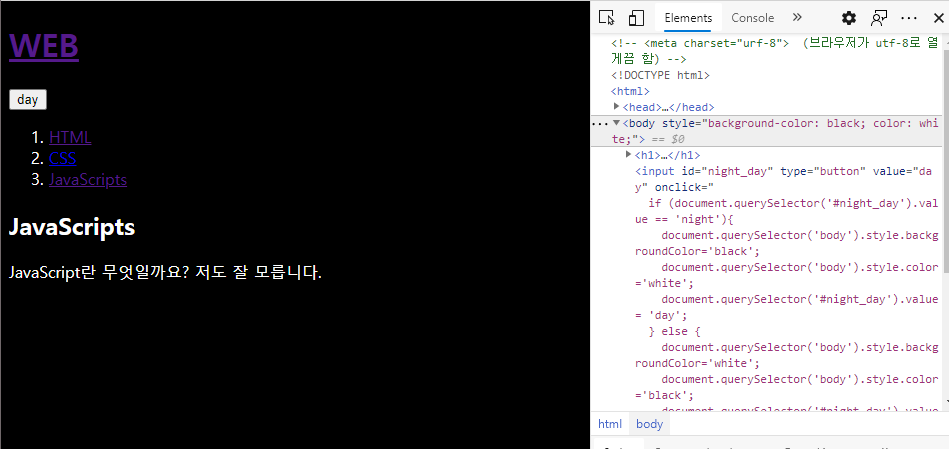
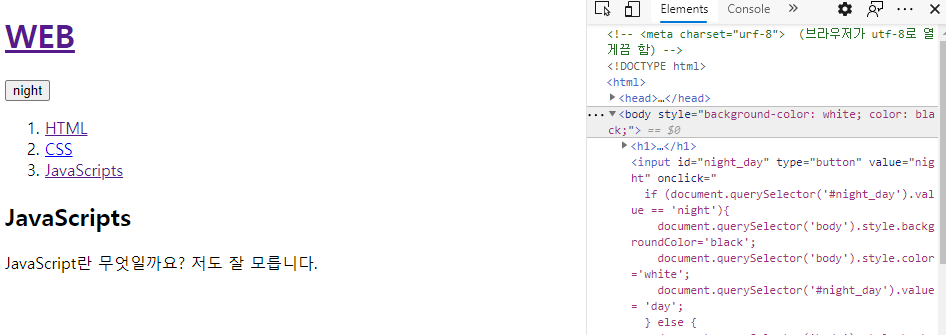
장황하고 따로 분리돼있던 night, day버튼을 삭제하고 한 버튼만으로 나이트 모드와 데이 모드를 넘나드는 기능을 구현할 때가 왔다!!
.
.
.
<input id="night_day" type="button" value="night" onclick="
if (document.querySelector('#night_day').value == 'night'){
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';
document.querySelector('#night_day').value = 'day';
} else {
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color='black';
document.querySelector('#night_day').value = 'night';
}
">document.querySelector('#night_day').value : id값이 night_day인 태그의 value값을 가져올 수 있다
조건문 윗부분:
버튼 value가 night일 때 버튼을 누르면 나이트모드가 실행되고 버튼의 value가 day로 바뀌게 됨
document.querySelector('#night_day').value = 'day';: night버튼을 누르면 id가 night_day인 태그의 value값을 day로 변경시킴
조건문 아랫부분:
윗부분과 마찬가지로 value가 day인 버튼 누르면 데이모드 되고 버튼 value가 night로 바뀜
document.querySelector('#night_day').value = 'day';: night버튼을 누르면 id가 night_day인 태그의 value값을 night로 변경시킴
결과