
1분코딩 강좌를 수강하면서 몇가지 실습예제를 연습하면서, 기억해야할 꿀팁을 정리해보았습니다.
flex에 대한 설명은 이 링크를 통해서 확인 가능합니다.
bullet 구성
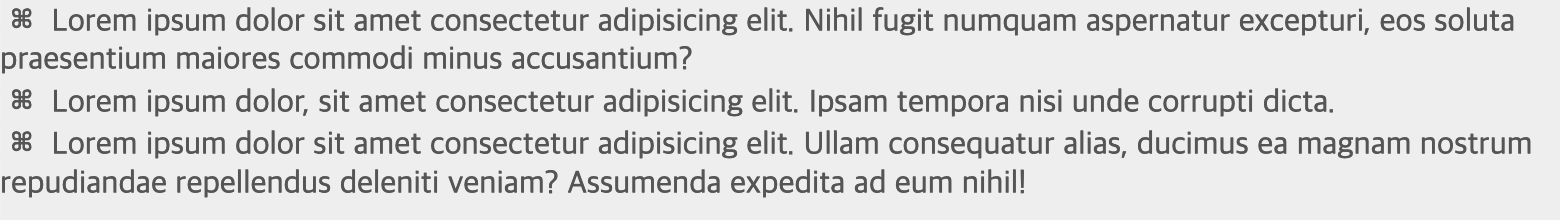
ul>li 태그를 사용하여 아래와 같은 bullet을 구성할때면, 아이콘 다음줄에 텍스트가 붙곤 합니다.
이 경우 flex를 사용하면 쉽게 구현할 수 있습니다.

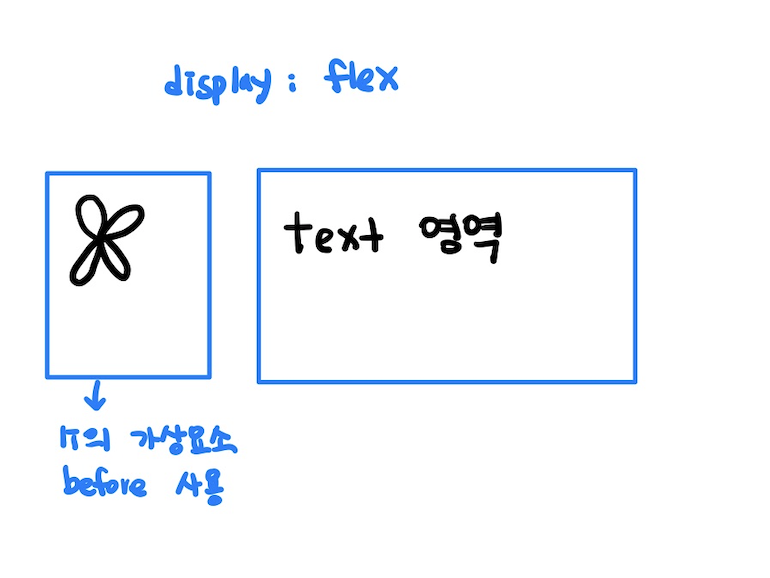
아이콘 영역(li의 가상요소 before 사용)과 text영역을 나누고, flex을 사용하면 됩니다.


figure 태그?
강좌에서 이미지를 노출시킬때 img태그를 사용하지 않고 figure태그를 사용하였습니다.
🧐 figure태그 사용하는 이유는??
가로가 긴 이미지 또는 세로가 긴 이미지 또는 정사각형인 이미지 등 다양한 이미지들이 올 수 있습니다.
그 형태에 상관없이 컨트롤을 쉽게 하기 위해 사용합니다.
이미지 태그를 사용할 경우, 위치를 조정하기가 까다로운면이 있어,
css로 간단하게 처리하기 위해 figure태그 background-image를 사용하였습니다.
