아이디,클래스,태그 등의 선택자는 생략하겠습니다.
일치 선택자
EF
선택자를 붙어서 쓴 경우 (선택자 + 선택자)
span.orange => span태그 이면서 orange라는 클래스를 갖는 선택자를 의미합니다.
자식 선택자
E > F
E의 자식 선택자 F
후손 선택자
E (공백) F
E의 후손요소 F를 선택 - 띄어쓰기가 선택자의 기호로 사용됩니다.
📗 여기서 퀴즈!!

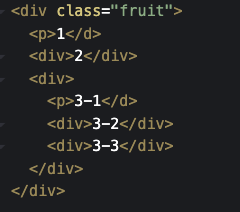
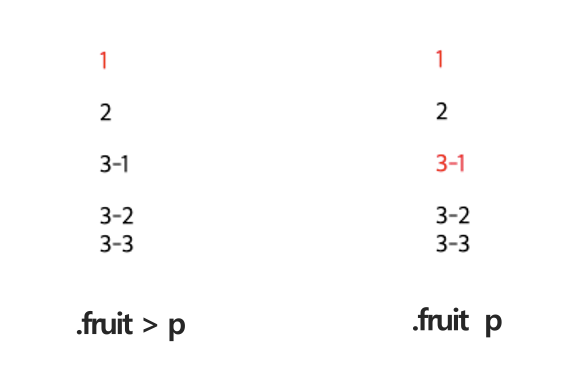
아래 두가지 css는 어떻게 화면에 렌더링될까요??
.fruit p { // fruit 클래스 하위 모든 p태그에 적용
color: red;
}
.fruit > p { // fruit 클래스의 자식 p태그에 적용
color: red;
}
인접형태 선택자
E + F
E의 다음형제 요소 F 하나만 선택
일반형제 선택자
E ~ F
E의 다음 형제 요소 F 모두 선택
가상 클래스 선택자
E:hover
E:hover
마우스 갓다 대었을 때
E:focus
E:focus
포커스 되는 동안, 대화형 콘텐츠에서만 사용가능 (tab-index가 부여된 요소인 input, img등에서 사용)
E:active
E:active
마우스 클릭하는 동안
E:first-child
E:first-child
E가 형제요소 중 첫번째 요소라면 선택
E:last-child
E:last-child
E가 형제요소 중 마지막 번째 요소라면 선택
E:nth-child(n)
E:nth-child(n)
n번째 요소를 선택
E:nth-child(2) => 2번째 요소 선택
E:nth-child(2n) => 짝수번째 요소 선택
E:nth-child(2n-1) => 홀수 번째 요소 선택
E:nth-child(n+3) => 3 번째 이후 요소들 (n은 0부터 시작!)
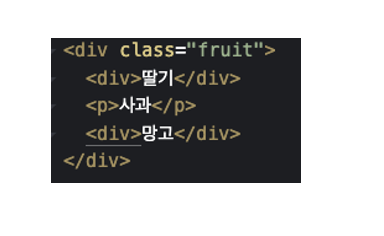
📗 여기서 퀴즈!!

이 경우 사과에 빨간색으로 나올거 같지만.. 색상이 적용이 안됩니다.

가상요소 선택자를 다시 해석해보면, fruit클래스를 갖고 있는 자식요소 첫번째 요소가 p태그여야한다는 의미로, fruit 자식요소 첫번째는 div이므로 적용되지 않습니다.

이 경우에는 fruit 클래스 하위 모든 div태그중에 첫번째 자식 요소에만 적용이 됩니다.

만약, 1에만 빨간색을 적용하고 싶은 경우에는 자식 선택자를 사용하여
.fruit > div:first-child 를 사용하면 됩니다.
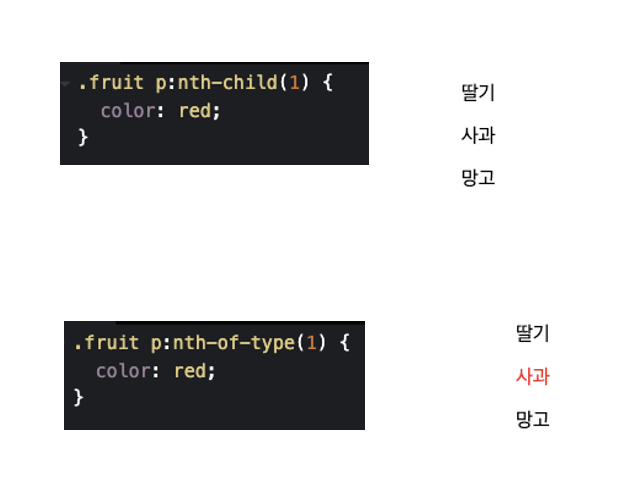
E:nth-of-type(n)
E:nth-of-type(n)
E의 타입(태그이름)과 동일한 타입인 형제 요소 중 E가 n번째 요소라면 선택
(n키워드 사용시 0부터 해석)


