
이번에 구름톤에 참가했을 때 Kakao Maps API를 사용했다. 구글 지도 API는 사용한 경험이 있는데 Kakao 지도 API는 처음 사용해봤다. 클러스터링 기능도 지원하는 구글 지도를 사용하려했지만 카카오에서 주관하는 해커톤이다보니 카카오 지도를 사용하는 것이 낫다고 생각했다. 이 글은 API를 사용하면서 배운 가이드 내용을 정리하고자 한다.
지원 사양은 Android 2.1(API Level 7) 이상
1. 키해시 등록
- 이 사이트에 접속하여
내 애플리케이션카테고리에 들어간다. - 애플리케이션을 추가해준다.
앱 설정 → 플랫폼에서 Android 플랫폼을 등록해준다.

- 패키지명은 사용하려는 프로젝트의 패키지 명을 적는다.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.jaemin.androidplayground">
...
</manifest>package=”{패키지명}” 에서 패키지명을 똑같이 입력하면된다.
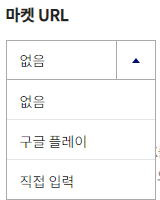
- 마켓 URL은 구글 플레이에 등록된 앱이면 해당 앱의 마켓 URL을 입력해주고 없을 때는
없음으로 선택한다.

-
가장 중요한 키해시이다. 잘못된 키해시를 등록하게 되면 지도화면이 나오지 않는다. 키해시를 추출하는 방법은 아래 링크를 통해 확인한다.
-
디버그용으로 테스트를 할 것이기 때문에 debug key hash를 추출하여 추가해준다. 추후에 apk 파일을 뽑아서 API를 사용하려면 release key hash도 추가해야한다.
이러면 앱 플랫폼 세팅이 완료된다. 추후 네이티브 앱 키를 사용할 것이다.
2. SDK 라이브러리 추가
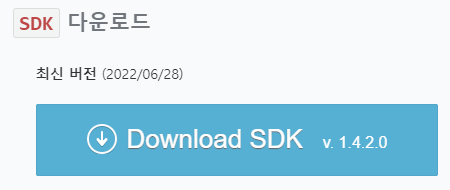
- 위 링크에 접속하여 SDK 압축파일을 다운로드 받는다.

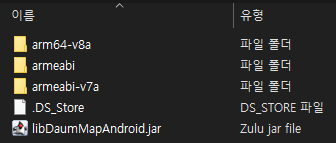
- 압축을 해제하여
Android_DaumMap_SDK_1.4.2.0\libs경로로 간다.

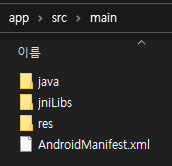
- 프로젝트
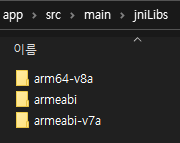
app\src\main경로에jniLibs폴더를 생성하여 arm으로 시작되는 폴더 3개를 해당 폴더로 옮겨준다.


- 프로젝트 app 경로에 있는
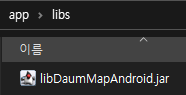
libs폴더 안에는libDaumMapAndroid.jar파일을 옮겨준다.