카드 이미지 반응형 박스
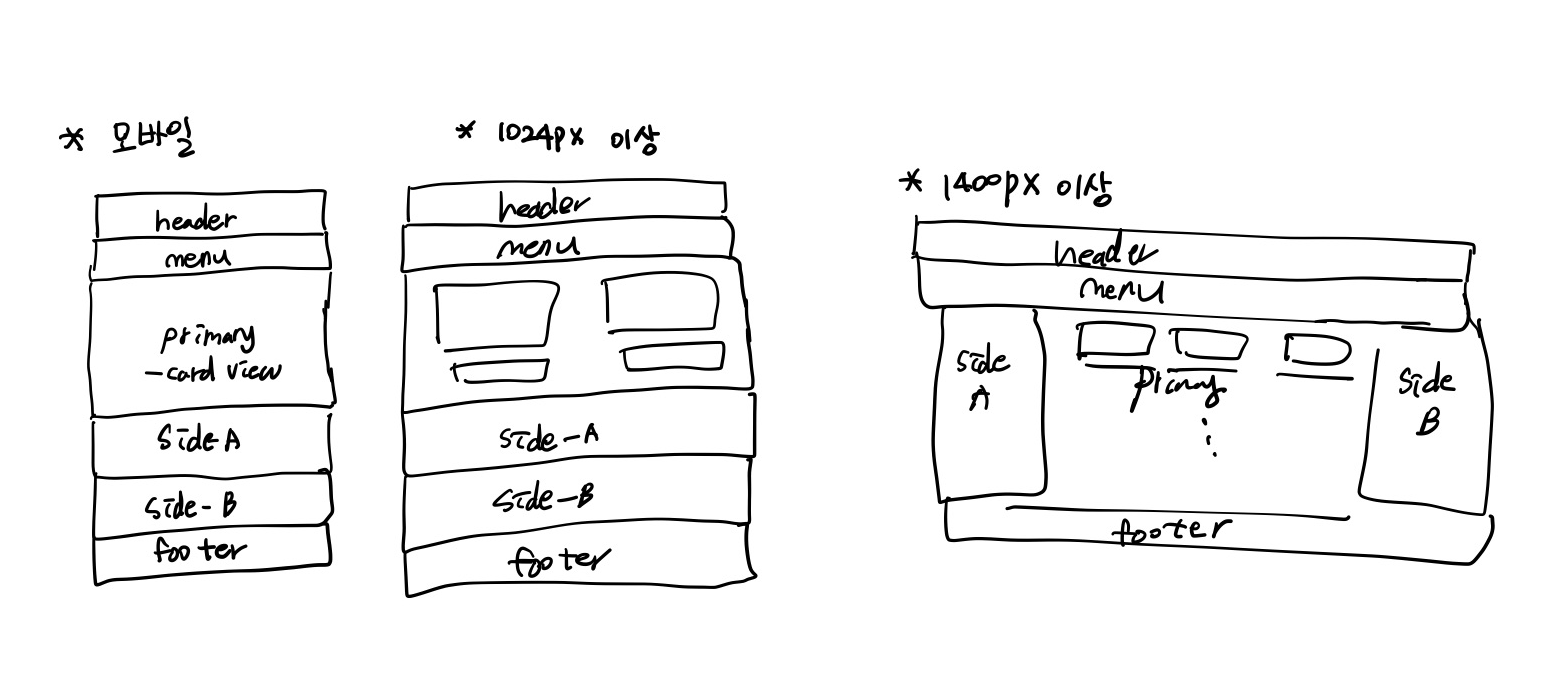
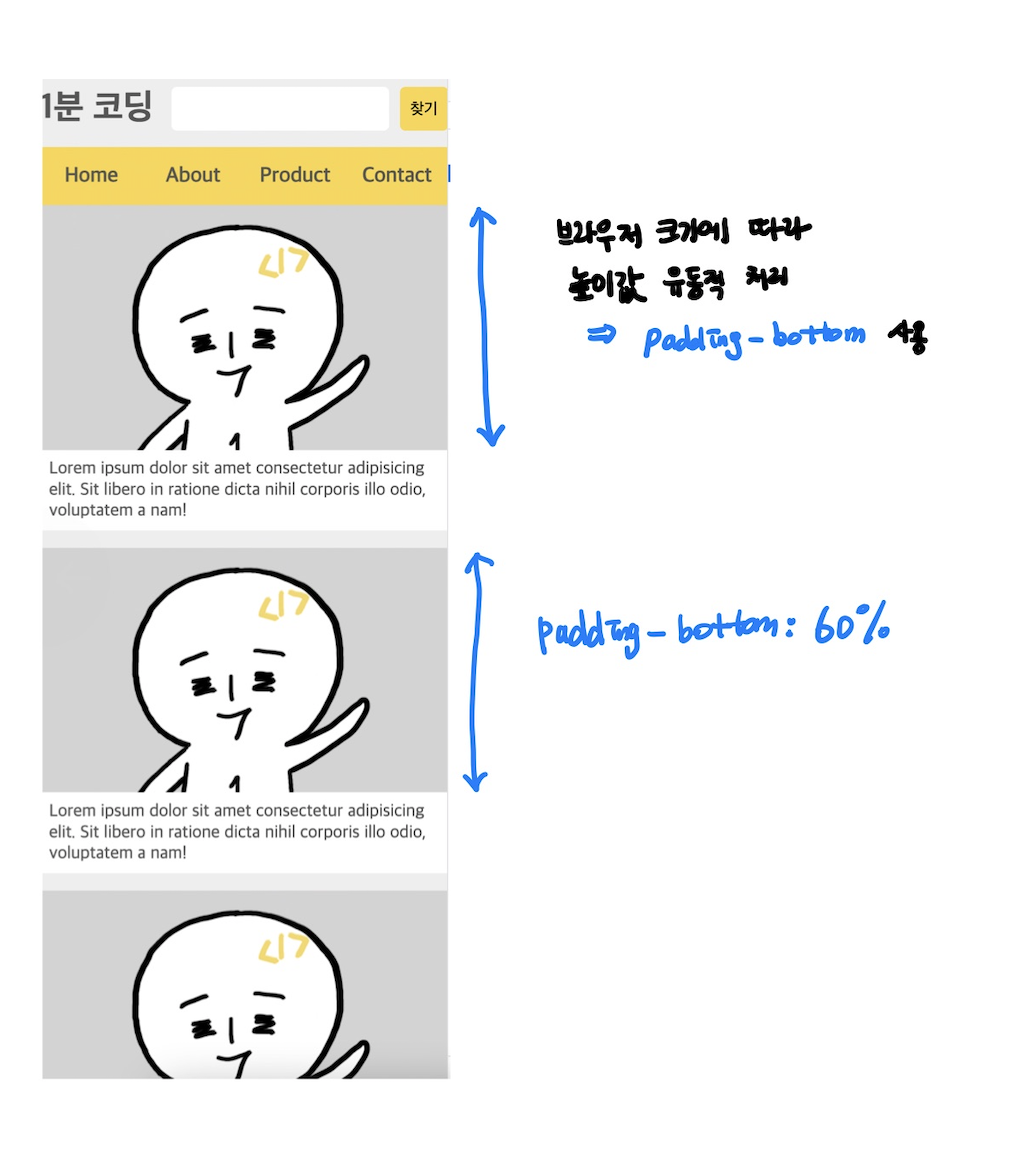
브라우저 사이즈에 따라서 카드 이미지의 높이가 유동적으로 늘어나게끔 하려면 어떻게 해야할까요?
반응형 박스를 만들어야합니다.
세로 방향에 padding을 이용합니다.
padding: 100%는 컨텐츠가 최대한 늘어날 수 있는 폭을 의미합니다.
padding-bottom: 60%로 잡으면, 가로가 늘어나면 세로가 60프로의 비율로 늘어나게 됩니다.
padding을 사용하여 가로/세로 비율을 유지할 수 있습니다.
padding의 %기준은 width기준입니다.
사이즈가 유동적으로 변하는 박스의 높이를 폭에 대해서 일정비율 유지하기 위해 세로 패딩을 이용합니다.

