자바스크립트1
학습 내용
자바스크립트 코어
클라이언트 측 자바스크립트
서버 측 자바스크립트
자바스크립트에서 주석 처리 방법
1. /* */
2. // 를 앞에 입력
주석 안에 주석 넣기 가능
comic 박스를 생성한 상태
변수 선언
var comic;
comic 박스 안에 원피스 데이터를 할당한 상태
변수 초기화
comic = "원피스";
console.log(comic);
변수를 선언하는 동시에 초기화
var apple = "사과";
- var a;
var b;
var c;
변수 동시 선언
var a, b, c;
변수 동시 초기화
var d = 10;
var e = 20;
var f = 30;
var d = 10, e = 20, f = 30;
모든 변수는 선언과 동시에 undefined 가 자동으로 할당된다.
var computer;
console.log(computer);

- var house;
house = "집";
console.log(house);
house = "아파트";
console.log(house);
- var house;
console.log(house);
// undefined -> 집
house = "집";
console.log(house);
- 캐멀 케이스
var mathScoreStudent = 10;
스네이크 케이스
var math_score_student = 10;
주의점
var math-score-student = 100; (x)
언더바와 달러 외의 다른 기호가 맨 앞에 올 수 없다.
var _math;
var $math;
var apple10;
var 10apple; (x)
의미 불분명하게 작성해서는 안된다.
var w; (x)
- 데이터의 종류 = 데이터 타입
-
원시타입
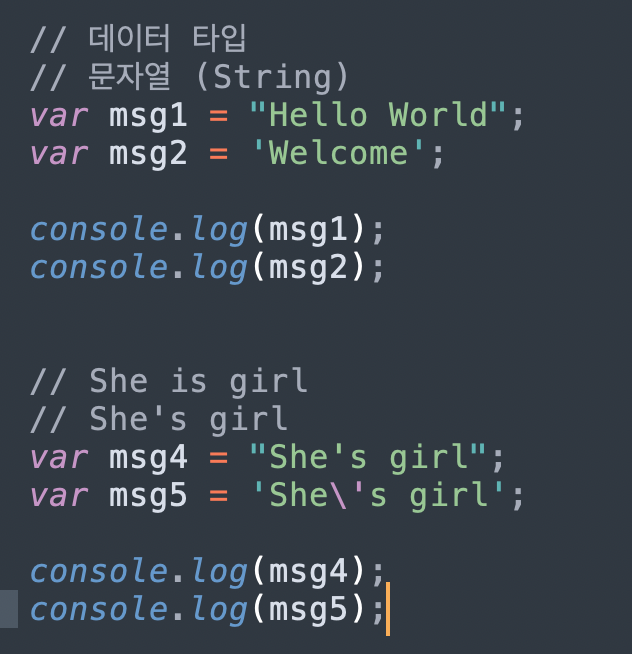
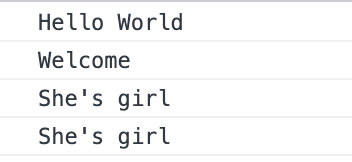
1) 문자열(String)
2) 숫자(Number)
3) 논리(Boolean)
4) undefined
5) null -
참조타입
1) 배열(Array)
2) 함수(Function)
3) 객체(Object)

작은 따옴표 안에 ' 을 넣어야 하는 경우에는 앞에 역슬래시를 사용해준다.

- 숫자 (Number)
var num1 = 10;
var num2 = -10;
var num3 = 3.14;
var num4 = -3.14;
console.log(num1);
console.log(num2);
console.log(num3);
console.log(num4);

