[생활코딩]JS
1.JavaScript

유튜브 '생활코딩' 채널의 자바스크립트 강의를 학습하고 정리한 내용을 게시
2.2.수업의 목적

night 버튼을 누르면 야간 모드가 되고 day버튼을 누르면 주간 모드가 되도록 바꾸어 보자.
3.3.HTML과 JS의 만남 : script 태그

body태그 사이에 <script></script>를 써보자.그리고 script사이에 document.write('hello world');라고 써보자.웹 브라우저에 hello world 문구가 나올 것이다.JavaScript는 동적이다....html영역에
4.4.HTML과 JS의 만남 : 이벤트

이 버튼을 눌렀을 때 경고창이 나오게 하고 싶다면 onclick="alert()"을 이용하자. 텍스트 박스에 글을 입력하고 내용이 변했을 때 이벤트를 체크하고 싶다면 onchange="alert()"을 이용하자. 사용자가 텍스트박스에 어떤 키를 눌렀을 때 이벤트가 발
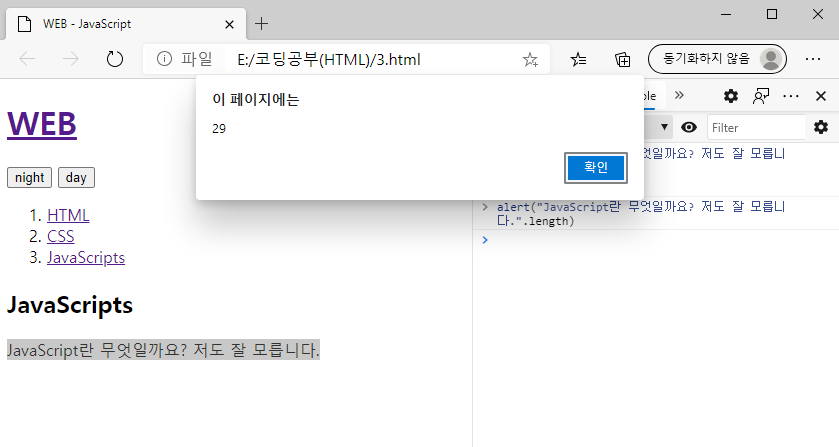
5.5.HTML과 JS의 만남 (콘솔)

Console 창을 띄우는 방법 : 웹브라우저에서 마우스 오른쪽 버튼 클릭 👉 검사 | F12누르기 alert("JavaScript란 무엇일까요? 저도 잘 모릅니다.".length)여러 개의 댓글 중에서 지정된 개수의 댓글을 무작위로 추출해내는 자바스크립트 코드를 C
6.6.데이터타입 - 문자열과 숫자

우리가 흔히 알고있는 데이터 숫자, 문자열과 그 데이터들을 다루는 법을 학습한다.'+', '-, '\*', '/'따옴표로 시작해서 따옴표로 끝나면 된다.작은 따옴표로 시작해서 작은 따옴표로 끝나면 된다.문자를 처리할 때 사용할 수 있는 명령어에는 무엇이 있을까. 검색하
7.7.변수와 대입 연산자

x=1;: 바뀔 수 있는 어떤 값
8.8.웹브라우저 제어

css를 통해 배경색과 글씨색을 바꾸어보자.그러나 HTML은 정적이기 때문에 다른 색으로 바뀌지 않는다.우리는 버튼을 눌러 웹브라우저의 바탕색과 글씨색을 다양하게 바꿔주고 싶다.속성을 줄 태그가 body태그라는 것을 웹브라우저에게 알려주는 방법을 js로 어떻게 하는지
9. 9. CSS 기초 : style 속성

style속성 안에는 CSS가 온다style을 쓰면 디자인을 할 수 있다!!
10.10.CSS 기초 (style 태그)

JavaScript부분을 div태그로 감싸자.🤔:줄바꿈이 돼서 싫은데요?그렇다면 span 태그로 감싸자.🤔:어떻게 하나하나 다 바꿉니까?!CSS의 style을 이용하자!head태그 안에 style태그를 만들어 사용해 보자.(굳이 head태그 안 아니어도 됨)🤔:.
11.11.CSS 기초 : 선택자

선택자를 사용하자! id="어쩌구저쩌구"id의 style을 바꿀 때는 id이름 앞에 \`\`\`...JavaScript
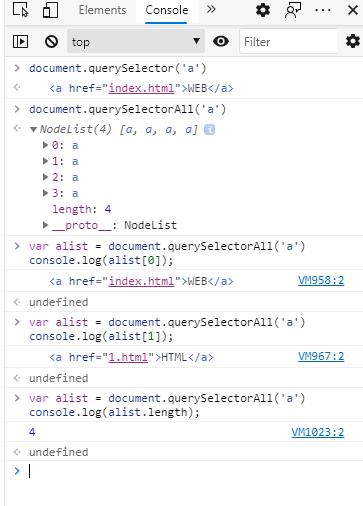
12.12.제어할 태그 선택하기

