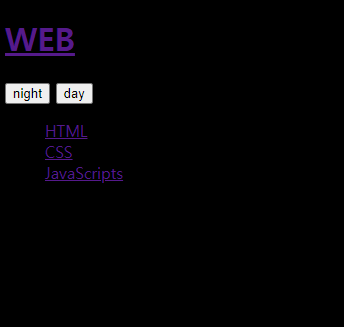
night 버튼을 누르면 야간 모드가 되고 day버튼을 누르면 주간 모드가 되도록 바꾸어 보자.
night 버튼
onclick의 속성 값에는 JavaScript가 와야 합니다.
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='black';
"> document.querySelector('body'): 이 문서에서 body태그를 선택.style.backgroundColor='black';: background 색상을 black으로 한다
day 버튼
<input type="button" value="day" onclick="
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color='black';
">끝😊


- 실제로 바뀌지는 않는다.
- 자바스크립트는 사용자와 상호 작용하는 언어이다.
- 웹브라우저는 한 번 화면에 출력되면 자기 자신을 바꾸지 못한다....
