
CSS에서 비슷하지만 엄밀히 따지면 각 각 다른 의미를 갖고 있는 ‘선택자’ 별 차이에 대해 정리해 보았다.
1. * (범용선택자; universal selector)
: 웹 페이지의 모든 요소에 적용.
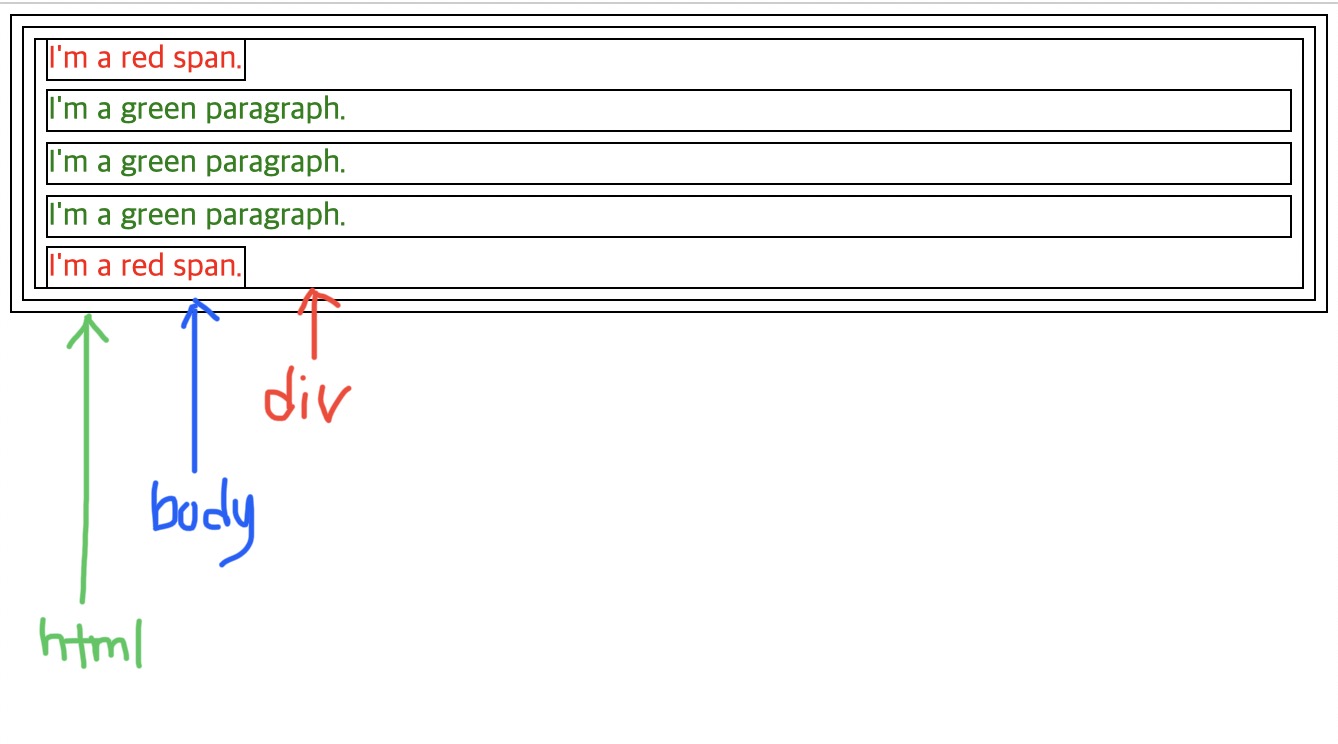
*{
color: red;
margin: 5px;/*테두리가 겹쳐 보이지 않게*/
border: 1px solid black;
}
p{
color: green;
}<body>
<div>
<span>I'm a red span.</span>
<p>I'm a green paragraph.</p>
<p>I'm a green paragraph.</p>
<p>I'm a green paragraph.</p>
<span>I'm a red span.</span>
</div>
</body>

범용 선택자(*)는 웹페이지를 구성하는 모든 요소에 한꺼번에 동일한 스타일을 부여할 때 사용된다.
위와 같이 적용하면 웹 페이지의 모든 요소에 검정색 테두리가 생긴다. 이런 범용 선택자의 특성으로, CSS에서 각 요소가 차지하는 공간의 양을 알고 싶을 때 이를 이용하기도 한다.
또한 개별 요소(p)의 글자 색을 따로 지정해주자, p tag의 글자 색이 green이 된 것을 볼 수 있다. 즉, 범용 선택자를 사용하여 주어진 스타일은 이후 개별 요소 선택자에 주어진 스타일로 재정의(덮어 씌워짐) 될 수 있어, 영구적인 스타일을 부여하는 데 사용될 수는 없다.
