1주차 수업내용
1.day 1. JSX

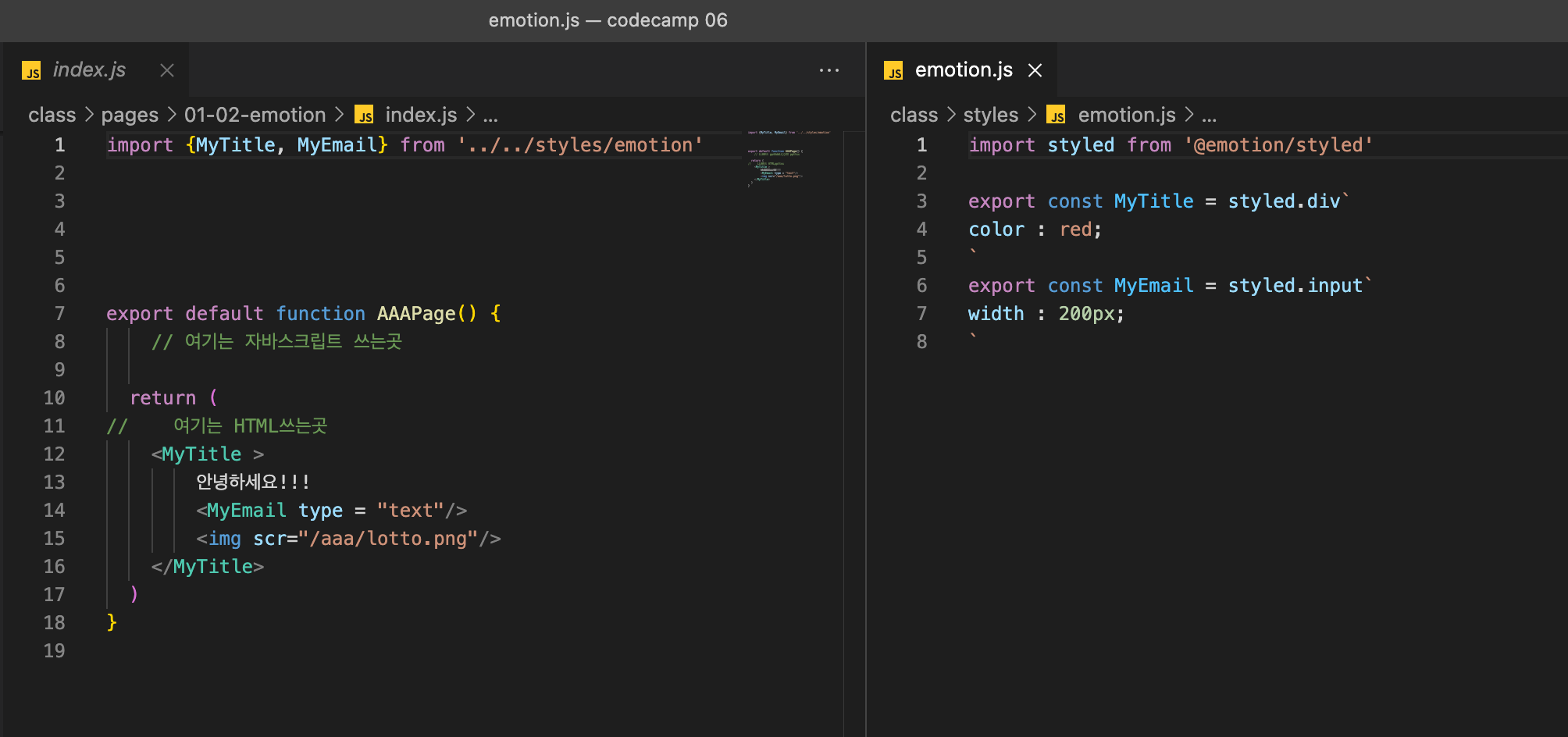
JSX안에 자바스크립트 표현을 중괄호로 묶어서 포함시킬 수 있다 사용자 정의 컴포넌트는 반드시 대문자로 시작해야한다 자식 컴포넌트가 없다면 자기 자신을 닫는 형태의 태그를 쓸 수 있다
2. day 1. Import & Export

