스 올렸을 때 색깔 변경cssborder-top 박스의 윗쪽 영역에 대해서만 border 값 설정 가능이렇게
8.8(2021.07.07)

학습 내용htmlcss양수 시계방향 회전음수 반시계방향 회전cssscale(2, 3) : x 축으로 2배, y 축으로 3배 값을 키운다.0.5 는 반으로 줄인다.scale : 영역을 비율로 확대, 축소하는 것csscss선택한 영역의 object 위치를 변경할 때 사용c
9.9(2021.07.08)

5강 애니메이션( 02:25:41 - 끝 )학습내용head에 추가body에 추가css첫 번째 클래스 명 : animation 적용시킬 것이라는 표현두 번째 클래스 명 : 동작세 번째 클래스 명 : 동작되는 시간, 빠르기참고 사이트 - https://anima
10.10(2021.07.09)

6강 미디어쿼리 (처음 - 01:01:41) 사용자 접속한 기기의 값을 보고 무엇을 통해 접속했는지 알 수 있다. 320px ~ 768px : 스마트폰 768px ~ 1024px 미만 : 태블릿 1024px 이상 ~ : PC
11.11(2021.07.12)

6강 웹프로그래밍 (01:01:41 - 끝) > 학습내용 PC 버전에서는 x축, mobile 버전에서는 y축으로 정렬되는 메뉴 버튼 html css x축 정렬 동일한 공백 동일한 라인 

7강 키즈가오( 처음 - 02:20:36) > 학습 내용 오늘은 강사님께서 제작하신 웹사이트를 만들어보았다. index.html style.css animation.css mobile.css 이렇게 네 가지를 먼저 만들어준다. html 모바일 버전도 고려해서
13.13(2021.07.14)

7강 키즈가오1 (02:20:37 - 끝) forest1 html style.css > 어려웠던 점 여기까지 따라오는데 우여곡절이 너무 많았다... 강의는 10분도 안 들었는데 난 30분동안 이 부분만 반복을 했다. ㅠㅠ 처음에 노란 박스가 원하는 위치에 들어
14.14(2021.07.15)

7강 웹프로그래밍 키즈가오2(전체) > 학습 내용 night2 부터 이어서 웹 사이트 작업을 마무리 html style animation mobile 미디어쿼리에서 적용한 것을 모바일 버전에서는 사용하지 않을 때 initial 넣어주면 된다. html s
15.15(2021.07.16)

8강 덴마크쇼핑몰(전체) > 학습 내용 덴마크 쇼핑몰 카피캣 연습 html css 

9강 네이버 메인 (전체)학습 내용네이버 카피캣htmlcss예시클릭 했을 때 테두리 변경되지 않음csscsshtmlcss전체 코드htmlcss어려웠던 점과 해결 방법하나를 설정하는 것은 어렵지 않았는데 여러 개로 항목이 늘어나니까 어렵게 느껴지는 것 같다. 설정해야 할
17.17(0720)

학습 내용네이버 페이지htmlcss증시 부분 skiphtmlcsshtml마지막 li 태그 6개정도 만들어줌css어려웠던 점쇼핑몰 리스트는 12개로 한 줄에 6개씩이 숫자가 맞아 떨어지는데 space-between 하면 윗줄에는 8개 나오고 아랫줄에 4개가 나왔다. 왜
18.18(0721)

11강 네이버쇼핑학습 내용네이버 쇼핑 페이지 만들기shop.htmlcss헷갈렸던 부분 & 해결 방법컨테이너의 크기를 자꾸 1240 1330 1300 바꾸셔서 왜 그런지 이해가 잘 안됬었다. 네이버 쇼핑에 접속해서 확인해보니 1320이어서 그렇게 설정해주었다.학습 소감강
19.19(0722)

학습 내용네이버 쇼핑 카피캣쇼핑몰 전체적인 디자인과 배치html나머지는 코드 복사해서 디자인 맞춰주면 된다.csshtmlcsshtmlcsspixabay.com어려웠던 점 & 해결방법디자인에 맞게 배치하는 것이 조금 헷갈리긴 했지만 크게 어려운 부분은 없었다.학습 소감그
20.20(0723)

13강 네이버웹툰1학습 내용네이버 웹툰 페이지 카피캣webtoon.htmlcsswebtoon.htmlclass 설정 추가csscsswebtoon-detail.htmlcss14강 네이버웹툰2webtoon.htmlcss어려웠던 점 & 해결 방법장르별 인기 단행본 li 태그
21.21(0726)

