grid는 주로 레이아웃 잡을 때 많이 사용되는 편입니다.
가로/세로 방향으로 각 셀을 나눠준 후에, 비율에 맞게 적용하시면 됩니다.
정말 간단하죠?
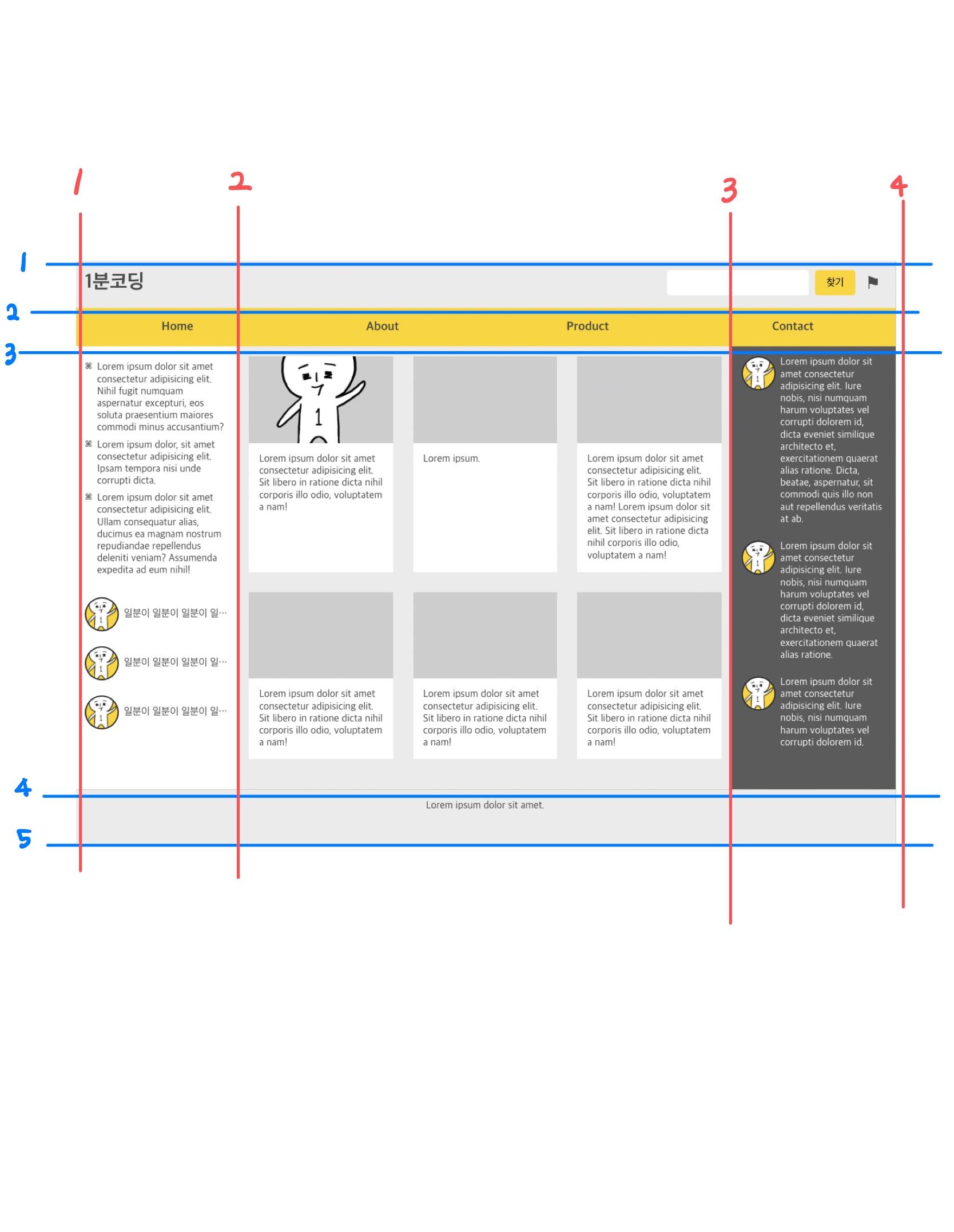
전체 레이아웃

.page {
display: grid;
grid-template-columns: 20% auto 20%;
}
header {
grid-column: 1 / 4;
grid-row: 1;
}
.menu {
grid-column: 1 / 4;
grid-row: 2;
}
.card-container {
grid-column: 2;
grid-row: 3;
