27강 네이버 게임 3
학습 내용
html
<div class="right">
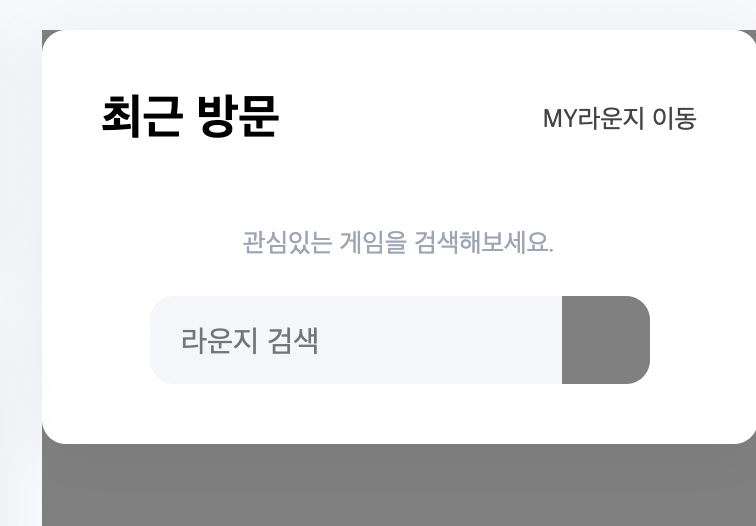
<div id="visitor-section" class="right-section">
<div class="title-wrap game-flex-between">
<h2>최근 방문</h2>
<a href="#">MY라운지 이동</a>
</div>
<div class="right-section-body">
<div class="text-wrap">
<p>관심있는 게임을 검색해보세요.</p>
<div class="input-wrap game-flex-start">
<input type="" placeholder="라운지 검색">
<button type="button"></button>
</div>
</div>
</div>
</div>
</div>css
.right-section {
background-color: #ffffff;
box-shadow: 0 2px 30px 0 rgb(0 0 0 / 6%);
border-radius: 12px;
padding: 30px;
}
.right-section .title-wrap
.right-section .title-wrap h2 {
font-size: 17px;
font-weight: 400;
}
.right-section .title-wrap a {
font-size: 13px;
font-weight: 400;
color: #444;
}
.right-section .right-section-body {
margin-top: 20px;
}
#visitor-section .text-wrap {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
#visitor-section .text-wrap p {
font-size: 13px;
color: #9da5b6;
text-align: center;
margin-top: 20px;
}
#visitor-section .text-wrap .input-wrap {
position: relative;
overflow: hidden;
width: 250px;
height: 44px;
background-color: #f5f6fa;
border-radius: 12px;
margin-top: 18px;
}
#visitor-section .text-wrap .input-wrap input {
width: calc(100% - 44px);
height: 100%;
background-color: transparent;
padding: 10px 16px;
border: none;
font-size: 15px;
}
#visitor-section .text-wrap .input-wrap input:focus {
outline: none;
}
#visitor-section .text-wrap .input-wrap button {
width: 44px;
height: 100%;
background-color: grey;
}
html
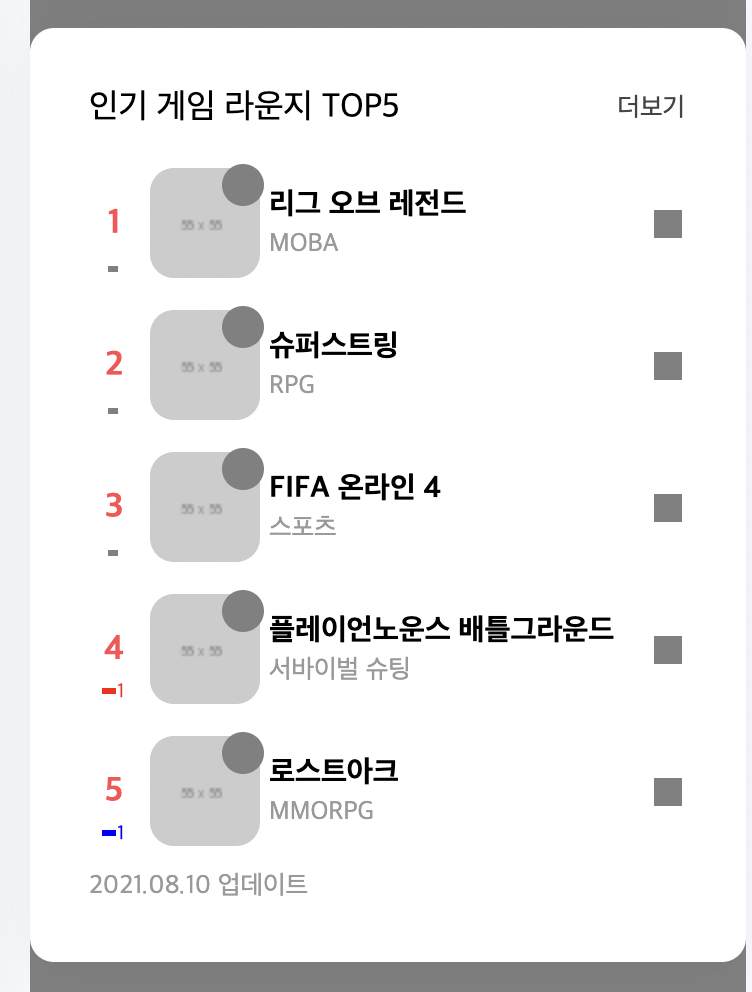
<div id="popular-section" class="right-section">
<div class="title-wrap game-flex-between">
<h2>인기 게임 라운지 TOP5</h2>
<a href="#">더보기</a>
</div>
<div class="right-section-body">
<ol>
<li class="game-flex-start">
<div class="count-wrap">
<span class="count red">1</span>
<div class="up-and-down-wrap">
<div class="equal"></div>
</div>
</div>
<div class="image-wrap">
<img src="https://via.placeholder.com/55">
<i class="chk"></i>
</div>
<div class="txt-wrap">
<h3>리그 오브 레전드</h3>
<span class="genre">MOBA</span>
</div>
</li>
<li class="game-flex-start">
<div class="count-wrap">
<span class="count red">2</span>
<div class="up-and-down-wrap">
<div class="equal"></div>
</div>
</div>
<div class="image-wrap">
<img src="https://via.placeholder.com/55">
<i class="chk"></i>
</div>
<div class="txt-wrap">
<h3>슈퍼스트링</h3>
<span class="genre">RPG</span>
</div>
</li>
<li class="game-flex-start">
<div class="count-wrap">
<span class="count red">3</span>
<div class="up-and-down-wrap">
<div class="equal"></div>
</div>
</div>
<div class="image-wrap">
<img src="https://via.placeholder.com/55">
<i class="chk"></i>
</div>
<div class="txt-wrap">
<h3>FIFA 온라인 4</h3>
<span class="genre">스포츠</span>
</div>
</li>
<li class="game-flex-start">
<div class="count-wrap">
<span class="count red">4</span>
<div class="up-and-down-wrap">
<span class="up">1</span>
</div>
</div>
<div class="image-wrap">