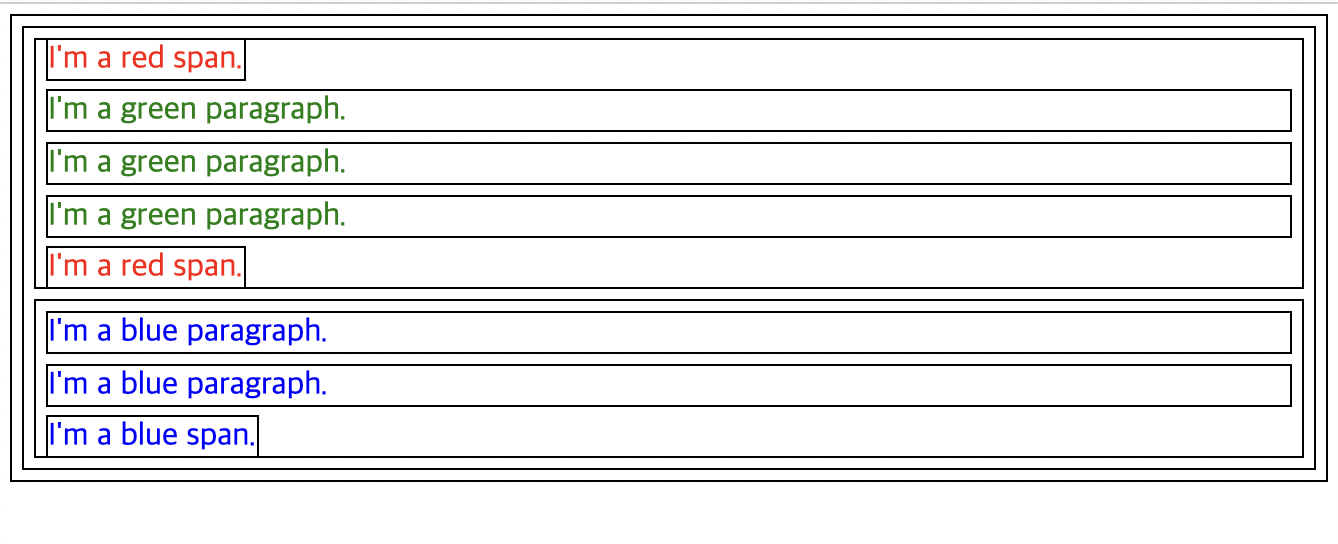
또, 아래와 같이 특정 선택자 뒤에 사용해 해당 선택자의 하위 항목에 대해 부분적 범용으로 적용할 수도 있다.
.sample-element *{
color: blue;
}<body>
<div>
<span>I'm a red span.</span>
<p>I'm a green paragraph.</p>
<p>I'm a green paragraph.</p>
<p>I'm a green paragraph.</p>
<span>I'm a red span.</span>
</div>
<div class="sample-element">
<p>I'm a blue paragraph.</p>
<p>I'm a blue paragraph.</p>
<span>I'm a blue span.</span>
</div>
</body>
2. :root 선택자
: 문서의 최상위 요소에 적용.
html 요소 선택자와 :root 선택자는 모두 루트 상위 요소를 의미하기 때문에 동일하다고 생각할 수 있다.
물론 html 문서에 한해서는 html을 의미하지만, 문서가 반드시 html문서가 아닐 수도 있다. xml문서에서는 xml, xhtml문서에서는 xhtml이 되는 것.
따라서, 항상 html = :root는 ❌
html 문서에 한해, html = :root 🅾️
또, :root 선택자는 html 선택자보다 우선순위(명시도;specifity)가 높다.
html {
font-size: 16px;
}
:root {
font-size: 30px;
}위와 같은 경우에 font-size는 30px이 된다는 것!
주로 :root선택자는 범용 변수를 선언하는 데 사용된다. 반복되는 스타일을 유지,보수,관리하기 쉽다.
:root{
primary-color: red;
secondary-color: yellow;
}
h2{
color: var(--primary-color);/*red*/
}
p{
color: var(--secondary-color);/*yellow*/
}3. html 선택자
: <html>태그 안에 적용. htm문서의 root요소.
html의 내용 중 보이는 것은 body태그 안의 내용이므로 body태그와 동일한 선택자인 것 처럼 혼동되어 사용되기도 하는데, 엄연히 따지면 <html>은 <head>와 <body> 자식 요소를 갖기 때문에 head에도 영향을 미친다.
또한, 실제 렌더링 되어 브라우저에 보여지는 것은 <body>이므로 가시적인 스타일링인 css는 <body>안에 부여해주는 것이 옳다.(어차피 body가 자식 요소이기 때문에 body에 같은 스타일을 재정의하면 덮어 씌워지므로 의미가 없다.)
예외로, font-size 중 rem단위는 루트요소(html)를 기준으로 크기를 갖기 때문에 그 기준을 변경해주고 싶을때는 아래와 같이 사용할 수 있다.
html {
font-size: 16px;
}
.rem-block {
font-size: 1.5rem;
/*=24px*/
}4. body 선택자
: <body>태그 안에 적용. 웹 브라우저에서 보이는 모든 요소.
html태그의 자식 요소라 모든 스타일을 상속받기 때문에 보여지는 큰 차이점은 없다. 하지만 위에서 말했듯이, 실제 보여지는 것은 body 요소이므로 css 스타일링은 <body>안에 부여해주는 것이 옳다.
font-family, color, background-color 등 대부분의 전역 스타일링을 여기에 부여한다.
💡Summary
* {
-모든 요소를 선택하는 범용 선택자
-부분적 범용 선택자로도 사용 가능
-주로, margin: 0; padding: 0; box-sizing 등 box-model 디폴트값 정할 때 많이 사용
}:root {
-문서의 최상위 요소
-html 문서에서는 html선택자와 같음
-html 선택자보다 우선순위(명시도) 높음
-주로, 전역 변수를 선언
}html{
-html문서의 root 요소
-<head>, <body> 자식 요소에 영향
-주로, scroll behavior 등에 쓰이지만 :root에 넣어주어도 똑같이 동작함
}body{
-html문서에 보여지는 모든 요소
-전역 스타일 선언은 html보다 body에 하는 것이 좋음
}
📍Reference Page
https://blog.timonwa.com/all-vs-root-vs-html-vs-body-selectors
