Routing/페이지 이동
Apollo-Client/Query/게시물 가져오기
try-catch/aPI요청에러
라우팅
const roeuter = useRouter()
-> router.push("이동할 페이지")
Query
const {data} = useQuery(FETCH_BOARD)

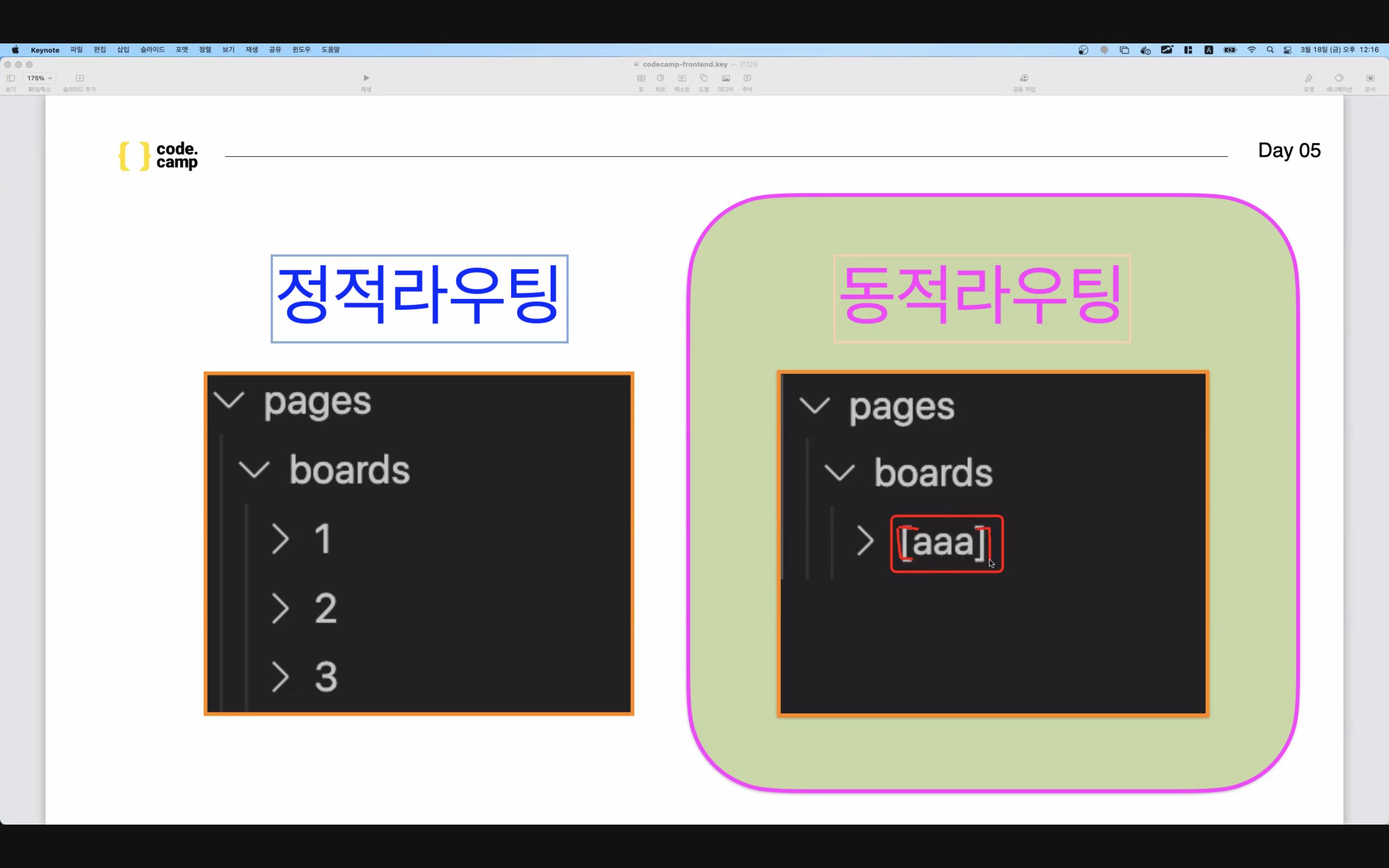
정적라우팅을 하게되면 게시물의 갯수에따라 너무 많은 노동이 필요해서
동적라우팅을 사용할수있음
동적라우팅 폴더안에 [aaa] 를 하면 /boards/aaa가 아닌
[aaa]가 변수명으로 인식되어
/board/83011 을 하게되면 aaa라는 변수에 83011이 담기게됨
aaa/83011
tip!