<img src="https://via.placeholder.com/55">
<i class="chk"></i>
</div>
<div class="txt-wrap">
<h3>플레이언노운스 배틀그라운드</h3>
<span class="genre">서바이벌 슈팅</span>
</div>
</li>
<li class="game-flex-start">
<div class="count-wrap">
<span class="count red">5</span>
<div class="up-and-down-wrap">
<span class="down">1</span>
</div>
</div>
<div class="image-wrap">
<img src="https://via.placeholder.com/55">
<i class="chk"></i>
</div>
<div class="txt-wrap">
<h3>로스트아크</h3>
<span class="genre">MMORPG</span>
</div>
</li>
</ol>
<p class="time">2021.08.10 업데이트</p>
</div>
</div>css
#popular-section .right-section-body li {
margin-bottom: 16px;
}
#popular-section .right-section-body li:after {
content: '';
width: 14px;
height: 14px;
background-color: grey;
}
#popular-section .right-section-body li:last-child {
margin-bottom: 0;
}
#popular-section .right-section-body li .count-wrap {
position: relative;
width: 25px;
text-align: center;
margin-right: 5px;
}
#popular-section .right-section-body .count-wrap .count {
font-size: 17px;
font-weight: 700;
}
#popular-section .right-section-body .count-wrap .count.red {
color: #ff4c51;
}
#popular-section .right-section-body .count-wrap .up-and-down-wrap {
position: absolute;
left: 6px;
border: -13px;
}
#popular-section .right-section-body .count-wrap .up-and-down-wrap .equal {
display: inline-block;
width: 5px;
height: 3px;
background-color: grey;
margin-left: 3px;
}
#popular-section .right-section-body .count-wrap .up-and-down-wrap .up {
color: red;
}
#popular-section .right-section-body .count-wrap .up-and-down-wrap .up:before {
background-color: red;
}
#popular-section .right-section-body .count-wrap .up-and-down-wrap .down {
color: blue;
}
#popular-section .right-section-body .count-wrap .up-and-down-wrap .down:before {
background-color: blue;
}
#popular-section .right-section-body .count-wrap .up-and-down-wrap span {
font-size: 10px;
}
#popular-section .right-section-body .count-wrap .up-and-down-wrap span:before {
content: '';
display: inline-block;
position: relative;
width: 7px;
height: 3px;
background-color: red;
top: -2px;
margin-right: 1px;
}
#popular-section .right-section-body .image-wrap {
position: relative;
width: 55px;
height: 55px;
margin-right: 5px;
}
#popular-section .right-section-body .image-wrap img {
position: absolute;
width: 100%;
height: 100%;
border-radius: 12px;
}
#popular-section .right-section-body .image-wrap .chk {
position: absolute;
width: 21px;
height: 21px;
background-color: grey;
border-radius: 50%;
top: -2px;
right: -2px;
}
#popular-section .right-section-body .txt-wrap h3 {
width: 182px;
font-size: 15px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
margin-right: 10px;
}
#popular-section .right-section-body .txt-wrap .genre {
font-size: 13px;
color: #999;
}
#popular-section .right-section-body .time {
margin-top: 12px;
font-size: 13px;
color: #999;
}
어려웠던 점
위 부분까지 하고 다음 부분을 하 전에 class 설정해놓은 것이 중복된다고 다 바꿔버렸다. 다음에 설정할 class를 새롭게 하면 될 것 같은데 왜 그런건지 잘 모르겠다.