15강 네이버 웹툰 3webtoon.htmlcss어려웠던 점새로운 베스트 도전만화 부분의 웹툰의 한 줄 설명 부분인 p 태그의 a 태그 글씨 색깔이 강사님처럼 회색으로 변하지 않았다. 이 부분을 해결하려고 30분정도를 헤맸다. html 부분과 css 부분 강의를 여러번
22.22(0727)

17강 네이버블로그 1학습 내용htmlcsshtmlcsshtmlcsshtmlcss어려웠던 점 & 해결 방법막혔던 부분이 조금 있지만 금방 해결할 수 있었다.학습 소감class와 id를 구분하여 css 설정할 때 주의해야겠다.
23.24(0729)

20강 네이버 뉴스 1학습 내용news.htmlcsshtmlcsshtmlcsshtmlcsshtmlcss학습 소감article 부분에서 디자인 설정하는 것이 조금 복잡하긴 했지만 잘 따라갈 수 있었다.
24.25(0730)

21강 네이버 뉴스 2 html css > 어려웠던 점 이 코드에서는 > 해결 방법 네이버 소스의 강사님 파일을 봐도 없어서 원래 없어도 되는건지 잘 모르겠다. css 

22강 네이버 뉴스 3학습 내용ent.htmlcsscsshtmlcss위의 두 코드는 이전에 작성했던 곳에 넣어준다htmlcss어려웠던 점 & 해결 방법스타 콘텐츠 부분의 오른쪽 두 버튼을 설정하고 확인할 때 나타나지 않았다. 다음 부분의 btn-wrap에서 마진을 설정
26.27(0803)

23강 네이버 뉴스 4학습 내용htmlcsshtmlcss어려웠던 점강사님과 다른 부분이 있어서 강의를 여러번 돌려보고 다시 확인을 해보아도 다 똑같은데 적용이 안되는 부분이 있었다.해결 방법css 코드를 작성할 때 아무것도 적용하지 않는 부분에 강사님은 {}를 넣어주었
27.28(0804)

24강 네이버 뉴스 5 > 학습 내용 html css html css 

25강 네이버 게임 1학습 내용htmlcsshtmlcss어려웠던 점y축 정렬로 되었다.해결 방법css 설정을 잘못했는지 먼저 확인했는데 다 되어있는 것 같아서 html 코드를 보니 div태그를 여러개 복사해줄 때 범위를 잘못설정했었다. 수정해주었다.htmlcsshtml
29.30(0806)

학습 내용htmlcss어려웠던 점오늘 강의를 들으려고 하니 저번 시간에 아래부분을 작성하면서 공백없이 붙여져 있는 것을 확인했다.해결 방법지난 강의를 다시 들어봐도 다른 부분이 없는 것 같아서을 추가해주었다.htmlcsshtml.game-section .btn-circ
30.31(0809)

26강 네이버 게임 2 (01:05:21 - 끝) html css 디스이즈인벤이 들어가는 곳이 오른쪽이 아닌 아래쪽에 위치하게 되어서 width 값을 776에서 770으로 바꿔주었다.
31.32(0810)

27강 네이버 게임 3 > 학습 내용 html css html css 

28강 네이버 e스포츠 1 esport html css 마우스 우클릭으로 검사 페이지에 들어갔을 때 컬러를 입력하고 스포이드로 원하는 색깔을 지정하면 아래쪽에 색상 코드를 확인할 수 있다. html css 

학습 내용htmlcsshtmlcsshtmlcsshtmlcsshtmlcss어려웠던 점 & 해결 방법webkit 부분이 오랜만이라서 헷갈렸던 것 빼고는 다 괜찮았다.학습 소감게임을 좋아하지만 게임 페이지에는 처음 들어가보고 만드는 것이었는데 순조롭게 진행되어서 좋았다.
34.35(0813)

30강 네이버 e스포츠 3 > 학습 내용 html css
35.36(0816)

31강 네이버 오디오 1 > 학습 내용 audio.html css html css 

32강 네이버 오디오 2 > 학습 내용 audio.html css html css 

33강 네이버 오디오 3 > 학습 내용 audio.html css html
38.39(0819)

학습 내용twitch.htmlcsshtml어려웠던 점 & 해결 방법없었다.학습 소감트위치를 처음 들어가봤는데 별로 접하고 싶지 않은 사이트같다...
39.40(0820)

