firebase를 사용하면 간단한 토이프로젝트에서 로그인부터 시작해서 실시간 데이터처리까지 가능하게 해준다고 합니다.
서버에 대해서는 잘 모르는 저와 같은 사람들이 혼자서 토이프로젝트 진행할 때 사용하기 좋을 것 같습니다.

firebase란?
firebase는 웹사이트를 통해 제공해주는 백엔드 서비스입니다.
처음에는 데이터베이스였다고 합니다. 후에 구글에서 인수를 했고, 그 뒤 여러기능을 제공해주게끔 확장되었습니다.
이메일을 통한 인증, 비밀번호 인증, 회원가입, 로그인 등등 복잡한 백엔드 서버를 구성할 필요 없이 단 몇분만에 제공해준다고 합니다.
심지어 analytics 기능도 제공해줍니다.
경쟁사로는 aws amplify가 있습니다.
firebase는 언제 사용해야하는지?
개인적으로 하는 프로젝트나 실제 운영되는 비즈니스용도가 아닌경우에는 환영합니다.
가볍게 부담없이 사용가능하며, 무료는 아니지만 간단한 테스트 용도로 사용하기에는 적합합니다.
실제 비즈니스용 프로젝트에서 사용하게 되면 로그인정보나 사용자에 대한 정보를 구글에서 관리하기 때문에 아무런 정보도 얻을 수 없으므로, 개인 프로젝트에서만 사용하는게 좋을 것 같습니다.
firebase 시작하기
먼저 https://firebase.google.com/ 사이트로 들어가서 로그인 후에 프로젝트를 생성합니다.
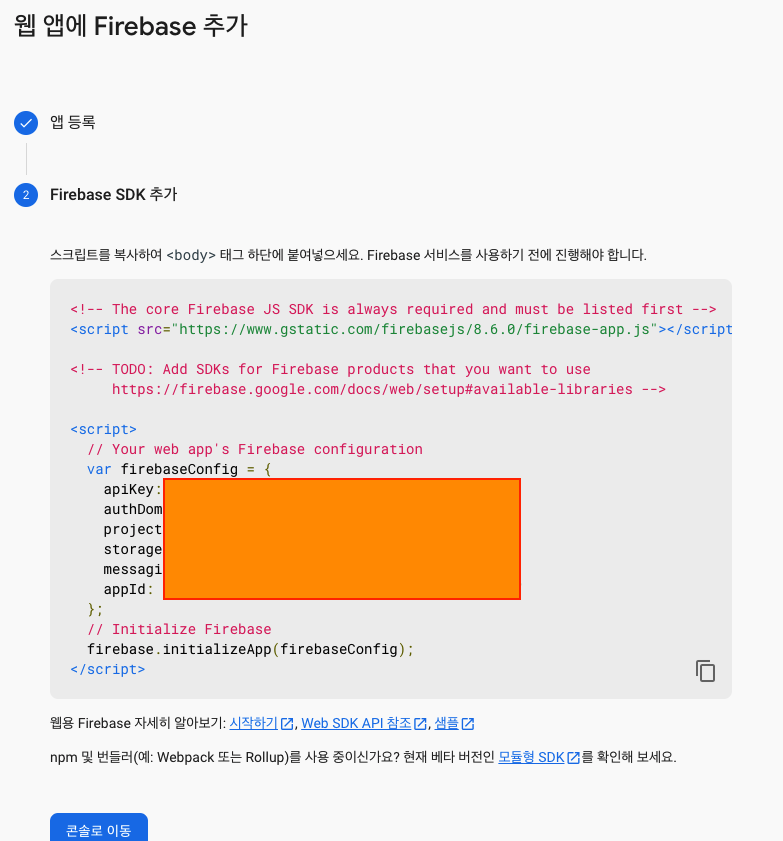
그러면 아래와 같이 스크립트 코드를 프로젝트에 붙여넣으라고 나올 텐데요,
스크립트 코드를 바로 붙여 넣는다면 다른 사람들이 사이트 들어가서 개발자도구로 다 확인할 수 있으므로,
js코드안에 붙여넣어야합니다.
그러기 위해서는 firebase를 프로젝트내에서 설정해야합니다.

npm i firebase
프로젝트에 npm i firebase 명령어를 통해 firebase를 설치해주세요.
그리고 아까 스크립트 파일에 있던 firebaseConfig정보를 추가해야합니다.
프로젝트 상단에 아래 코드를 import하면 끝입니다.
간단하쥬??
import firebase from "firebase/app";
const firebaseConfig = {
apiKey: "*********************",
authDomain: "********",
projectId: "************",
storageBucket: "************",
messagingSenderId: "************",
appId: "************"
};
export default firebase.initializeApp(firebaseConfig);그러나,,
github에 올라간 소스에서 firebaseConfig 관련된 정보를 볼 수도 있으므로,
env 변수로 따로 분리하고 .gitignore에 .env 파일 등록해놓으면 github에는 올라가지 않습니다.
그러나 결국 웹사이트가 빌드되면서 빌드된 결과물에는 firebaseConfig관련 정보들을 볼 수 있기 때문에 완벽한 방법은 아닙니다.ㅠ