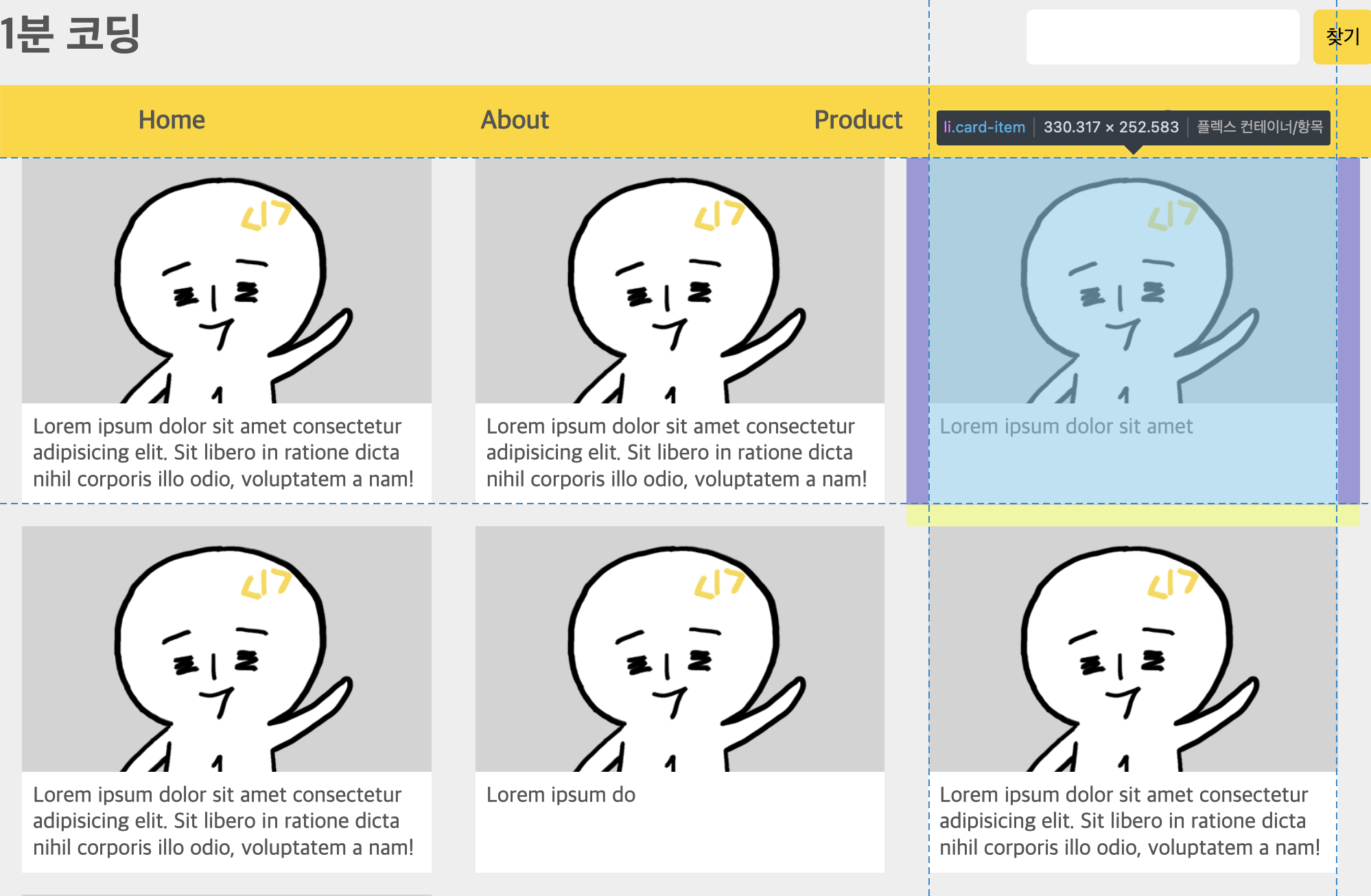
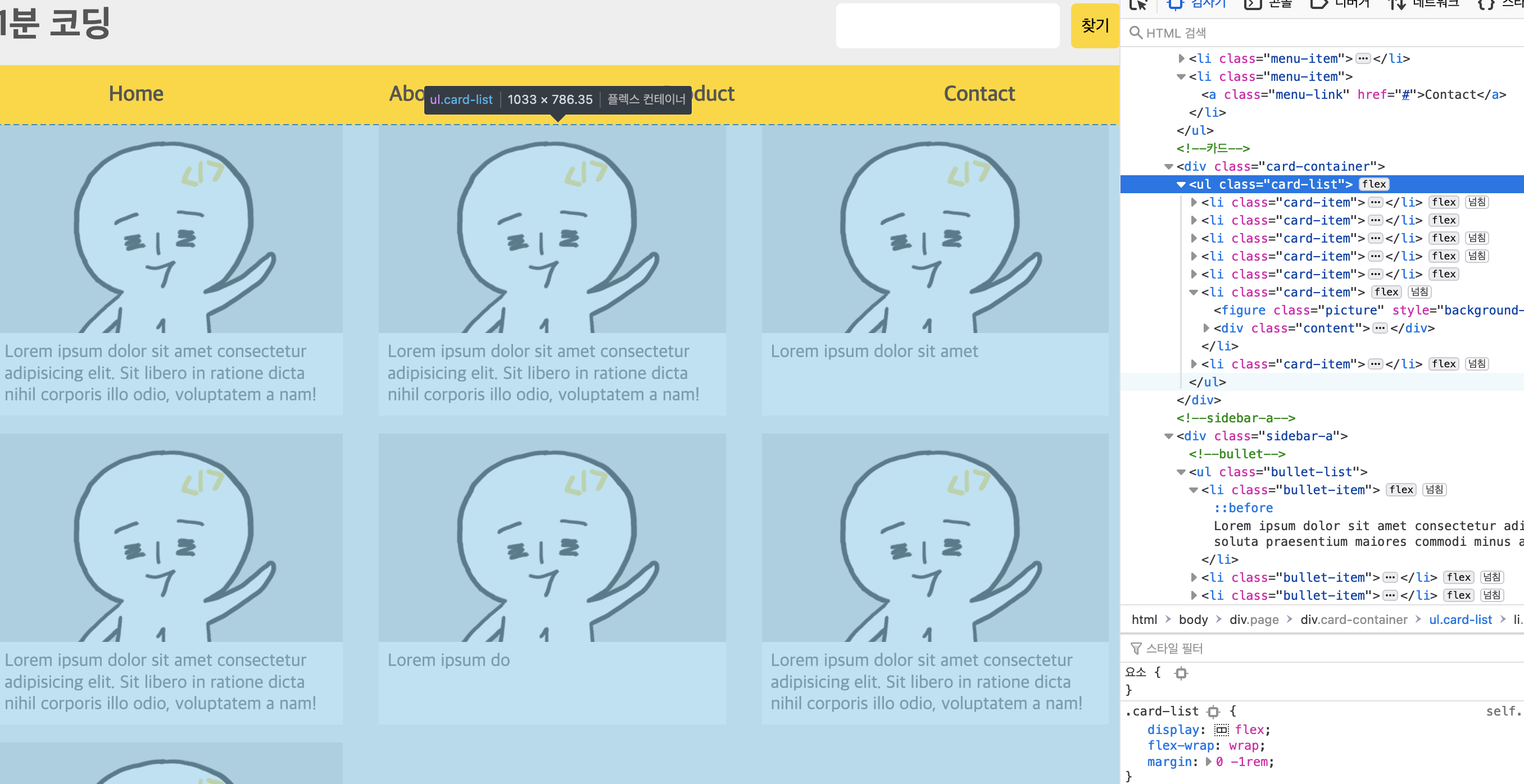
padding으로 인해 양옆에 공간이 생긴 경우?

카드아이템에 padding: 0 1rem을 주어, 양옆에 1rem의 여백이 생긴것을 확인할 수 있습니다.