34강 트위치 1 (01:09:45 - 끝) > 학습 내용 twitch.html css html css 

35강 트위치 2 ( 처음 - 0:57:39) > 학습 내용 twitch.html overflow-y: auto; 컨텐츠 내부 영역에 대해서만 background-size: cover; 특정 영역에서 큰 이미지를 넣었을 때, 원본 비율은 유지한 채로 크기 맞춰
41.42(0824)

학습 내용htmlcsstwitch.htmlcsshtmlcsscss어려웠던 점 & 해결 방법어려운 부분은 없었다.학습 소감오랜만에 애니메이션을 적용하려니 생소하게 느껴졌다. 키즈가오 강의를 다시 들어보아야겠다.
42.43(0825)

36강 CSS 추가 설명 > 학습 내용 reset 코드 구글에 reset css 검색 https://meyerweb.com/eric/tools/css/reset/ 접속 연결된 css를 초기화할 때 사용 Normalize css 기존에 적용된 것을 조금은 남겨
43.44(0826-0827)

학습 내용htmlcss어려웠던 점 & 해결 방법크게 어려운 부분은 없었다.학습 소감z-index나 position 값을 주는 것 다시 공부해야겠다.
44.45(0830)

38강 유튜브 2 > 학습 내용 html css html css 

유튜브 3 html css html css 

40 네이버 모바일 1 > 학습 내용 html css vh v : viewport의 약자 h : height의 약자 주석처리한 부분 중 아래의 코드는 scrollbar 사라지게 됨 html css css 

학습 내용htmlcsshtmlcsshtmlcss어려웠던 점 & 해결 방법어려운 부분은 없었다.학습 소감모바일 버전도 웹 버전과 크게 다르지 않은 것 같다.
48.49(0903)

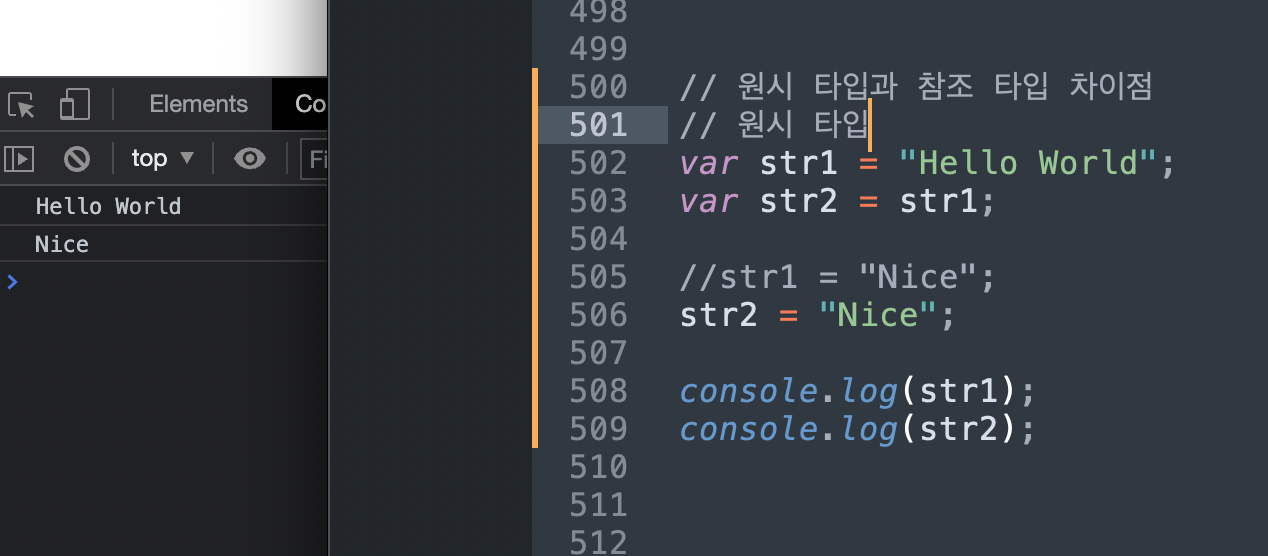
학습 내용자바스크립트 코어클라이언트 측 자바스크립트서버 측 자바스크립트자바스크립트에서 주석 처리 방법1\. /\* \*/2\. // 를 앞에 입력주석 안에 주석 넣기 가능comic 박스를 생성한 상태변수 선언var comic;comic 박스 안에 원피스 데이터를 할당한
49.50(변수와 데이터 타입 2편)

학습 내용 null, undefined // null : 변수 초기화로 명시적으로.. 빈 값을 변수 안에 할당한 상태 var n = null; // undefined 변수를 선언만 한 상태 var u; console.log(n); console.log(u); /