- 연산자
숫자 사칙연산
var a = 20;
var b = 10;
console.log(a + b);
console.log(a - b);
console.log(a * b);
console.log(a / b);
console.log(a % b);
문자열 사칙연산
var str1 = "20";
var str2 = "10";
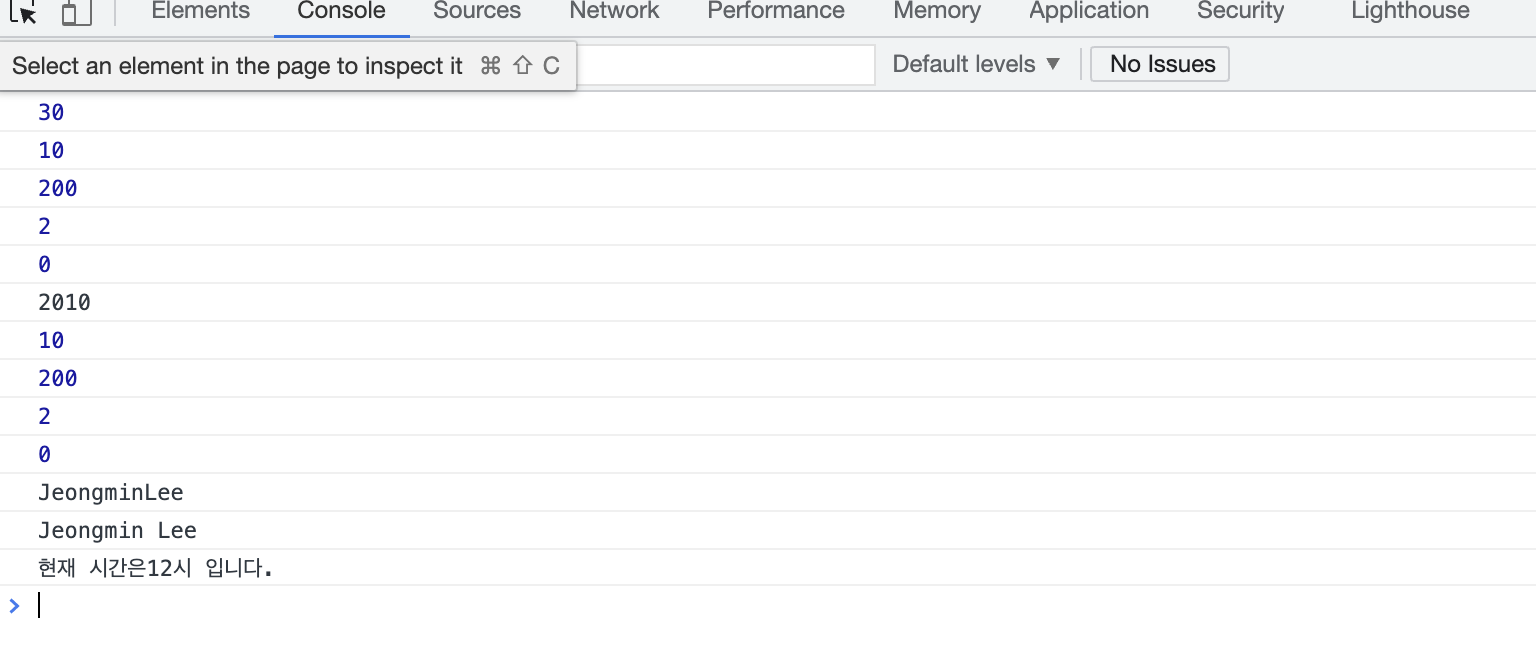
console.log(str1 + str2);
console.log(str1 - str2);
console.log(str1 * str2);
console.log(str1 / str2);
console.log(str1 % str2);
var firstName = "Jeongmin";
var lastName = "Lee";
console.log(firstName + lastName);
console.log(firstName + " " + lastName);
var str11 = "현재 시간은";
var time = 12;
var str12 = "시 입니다.";
console.log(str11 + time + str12);

