프로젝트 환경은 CRA기반으로 빠르게 구성하였습니다.
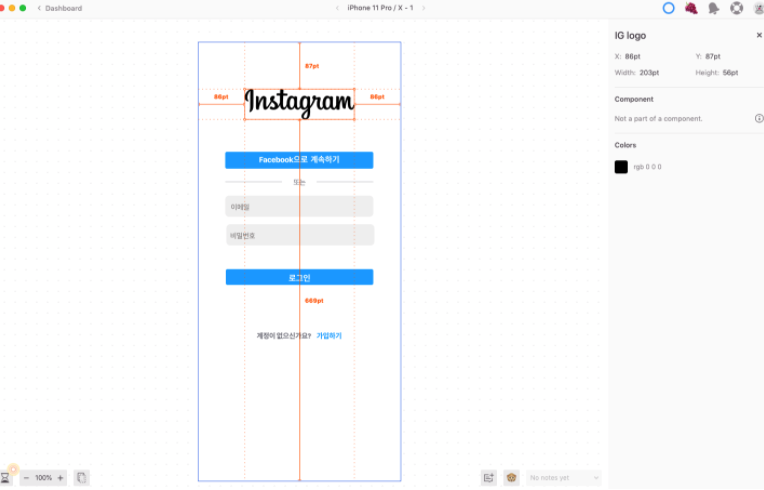
figma를 사용하여 로그인페이지 디자인을 구성하고, zeplin으로 export하여 마크업을 구성하였습니다.

최초에 작업할때는 css로 하였고, 기본기능 완성 후에 emotion을 사용하여 마이그레이션하였습니다.
✏️ emotion이란?
css-in-js로 컴포넌트내에서 스타일링하는 것을 의미합니다.
이전에 css만 사용시에는 다른 페이지에 서로 영향을 끼치거나, 클래스 이름이 중복되지 않게 사용되기 위해 이름이 거대해지는 등 문제가 많았습니다.
css-in-js는 스타일 겹칠 염려나, 재사용이 가능하고, props, 조건에 따라 스타일 지정이 가능합니다.!
emotion 기능
- css prop: 기능 확장 가능
- inline style과 비슷해보이지만, media query, pseudo selector, nested selector등 사용가능
- provider를 사용하여 전역 css 적용가능하고, 전역변수도 사용가능
✏️ react-spring
애니메이션 라이브러리입니다.
여러가지 hooks를 제공하고 있어 쉽게 애니메이션을 사용할 수 있습니다.
총 5개의 hooks를 제공해주고 있습니다.
useSpring: 하나의 spring 데이터가 a => b로 움직일 때
useSprings: 여러개의 springs가 각각 움직일 때
useTrail: 여러개의 springs가 하나의 데이터처럼 이전의 spring을 따라 움직이는것
useTransition: list의 아이템들이 추가/제거/업데이트될 때 animation 발생
useChain: 다수의 animation을 묶어서 연쇄적으로 발생
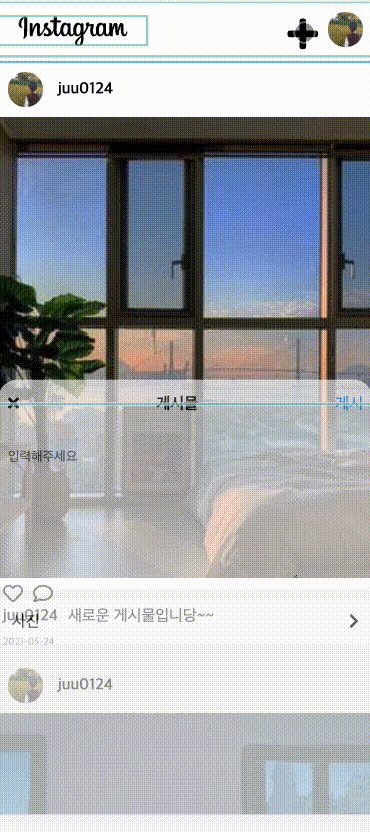
modal, layerpopup등을 개발할 때는 useTransition을 사용하여 화면에 노출되거나, 제거되어야할때 animation이 발생하도록 합니다.

📚 1차기능 완료
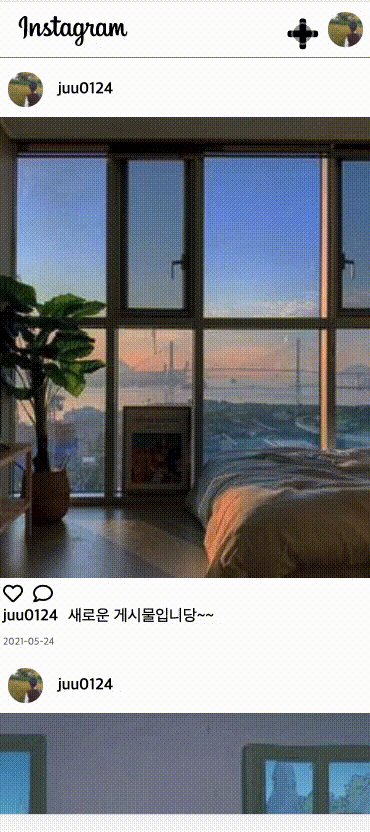
- 로그인 / 로그아웃
- 게시물 올리기 / firebase 리스트 연동
1차 기능을 완료하였습니다.

코드는 아래 github에서 확인가능하여, 링크를 통해 인스타그램 클론 사이트 접속이 가능합니다.🙆
2차 기능에는 게시물 수정/삭제와 pwa를 적용할 예정입니다. 👋🏻👋🏻
github: https://github.com/juuuuuuuuuuuuuu/instagram/tree/master
