box-model이란?
모든 HTML 요소는 박스(box) 모양으로 구성이 되어있습니다.
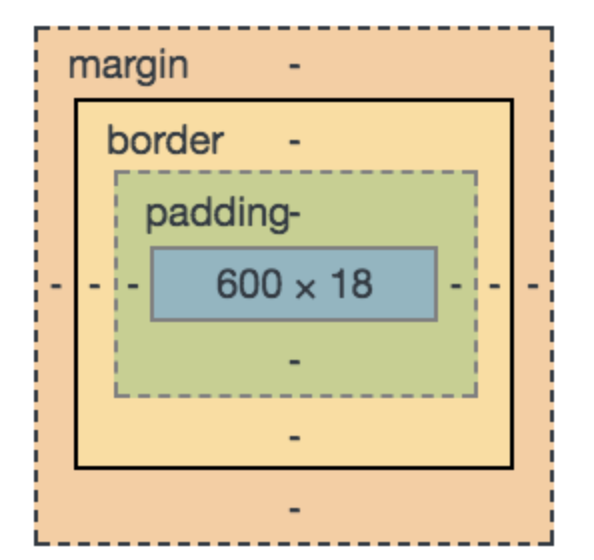
패딩(padding), 테두리(border), 마진(margin), 내용(content)으로 구성되어 있습니다.
내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분입니다.
패딩(padding) : 내용과 테두리 사이의 간격입니다. 패딩은 눈에 보이지 않습니다.
테두리(border) : 내용와 패딩 주변을 감싸는 테두리입니다.
마진(margin) : 테두리와 이웃하는 요소 사이의 간격입니다. 마진은 눈에 보이지 않습니다.

기본적으로 브라우저마다 style이 적용되어 있습니다.
그래서 css 상단에 아래와 같이 선언해주고 시작하는 경우가 있습니다.
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}box-sizing이란?
box-sizing은 박스의 크기를 화면에 표시하는 방식을 변경하는 속성입니다.
border가 있는 경우 border값도 포함이 되어 원하는 크기를 찾기가 어렵습니다.
box-sizing 속성을 border-box로 지정하면 테두리를 포함한 크기를 지정할 수 있기 때문에 예측하기가 더 쉽습니다.
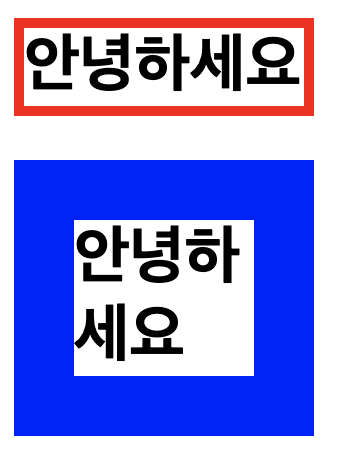
아래 코드는 h1태그 각각에 width:150px을 적용하였지만 content 기준으로 적용이 되어 크기가 달라보이는 것을 확인할 수 있습니다.
<!DOCTYPE html>
<html>
<style>
#A {
width: 150px;
border: 5px solid red;
}
#B {
width: 150px;
border: 30px solid blue;
}
</style>
<body>
<h1 id="A">안녕하세요</h1>
<h1 id="B">안녕하세요</h1>
</body>
</html>
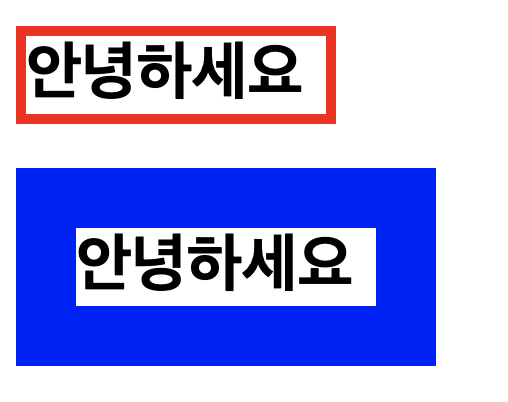
그런 경우 상단에 *로 box-sizing을 boder-box로 지정해주면 border값을 포함한 width값이 계산이 됩니다.
<!DOCTYPE html>
<html>
<style>
* {
box-sizing: border-box;
}
#A {
width: 150px;
border: 5px solid red;
}
#B {
width: 150px;
border: 30px solid blue;
}
</style>
<body>
<h1 id="A">안녕하세요</h1>
<h1 id="B">안녕하세요</h1>
</body>
</html>