float는 주로 레이아웃 잡을 때 사용하는 속성입니다.
레이아웃의 역사를 보면 table -> position -> float를 거쳐서 flex를 사용하여 좀 더 수월하게 작업을 할 수 있습니다
그러나 flex는 ie하위 브라우저는 지원하지 않으므로 프로젝트 성격에 맞춰서 사용하면 될것 같습니다.
flex란?
CSS의 flex는 엘리먼트들의 크기나 위치를 쉽게 잡아주는 도구입니다.
📌 flex 사용법
부모와 자식영역이 존재해야합니다.
부모영역 { display: flex; flex-direction: column(수직 정렬) / row(수평정렬 - 기본값) }부모 영역에 display: flex속성을 주고 flex-direction속성을 사용하여 수직/수평 정렬을 할 수 있습니다.
이제는 자식요소에서 사용가능한 속성들에 대해서 알아보도록 하겠습니다.
flex-basis
flex방향에 해당되는 자식요소 엘리먼트의 크기를 지정할 수 있습니다.
flex-grow
각 자식요소들이 n분의 1로 영역을 나눠가질 수 있습니다.
flex-shrink
화면이 resize될 때 float-basis를 통해 지정한 값들도 작아지는데, 이 때 값을 동적으로 변경할지 말지 결정할 수 있습니다.
화면이 작아질 때 고통 분담? 을 할지 여부를 결정짓는다고 생각하면 쉽습니다.
0: 사이즈 변화 없음
1: 사이즈 변화 있음
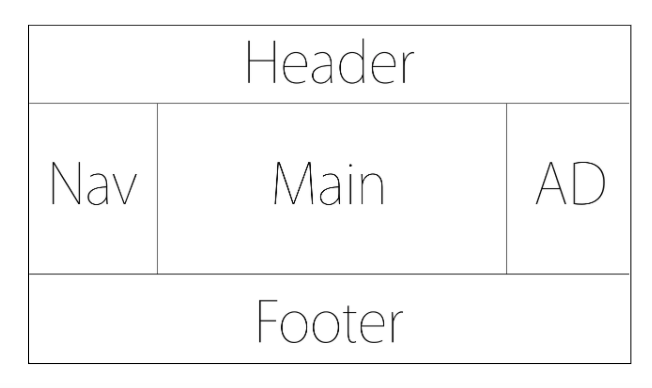
🤘🏻 holy grail layout
flex를 사용하여 레이아웃을 잡아보도록 하겠습니다.
nav, ad영역은 flex-basis: 150px로 고정하고 flex-shrink:0을 사용하여 화면이 resize되어도 줄어들지 않도록 하였습니다.
main 영역은 화면의 크기에 따라 유동적으로 변화합니다.
<div class="container">
<header>
<h3>header</h3>
</header>
<div class="content">
<nav>
<ul>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ul>
</nav>
<main>
본문영역
</main>
<aside>
광고
</aside>
</div>
<footer>
푸터
</footer>
</div>.container {
display: flex;
flex-direction: column;
width: 1000px;
}
header {
border-bottom: 1px solid gray;
}
.content {
display: flex;
}
nav {
border-right: 1px solid gray;
flex-basis: 150px;
flex-shrink: 0;
}
aside {
border-left: 1px solid gray;
border-right: 1px solid gray;
flex-basis: 150px;
flex-shrink: 0;
}
footer {
border-top: 1px solid gray;
}