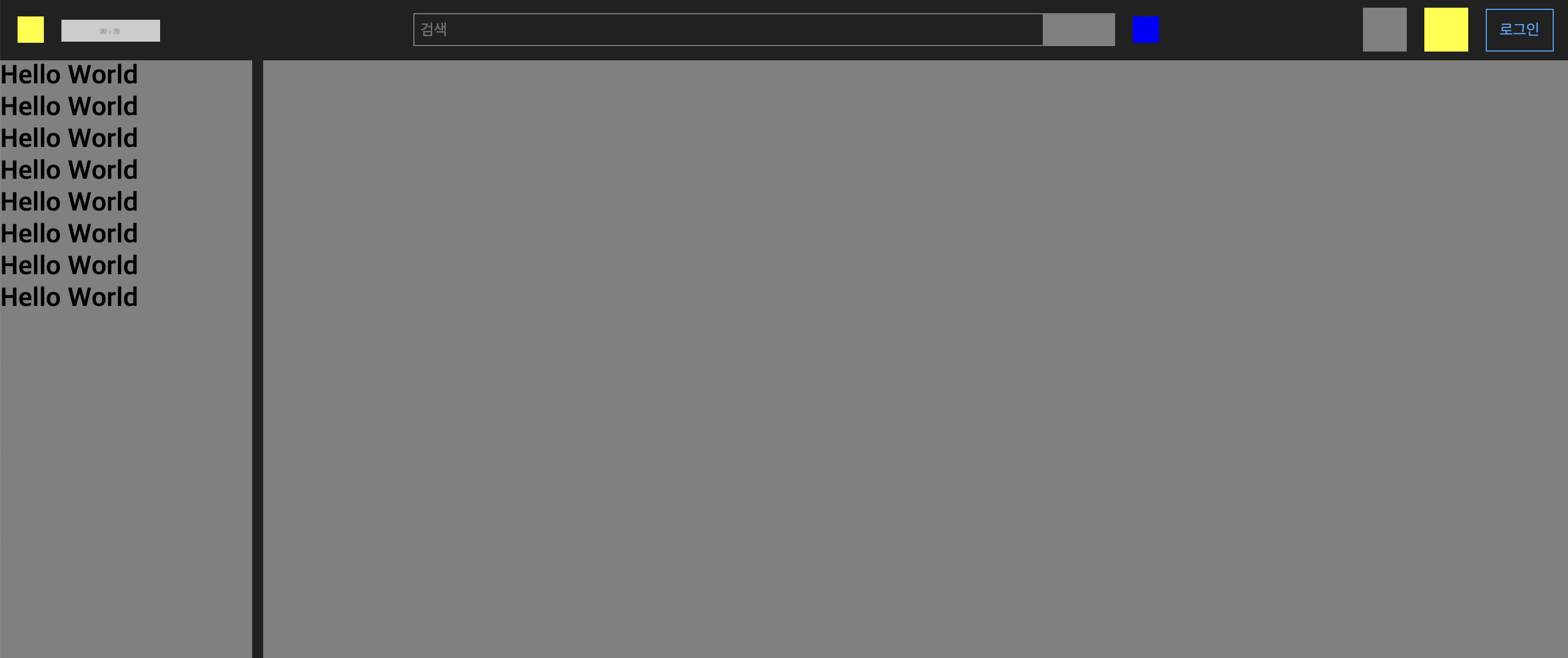
37강 유튜브 1
학습 내용
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>유튜브 튜토리얼</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div id="wrapper">
<nav id="youtube-top-nav">
<div class="youtube-top-wrap flex-align-between">
<div class="nav-left flex-align-start">
<button type="button" class="btn-menu"></button>
<h1>
<a href="#">
<img src="https://via.placeholder.com/90x20">
</a>
</h1>
</div>
<div class="nav-center flex-align-start">
<div class="search-wrap flex-align-start">
<input type="text" placeholder="검색">
<button type="button" class="btn-search"></button>
</div>
<button class="btn-voice"></button>
</div>
<div class="nav-right flex-align-end">
<button type="button" class="btn-menu btn-menu-1"></button>
<button type="button" class="btn-menu btn-menu-2"></button>
<a href="#" class="btn-login">로그인</a>
</div>
</div>
</nav>
<nav id="youtube-left-nav">
<div id="youtube-left-content">
<h1>Hello World</h1>
<h1>Hello World</h1>
<h1>Hello World</h1>
<h1>Hello World</h1>
<h1>Hello World</h1>
<h1>Hello World</h1>
<h1>Hello World</h1>
<h1>Hello World</h1>
</div>
</nav>
<main id="youtube-main" role="main">
</main>
</div>
</body>
</html>css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
vertical-align: middle;
}
button {
background-color: transparent;
border: none;
}
input {
outline: none;
border: none;
}
input:focus {
outline: none;
}
#wrapper {
position: relative;
width: 100%;
height: 100%;
min-width: 1320px;
}
/* 상단 메뉴 */
#youtube-top-nav {
position: fixed;
width: 100%;
height: 56px;
background-color: #212121;
padding: 0 16px;
}
#youtube-left-nav {
overflow-y: auto;
overflow-x: hidden;
position: fixed;
width: 240px;
background-color: #212121;
top: 56px;
left: 0;
bottom: 0;
}
/* 왼쪽 사이드 메뉴 */
#youtube-left-content {
position: absolute;
width: 230px;
height: 100%;
background-color: grey;
}
/* 유튜브 메인 */
#youtube-main {
position: absolute;
left: 240px;
top: 56px;
right: 0;
bottom: 0;
background-color: grey;
}
.flex-align-between {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
align-content: stretch;
}
.flex-align-start {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
align-content: stretch;
}
.flex-align-end {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
align-content: stretch;
}
#youtube-top-nav .nav-left {
height: 56px;
}
#youtube-top-nav .nav-left .btn-menu {
width: 24px;
height: 24px;
background-color: yellow;
}
#youtube-top-nav .nav-left h1 {
margin-left: 16px;
}
#youtube-top-nav .nav-left h1 a {}
#youtube-top-nav .nav-left h1 img {
width: 90px;
height: 20px;
}
#youtube-top-nav .nav-right {
height: 56px;
}
#youtube-top-nav .nav-right .btn-menu {
width: 40px;
height: 40px;
margin-right: 16px;
}
#youtube-top-nav .nav-right .btn-menu.btn-menu-1 {
background-color: grey;
}
#youtube-top-nav .nav-right .btn-menu.btn-menu-2 {
background-color: yellow;
}
#youtube-top-nav .nav-right .btn-login {
border: solid 1px #3ea6ff;
padding: 10px 12px;
font-size: 14px;
color: #3ea6ff;
}
#youtube-top-nav .nav-center {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
#youtube-top-nav .nav-center .search-wrap {
width: 640px;
height: 30px;
}
#youtube-top-nav .nav-center .search-wrap input {
width: calc(100% - 65px);
height: 30px;
border: solid 1px grey;
background-color: #212121;
color: #ffffff;
padding: 2px 6px;
font-size: 14px;
}
#youtube-top-nav .nav-center .search-wrap .btn-search {
width: 65px;
height: 30px;
border: solid 1px grey;
background-color: grey;
}
#youtube-top-nav .nav-center .btn-voice {
width: 24px;
height: 24px;
background-color: blue;
margin-left: 16px;
}
어려웠던 점 & 해결 방법
크게 어려운 부분은 없었다.
학습 소감
z-index나 position 값을 주는 것 다시 공부해야겠다.
