마진 겹침 현상에 대해 알아보도록 하겠습니다.
같은 레벨 사이의 마진겹침 현상
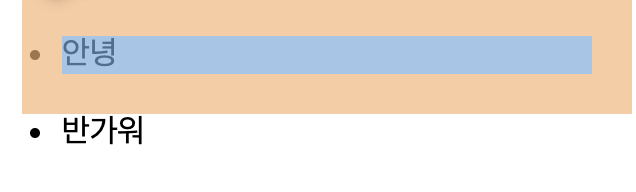
아래 예제를 보면 margin:20px값을 주었음에도 불구하고 li태그사이에 margin값이 겹치는 것을 확인할 수 있습니다.
li 태그 사이에 간격이 위아래로 40px이 되어야하지만 마진겹침 현상으로 인해 20px이 되는 것을 확인할 수 있습니다.
또한 마진겹침 현상이 발생할 때 두 엘리먼트에 적용된 margin이 큰 값이 적용이 됩니다.
<!DOCTYPE html>
<html>
<style>
li {
margin: 20px;
}
</style>
<body>
<ul>
<li>안녕</li>
<li>반가워</li>
</ul>
</body>
</html>
부모와 자식사이 마진겹침 현상
먼저 예제 코드를 보면서 확인해보도록 하겠습니다.
<!DOCTYPE html>
<html>
<style>
#parent {
border: 1px solid red;
margin-top: 100px;
}
#child {
background-color: powderblue;
margin-top: 50px;
}
</style>
<body>
<div id="parent">
<div id="child">
안녕하세요
</div>
</div>
</body>
</html>
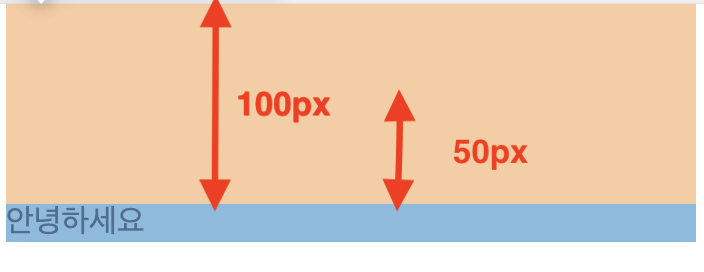
위의 예제는 마진겹침 현상 없이 잘 적용되는 것을 알 수 있습니다.
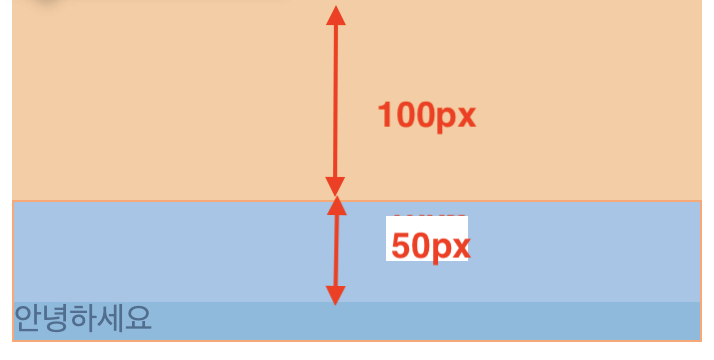
그러나 parent 스타일에 border값을 삭제한다면 아래와 같이 마진겹친 현상이 발생합니다.
즉, 부모의 시각적인 요소가 없다면 부모와 자식 마진값이 큰 쪽이 적용이 됩니다.