css 개념
1.css 선택자

css 선택자에 대해서 알아보도록 하겠습니다..이라는 문자 뒤에 해당 클래스를 사용합니다.태그 이름을 사용합니다.여기부터가 자주 사용하지 않으면 헷갈리는 부분인 것 같습니다.,를 사용하여 여러 태그를 중복해서 사용할 수 있습니다.한칸 띄어쓰기를 통해 하위 요소에 접근할
2020년 4월 29일
2.css 속성

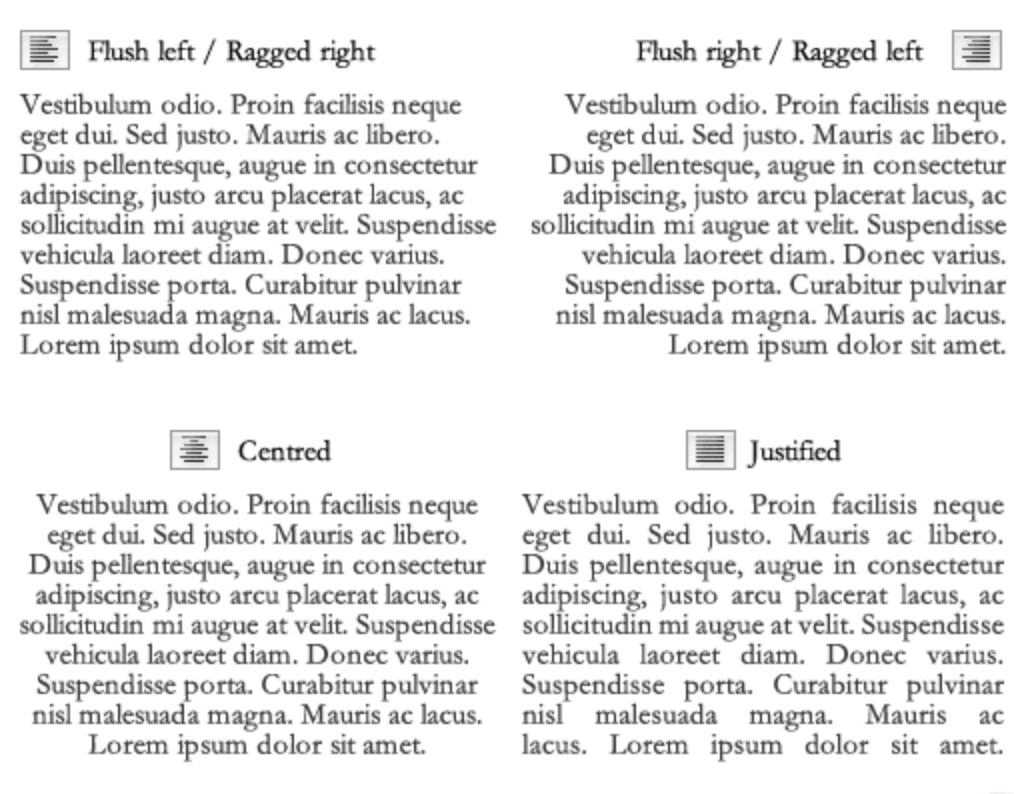
전 세계적으로 가장 많이 사용하는 css 속성에는 타이포그라피, 색상, 부피관련 박스모델이 있습니다.
2020년 5월 4일
3.css란?

css는 Cascading style sheet의 줄임말입니다.1990년도 초에 등장하였습니다.웹브라우저가 html 해석하는 기능을 담당하며 기본적인 디자인이 되어 있었습니다.그러나 웹 페이지를 만드는 사람, 보는 사람도 어떤 모습으로 웹페이지가 보여야할지 결정할수 있
2020년 5월 4일
4.[css 기초] 1) 선택자

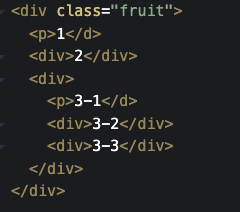
기본적은 아이디,클래스,태그 등의 선택자는 생략하겠습니다.EF 선택자를 붙어서 쓴 경우 (선택자 + 선택자) span.orange => span태그 이면서 orange라는 클래스를 갖는 선택자를 의미합니다. E > F E의 자식 선택자 FE (공백) FE의 후손요소
2021년 11월 26일
5.[1분코딩] flex 내용 정리