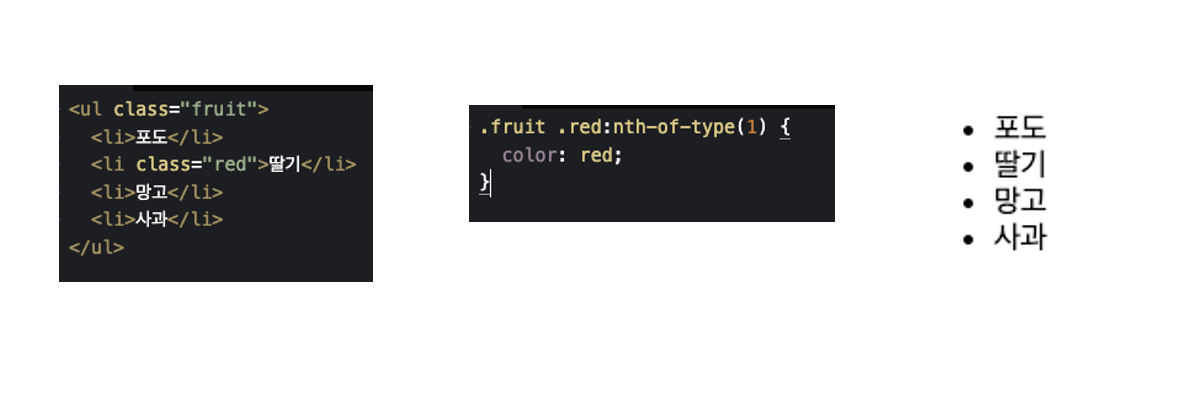
해석을 할때 오른쪽부터 해석을 하면 이해하기 쉬워집니다.
첫번째는, 자식요소 첫번째가 p태그인데, fruit클래스의 후손요소이어야 합니다.
fruit의 자식요소 첫번째는 div이므로, 스타일이 적용되지 않습니다.
두번째는 p태그인 것중에 첫번째이며, fruit클래스의 후손요소이어야 합니다.

nth-of-type(1)은 포도를 의미하는데, 클래스가 .red가 아니므로 스타일이 적용되지 않습니다.
nth-of-type은 태그의 이름으로 선택을 하는 개념이므로, 클래스와 혼동해서 쓰면 문제가 생길 수 있습니다.
그래서 태그를 찾는 개념으로만 사용을 해야합니다.
E:not(S)
E:not(S)
S가 아닌 E선택
상속
글자를 다루는 속성을 제외하고 나머지 속성들은 대부분 상속되지 않습니다.
ex) font 관련 속성, text-align, text-indent, text-decoration, letter-spacing, opacity..
강제상속
상속되지 않는 속성도 inherit라는 값을 사용하여 강제 상속 시킵니다.
.parent {
position: absolute;
}
.child {
position: inherit;
}가상 요소 선택자 (pseduo-elements selectors)
css를 통해 html에 가상의 요소를 생성합니다.
가상클래스 👉🏻 :
가상 요소 👉🏻::
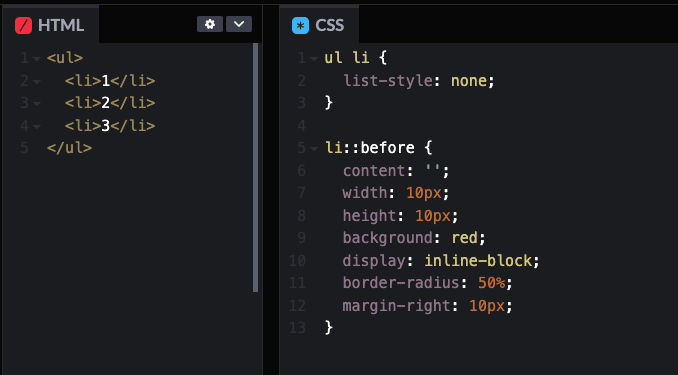
E::before
E::before
E 요소 내부의 앞에 내용(content)를 삽입
👀 content라는 속성이 무조건 있어야합니다.
content는 텍스트나 이미지도 가능합니다.

1,2,3 텍스트 앞에 어떤 요소를 추가한 경우입니다.

E::after
E::after
E 요소 내부의 뒤에 내용(content)를 삽입
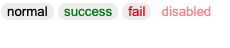
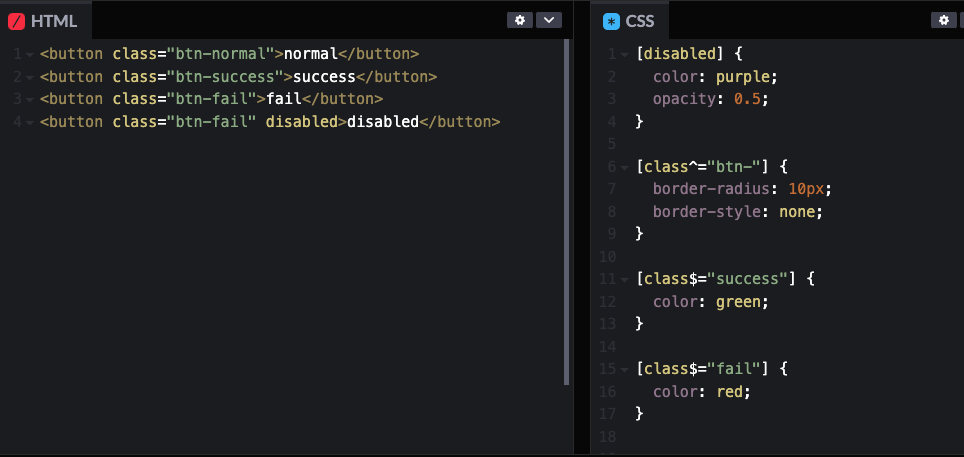
속성 선택자
html 속성을 통해서 선택합니다.
특정 클래스나 이름을 따로 정하지않고 현재 가지고 있는 html의 속성을 가지고 선택할 수 있어 유용합니다.
[attr]
[attr]
속성 attr을 포함한 요소 선택
[attr=value]
속성 attr을 포함하며 속성값이 value인 요소 선택
[attr^=value]
속성 attr을 포함하며 속성값이 value로 시작하는 요소 선택
[attr$=value]
속성 attr을 포함하며 속성값이 value로 끝나는 요소 선택