// createBoardInput: {
// writer: writer,
// password: password,
// title: title,
// contents: contents
를
createBoardInput: {writer,password,title,contents,로 간단하게 표현할수있다 벨류와 입력 값이 같기 때문에/숏핸드
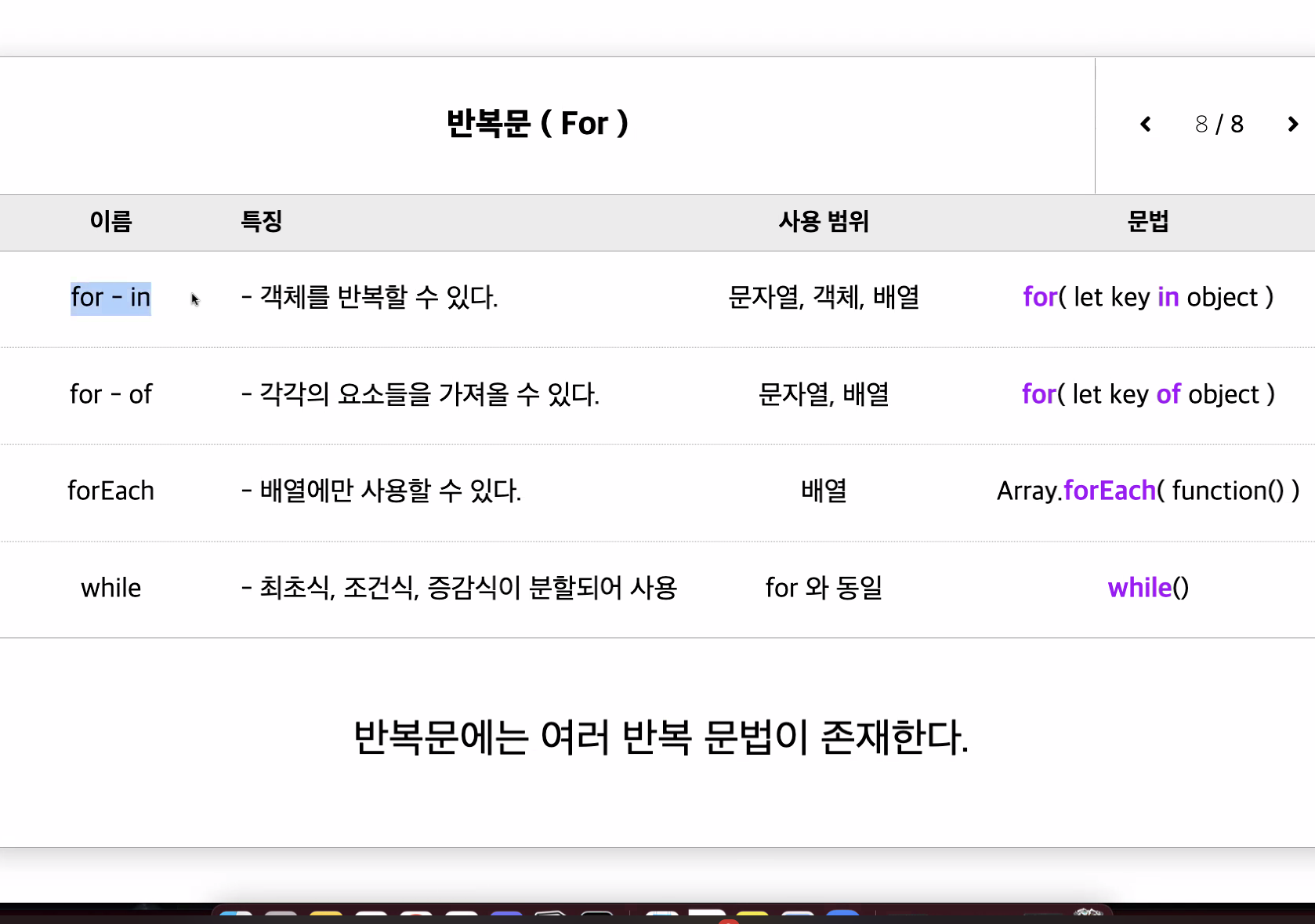
For 반복문
for(최초식*시작범위*; 조건식 *트루일때만 진행됨*; 증감식; ){
console.log("안녕하세요?")
}
for(let i = 0; i<5; i=i+1){
console.log("안녕하세요?")
}**if문으로 break, continue(잠깐쉬었다가 다시 반복진행 걸수도 있당)
for(let i = 0; i<5; i=i+1){
if(i===2){
continue 또는 break;
}
console.log(i)
}**For 활용법

**for ~in
let str= "abs";
for ( let zz in str){
console.log(zz,str[zz])
}
let obj = {
name : "철수",
age : 12
}let str= "abs";
for ( let zz in obj){
console.log(zz,str[zz])}
** for ~of
let str = "abc";
for(let zzz of str){
console.log(zzz)
}요소를 각각 가져올수있음
단 느리다
forEach
const arr = [1,2,3];
arr.forEach(function (name){
console.log(name)
})
화살표함수로는
const arr = [1,2,3];
arr.forEach(name => {
console.log(name)
})
로 표현할 수 있다.while
for 과 다르게 최초식은 밖에 조건문은 ()안에
결과가 나올때까지 계속 반복될때로 조건문을 정할 수 있다
주의사항으로는 조건을 잘못택하게되면 조건문이 계속해서 돈다
let count=0;
while(count!==5){
count++;
}console.log(count)