build.gradle(:app)에 해당 jar 파일의 경로의 의존성을 추가해준다.
dependencies {
...
// Kakao maps sdk
implementation files('libs/libDaumMapAndroid.jar')
}Kakao 지도 라이브러리를 사용할 준비가 완료되었다.
3. AndroidManifest.xml
1. Permission 추가
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />세 가지 퍼미션을 추가한다.
INTERNET: 지도 정보를 받아오기 위해서는 인터넷 연결이 필요하다.ACCESS_FINE_LOCATION: GPS와 네트워크를 사용하여 사용자의 정확한 위치 정보를 가져온다.ACCESS_COARSE_LOCATION: 네트워크만 사용하여 사용자의 대략적인 위치 정보만을 가져온다.
❓ 아마 최신 버전에서는
ACCESS_FINE_LOCATION만을 사용하려하면ACCESS_COARSE_LOCATION도 추가하라 할 것이다. 그러면 왜ACCESS_FINE_LOCATION과ACCESS_COARSE_LOCATION을 둘 다 사용해야하는 것일까?
: 그 이유는 기존에는 위치 정보를 어느 정도 수준까지 가져올 것인지 사용자가 선택할 수 없었는데, 최근에는 사용자의 정확한 위치도 가져올 수 있도록 허용할 것인지, 아니면 대략적인 위치만 가져올 것인지를 선택할 수 있게 되었다. 그래서 두 권한이 필요한 것으로 보인다.
💡 깨알정보
: 위치정보를 가져오는 방식은 두 가지 방식이 있다. GPS로 위성에서 현재 사용자의 위치 정보를 가져올 수 있는 방식이 있고, wifi, 데이터 등을 사용하여 네트워크 방식으로 사용자의 위치를 가져오는 방식이 있다. GPS는 사용자의 정확한 위치를 가져올 수 있고 네트워크는 사용자의 정확한 위치를 알기는 어렵다.
2. android:usesCleartextTraffic 설정
<application
android:usesCleartextTraffic="true"
...>
...
</application>지도를 가져올 때 HTTP 프로토콜을 이용한 통신을 하기 때문에 HTTP 접근을 허용하기 위해 해당 속성을 true로 설정한다.
이 속성은 SDK23 부터 지원하며 버전이 낮다면 minSdk 를 23으로 설정하거나 target api를 m(23) 으로 설정한다.
3. Native App Key 추가
meta-data태그를 application 안에 추가해준다.
<application>
...
<meta-data android:name="com.kakao.sdk.AppKey" android:value="3b2a85f7e4c1414af8f086471ea1c368" />
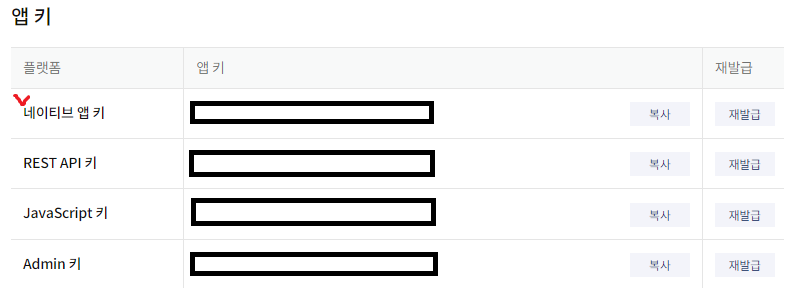
</application>android:value에는 아까 kakao developers에서 설정했던 앱의앱설정 → 앱 키에 있는 네이티브 앱 키를 복사해 붙여넣는다.

❗
android:name속성에 있는com.kakao.sdk.AppKey경로에서 대소문자 구분이 확실해야한다. (AppKey에서 A랑 K가 대문자)
4. 코드 작성
- 지도를 띄울 레이아웃 지정
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<FrameLayout
android:id="@+id/map_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</layout>사용한 activity 또는 fragment에 어떤 레이아웃을 map_view로 사용할지 정한 후 id를 지정해준다. 필자는 해당 앱에 bottom navigation이 연결되어있기 때문에 fragment에 지도를 올려놓았다.
- MapView 객체 생성
import net.daum.mf.map.api.MapView
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View {
val binding = FragmentMapBinding.inflate(inflater, container, false)
context ?: return binding.root
val mapView = MapView(context)
binding.mapView.addView(mapView)
return binding.root
}MapView 객체를 생성해주어 레이아웃에 addView로 MapView 객체를 넣어준다.
❗ 주의사항 : MapView 클래스를 import 할 때 두 가지 경우가 존재한다.
import net.daum.mf.map.api.MapView가 아닌import net.daum.android.map.MapView를 선택하면 지도화면이 나오지 않는다.
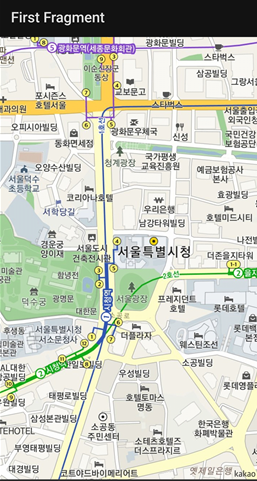
결과

지도가 잘 나오는 것을 확인할 수 있다.
❗ 주의 사항
- 흰색 바탕에 카카오 로고만 띄워져있는 경우
- 앱 권한 설정이 안되있는 경우 (
앱 정보 → 권한에 위치 권한이 허용되어 있는지 확인한다.) - meta-data 태그가 application 태그 안에 없는 경우 (application 안에 meta-data가 있어야한다.)
- kakao developers 앱 플랫폼 key hash가 잘못된 경우
- 네트워크 연결이 안된 경우
android:usesCleartextTraffic="true"추가 안한 경우
- 앱 권한 설정이 안되있는 경우 (
- ARM 계열이 아니면 애뮬레이터에서는 동작하지 않는다. (x86, x86_64에서는 동작하지 않음)
import net.daum.mf.map.api.MapView,import net.daum.android.map.MapView헷갈리지 않기
여러 기능들을 사용하고 싶으면 관련 메소드들을 아래 링크에서 확인할 수 있다.

글 잘 봤습니다! 도움이 정말 많이 됐어요
ARM 계열이 아니면 애뮬레이터에서는 동작하지 않는다. (x86, x86_64에서는 동작하지 않음) 이라면 어떤 애뮬레이터를 써야 동작 하나요?