- ++, -- 연산자
var num10 = 10;
// num10 = num10 - 1;
// console.log(num10);
// console.log(--num10); // 9
// console.log(--num10); // 8
// console.log(++num10); // 11
// console.log(++num10); // 12
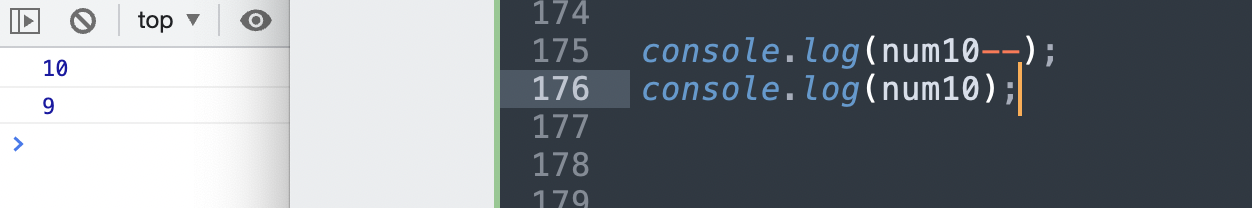
뒤에 붙였을 때

++와 --를 붙일 때 변수의 어느 위치에 붙이느냐에 따라 값이 달라지기 때문에 주의할 것
- 연산자 +=, -=, *=, /=, %=
var num20 = 20;
num20 = num20 + 10;
위 코드는 아래와 같이 표현 가능
num20 += 10;
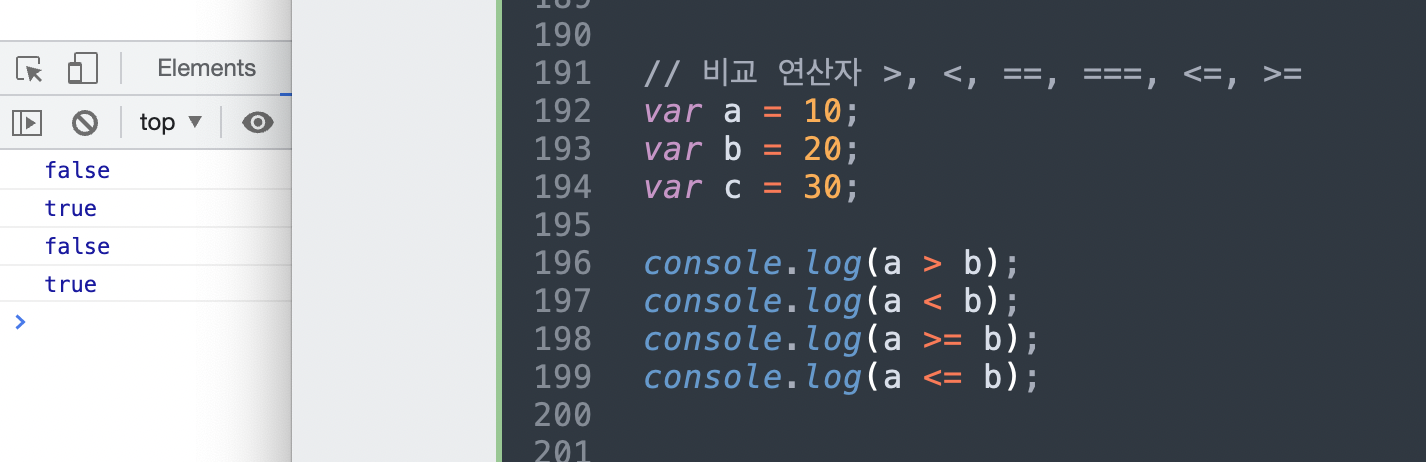
- 비교 연산자 >, <, ==, ===, !=, !==, <=, >=
var a = 10;
var b = 20;
var c = 30;
console.log(a > b);
console.log(a < b);
console.log(a >= b);
console.log(a <= b);
console.log(a = b);
console.log(a === b);
console.log(a != b);
console.log(a !== b);