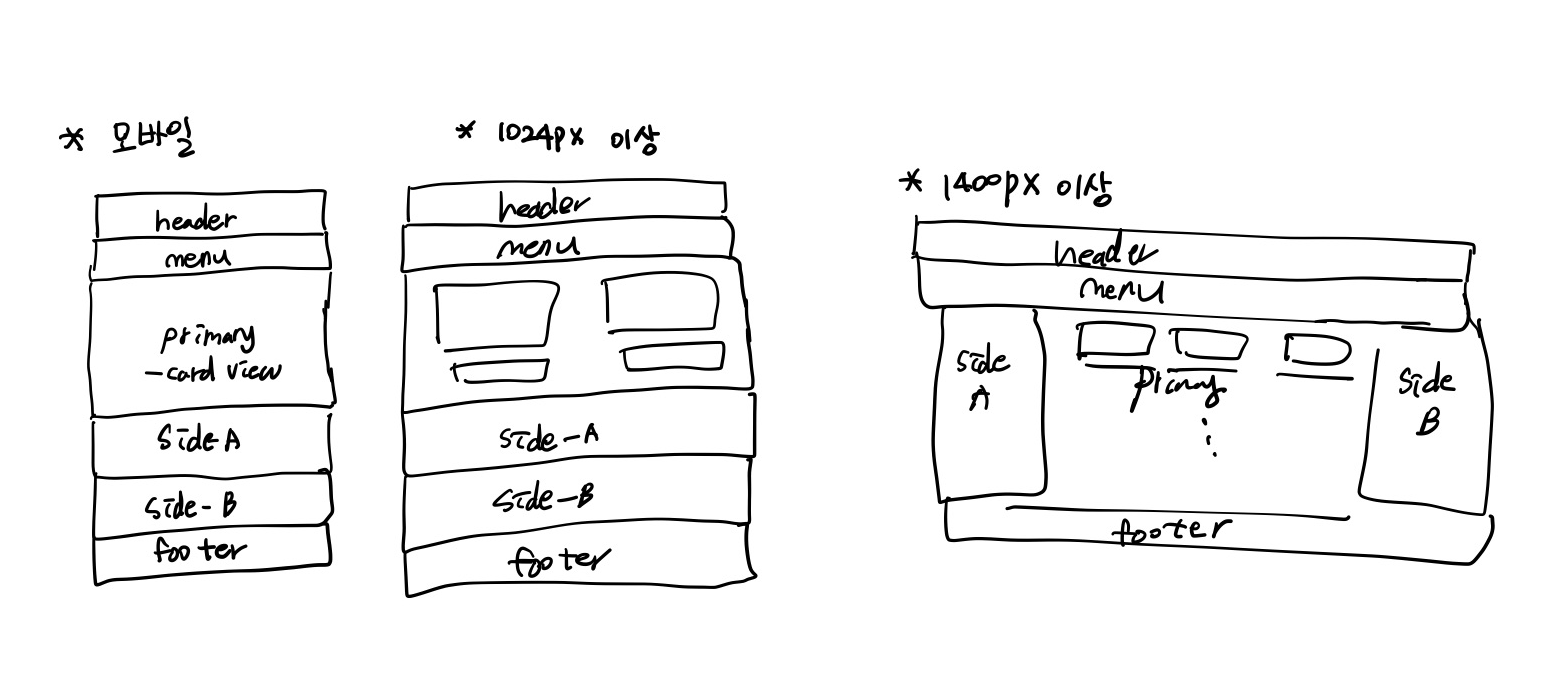
1분코딩 강좌를 수강하면서 몇가지 실습예제를 연습하면서, 기억해야할 꿀팁을 정리해보았습니다.flex에 대한 설명은 이 링크를 통해서 확인 가능합니다.sidebar-a, sidebar-b, card 영역을 div로 묶어서 배치하려고 했습니다.div로 묶게 되면 dept
2022년 2월 14일