버튼만들기를 직접 해보도록 한다.구글에 javascript select tag by css selector라고 검색해보자.=> document : 이 문서에서=> query : 웹브라우저에게 질의=> Selector : css의 셀렉터=>(".myclass") : 선택
13.13.프로그램,프로그래밍,프로그래머

이제 진짜 프로그래밍 언어 JS를 배울 때가 되었다\~~
14.14. 조건문 예고

깜깜한 상태에서 버튼을 클릭하면 밝은 상태가 되고 밝은 상태에서 버튼을 클릭하면 깜깜한 상태가 되게 할 때 쓰는 기능
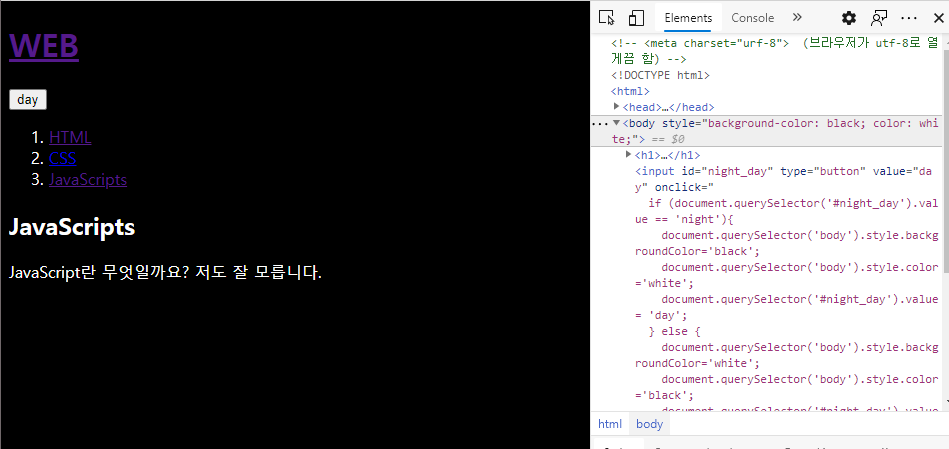
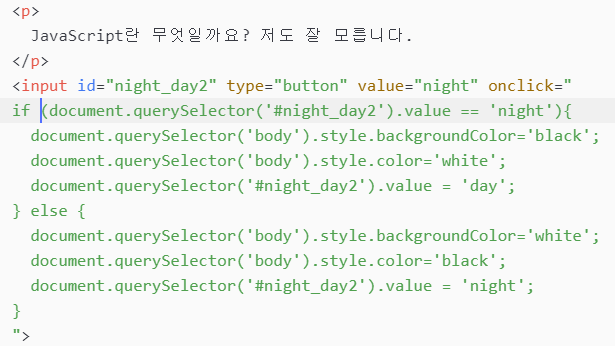
15.17.조건문의 활용

장황하고 따로 분리돼있던 night, day버튼을 삭제하고 한 버튼만으로 나이트 모드와 데이 모드를 넘나드는 기능을 구현할 때가 왔다!!document.querySelector('조건문 윗부분 ---버튼 value가 night일 때 버튼을 누르면 나이트모드가 실행되고
16.18.리팩토링 중복의 제거

리팩토링 : 코드 개선 작업리팩토링을 해보도록 하자.😋꿀팁똑같은 단어 선택해서 다같이 수정하고 싶을 때 그 단어 드래그 후 ctrl+d 하면 밑으로 쭉쭉 선택됨만듬🤔 : 이런 버튼을 1억개 씩이나 만들어야 한다면..?(id를 1억개 씩이나 만들어서 일일이 수정해야
17.23.배열과 반복문의 활용