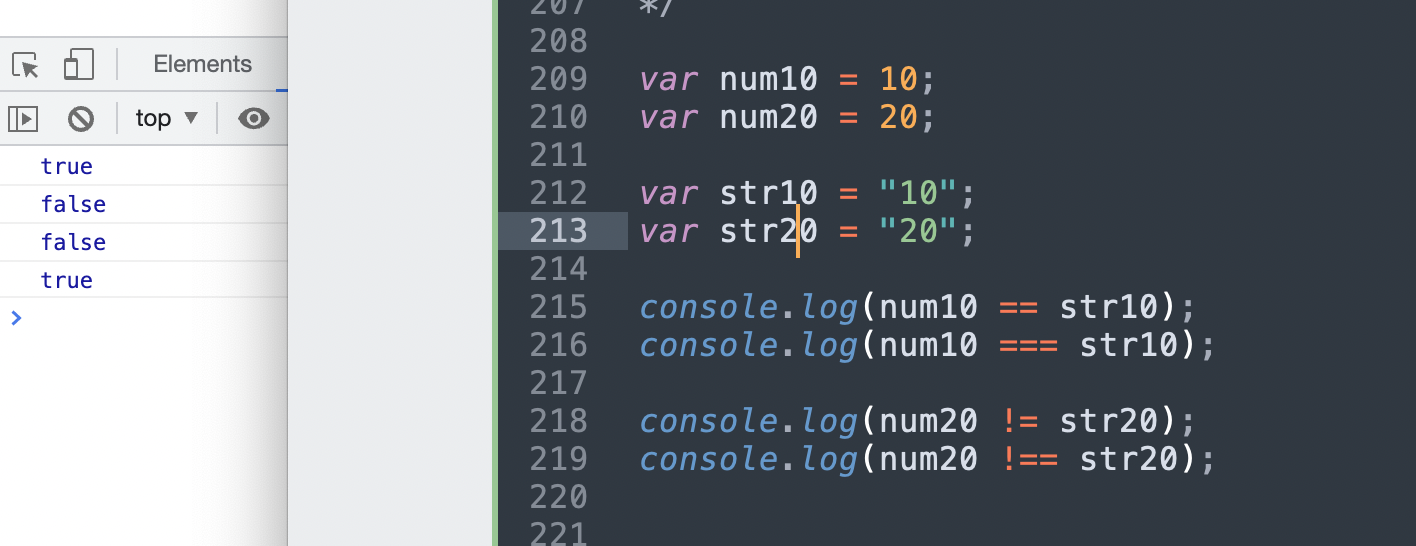
var num10 = 10;
var num20 = 20;
var str10 = "10";
var str20 = "20";
console.log(num10 === str10);
console.log(num20 !== str20);

마지막 코드가 true로 나오는 이유는 둘의 데이터 타입이 다르기 때문(숫자와 문자)
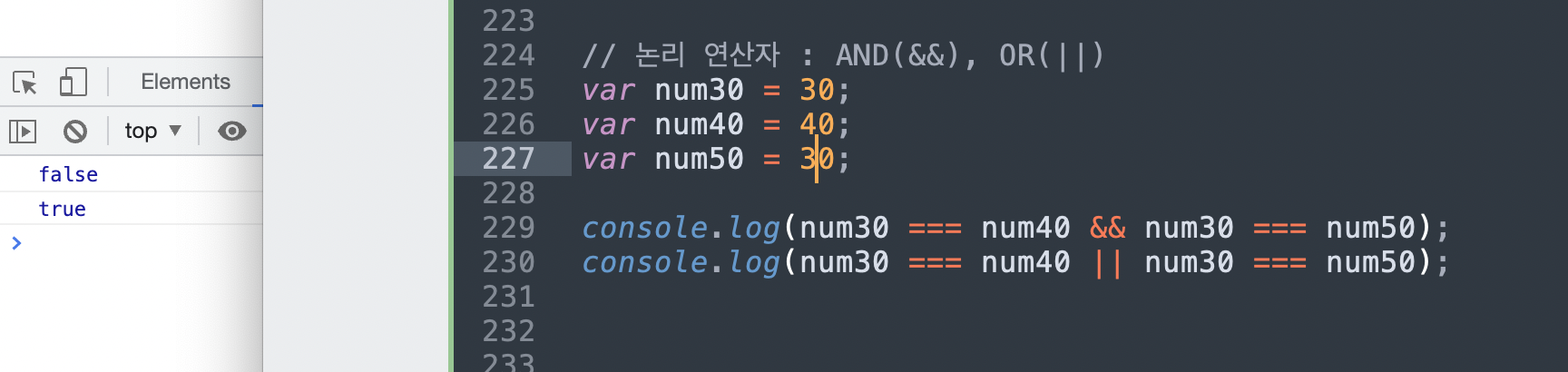
- 논리 연산자 : AND(&&), OR(||)
var num30 = 30;
var num40 = 40;
var num50 = 30;
console.log(num30 === num40 && num30 === num50);
console.log(num30 === num40 || num30 === num50);

