

PWA(Progressive Web Apps) 이란?
모바일 사이트에서 네이티브앱과 같은 사용자 경험을 제공하는 기술
웹과 앱 모두의 장점을 결합한 것
- 푸시알림
- 아이콘을 홈화면에 추가(app다운받지 않고서 가능)
- 네이티브 앱과 같은 사용감
- 오프라인에서 열람 가능(미리 페이지 정보를 읽어들이기 때문에 캐시데이터 사용하여 사이트 열람 가능)
- 표시속도의 고속화 (프리캐시 기능이 있어, 사용자가 페이지 읽는 동안 다음 페이지 데이터 읽을 수 있음)
프로젝트 적용
기본적으로 firebase 설정할때 manifest.json파일에 경로와 아이콘 설정만 해두면 끝.!!👍👍

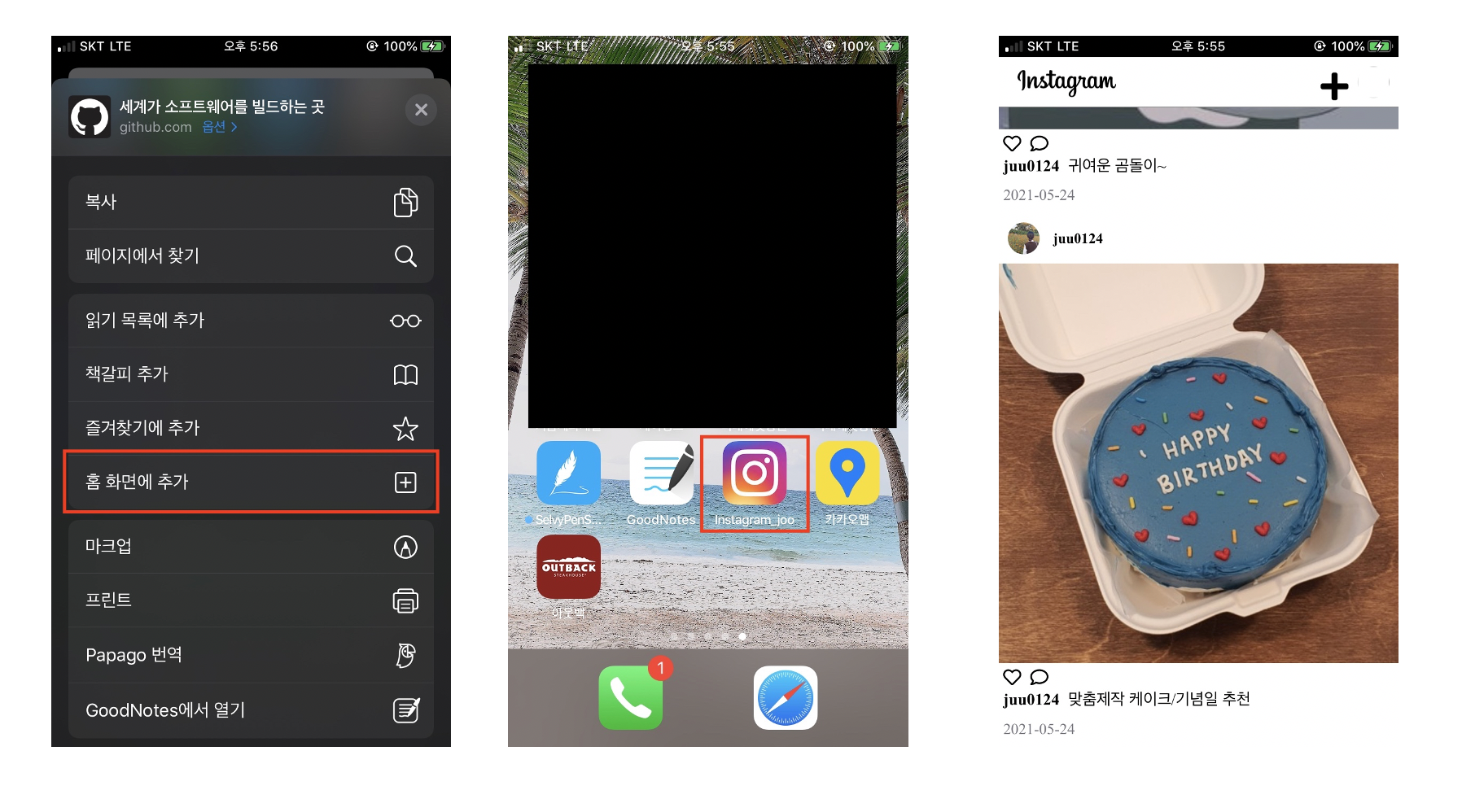
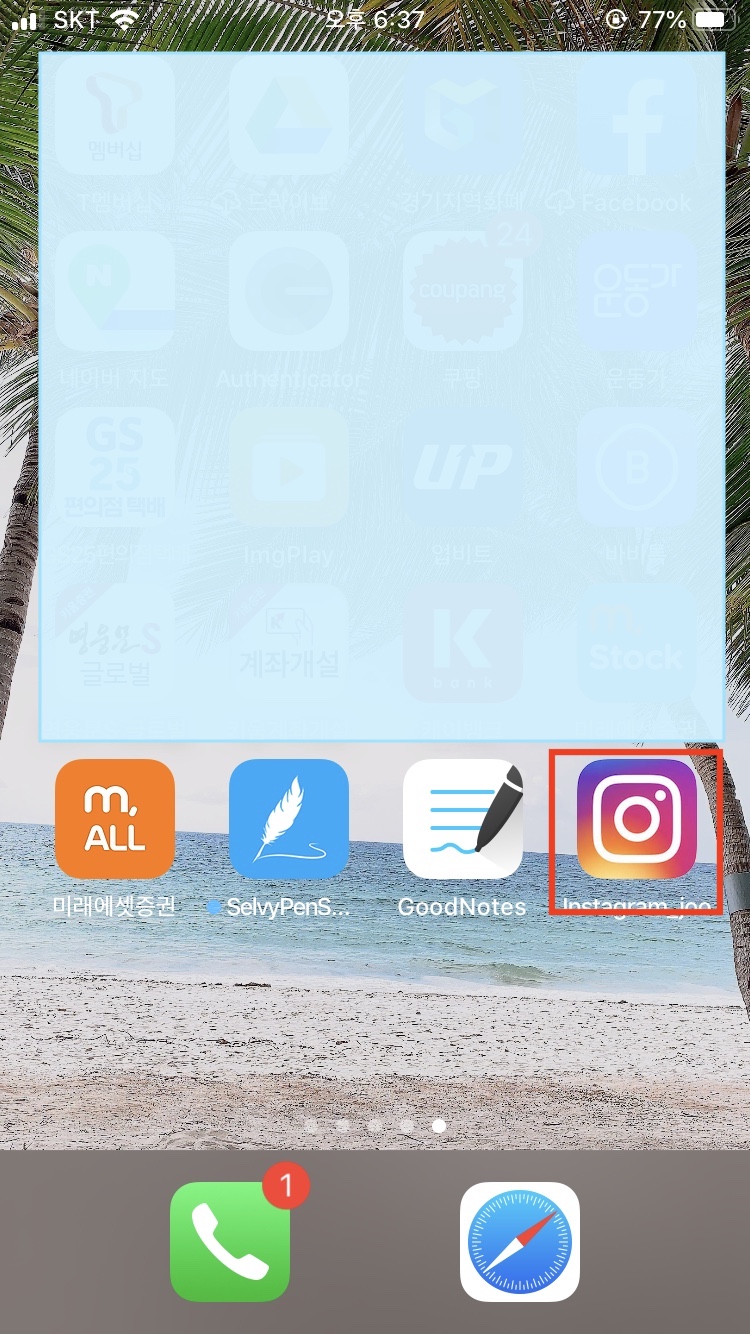
사파리에서 홈화면 추가하면 홈화면에 제가 설정한 아이콘과 이름으로 설정이 됩니다
로그인 후에 게시물 피드화면입니다.
앱처럼 보이네요 ㅎㅎ 👍👍👍