}
.sidebar-a {
grid-column: 1;
grid-row: 3;
}
.sidebar-b {
grid-column: 3;
grid-row: 3;
}
footer {
grid-column: 1 / 4;
grid-row: 4;
}
카드 리스트
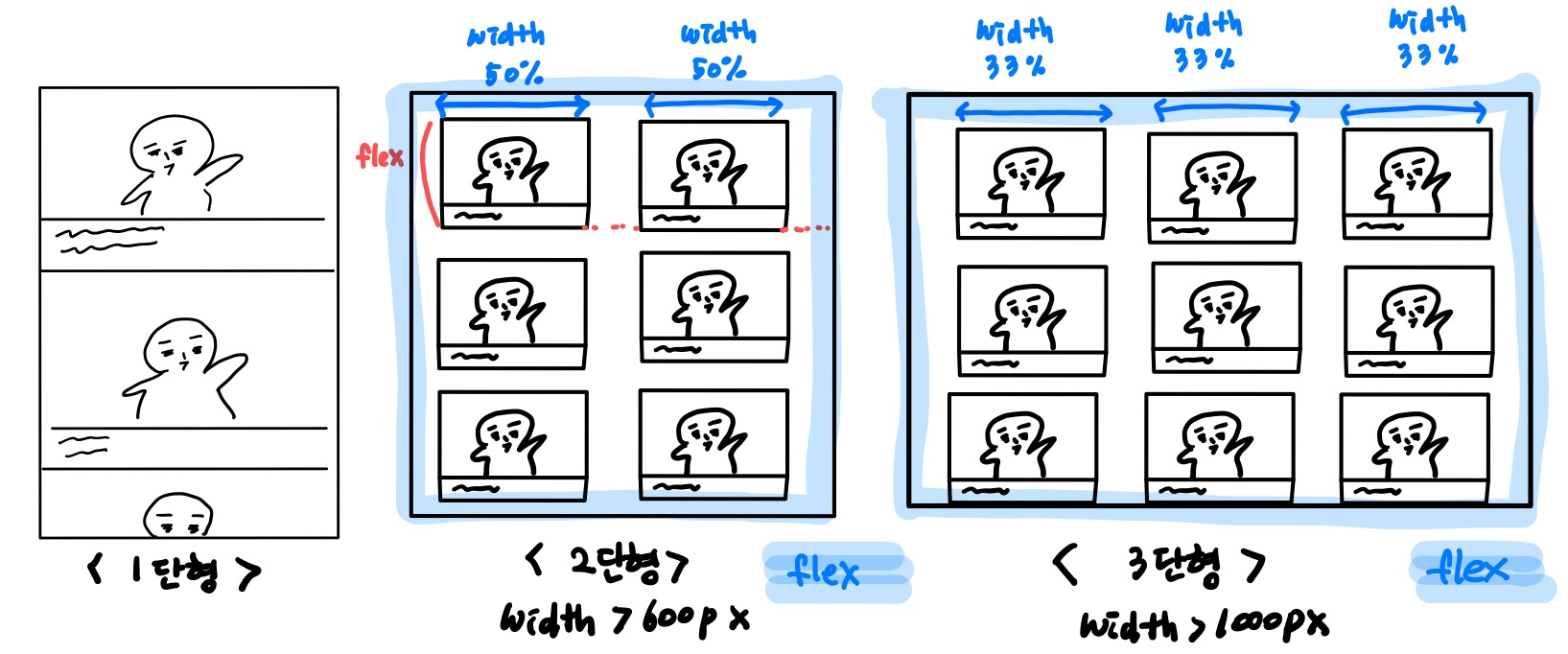
flex를 사용한 경우
미디어 쿼리를 사용하여 width>600px 이상인 경우 width: 50%으로 지정하고
width>1000px 이상인 경우 width: 33%으로 지정합니다.
width값을 고정된 비율로 지정하면 너비값이 일정합니다.