18.24.함수예고

19.25.함수, 26. 함수 : 매개변수와 인자, 27. 리턴

25. 함수 26. 함수 : 매개변수와 인자 27. 리턴
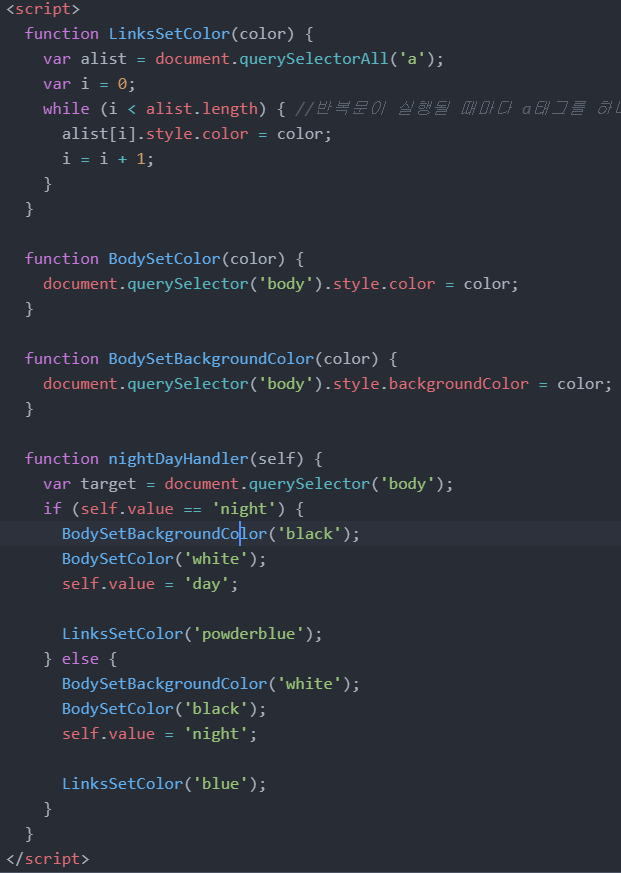
20.28.함수의 활용

onclick 이벤트 스크립트를 함수로 재작성하고 웹페이지를 리로드 하고 버튼을 여러번 눌러 모드를 변경해보자. 여전히 버튼의 글자는 night일 것이다.function nightDayHandler의 매개변수를 self로 하였고 함수 안의 this들을 모두 self로
21.29.객체 예고

객체는 폴더다!!document도 객체다!!!querySelector는 메소드다!!!
22.30.객체 쓰기와 읽기, 31.객체와 반복문, 32. 객체프로퍼티와 메소드

순서대로 나왔으나 순서 보장 못함
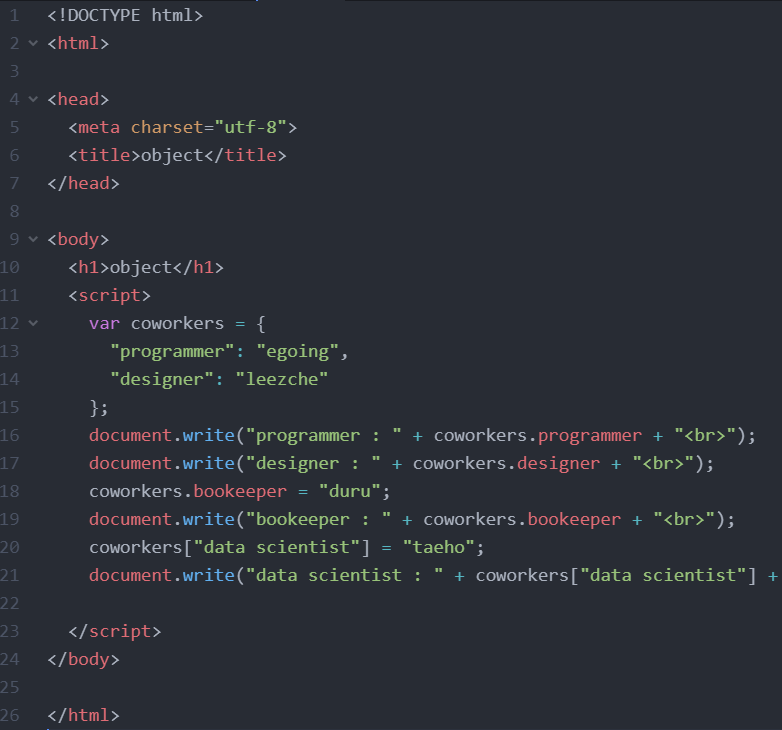
23.33.객체의 활용

변경 전변경 후변경 전변경 후
24.34.파일로 쪼개서 정리 정돈하기

night버튼을 여러 페이지에도 삽입하고자 할 때, 일일이 복사 밑 붙여넣기를 통해 html파일에 배포할 것인가?지금 당장은 그렇게 할 수 있겠지만 극단적으로 생각했을 때 페이지 개수가 1억개라면?...colors.js라는 파일을 생성하여 본래 3.html파일의 scr
25.마지막

지금 이 순간이 프로젝트를 시작할 때이다!!!프로젝트를 즐기다가 한계를 맞이할 때가 찾아온다. 바로 그 때가 실습을 멈추고 공부를 다시 시작할 때이다.이제 나 혼자 가야할 길만 남았다팟팅!😆난 최고다!👍