position
엘리먼트의 위치값을 잡을 때 사용합니다.
position의 속성에 대해서 예제를 통해서 알아보도록 하겠습니다.
📌 예제
<div class="first">
first
</div>
<div class="parent">
parent
<div class="child">
child
</div>
</div>.first {
border: 2px solid red;
}
.parent {
border: 2px solid red;
}
.child {
border: 2px solid red;
}

이제 각 엘리먼트 영역에 position값을 줄 때 어떻게 변화하는지 알아보도록 하겠습니다.
📚 position: static
기본값이며, offset값을 무시하고 원래 위치해야하는 곳에 있습니다.
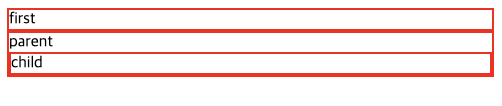
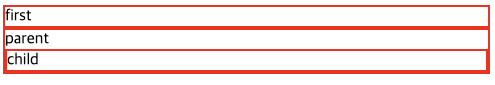
child 엘리먼트에 position:static 값을 주어도 엘리먼트에 변화는 없습니다.
.first {
border: 2px solid red;
}
.parent {
border: 2px solid red;
}
.child {
border: 2px solid red;
position: static;
}

📚 position: relative
원래 위치해야하는 곳을 기준으로 하여 상대적인 위치를 정할 때 사용합니다.
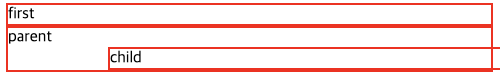
child 엘리먼트를 왼쪽으로 100px 이동시켜보겠습니다.
.first {
border: 2px solid red;
}
.parent {
border: 2px solid red;
}
.child {
border: 2px solid red;
position: relative;
left: 100px;
}

📚 position: absolute
부모중에 position이 지정되어 있는 경우, 그 부모를 기준으로 위치를 지정하게 됩니다.
기본값은 원래 자기 위치이며, 더이상 부모의 소속이 아닙니다.
그러므로 부모의 크기에 포함되지 않고, 자기 자신의 크기도 리셋됩니다.
부모와의 관계성이 끊키게 되어 자신의 컨텐츠 크기만해지며, 부모의 입장에서도 자식이 없다고 생각합니다.
<div class="first">
first
</div>
<div class="grand">
grand
<div class="parent">
parent
<div class="child">
child
</div>
</div>
</div>
.first {
border: 2px solid red;
}
.grand {
border: 2px solid red;
position: relative;
}
.parent {
border: 2px solid red;
}
.child {
border: 2px solid red;
position: absolute;
background-color: black;
color: white;
left: 100px;
top: 0;
}
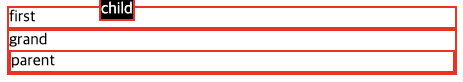
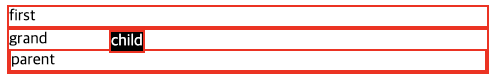
child 엘리먼트는 grand엘리먼트를 기준으로 위치값이 정해지게 됩니다.
또한 child엘리먼트의 크기도 reset되어 자신의 컨텐츠 크기만 해집니다.

📚 position: fixed
스크롤로 부터 독립되어, 스크롤 시에도 특정 위치에 고정되는 속성입니다.
absolute와 마찬가지로 content사이즈만큼만 지정되며 부모와의 연결이 끊키게 됩니다.
<div class="first">
first
</div>
<div class="grand">
grand
<div class="parent">
parent
<div class="child">
child
</div>
</div>
</div>
.first {
border: 2px solid red;
}
.grand {
border: 2px solid red;
}
.parent {
border: 2px solid red;
}
.child {
border: 2px solid red;
position: fixed;
background-color: black;
color: white;
left: 100px;
top: 0;
}