해결 방법
강의 대로 다 바꾸었다. #popular-section 을 모두 .rank-section 으로... 단축키는 없는지 궁금하다.
html
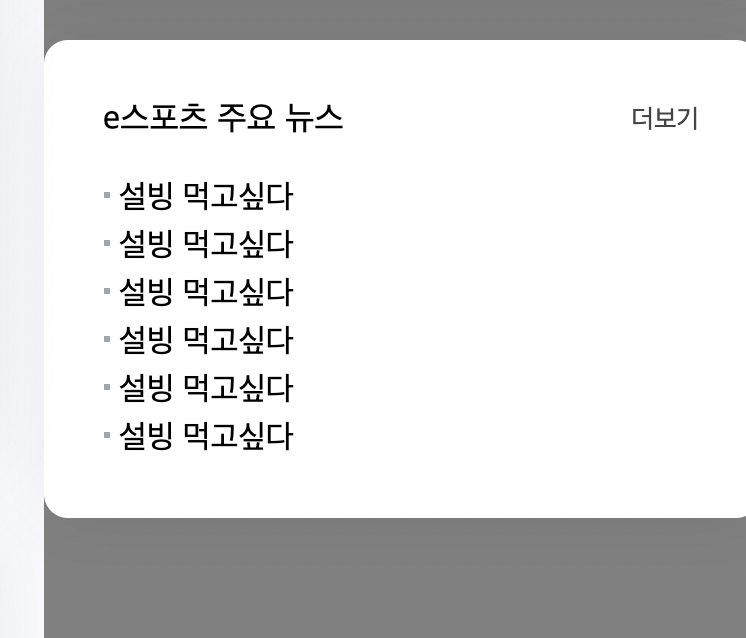
<div id="news-section" class="right-section">
<div class="title-wrap game-flex-between">
<h2>e스포츠 주요 뉴스</h2>
<a href="#">더보기</a>
</div>
<div class="right-section-body">
<ul>
<li><a href="#">설빙 먹고싶다</a></li>
<li><a href="#">설빙 먹고싶다</a></li>
<li><a href="#">설빙 먹고싶다</a></li>
<li><a href="#">설빙 먹고싶다</a></li>
<li><a href="#">설빙 먹고싶다</a></li>
<li><a href="#">설빙 먹고싶다</a></li>
</ul>
</div>
</div>css
#news-section .right-section-body ul li {
margin-bottom: 5px;
}
#news-section .right-section-body ul li:last-child {
margin-bottom: 0;
}
#news-section .right-section-body ul a {
display: block;
}
#news-section .right-section-body ul a:before {
content: '';
position: relative;
display: inline-block;
width: 3px;
height: 3px;
background-color: #9da5b6;
top: -5px;
margin-right: 5px;
}
html
<div id="week-section" class="right-section">
<div class="title-wrap game-flex-between">
<h2>이번 주 신생 라운지</h2>
</div>
<div class="right-section-body">
<ul>
<li>
<a href="#" class="game-flex-start">
<img src="https://via.placeholder.com/128x74">
<div class="txt-wrap">
<h3>무신의 칼</h3>
<span>MMORPG</span>
</div>
</a>
</li>
<li>
<a href="#" class="game-flex-start">
<img src="https://via.placeholder.com/128x74">
<div class="txt-wrap">
<h3>무신의 칼</h3>
<span>MMORPG</span>
</div>
</a>
</li>
</ul>
</div>
</div>css
#week-section li {
margin-bottom: 16px;
}
#week-section li:last-child {
margin-bottom: 0;
}
#week-section img {
width: 128px;
height: 74px;
border-radius: 8px;
margin-right: 10px;
}
#week-section .txt-wrap h3 {
font-size: 15px;
}
#week-section .txt-wrap span {
font-size: 13px;
color: #999999;
}
html
<div id="game-footer-section">
<a href="#">네이버 이용약관</a>
<a href="#">네이버 게임 운영정책</a>
<a href="#">개인정보처리 방침</a>
<a href="#">네이버 게임 고객센터</a>
<a href="#">서비스 소개 및 제휴 안내</a>
<a href="#">© NAVER Corp.</a>
</div>css
#game-footer-section a {
display: inline-block;
font-size: 12px;
color: #666;
}
#game-footer-section a:after {
content: '';
display: inline-block;
width: 1px;
height: 11px;
margin: 1px 10px 0;
background-color: #ddd;
vertical-align: top;
}
학습 소감
내가 어제 한 실수를 강사님이 오늘 하셨다. 나는 찾는데 오래 걸렸지만 강사님은 금방 뚝딱하셨다. 잘 안되는 부분을 찾고 수정하는데 걸리는 시간이 줄어들 수 있도록 열심히 해야겠다.