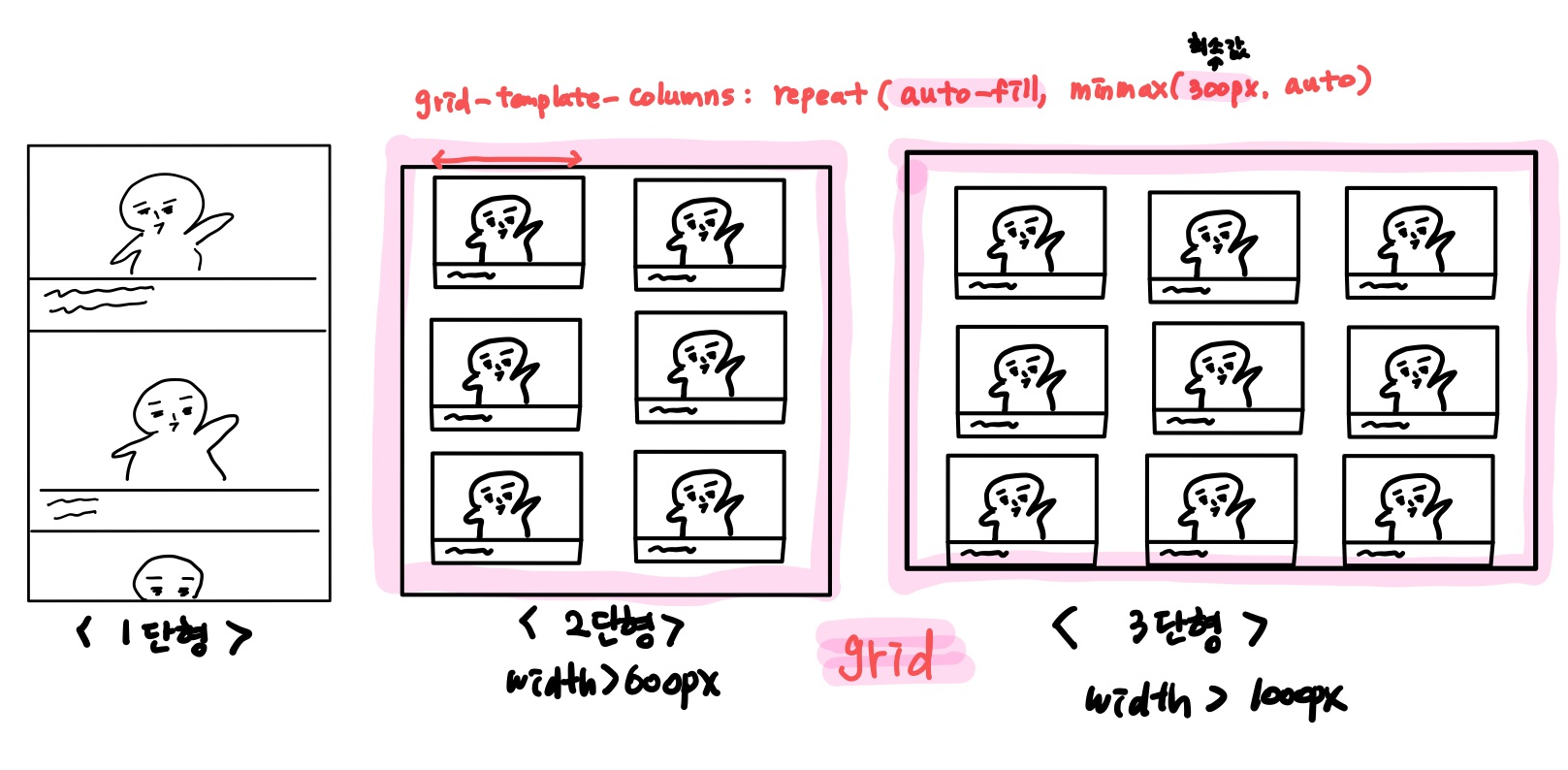
grid를 사용한 경우
grid-template-columns에 고정된 컬럼 갯수가 아닌, auto-fill을 사용합니다.
grid-template-columns: repeat(auto-fill, minmax(300px, auto));

번외
브라우저 사이즈 크기게 비례 => 뷰포트 단위(vw,vh) 사용
최소값을 지정 => calc(최소값 + 가변크기)
