css 선택자에 대해서 알아보도록 하겠습니다.
아이디 선택자
#이라는 문자를 사용하여 아이디가 있는 선택자를 가르킵니다.
#아이디{ }
<head>
<style>
#root{
color: red;
}
</style>
</head>
<body>
<div id="root">hello</div>
</body>클래스 선택자
.이라는 문자 뒤에 해당 클래스를 사용합니다.
.클래스{}
<head>
<style>
.main{
color: red;
}
</style>
</head>
<body>
<div class="main">hello</div>
</body>태그 선택자
태그 이름을 사용합니다.
태그{}
<head>
<style>
div{
color: red;
}
</style>
</head>
<body>
<div>hello</div>
</body>중복 선택자
,를 사용하여 여러 태그를 중복해서 사용할 수 있습니다.
<head>
ul,ol {
color: red;
}
</head>
<body>
<ul>
<li>html</li>
<li>css</li>
<li>js</li>
</ul>
<ol id="root">
<li>html</li>
<li>css</li>
<ol>
<li>selector</li>
<li>declaration</li>
</ol>
<li>js</li>
</ol>
</body>하위 요소 선택자
한칸 띄어쓰기를 통해 하위 요소에 접근할 수 있습니다.
<head>
ul li {
color: red;
}
</head>
<body>
<ul>
<li>html</li>
<li>css</li>
<li>js</li>
</ul>
<ol id="root">
<li>html</li>
<li>css</li>
<ol>
<li>selector</li>
<li>declaration</li>
</ol>
<li>js</li>
</ol>
</body>자식요소 선택자
'>'키워드를 사용하여 자식 요소에 접근할 수 있습니다.
아래 예제에서는 ol>li를 사용하면 ol>li가 중복되기 때문에 id값을 사용하여 겉에 있는 ol>li에만 적용되도록 하였습니다.
<head>
#root>li {
color: red;
}
</head>
<body>
<ul>
<li>html</li>
<li>css</li>
<li>js</li>
</ul>
<ol id="root">
<li>html</li>
<li>css</li>
<ol>
<li>selector</li>
<li>declaration</li>
</ol>
<li>js</li>
</ol>
</body>가상클래스 선택자
가상 클래스 선택자에는 link(아직 이동하지 않은), visited(방문한), hover, active, focus등이 있습니다.
여러가지 이유로 focus 선택자는 가장 마지막에 선언해줍니다.
css에서는 중복되는 요소들이 있을 때 가장 마지막에 선언된 스타일로 덮어쓰게 됩니다.
또한 visited는 제한이 있는 선택자입니다.
<head>
<style>
a.link{
color: yellow;
}
a:visited {
color: black;
}
a:hover {
color: green;
}
a:active {
color: red
}
a:focus {
color: blue;
}
</style>
</head>
<body>
<a href="https://www.naver.com">방문1</a>
<br/>
<a href="https://www.daum.net">방문2</a>
</body>선택자 학습 팁!!
이외에도 여러 선택자가 있습니다.
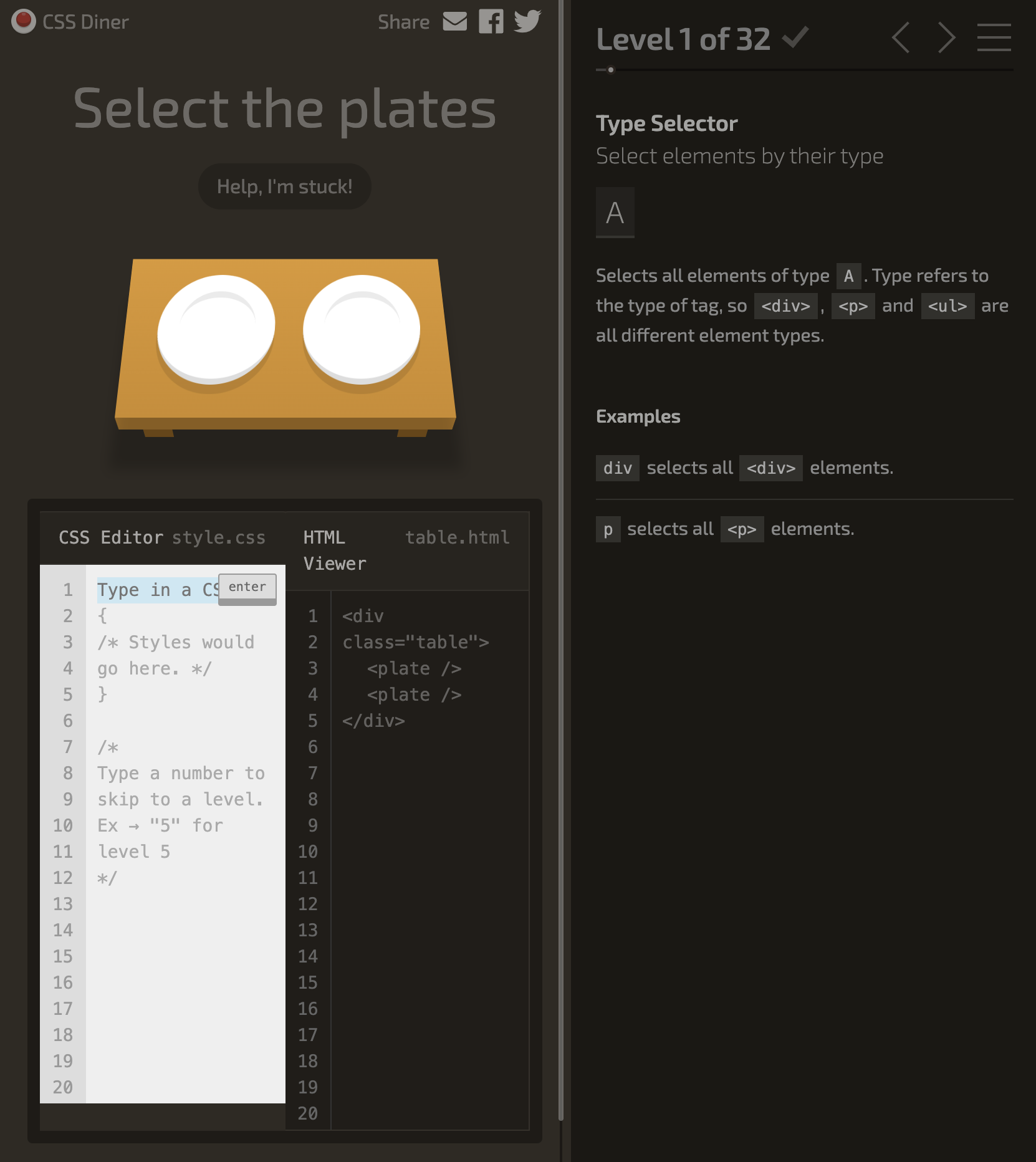
아래 사이트에 들어가면 선택자 관련 게임을 할 수 있습니다.
선택자를 빠르게 학습하고 싶을 때 사용하면 좋을 것 같습니다.