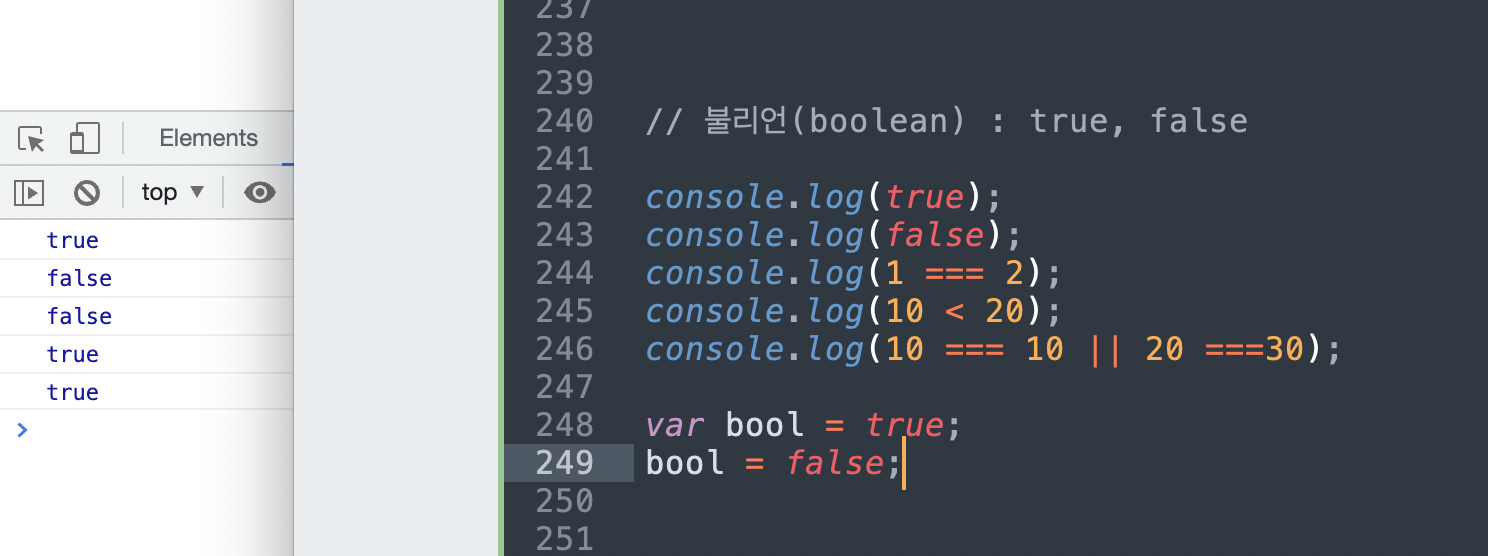
- 불리언(boolean) : true, false
console.log(true);
console.log(false);
console.log(1 === 2);
console.log(10 < 20);
console.log(10 === 10 || 20 ===30);
var bool = true;
bool = false;

로그인 하는 경우에 true, false 필요한 부분에 사용하기도 함
어려웠던 점 & 해결 방법
처음 배우는 부분이라 헷갈리는 부분이 몇 군데 있어서 구글링을 해서 다른 예시들을 찾아보고 기본 개념을 보충했다.
학습 소감
처음 배우는 부분이라 이때까지 해왔던 카피캣 작업보다 공부하는데 시간이 오래 걸렸다. 게속 하다보니 간단하게 느껴지기도 했지만 다른 곳에 적용할만큼 익숙해지진 않아서 주말에 반복학습을 해야할 것 같다.