@ js 파일내에서 html과 css가 전부 가능하다@ import (정보가져오기) export (정보내보내기) 로 생각하는게 쉬울듯하다1개의 js파일에 css포함
3.day 2

react<npm트랜드이다>component(복붙?)리액트에서는let,const -> Statereturn안에서는 프래그먼트 <> </>로 감싸야함노드모듈즈는 깃에 안올림노드모듈즈 없으면 yarn dev 실행이 안됨고로, package.json 있는 위
4.day 1. GIT

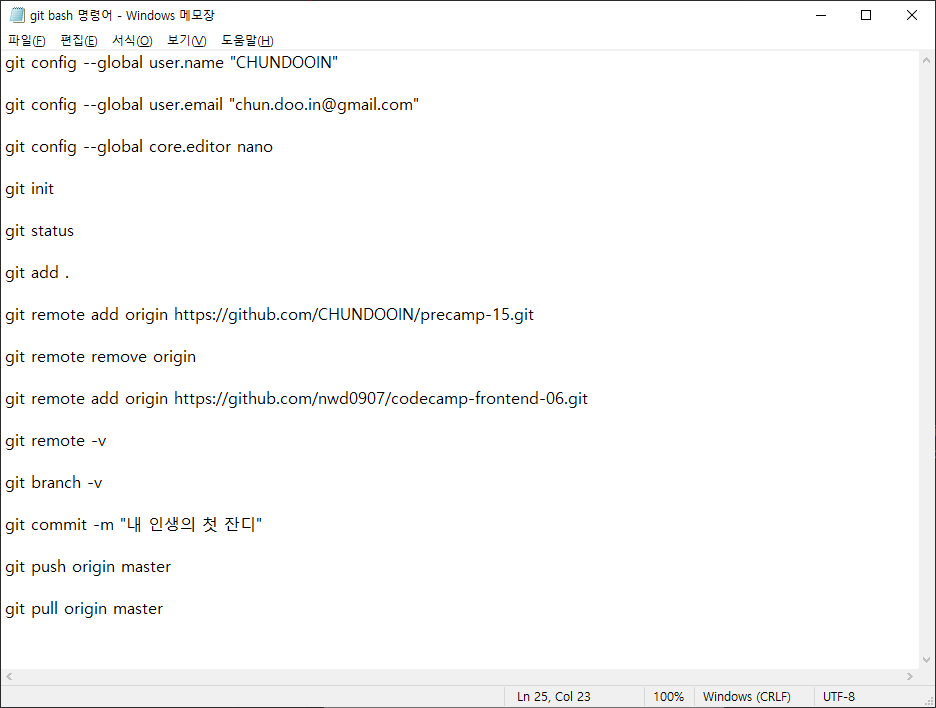
git hup 사용으로 팀원들과 유용한 정보 교류가 가능하다 *commit : 파일을 추가하거나 변경 내용을 저장소에 저장하는작업(임시저장/내컴퓨터에 저장) *push : 파일을 추가하거나 변경내용을 원격저장소에 업로드하는작업(깃허브에 완전업로드) 순서 git in
5.day 3. Rest-API vs GraphQL-API

데이터 데이터 전송방법 HTTP/API/Graphql/Rest 실습 Postman(rest)/Playground(그레프큐엘) api설명서 swagger(rest) 파일 FTP(파일전송프로토콜) 간단한 메일 SMTP(심플메일트렌스퍼프로토콜) 텍스트/하이퍼텍스트(HT
6.day 5

Routing/페이지 이동 Apollo-Client/Query/게시물 가져오기 try-catch/aPI요청에러 라우팅 const roeuter = useRouter() -> router.push("이동할 페이지") Query const {data} = useQuer