이때에는 카드 아이템을 감싸는 ul영역에 마이너스 margin을 줍니다.
margin: 0 -1rem;

layout 구성
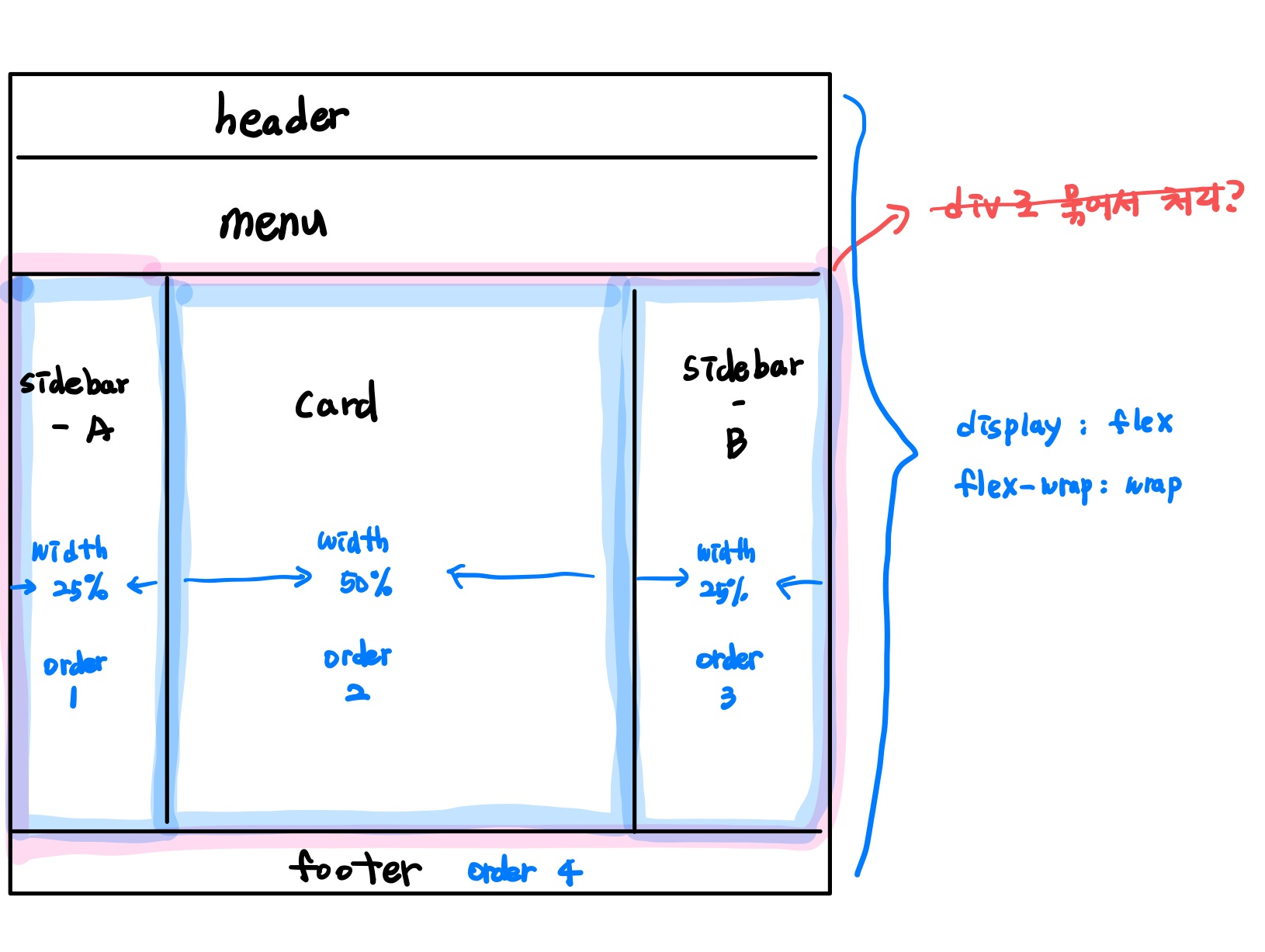
sidebar-a, sidebar-b, card 영역을 div로 묶어서 배치하려고 했습니다.
div로 묶게 되면 depth가 깊어지게 됩니다.
sidebar-a, sidebar-b, card영역에 width를 각 비율로 주고 order를 사용하여 순서를 조정하였습니다.
(단, order는 스크린 리더로 화면을 읽을 때, order를 이용해 순서를 바꾼 것은 의미가 없습니다.)